panel - set draggable bounds to arc?
-
-
@Dan-Korneff Yeah I've just seen the merge
@Christoph-Hart
-
@ustk I'll try to make an example...
In short, create a path, get a point along the path length (which is a 0-1 value), do whatever with the coordinates
-
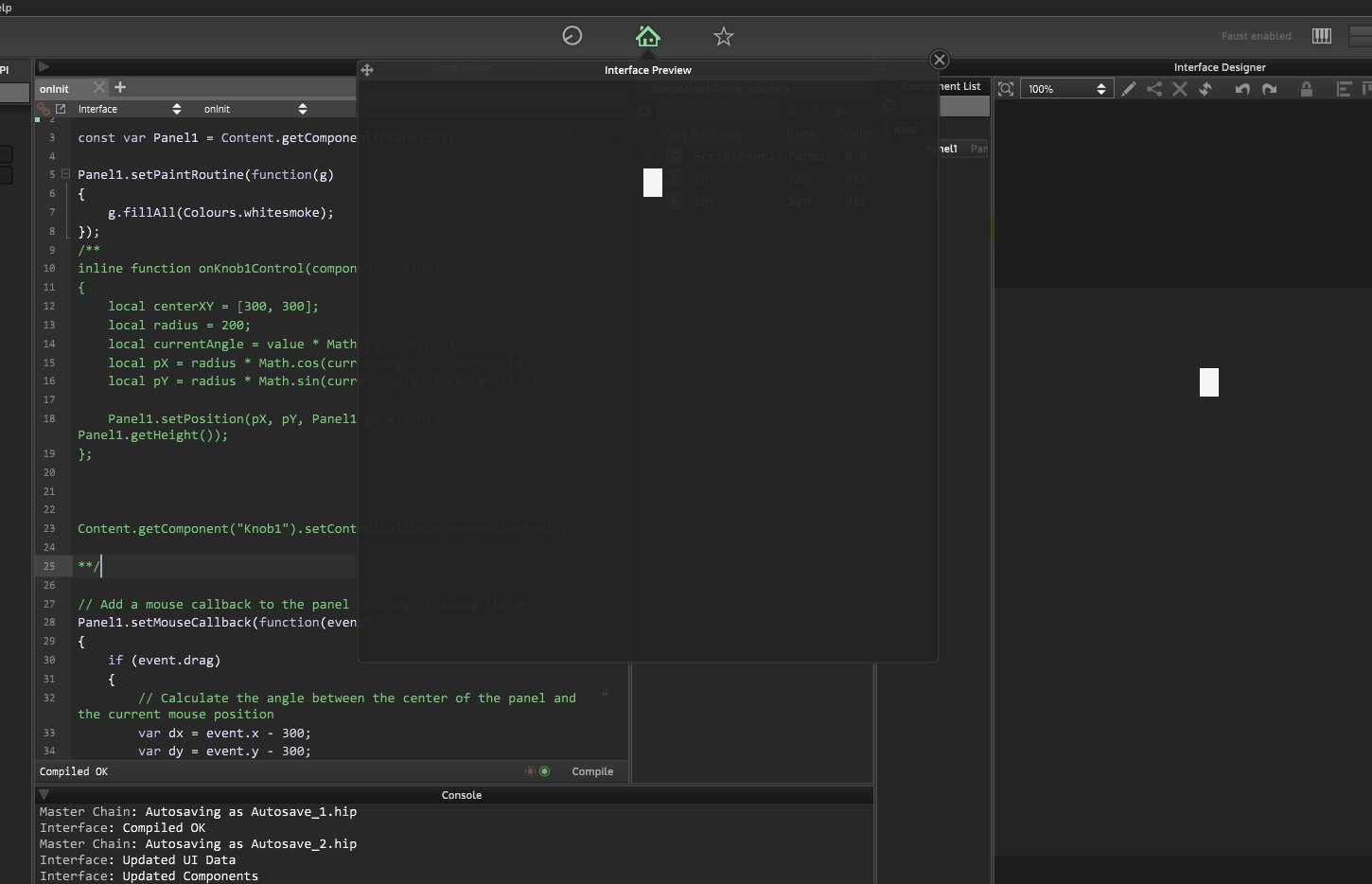
Here's my sad attempt:
// Add a mouse callback to the panel to drag it along the arc Panel1.setMouseCallback(function(event) { if (event.drag) { // Calculate the angle between the center of the panel and the current mouse position var dx = event.x - 300; var dy = event.y - 300; var angle = Math.atan(dy / dx); // Adjust the angle if (dx < 0) { angle += Math.PI; } // Calculate the new position of the panel on the arc var radius = 200; var pX = radius * Math.cos(angle) + 300 - Panel1.getWidth() / 2; var pY = radius * Math.sin(angle) + 300 - Panel1.getHeight() / 2; Panel1.setPosition(pX, pY, Panel1.getWidth(), Panel1.getHeight()); } });
-
@Dan-Korneff What's the reason you want to use a draggable panel and not a knob?
