Tip of the day: Connection learn mode
-
Hi everybody,
not sure if that feature made it to anybody's radar, but there is a quick connection mode that let's you connect parameters to your script controls with a single click and I've seen a lot of videos / screencasts which are missing out on that simple function so I'm trying to raise awareness for this awesome helper tool...
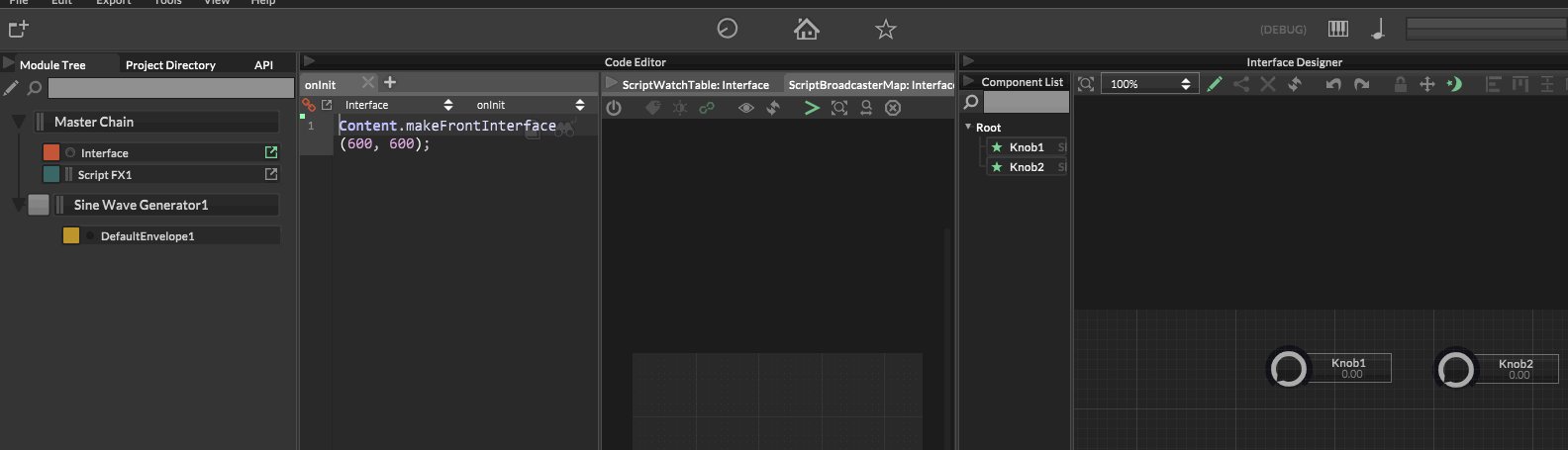
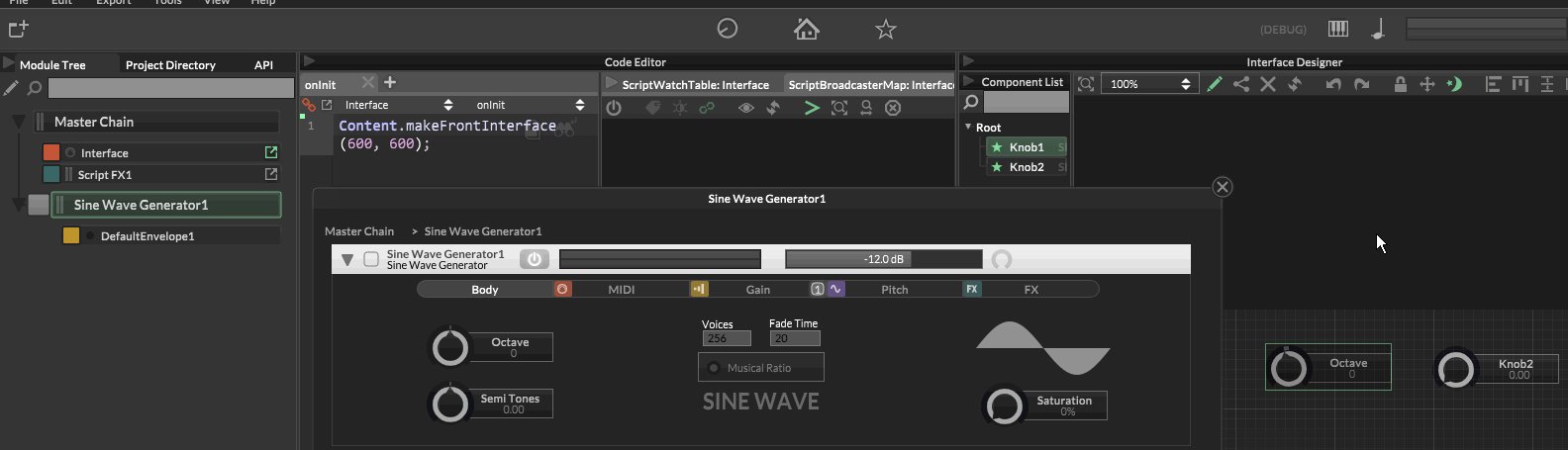
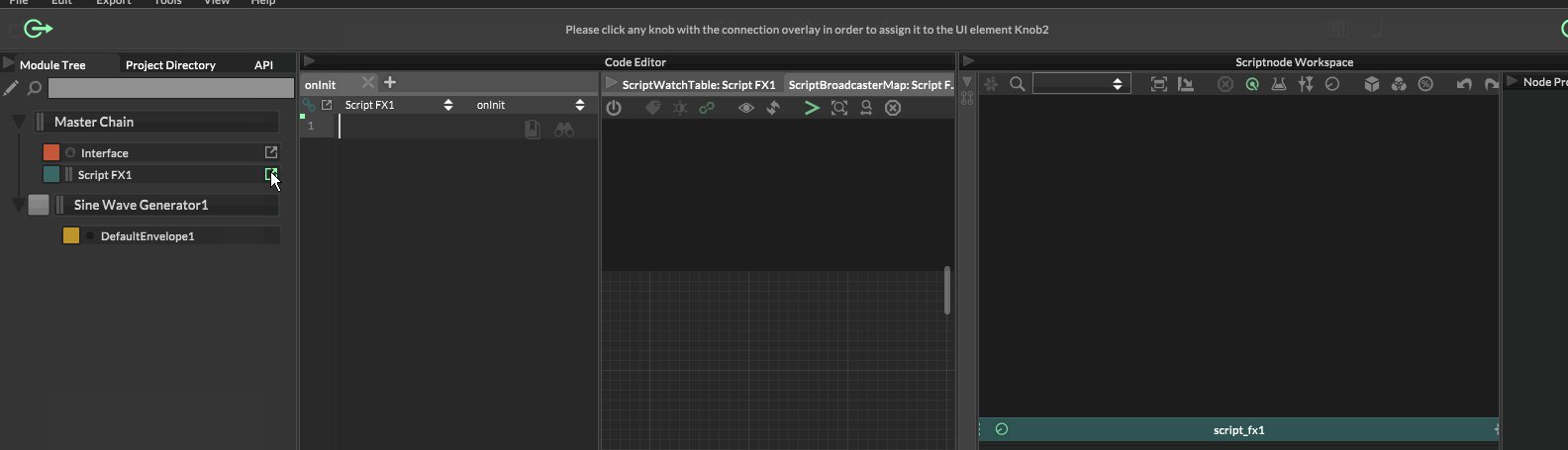
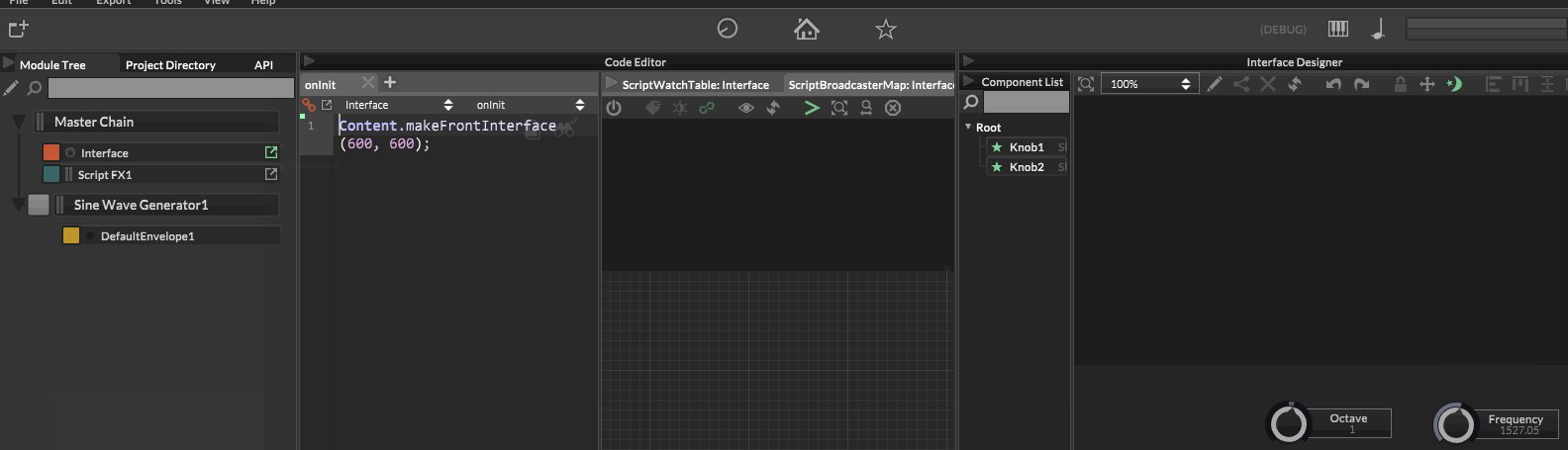
I've updated the UX to make it a bit more approachable, so now you just need to right click a component - either in the interface editor or in the script component list and choose Enable Connection Learn. Then you need to click on any parameter (either on the module editor interface or a macro parameter in a scriptnode network and it will automatically assign the UI element to control this parameter. It does this by setting all relevant properties (
