How can I make a slider with bipolar appearance?
-
I have a slider that I would like to give a bipolar appearance.
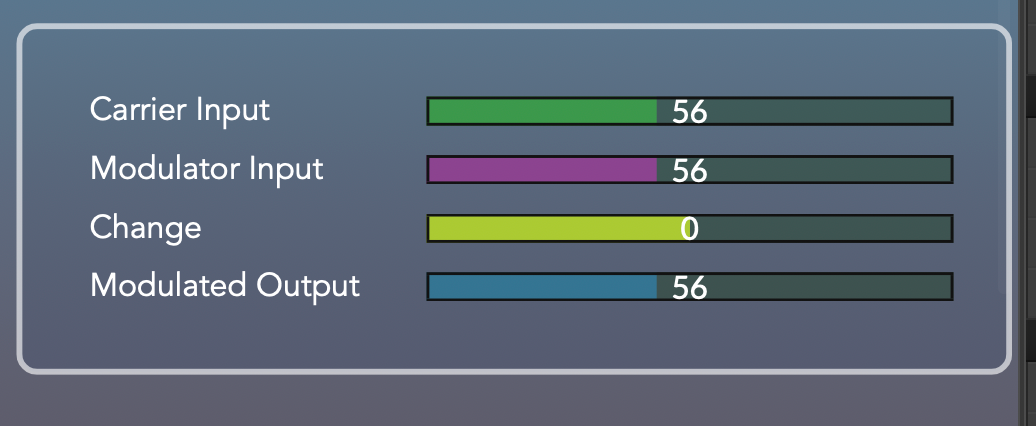
Here I have a slider for "Change" with - and + values and a 0 center:

I would like the highlighted portion in yellow to be invisible @ 0, and move left or right from there.
I don't see an option in the properties for that but I could be wrong. -
@VirtualVirgin you do it with local LAF
-
@VirtualVirgin
Here is a snippet, that does what you want. :-)HiseSnippet 1169.3ocsVs0SibCE1CvrZyzKpqz9CvJOMYa1PBIrjpsWf.jcQEXi1PQUBgV4L1YFWbrG4wAHsZk5+r9WpO2WZOdlbYfDXYSEAAgi84xmO9b9NtiVEvRRTZji2IihYHmuzs6HoIZ2HBWhNXOjC1MQvoLM9JtIB2iGqDDMlDGyHZhLfgZMJljjvnHGmUei0JmBqgR+72+TKhHUmoKgPmp3ArC4C3lYq1Y6elKDsIT1I7A4ztw1GDnj6pDpg.BW0sJJlDbAIjcLwp1Jtn2RRhPNuvsNitQyljMaTudPyuqYvVAjlrfZ81p5Fj9z5MYzdzFa1ffbdx9TtQo6ZHFVB3zVJ5ntQpqjYA3TdBumfYEpg5BQNaYztQbAsyjzUBB4rVmYIuUyRdO28HNkOc8YIwuIcC7LKxmzbV49fTsOCH4jCRqkAom41MPyiMy1whmuv8.ogo6St08WltnU9m0b2UAZHMUFPtf0VCBSsv+UUqVFC+ozq87f6mDCVP5i+A7DSBzL3jbnJfHNTotXGIsMiI7modOiDxMxPVNiBYlcUChURPvu3TMJBVMUnRByLmagXa8L7UEMKjm.nr8PYfgqj9EoZxUGxkPsZ2zp3hkw8mrYXYrp2uUx6O7Jr9532vL3Lcv6.32qvk1xb.ffNUHvJu1qf8GP08.mNQ2VPAYnVMTR8JDZwWV0pe1WIUrcM6HhiHSWITyXxx3pUpUBvcAvp9Pw+6YAFeRoEGjSIhgLbGhI5k+u97Pg3HlPntxhwMKkAI.PPELU.nPkvsoOu7.+LxYUOG+sXexYabNdc7FkJiImU67x351+o94mmdTS8S1g4GwU8Jv66aytWNYkJUKcyDxc6W+rkdYtsJgeAdp6JcGw86mKtvJOJQ8Q6NLeARlWOgcs4Ntai3FlEMgUrsB6H3gRF0pu+9xPnwnBUMDHWNQ00n4xvY4kxYG6x3hAPGolQKd6hyVJMbvVbb6If9hYwMq5FbYEKowGgemzEhUxiUF16j9oMhdezCe6s52eg6YINzJgfoW311II56yPe4vA8X5x3ratIJBLm2jN9IOL53fLdrbJpjGH4l2EyFK2VInVZV6+OO4MZLQnkFeLBAUMoj3e8XR7rRIDmZYvmxJhRO.4mwh9kC1iXHSbE3UHRwLsgaOPN6wtDlAmMenf6drjKLp3TcGy+Bt+AE3qmFz+jr8noBX81CRIKlvUjGaCtwKD9KCTJhbdp6XOlXFIReExaUZ9uCXmHPWwoFXHuqy1NHTDiGFYrROGrOAx11