-
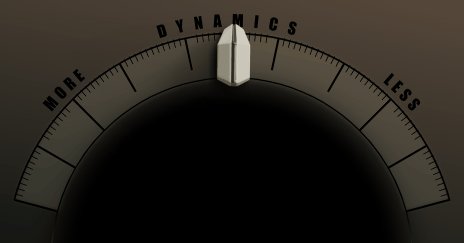
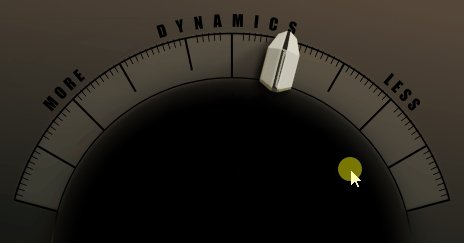
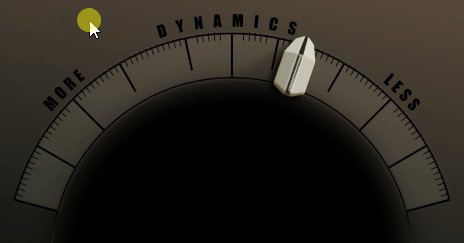
@d-healey I'm using a knob + filmstrip right now, but the dragging and tracking isn's as smooth as I'd like. Especially near the far ends of the range.

-
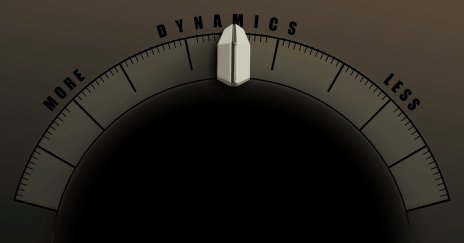
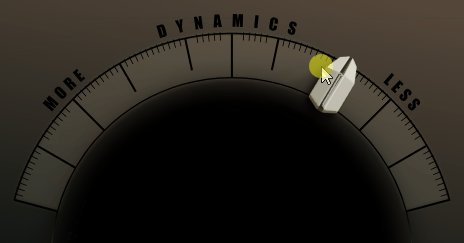
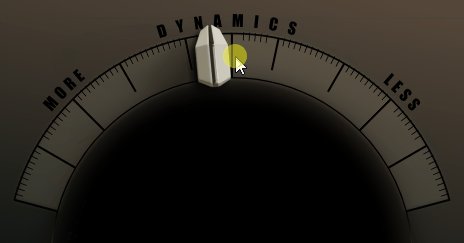
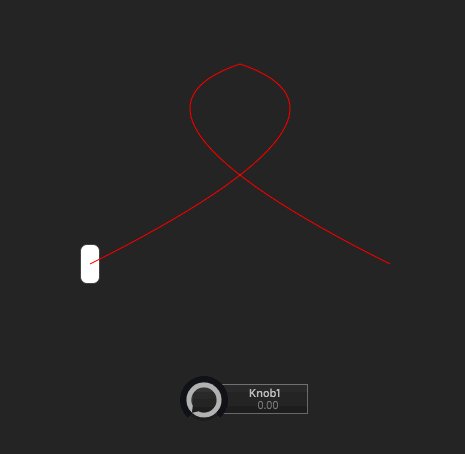
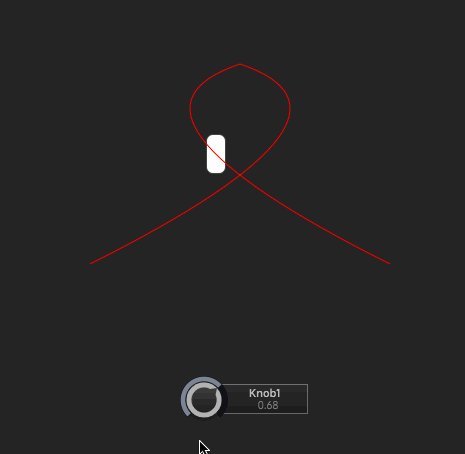
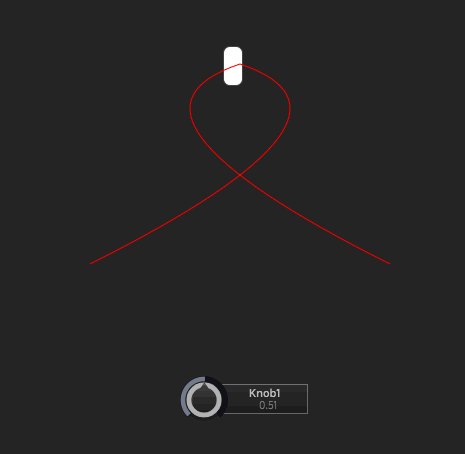
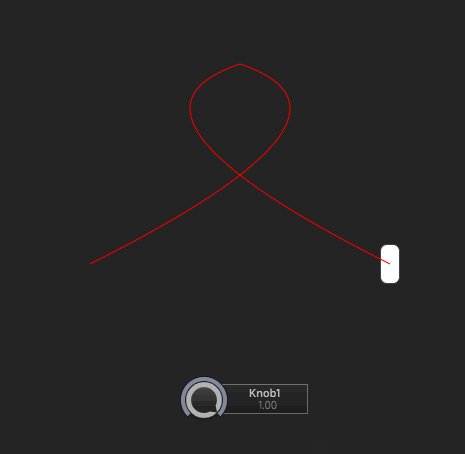
Not directly related, but with the additional path methods from the last commit, you can follow any path:

HiseSnippet 1126.3ocsV80aaSEE+513xrgMwj1S7jUDB4.YAmz0ARSnUZZKqZqsVjxXSHzzs123bUctWO6qaaDruC7QgOB6CDOvK7LbNWaG6rl0sEIxCQ97+e2e2iOG6mJCXYYxThg0IyRXDiOwbzLgZxvITtfbvtDiaYdHMSwRcJTsyrDZVFKjXXr9OfJLrZQz+96GtCMlJBX0pHjmJ4ArmvmxU0Z829w7338ogrS3Sa38819f.oXnLVlC3YcSORBM3LZD6HJ51ZlDiM1KjqjoiTTEKC7YGY3rQSjWHJ7+o7L9owLTnOYDjnB0jgS3wg9Um0LBwnke8Ie8hS9cLOjGxmqulA9TsAm5HZxAFqccPp+G.jLZ.oVEP51liBR4IpZKHd9XyCDvExXJP0MgRguj09y0MGJAODpdSomw1OEDlGg688755.