Issues with for loop?
-
@VirtualVirgin said in Issues with for loop?:
Those "undefined" indexes are not written to yet.
The error you created this thread for is caused by the values being undefined

In this situation you need to filter out undefined values, this can be done with a simple
ifinside the loop.if (!isDefined(noteOnOffState[i]) continue;If you're just storing a 1 or 0 in the array then you should probably use a MIDI list.
-
@d-healey said in Issues with for loop?:
@VirtualVirgin said in Issues with for loop?:
Those "undefined" indexes are not written to yet.
The error you created this thread for is caused by the values being undefined

In this situation you need to filter out undefined values, this can be done with a simple
ifinside the loop.if (!isDefined(noteOnOffState[i]) continue;If you're just storing a 1 or 0 in the array then you should probably use a MIDI list.
That error was coming up for trying to print from the loop.
That error disappeared when I added
i + ": "
to the Console.print()The console is printing the loop and the error is no longer in the console.
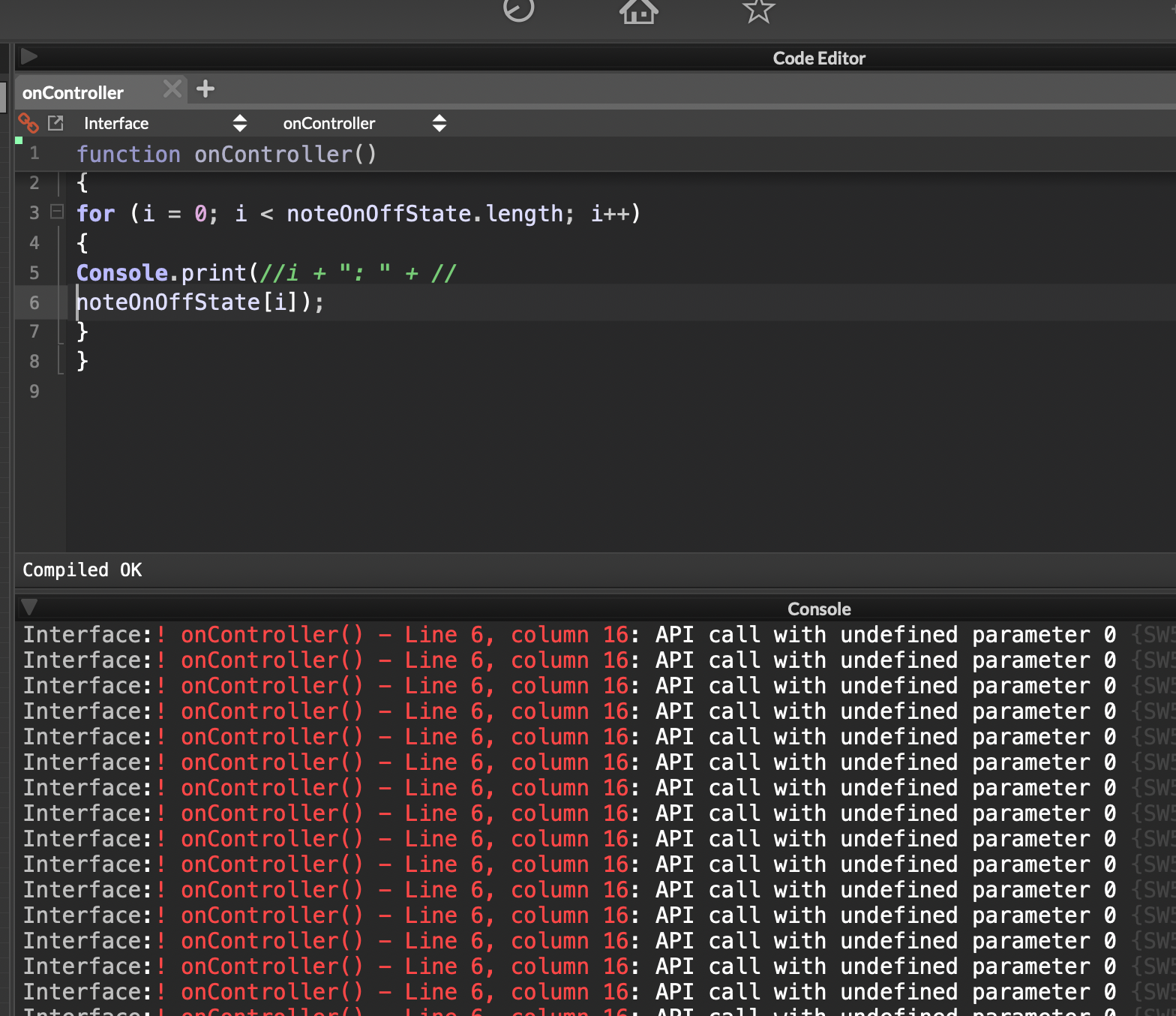
-
Without
i + ": " +
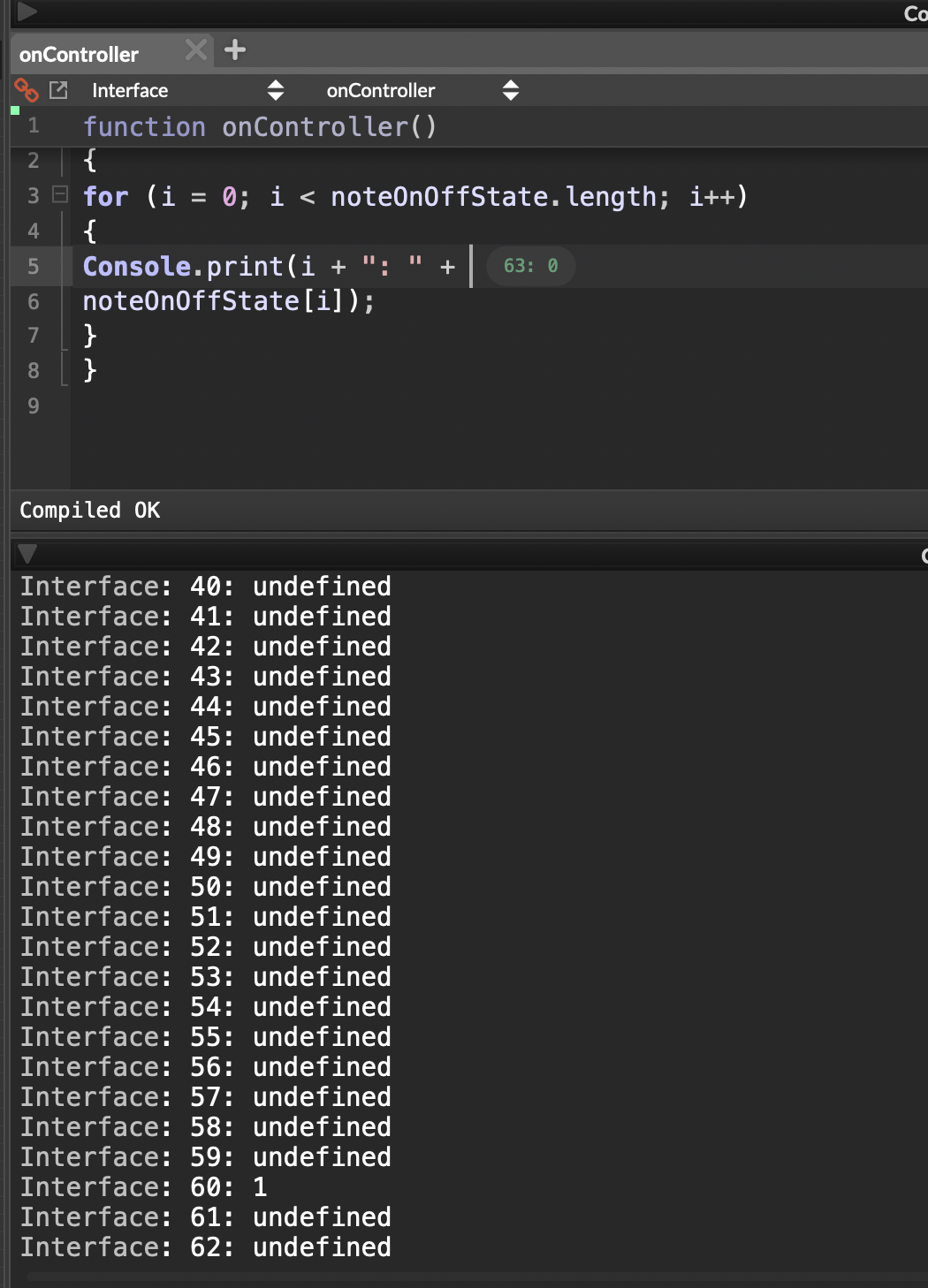
With

-
The error is telling you that the thing you are trying to print is undefined. When you add
i + ": " +then you are no longer printing something that is entirely undefined. - However as you can see from the console output the array part of it is still undefined. -
@VirtualVirgin
If you do not want to initialize your array with 0 or 1, you could also initialize it with -1. -
@d-healey said in Issues with for loop?:
The error is telling you that the thing you are trying to print is undefined. When you add
i + ": " +then you are no longer printing something that is entirely undefined. - However as you can see from the console output the array part of it is still undefined.Right, but the
[i]
is the original source of the errorIf the array is populated with anything, then it has a length
so that variable should not be undefined.The "undefined" that is now printing from those indexes are different "undefined" because they are are saying that that particular index is undefined (not written to).
