Standalone Instrument MIDI Input
-
having done some juce tutorial before im pretty sure this has to do with the asio sdk and somehow calling upon the standalone settings to make a menu on the gui
-
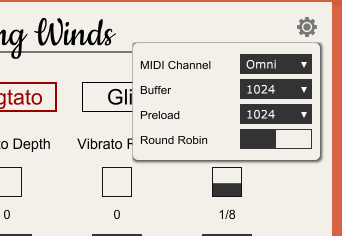
Check out the GitHub repository of the tutorial, there is a settings button which opens a settings dialogue with MIDI settings:
https://github.com/christophhart/hise_tutorial/blob/master/HISE Project/Scripts/SettingsButton.js
-
The popup doesn't want to open for me
Content.makeFrontInterface(505, 252 + 72 + 40); //! ==================================================================== UI Parts const var Tooltips = Content.addFloatingTile("Tooltips", 40, 8); // [JSON Tooltips] Content.setPropertiesFromJSON("Tooltips", { "width": 467, "height": 24 }); // [/JSON Tooltips] Tooltips.setContentData({"Type": "TooltipPanel", "FontSize": 13.0, "ColourData": {"bgColour": "0x000000"}}); const var bgImage = Content.addImage("bgImage", 0, 40); // [JSON bgImage] Content.setPropertiesFromJSON("bgImage", { "width": 505, "height": 252, "fileName": "{PROJECT_FOLDER}Background.png" }); // [/JSON bgImage] const var Keyboard = Content.addFloatingTile("Keyboard", 0, 292); // [JSON Keyboard] Content.setPropertiesFromJSON("Keyboard", { "width": 505, "height": 72 }); // [/JSON Keyboard] Keyboard.setContentData({"Type": "Keyboard", "LowKey": 33}); for(i = 0; i < 127; i++) { if(i >= 50 && i <= 76) Engine.setKeyColour(i, 0x22FFFFFF); else Engine.setKeyColour(i, 0x77000000); }; //! ======================================================================= Knobs inline function createMusicBoxKnob(name, x, y) { local widget = Content.addKnob(name, x, y); Content.setPropertiesFromJSON(name, { "width": 32, "height": 38, "filmstripImage": "{PROJECT_FOLDER}knob_128frames.png", "numStrips": "128" }); return widget; }; const var modWheelAttKnob = createMusicBoxKnob("modWheelAttKnob", 87, 139); const var clickAttackKnob = createMusicBoxKnob("clickAttackKnob", 212, 139); const var reverbAmountKnob = createMusicBoxKnob("reverbAmountKnob", 345, 139); reverbAmountKnob.setRange(-100, 0, 0.1); reverbAmountKnob.setMidPoint(-12.0); const var reverbSizeKnob = createMusicBoxKnob("reverbSizeKnob", 419, 139); const var reverbColourKnob = createMusicBoxKnob("reverbColourKnob", 419, 214); const var predelayKnob = createMusicBoxKnob("predelayKnob", 344, 214); predelayKnob.setRange(0.0, 50.0, 1.0); //! ===================================================================== Buttons const var releaseTriggerButton = Content.addButton("releaseTriggerButton", 75, 238); // [JSON releaseTriggerButton] Content.setPropertiesFromJSON("releaseTriggerButton", { "width": 56, "height": 22, "filmstripImage": "{PROJECT_FOLDER}onoffSwitch.png" }); // [/JSON releaseTriggerButton] const var noteOffButton = Content.addButton("noteOffButton", 207, 239); // [JSON noteOffButton] Content.setPropertiesFromJSON("noteOffButton", { "width": 48, "height": 20, "filmstripImage": "{PROJECT_FOLDER}switch.png" }); // [/JSON