h4VpqsiuPyO+Cl7pnCEDyMGGaenx3Mr3K+LP6bNIf6Q4eHymwL5p26L5GJDelaGtIHZwXbkEfQ3x9w.iieYyW4te+9PS7L.tla6ecYeFymH7uWMz.bQGQ.JI3d083gC5BrJALaQhjIRrW+qXaYxjqZksYftLIMU3egOi2rlU1Y7l0lrIZ.IPq9PPVil8sSOMcE.Sxz2VVv8HqLt17cWPsM+CAA2zUyY3FKqg0WVCarrFt4xZ3qVVC2ZYMr4m1P6Ks2YnQMHqsAgNpy9orgNN6KIPEXZ0J5+DOBYV. -
@VirtualVirgin
This is a shorter version!HiseSnippet 1148.3ocsVstaaaCElJIpnV6BVA5C.g+kbmqicbRiG5tj3j31fkjZTmULfffBZRZItPSJPQmDugBr2r8Js2fsCk7EkDuzTOTYXKe341GO7bgcMZJOMUaPdAmNNgi79R+diU138hIBE5v8QdX+TofwM3qD1XbeQhVRLXRRBmXHJJG0dbBIMkyPddq9JmVdkVCk872+TahLSlYKgPuSKn7iDCE14q1cmeVHkcHL9ohgEjdycNjpU6ok5Q.BW0uNJgPufDwOg3DaEezqIowHum42jy1nUKxVa1rIs020htMkzhSaze65aPFvZ1hy5y1bqMIHuGc.SX0ldVhkmBFsslMtWr9JUtCdmHUzWxcDMP8.OmuLZuXgj0cZ3JEg7Vq67f2p4Aum5erfIls97f32jw.OWihAMuUtOH03S.RdEfzZ4P5I98nFQhcNGGd9B+CUVtY.4Vme4xhVQul+dZPBks1PxE7NFfXlFgund8pX3mJuLH.NeRsXIY.9GvSUgZ3vN4HMkHORquXWEqCmKCmKdeqBhMpHdAkh318zCSzJfHr7LIJCZMinVJ2dGyB91YY3UMCORjBnryHE0JzpvxLC4piDJHWsWVVb4p3ASYFUEq6+aUB9ifRquN9UbKNWF7t.9CJcoKMG.HHSMBrxKCJ49.htOXzox1FRHiL5QJVPoHG9xyVCyekVyU0rqLIlLakHCmqphqWqQE.2k.sF.I+ukSsgjJK1IuiHGwwcI13m++54gBwwboTekCiaUIGR.ffLXlDPgNU3BeAEA9YjypeN9awgjy13b753MpTESNqw4UwMc+o44mmsUyrS9l46+Qb8GnIByW54EXUA+rrykKc1pRAW7YKvU7TI2pmxu19eDPiEVtCMQ0b4e6JEQJNyIe3ApHHarFSOBpnOU2yZDpnvYakp4a6p3xTnLvvYkucFQasA1XK1u8kPx3b+lmRAlrlqR8Cv2oo9Xs5Dsk+FUXV1evGBv2l0fAKjmqZ0nkRtYgrcsuM2mhgpQC6yMUw4mbSEDZWcydfO5g0Cjl27nffZ0gJg8MI7IzczRlq2l6+2siIZR2GWuyIHDD0l047qmz4LOUBIXt1lyZEgx1.EGrg9kC2mXISMEXUvSIbiU31Pd6yuDF7k2Ttj+97zKr5jLYmzzCL+CxwWOyo+IYmwyHvlcFlUgNs.sH1Fdiwx+kEREQdO1ehESsikYi9es1H9c.6DI5JAyBSV881wCgh4hnXqi5of9oPz1kL2VesalA5tCcfwcZ1HIwdyYftaGLggCeEG73Ftn.bOt3sG9DFLV+dGL9Pg3S76Jrz3EiwUV.FgC6OGXbx0I9J+CFL.JhmCv0767qK6cG9Ht+s5QVnWzwDnkDbt5exng8ftJTtKIQwkoti+UbkL4z0cztHPOthkQ7OvyDlMbzdSX1XJSzPB0neOMuPycgkGmsBfIU1E5J4eriF23tUWPts38T5MM0cTbikUwlKqhatrJt0xp3KVVE2dYUr0GWQ20a2cjUOLurAgNt6AYcC87NPQfLvrrUz+BXDm0EA -
