Change default scrollbar box padding?
-
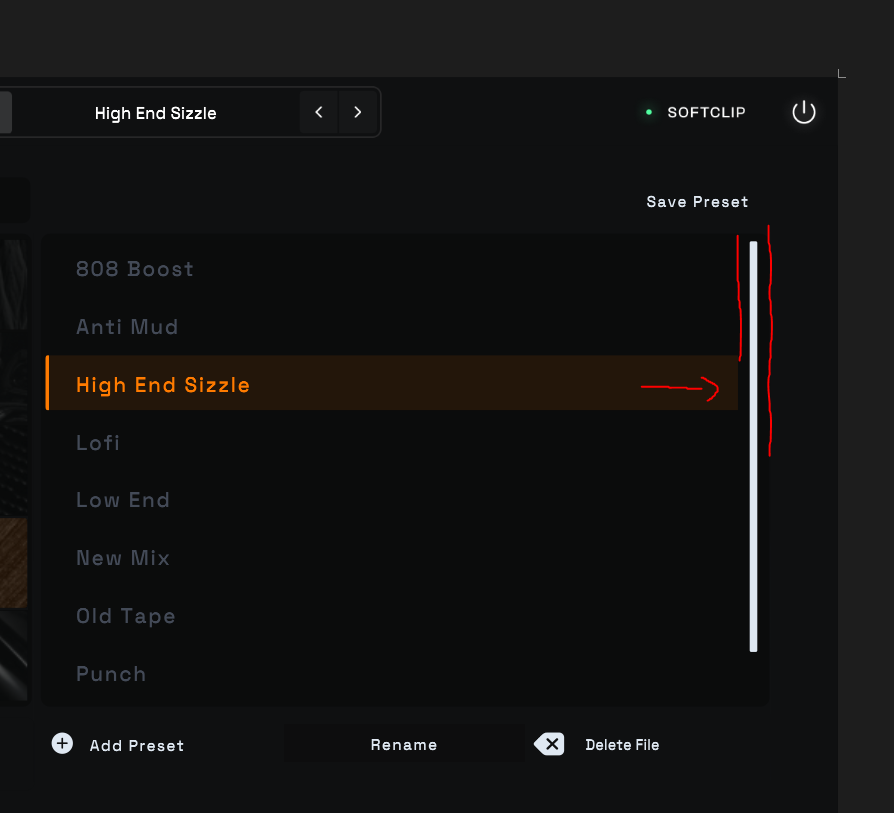
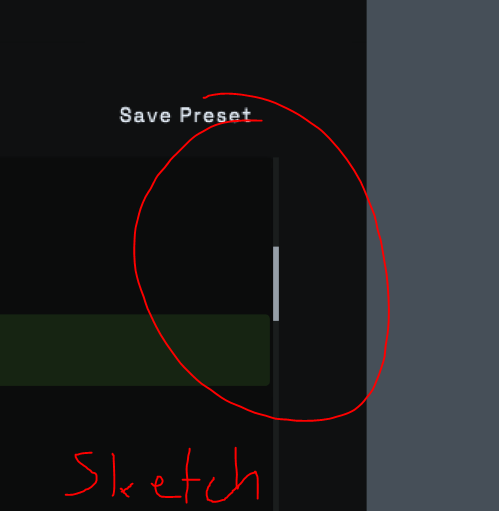
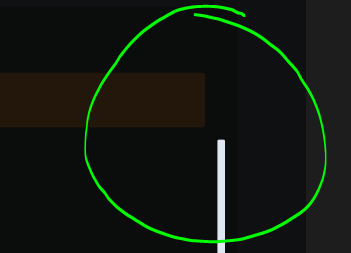
Hey there, is there a way to reduce width on the scrollbar box/container?
The tab has some extra width to the right but it gets cropped by the scrollbar container as you can see.
Id like a very minimalist scroll indicator - not a very big bar with lots of padding to the right and left.
Any ideas? tweaking the values in laf did not give me any result that would get rid of the black spaces.
//Scrollbar const SCROLLBAR_PADDING = 1; browserLaf.registerFunction('drawScrollbar', function(g, obj) { var a = obj.handle; var pa = [ a[0] + SCROLLBAR_PADDING + 7, a[1] + SCROLLBAR_PADDING + 1, a[2] - SCROLLBAR_PADDING * 13, a[3] - SCROLLBAR_PADDING * 2, ]; g.setColour(0xFF0F1011); g.fillRoundedRectangle(pa, 1); if (obj.over) { g.setColour(0xFFDFE8F2); g.fillRoundedRectangle(pa, 1); } });

-
 S Straticah marked this topic as a question on
S Straticah marked this topic as a question on
-
I assume this is not possible to solve the gap other than source code?

-
@Straticah Have you ever found a solution for that?
-
Oh yeah so you need to also translate the shape as it moves. The scrollbar is always going to be in the same location, Laf is only a layer of paint.
So it feels a bit weird to use when you make it look like this because it still behaves like it did before. I'd recommend getting Christoph to update it with more customisation -
@griffinboy @Gab I think you can now use CSS styling on the preset browser. I haven't tried yet but it should allow you to do this.
https://docs.hise.dev/ui-components/floating-tiles/plugin/presetbrowser.html#css-styling
-
Ah, yes true I've not yet used the css but everyone is raving about it, so must be quite useful!
I'll need to start.