noteOffButton] //! ============================================================================== Tooltips modWheelAttKnob.set("tooltip", "Dampens the velocity according to the modwheel position"); clickAttackKnob.set("tooltip", "Controls the volume of the click noise"); reverbAmountKnob.set("tooltip", "Controls the reverb amount"); reverbSizeKnob.set("tooltip", "Controls the room size of the reverb"); reverbColourKnob.set("tooltip", "Controls the timbre of the reverb"); predelayKnob.set("tooltip", "Controls the predelay of the reverb"); releaseTriggerButton.set("tooltip", "Enables a muted ring off sound"); noteOffButton.set("tooltip", "Lets the note ring off naturally (ignores note offs)"); const var settingsButton = SettingsButton.createSettingsButton("settingsButton", 5, 5); const var PerformanceLabel = Content.addFloatingTile("PerformanceLabel", 24, 38); // [JSON PerformanceLabel] Content.setPropertiesFromJSON("PerformanceLabel", { "width": 206, "height": 32 }); // [/JSON PerformanceLabel] const var perfData = { "Type": "PerformanceLabel", "Font": "Oxygen Bold", "FontSize": "12.0", "ColourData": { "textColour": "0xAAFFFFFF" } }; PerformanceLabel.setContentData(perfData); namespace SettingsButton { const var data_ = Engine.getSettingsWindowObject(); if(data_ != undefined) { data_.Content[0] = { "Type": "CustomSettings", "Title": "Audio Settings", "Driver": true, "Device": true, "Output": false, "BufferSize": true, "SampleRate": false, "GlobalBPM": false, "StreamingMode": false, "GraphicRendering": false, "ScaleFactor": false, "SustainCC": false, "ClearMidiCC": false, "SampleLocation": true, "DebugMode": true, }; } const var icon_ = Content.createPath(); icon_.loadFromData([110,109,8,103,132,67,84,212,84,67,98,3,255,131,67,84,212,84,67,159,170,131,67,25,125,85,67,159,170,131,67,73,77,86,67,98,159,170,131,67,64,29,87,67,3,255,131,67,99,198,87,67,8,103,132,67,99,198,87,67,98,22,207,132,67,99,198,87,67,219,34,133,67,65,29, 87,67,219,34,133,67,73,77,86,67,98,219,34,133,67,25,125,85,67,22,207,132,67,84,212,84,67,8,103,132,67,84,212,84,67,99,109,202,224,133,67,213,37,87,67,108,212,190,133,67,113,201,87,67,108,102,251,133,67,94,183,88,67,108,99,3,134,67,201,214,88,67,108,103, 175,133,67,194,126,89,67,108,156,37,133,67,152,252,88,67,108,205,211,132,67,201,63,89,67,108,72,170,132,67,255,61,90,67,108,251,164,132,67,189,95,90,67,108,70,46,132,67,189,95,90,67,108,230,250,131,67,206,64,89,67,108,24,169,131,67,83,253,88,67,108,244, 49,131,67,47,118,89,67,108,63,34,131,67,231,133,89,67,108,76,206,130,67,20,222,88,67,108,78,15,131,67,87,202,87,67,108,154,237,130,67,223,38,87,67,108,181,110,130,67,249,211,86,67,108,224,93,130,67,17,201,86,67,108,224,93,130,67,203,219,85,67,108,115, 237,130,67,230,116,85,67,108,39,15,131,67,149,209,84,67,108,195,210,130,67,37,227,83,67,108,202,202,130,67,221,195,83,67,108,161,30,131,67,46,28,83,67,108,156,168,131,67,31,158,83,67,108,79,250,131,67,146,90,83,67,108,203,35,132,67,127,92,82,67,108,37, 41,132,67,213,58,82,67,108,210,159,132,67,213,58,82,67,108,59,211,132,67,35,90,83,67,108,209,36,133,67,175,157,83,67,108,0,156,133,67,194,36,83,67,108,219,171,133,67,207,20,83,67,108,197,255,133,67,126,188,83,67,108,195,190,133,67,2,208,84,67,108,91, 