processorId/parameterIdas well as the parameter range) so this will heavily speed up the process if you have to connect multiple elements.
-
@Christoph-Hart brilliant, thanks!
-
Cool, I remember seeing this before but never added it to my workflow. I'll include it in a video at some point.
-
@Christoph-Hart Love that so feature much, I sometimes go around the house, randomly clicking on things to assign MIDI CCs. So far nothing, but still optimistic.
-
I love the WYSIWYG part of HISE and you really can slap together something very fast, but my components will sometimes get fucked up and I'll have to delete them and recompile, at which point I'd rather have it in code.
This is super neat, though.
-
@aaronventure maybe some function like "create script reference" can be added to create the component with its associated connection data for hardcoding purposes?
-
@aaronventure there‘s also a function to rebuild the actual components (which is one layer below „recompilation“), which can be done with the refresh button in the interface designer, that helps me sometimes when things get stuck.
-
@Christoph-Hart yeah that's what I was looking for. Nice.
-
@Dan-Korneff that's just calling set with the ids. You mean right click on a component after it's already been linked, like the callback stuff? Yeah it could print out the setPropertiesFromJson call with linking stuff, text, min, max, midpoint etc, to clipboard.
-
@aaronventure You get 80% there with pressing J and copying the JSON if that's your cup of tea, but this procedure leads to duplication of information (once in the XML, once in the script) so I wouldn't recommend it as best practice and make a helper tool that suggests this is the way to go.
-
@Christoph-Hart yeah good point.
It's different when you use helpers to make controls and use direct setAttribute calls instead of linking