+04A11.cmobNml5jPUS7EwNemSUnQL0P4zDo.DbaWZuMDUcP9TAKt+aMlByXHKToF9Gjx.VyGxsK3URuLEMUcD6hQ4mpUtE.0Aa4os8xbZXJUwCNQ5tIZnOdPFf+sDOl6vl04v1t7TzKio7gaW0OJyUbAycbtHPwkB2nN1+lsUD5PQenq2kigeddZByx1hO1wUkly5XaA9A06BMRS55jfG+cj4hvL29875..nGFzqzk1lKhgR4TUJGo3wB4o8QpHUF6FTwacAVJFyO.jXY.M1IQBPEXMcA7QgiEEEEU7DlHB4OmurLvGTGW1yvvvH9Eue04qptkwvbaeY6NN2s7ND07y7PLOe8fddMSwymmh9WIEydiT7HFOZhZdNrsJMg7sLiqoXDUc0It6UKd2kjLjBAFb48XZNrcmhKLMSNjFGeJL2vcQBFxRCp+HohcrvUSx1ux14MMMd7RsUlqXV5RMiiyRut.cE4SOkk17JFcDdeewgHa79MDInfRZ3nTbffqNNgUJuuLNDGNfOe0QNjRNEG9ThPvUkdzysJG8LJlGxRIbHIejolPIZvWN190+i6e8PxOcvtTEsJMPFgpjvRUb7vXrK6bXIPwDMKycYYmojIPgleMBpKJ5Mql2gMA5ZdCyhFBxkDCSiWZPHyvG9b3gKvVFT3N.NlnaVPIWPBZAjWT0H.P3yLGFygm557H44vpruvY2TZTDWDQ3J1zpUNVa7uvObUTs1AMUSZ.4MdaP1xr7cDDyU61d91yZJLG6+gQSr20XwZz5cdWznDhFk30+91jqtNAVjICyiopE2tgqwKM.cqKrRAWaHfWbm0bM+GvJOuqck26KDusoOWELY4XbskfQnS7+CLV9gB2zbuwiYApZ.1xb+mspeUv6n7EqnhNjpR436.GkOcDzVFvfpKfVtLruYMrsoP1CkQFXDSDpEvl2Ri8QYiRi8qLRlRCRkuHnXB.9oH2PqAvjP+kWVvm.BxNye02zzqmGYJ7UQuHH.O92EFur7XFrBwr4JDy8VgX1ZEh49qPLeyJDy2dswfeP52mqjSKdc.T3umdDrgwdBJzYo6BI+GTOtSOA -
@ustk nice!! Watch out, weird controls ahead

-
@Dan-Korneff Did you try changing the mouse sensitivity setting, and perhaps set drag direction to horizontal.