224,133,67,178,115,85,67,108,156,95,134,67,170,198,85,67,108,86,112,134,67,93,209,85,67,108,86,112,134,67,143,190,86,67,108,203,224,133,67,208,37,87,67,99,109,112,6,129,67,84,140,74,67,98,83,76,128,67,84,140,74,67,176,106,127,67,74,186,75,67,176,106, 127,67,198,46,77,67,98,176,106,127,67,221,162,78,67,83,76,128,67,121,209,79,67,112,6,129,67,121,209,79,67,98,157,192,129,67,121,209,79,67,126,86,130,67,219,162,78,67,126,86,130,67,198,46,77,67,98,125,86,130,67,74,186,75,67,157,192,129,67,84,140,74,67, 112,6,129,67,84,140,74,67,99,109,80,170,131,67,54,178,78,67,108,142,109,131,67,240,214,79,67,108,238,217,131,67,161,128,81,67,108,60,232,131,67,213,184,81,67,108,248,81,131,67,94,229,82,67,108,110,91,130,67,127,252,81,67,108,17,201,129,67,181,116,82, 67,108,199,126,129,67,139,59,84,67,108,72,117,129,67,232,119,84,67,108,227,160,128,67,232,119,84,67,108,249,68,128,67,136,118,82,67,108,56,101,127,67,204,253,81,67,108,227,186,125,67,7,214,82,67,108,174,130,125,67,30,242,82,67,108,71,86,124,67,216,197, 81,67,108,230,62,125,67,127,216,79,67,108,75,198,124,67,9,180,78,67,108,58,0,123,67,183,31,78,67,108,253,195,122,67,60,12,78,67,108,253,195,122,67,182,99,76,67,108,194,197,124,67,158,171,75,67,108,93,62,125,67,105,135,74,67,108,68,102,124,67,205,220, 72,67,108,193,73,124,67,220,164,72,67,108,195,117,125,67,217,120,71,67,108,128,99,127,67,87,97,72,67,108,235,67,128,67,121,232,71,67,108,36,142,128,67,230,33,70,67,108,180,151,128,67,170,229,69,67,108,7,108,129,67,170,229,69,67,108,2,200,129,67,178,231, 71,67,108,251,89,130,67,144,96,72,67,108,56,47,131,67,52,136,71,67,108,149,75,131,67,177,107,71,67,108,184,225,131,67,180,151,72,67,108,105,109,131,67,168,132,74,67,108,132,169,131,67,133,169,75,67,108,50,141,132,67,247,61,76,67,108,30,171,132,67,23, 81,76,67,108,30,171,132,67,123,249,77,67,108,76,170,131,67,56,178,78,67,99,101,0,0]); inline function createSettingsButton(name, x, y) { local widget = Content.addPanel(name, x, y); Content.setPropertiesFromJSON(name, { "width": 24, "height": 28, "allowCallbacks": "Clicks & Hover", "tooltip": "Show the audio settings dialogue" }); widget.setPaintRoutine(function(g) { g.setColour(this.data.hover ? Colours.white : 0x88FFFFFF); g.fillPath(icon_, [0, 0, this.getWidth(), this.getHeight()]); }); widget.setMouseCallback(function(event) { this.data.hover = event.hover; this.repaint(); }); widget.set("visible", data_ != undefined); widget.setPopupData(data_, [13, 20, 350, 295]); return widget; }; } function onNoteOn() { } function onNoteOff() { } function onController() { } function onTimer() { } function onControl(number, value) { } -
Also, is it possible to customise the look of the settings window or can we set the various settings individualy through script commands? The reason I ask is I already have a settings menu that adjusts other settings as well that I've set up through scripting and it would be nice to have all of the settings in one place.

-
Like that?
