panel - set draggable bounds to arc?
-
I'm working on my first project that contains mostly paint routines instead of images and filmstrips, so I'm learning a lot of new stuff that I haven't used before.
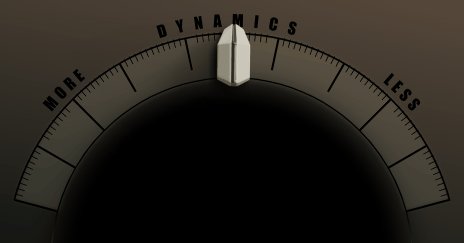
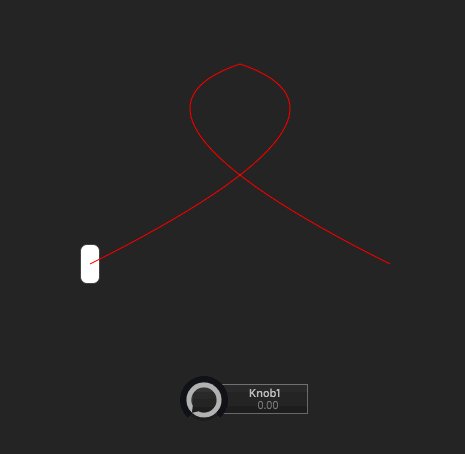
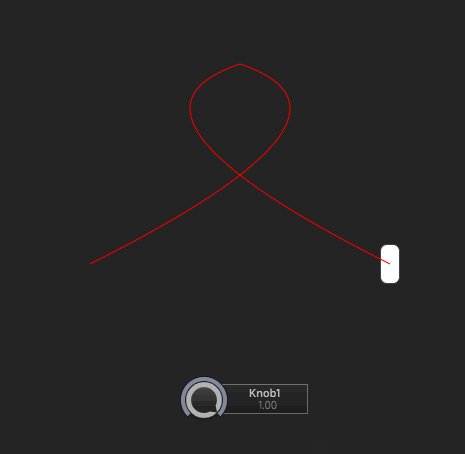
I have a control that requires a panel to drag across an arc path. How would you guys do this?
-
@Dan-Korneff Do you mean the rectangle we see is a panel?