The "undefined" referred to in the original error returns how many indexes are written to, which in essence was saying "0", which was incorrect.
-
@VirtualVirgin
You probably fill your array according to the note numbers. So 60 for C3. If you now press C3, array element 60 is filled and the array has a length of 61, which means that elements 0 to 59 remain undefined. This is probably where the error comes from. It therefore makes sense to initialize the array with initial values. -
I'm not really sure what you mean.
iis just a number that is being incremented in the loop, it has no knowledge of your array, it is completely separate.Any array element that doesn't have a value assigned to it is
undefined. If you try to print an undefined value you will get an error. When you concatenate the string at the beginning, that doesn't change anything, except now you are printing that string in addition to the undefined value. So you don't get an error because the entire thing you are printing is not undefined, but that array element still is.const myArr = []; Console.print(myArray[0]); // Undefined errorconst myArr = [0, 1, 2]; Console.print(myArr[0]); // 0 Console.print(myArr[1]); // 1 Console.print(myArr[2]); // 3 Console.print(myArr[3]); // Undefined error Console.print("Some string" + myArr[3]); // No error -
@Oli-Ullmann said in Issues with for loop?:
@VirtualVirgin
You probably fill your array according to the note numbers. So 60 for C3. If you now press C3, array element 60 is filled and the array has a length of 61, which means that elements 0 to 59 remain undefined. This is probably where the error comes from. It therefore makes sense to initialize the array with initial values.I am going to initialize it with 0s given that this array is just for keeping track of note on/ note off, so it makes sense that it would initialize to read as all notes off.
It is curious however that the length parameter would work and not work based on the conditions I posted above. In either case the [i] variable should be identical.
-
@VirtualVirgin The length of the array is how many elements are in the array, not how many values are in it. If you add something at element 60 then the length will be 61.
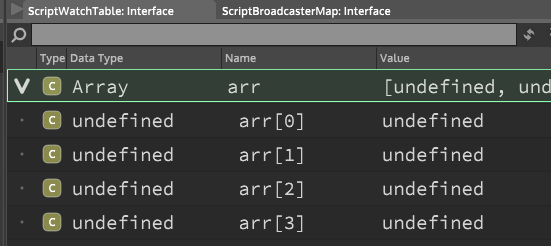
You can keep track of this stuff in the script watch table:

-
@VirtualVirgin
As @d-healey has written, i is only a counter variable. It has nothing to do with the values in your array. As soon as you have filled element [1] of your array, the array has a length of 2 and element [0] also exists. However, element [0] is still undefined. This is where the error comes from. -
Ah, I see.
I was expanding on this earlier, with the idea that the length of the loop was causing the error at [i]
@Matt_SF said in Issues with for loop?:
@VirtualVirgin that means that your noteOnOffState array doesn't contain 128 values
So my impression was that the the length must be returning as "0" in order for that [i] to be undefined, but you are saying that the return of the array index value at that point is what is causing error (when starting the loop, index 0 returns "undefined" and the loop stops, showing an error).
-
@VirtualVirgin
Correct. If index 0 has no value, it is undefined and there is an error. That's why it makes sense to initialize the array at the beginning. Since you are using the array for midi notes, you already know the maximum length of the array before using it and you can initialize all indexes accordingly. -
Ideally you use reserve(128) and a for loop where you push default values in the onInit callback.
Javascript usually doesn‘t complain about passing around undefined values but I found it to be the most frustrating source of issues while debugging (a little typo in the variable name goes through multiple function calls undetected and finding where it breaks is super annoying).