Content.makeFrontInterface(600, 500); const var bgPanel = Content.addPanel("bgPanel", 36, 10); // [JSON bgPanel] Content.setPropertiesFromJSON("bgPanel", { "width": 325, "height": 340, "itemColour": 4290689167, "itemColour2": 4289243000 }); // [/JSON bgPanel] const var settingsPanel = Content.addFloatingTile("settingsPanel", 46, 26); // [JSON settingsPanel] Content.setPropertiesFromJSON("settingsPanel", { "width": 296, "height": 296 }); // [/JSON settingsPanel] const var channelData = { "Type": "MidiChannelList", "Font": "Comic Sans MS Bold", "FontSize": 17, "ColourData": { "textColour": "0xFF000000" } }; const var audioSettingsData = { "Type": "CustomSettings", "Font": "Comic Sans MS Bold", // I can't help it "FontSize": 17, "ColourData": { "bgColour": "0x00000000", "textColour": "0xFF000000" }, "Driver": true, "Device": true, "Output": true, "BufferSize": true, "SampleRate": true, "GlobalBPM": false, "StreamingMode": false, "GraphicRendering": false, "ScaleFactor": true, "SustainCC": false, "ClearMidiCC": false, "SampleLocation": true, "DebugMode": true, }; const var MidiSettingsButton = Content.addButton("MidiSettingsButton", 68, 378); // [JSON MidiSettingsButton] Content.setPropertiesFromJSON("MidiSettingsButton", { "saveInPreset": false, "radioGroup": "1" }); // [/JSON MidiSettingsButton] inline function onMidiSettingsButtonControl(component, value) { settingsPanel.setContentData(channelData); }; MidiSettingsButton.setControlCallback(onMidiSettingsButtonControl); const var AudioSettingsButton = Content.addButton("AudioSettingsButton", 217, 377); // [JSON AudioSettingsButton] Content.setPropertiesFromJSON("AudioSettingsButton", { "saveInPreset": false, "radioGroup": "1" }); // [/JSON AudioSettingsButton] inline function onAudioSettingsButtonControl(component, value) { settingsPanel.setContentData(audioSettingsData); }; /** Clears the given floating tile. */ inline function clearFloatingTile(ft) { ft.setContentData({"Type": "Spacer", "ColourData":{"bgColour": 0}}); } clearFloatingTile(settingsPanel); AudioSettingsButton.setControlCallback(onAudioSettingsButtonControl); -
Excellent, thanks for the example code! Is there an option for setting the MIDI input device too?
-
how did you make it popup the options. with the code above it just puts it on the gui for me. like how you click the gear icon to make the options popup?
-