@Oli-Ullmann said in How can I make a slider with bipolar appearance?:
@VirtualVirgin
This is a shorter version!HiseSnippet 1148.3ocsVstaaaCElJIpnV6BVA5C.g+kbmqicbRiG5tj3j31fkjZTmULfffBZRZItPSJPQmDugBr2r8Js2fsCk7EkDuzTOTYXKe341GO7bgcMZJOMUaPdAmNNgi79R+diU138hIBE5v8QdX+TofwM3qD1XbeQhVRLXRRBmXHJJG0dbBIMkyPddq9JmVdkVCk872+TahLSlYKgPuSKn7iDCE14q1cmeVHkcHL9ohgEjdycNjpU6ok5Q.BW0uNJgPufDwOg3DaEezqIowHum42jy1nUKxVa1rIs020htMkzhSaze65aPFvZ1hy5y1bqMIHuGc.SX0ldVhkmBFsslMtWr9JUtCdmHUzWxcDMP8.OmuLZuXgj0cZ3JEg7Vq67f2p4Aum5erfIls97f32jw.OWihAMuUtOH03S.RdEfzZ4P5I98nFQhcNGGd9B+CUVtY.4Vme4xhVQul+dZPBks1PxE7NFfXlFgund8pX3mJuLH.NeRsXIY.9GvSUgZ3vN4HMkHORquXWEqCmKCmKdeqBhMpHdAkh318zCSzJfHr7LIJCZMinVJ2dGyB91YY3UMCORjBnryHE0JzpvxLC4piDJHWsWVVb4p3ASYFUEq6+aUB9ifRquN9UbKNWF7t.9CJcoKMG.HHSMBrxKCJ49.htOXzox1FRHiL5QJVPoHG9xyVCyekVyU0rqLIlLakHCmqphqWqQE.2k.sF.I+ukSsgjJK1IuiHGwwcI13m++54gBwwboTekCiaUIGR.ffLXlDPgNU3BeAEA9YjypeN9awgjy13b753MpTESNqw4UwMc+o44mmsUyrS9l46+Qb8GnIByW54EXUA+rrykKc1pRAW7YKvU7TI2pmxu19eDPiEVtCMQ0b4e6JEQJNyIe3ApHHarFSOBpnOU2yZDpnvYakp4a6p3xTnLvvYkucFQasA1XK1u8kPx3b+lmRAlrlqR8Cv2oo9Xs5Dsk+FUXV1evGBv2l0fAKjmqZ0nkRtYgrcsuM2mhgpQC6yMUw4mbSEDZWcydfO5g0Cjl27nffZ0gJg8MI7IzczRlq2l6+2siIZR2GWuyIHDD0l047qmz4LOUBIXt1lyZEgx1.EGrg9kC2mXISMEXUvSIbiU31Pd6yuDF7k2Ttj+97zKr5jLYmzzCL+CxwWOyo+IYmwyHvlcFlUgNs.sH1Fdiwx+kEREQdO1ehESsikYi9es1H9c.6DI5JAyBSV881wCgh4hnXqi5of9oPz1kL2VesalA5tCcfwcZ1HIwdyYftaGLggCeEG73Ftn.bOt3sG9DFLV+dGL9Pg3S76Jrz3EiwUV.FgC6OGXbx0I9J+CFL.JhmCv0767qK6cG9Ht+s5QVnWzwDnkDbt5exng8ftJTtKIQwkoti+UbkL4z0cztHPOthkQ7OvyDlMbzdSX1XJSzPB0neOMuPycgkGmsBfIU1E5J4eriF23tUWPts38T5MM0cTbikUwlKqhatrJt0xp3KVVE2dYUr0GWQ20a2cjUOLurAgNt6AYcC87NPQfLvrrUz+BXDm0EAOh this is great! Thank you!