-
@d-healey I did... that's the best I could get. It's also not ideal that you can click anywhere on the filmstrip (not just the image of the slider) to change the slider position.

-
@Dan-Korneff Is your attempt above working as you wish?
-
@ustk That's pretty neat!!
My above attempt doesn't work as intended. The panel doesn't follow the mouse drag properly
-
@Dan-Korneff Yeah so I think it might be related to the panel itself moving as you drag, so the mouse drag info might not be consistent...
-
@Dan-Korneff Another solution I implemented a while ago is to create some mouse masking.
you define a smaller and a bigger circle, and only accept a mouse click to be valid when you click in between the two.
-
HiseSnippet 1006.3ocsV8+aaTCE2WRuwRfALI9CvZ+vzEfdjT1Fn0UVWSSgHncQjsxpPnI26bxYUG6Cam1EMs+GF+mx+Avy1WxcoMqaDIxOb4deyuO98d9iuAJYBUqkJTPimMKmhB9jvgyDlrtYDl.0eeTvmFdHQanJrW0dyxIZMMEEDT+GsJBZrAx86ue7dDNQjPKUgPGKYIzegMgYJ0NX2elw4GPRoOiMoh22a29IRQWIWNEvS8v1nbRxYjwziHV2pEhBtQuTlQpFZHFpFErwdxzYCyjWH79eLSyNkSsBcPCgExq9.IO0hXqVT2LFOcv78sFAqxfxpPceU3KBOjkxVnurZ74NC3xHpVOBpsL7puD757tf2JfTPEHsgGR2NbXhhkaJsXwyGG1W.MmQDnrWEJdeQ09q5gckfGBS7DxYzCTfvhHhdP61eMFdzZ6lfWZImFmvoDUDnnIzKzF74DEd.QP4cv6fmuTioltxI4RAHDcGu46rbLxo1Ylcvac+1aWQMSH7paCpa5iLVSMCfBr4WgfXBZznohDCSJhF2p4qa1Xb7HXd4Ibdje1PGeJGFLf70vZTaAiUejIioiSIFRLSeLgyRwOFOOjwJJUfe3B4Th5LEM0tH90uGmyx0zne2uLvV72XolrnVa51Js9lshgh0Bi+DkMNybIqt2K96O7KcI5tB3ee40Uqdm4spU26E+Yy6ar8hJU2CkS0ztDN+TH0kkW54P+yUhsslbo9EPmwoL9U3MwWBO1Ts8BWOYgqyp35bzU3q2aN35gDSVr9OUlnHad9R6iV3uBakNwJcRKe+7p8vcfE3Q9ZpcYw28tfhevuYKxiKHEM2NDE42+y2jXo3Hog9TQjai17MMwW1znQqzlcXWI4bpZklsbWpqKvHwzImZaKmS3SoKbDNPuLKwM9vXIR7m8p3nTzWvLOMmVHe8zbnhCuvaOu+9PA1RyTnC7KmpLLKbB1mdNvY6IcZDtOUelQl67s3DOJ3iLNq2ZNkjcPCwfTeyP+PG5Ukz5mr6rpBWXmlPAgAuM.gxbyKykfAT4EyGSAn7YgvgdboBzUYEA9XY5TNwrLIs8loBCPOYIlQK6mPyLypdy0+Al61WKy8GJDuc3.lIIa0Xr1JvHzs9+.iE22cqvdiFQSLk.bivCdw5d416I8dZ9w.kfhAyIgGMcxPfYLgBYGNTy014gZ1IVubaqrsBLjJRcB+C7qvXGqbPgwNyMhlPRTxWl3OIZuQ8lNM.lDtOlnA7UMfLtCxc5DhKrcbazD3x8WljX29aBGhVcLasFw7sqQL2aMh49qQLOXMh46ViX99qMF62U8joF4D+wAPwfdNZpffdBBLY4lBQ+KObH.YA -
@Dan-Korneff With the new path methods, it is also possible to detect if a mouse is inside or outside a path with
Path.contains([x,y])