Did you succeed ? I work now.
-
with just 1 button but if you want more i think you'll be abble to modify it ;)
HiseSnippet 1494.3ocwX0raaaDDdosYZjRUSBPO0Sr5RU.bSzOwNMwHnwRJxQsw1pVNoEoHMXE4JqslbWBxk9mD3a8An2609l0WfdsnGRmgKoDojpsUPBhfMf32LyteyvYmcF0KPZyBCkADiqs+o9LhwmZ1+TgZTqQTtfzsMw3pl8BXgLEo4o9zvPlCwvX4sPoFEVgD+4u+1lTWpvlMAhPdtjaydJ2iqlf5+num651g5v1m6kQ669nt1RQKoqLBXxxlUI9T6CoGv1ghpsjI4HN63PhQUyF0ucvg0F75MuM9YuSdxONpcW3aCG19j0exOzD9p3EuXyc26WQ4D6nf.lP8bvbhgowagOFlO1gqjA8UTECVyUZJcNs+H4wB8V+bdHefKCenFoOvIMbGoqC57HJo0HtqSuzfWHAVkdSBkKqCket41bG9X7IgzaDKvZhEYCsFKcdzq1ESupyidFYn2JZ5cSy91Abe0DIH2tlYWghELjBuMyRKstjk9qBlsjfFB0s8nGx5D.OL1hJ0VuZ0UsVqZ0asQohkJBuTCUVGQCrFbPOpf4Z8PqTqoNNwPUJmHq7pVMVCrN116bGqe965u6NoF9xRESMDxEAJ6yBTbVHr+dndYWk2TpnkU4i4NpQkef08AFECLhwOXjBPtaJBWw7zIc.Z0S5zYSPzrBqmSZohmkRv6LECy5v.KUbwAgyws63Jonr84trJkyoHv9ZqspU80yECxoxEGIldEyGOZLS7n98WWi3SwyJsjd9RA7EPzjn5Lt8zj5+04qeo895XJv6Y+u9G+.PiKc.nAP10eOG.Z7QI.XOhJ.z1TEE7d89ikcvUDK90RK+o7PUY8V2Qp2OXy41V8ohPqs6a0DJqkQg97WiKQs6ogzmOwMA.i2jBkUrSTiOTWFO2p+TFEeF3DSUYxCXSWgejZt7rOrNP0wOxbjF4vk8SB2yMl1JJTI8RU4RPWK38XWKap3qTViXt9Vb0h3ACNHG+adu1UqUsldeuH+SupsC3GwP4pfHVBD6HnmgbP6FofWM4fZFMbHKHgiSf6S87cY6AWZlCdKW4.paydaCnCotgoZqBXTOHVsszgkWzVAT+Qb68XBGV.nwTFZScYcn1vMz42d3E.b+dqV4UukKiFDmvOk.McepzFpEHESEFFDkxqDTcBQtCb3g+j5.3qlJYNwgGSyWDbZkmIgZFSZLsIiOmL8U66SGTKeEtlQJkTToLJAxzz2oOoZFB+xKpFVhs5r7.JP2sBjQ9w4SkiKEMLRXiwNKoXGohsqnxsJ9lhEJdVwokLb37DgDHP55xBlmTrA0fywrJhHuArfUgPfaDC0K7XtxdTB9sJUr.XZA3OaZHK1me.7.3OEJTfOzJQOqG9vXYw5GKKodKFWpT9HcydkS2lMPMf+OCUkAISVuCK0WlrVZcfyAGtQ5RdVQr5CzhX9dPuxkqGTa8qzLJJEcEb0t9rjmO+lnII4DX+pIgYPUUb2peVR2p5bKBGVjqXhtKI1axN4A4YcwL1zUAVvIIX.ltJitG3BlsYgGpj9vPFiu0Cf06YozNjwnX7VVvLIlRNAGm3WLHjSwuf6Z70qfJW42VVSC80qHxuanQlzSIhRH+4ayiVOK7QoA4IdlwxYHYQUxTFZRlsshXtdcybGn0L95jDF+EYY7pFSy3Jyv3XtYXb1+NOG4OhYb5kBZr+IFapNJxFBIYP+jKvYtQdmot1a1vXw7lOLjoglLGrzGDxrxEk+eRZB33LQxrC6AibJchbop7yghywmH.ptkafObnNQHWcZ147WfgSqdomc9xR2aZ1CqvNe9tzb3Kbf4CMeSF0uj4iglRrUSH6Jlc9o2045W.prmLBSD2lpB3XhvNQd5VVSZvNDyIVBKspetZZNRen8lpo+jHIBqgOajHrVpPhG0NP9JacAY7GS3pwH.mDw+7LEL2Fe1ZboXj2X6Bux1FCDeMv74aQ8E1hFKrE2cgsXsE1h0WXKt2Baw2bNVfMXtYDL.f9XAg7ePbEC3e``` -
@staiff I'm trying to add a settings panel using your snippet. Snippet works for me but when I copy-paste code to a new instrument, stops working. Any clue? I see the "visible": 0, is missing in the pasted version, but can't get this working.
HiseSnippet 1355.3ocwX0saaaCElxIJn1atMEnWsqD7MyEHaw+jeVWwvZsSbf2hSLhxJJvPWAsDsMQjHEjnRSVQtaO.6gXOf6Mn6PQIqerWh8VChtx76bNje7vCOmC8PetEIHf6izJe90dDj1WpadMSLs6TLkg5e.R6w5CvABhugBpy0d3f.hMRSasij.ZkWGE882+XGrClYQRgPn2voVjiotTQJ5vW8yTGmdXax4T2LZuyq5awYc4N7PfOqo2.4gst.OgbBVpVIcj1FGZSEbeSAVPBPZq2gaes4T9GXJ8eCMfNxgHGzDYBSjBtG2wVxXIJp6Tpi8vj8c.Blkgodg0TdgmoOfZSmgm5M1LRfQpEY8GZktM507toWiEQOsLzacE8dptokO0SjJQxsuPuOCNnFigifrzRoKpzQk06xAMXhu0EeAomOLXlE0atWiFaYraiFO+kUqTsxxqIblEHLtD6aLZxPLi3X7CFIVissifpWKVVssLZuKXcjsauswu9SlmdRhguKcYCHxMmGwWPIAv56J0K6r7wpULLp8ApsXZsu23E.ih.lRnSlJ.jcRPnBhqJlBPabUuduFDMuvV4jVsxMIDb6BLL6FFXofxlDrfscOGNVJ6bpCodsbJBru4taYzZub9fbpb2dhhyXd+Q647GsdwdJDOrOLsc4tdbF7CPTpWctscQR8ut4asz69VxPfOy6+VO7Nf1KsCnMP189L6.Z+f3.rlhY.5AXAF18p0WlfRNixzjcUxOlFHpoV5db05AKN0xvDyBLFXZzAR.lQAS5uKmhl6qfT2OkKB.FsHkqIHWIlcotl7dq5qlT7MvlnPlIWfM8YdghExSSXdf7nOvbDGZS4lwt6E5S6FFH3tIprDz0.NG6aXgYesvXJwwyfJVkcvnI43em8OnQyFMUq6cs+Ty5A9zKIR4B+PRLD4RnkfbPmFJfilbPcBGOl3GywTXSrqmC4Ln7ZN3ib3ivNcFN.PGicBRzV3SvtfuZ.2ljWzQ9XuoTqyHLahOnQACsvNjdXKnVd9kGN.fNA51Mu5ccHX+n.9BBTz8XtEjKfyJ3FFElvqXTU.QtKbxK+w4AjGM0ybiSdMMeRvhJOW.0blztnIytmTrz943QMymgqSnPvY0qIk.QZpZ5oYyjvu6txgEaqJJ2GCz8HednWT7TsnTQiCYVRemAmcBWPNkU+4U9XkxUtoRQIiGuHQRB3ycbH9KRpr+S+awr5rP2QD+s.WfSHIQOnMr784swx0mmkxYjQQNqOiJN0iDO91aTEE6Mk8DFSPPUQTGgONtiP0oBhBSxF5R2KJh5YaIG8K8km0IyBLgoGM.l59opOyx5GPBtPv8ftumUu.o8H0ZVMoKTYnTzRVVOtPB5Jjlt1uogPWK+gbUiJLAprwerlhFpBSRj+TSgj1MlDEg9qOkGsUVXs0lmQOKlQYq9FQrmnmKtWQumfho2WkkdaoUjd0iQJT2L61M1QlzcdghexStklpalmpsTb8kZ2ObcS87EU9+P01JpNoz8CUqpmoVcNdt9ccG3pjfvYQin4eTE7zNtcnCVj+8dxG4FK.xMj6gUxmDwBnhqy9H3U3QfMV52ntrz8o5CoBqoKlukV.eg6Q227csjiuCgR5VhTxttdu29e88yq.UNiGJiQGfE9TYfvIgtpfn3anAxXhRxzqpwMRhQLglChF7I3KVXS4XsXgMSDhbwV972aoRJKez9ihP.Nwh9uKJqOPN1XV5XIukEaeukkzQ7M.yWrEsVYKZuxVryJawtqrE6sxVr+Jaw2cKVHyc75PHSm5ZA.L7vnxfZZGxvPTUTDH5ebl4RID -
@hisefilo I just hit the same problem and thought I put this here in case someone else stumbles over this little snag. The moment you start messing with look and feel of buttons this will mess up your midi sources floating tile! See here: https://forum.hise.audio/topic/3228/look-and-feel-toggle-buttons-and-the-midi-sources-panel?_=1617100831484