Why is it not a part of the arc drawing? -
@ustk correct. The Rectangle represents the panel. The arc will be hidden and I just put it on there for reference.
-
@Dan-Korneff Mmmm... Should the panel rotate? (I mean fake a rotation)
-
@ustk panel rotation would be helpful, but not completely necessary.
-
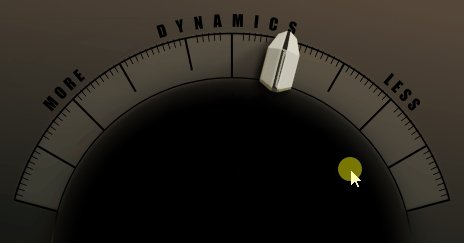
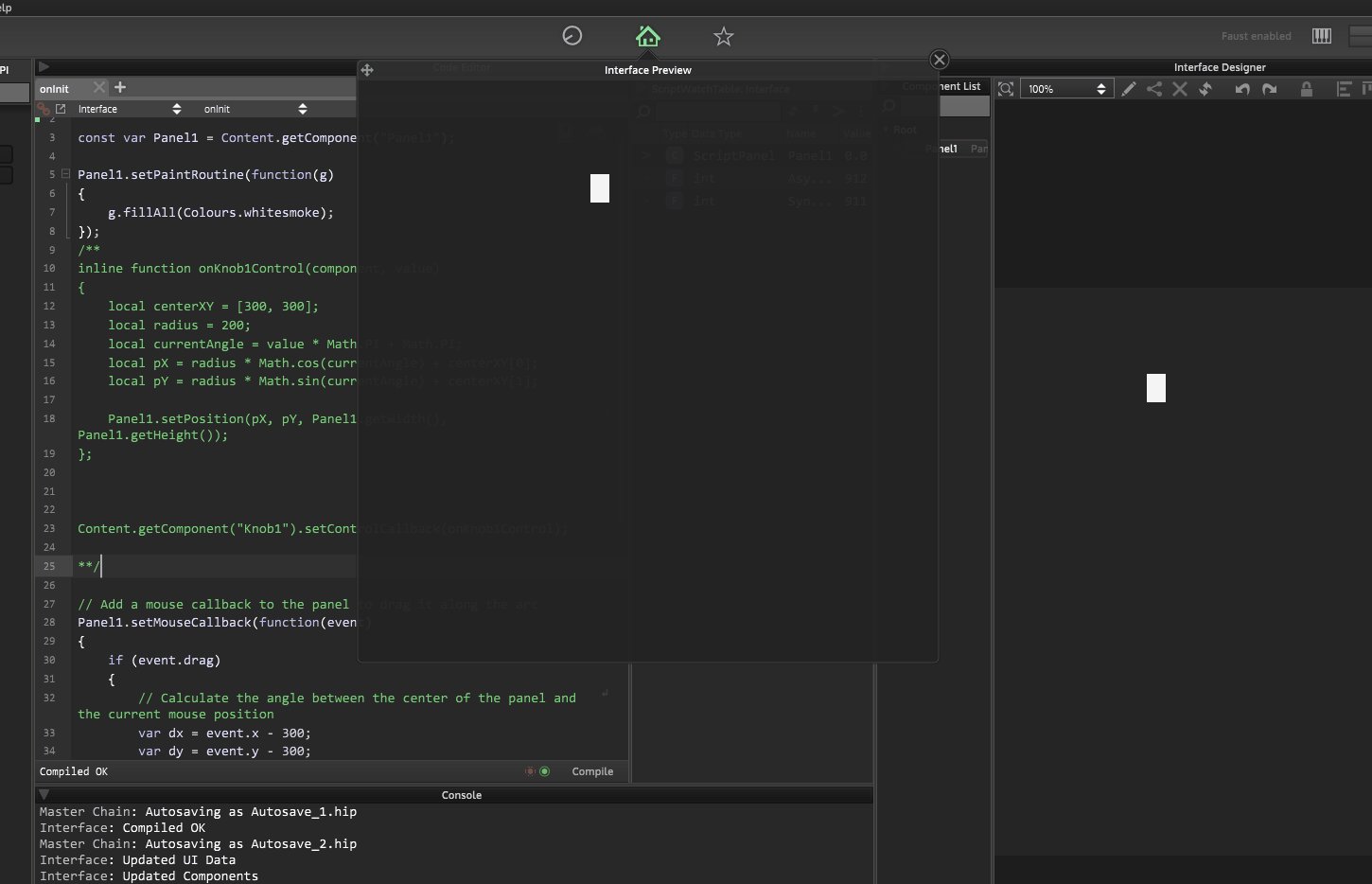
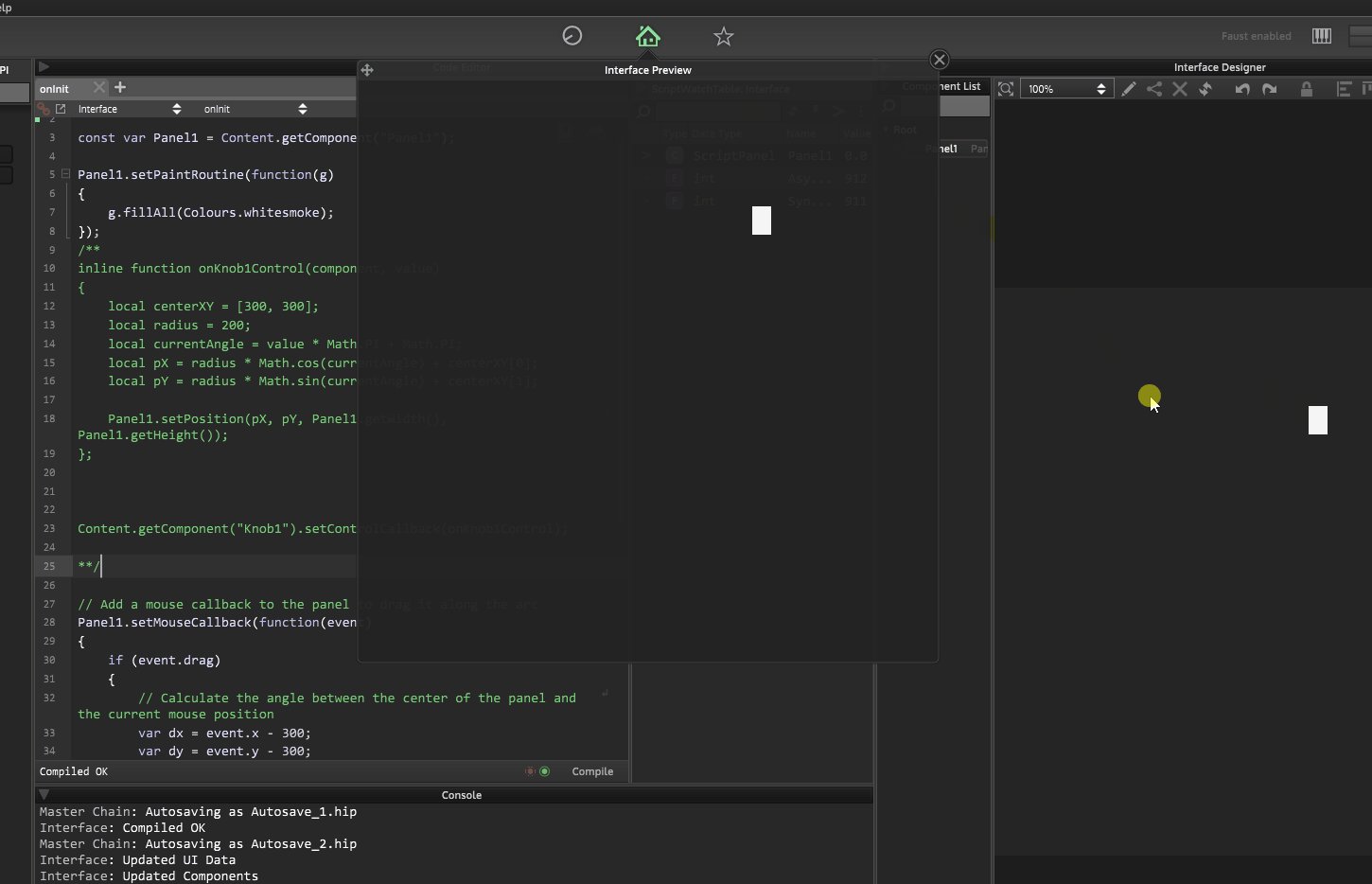
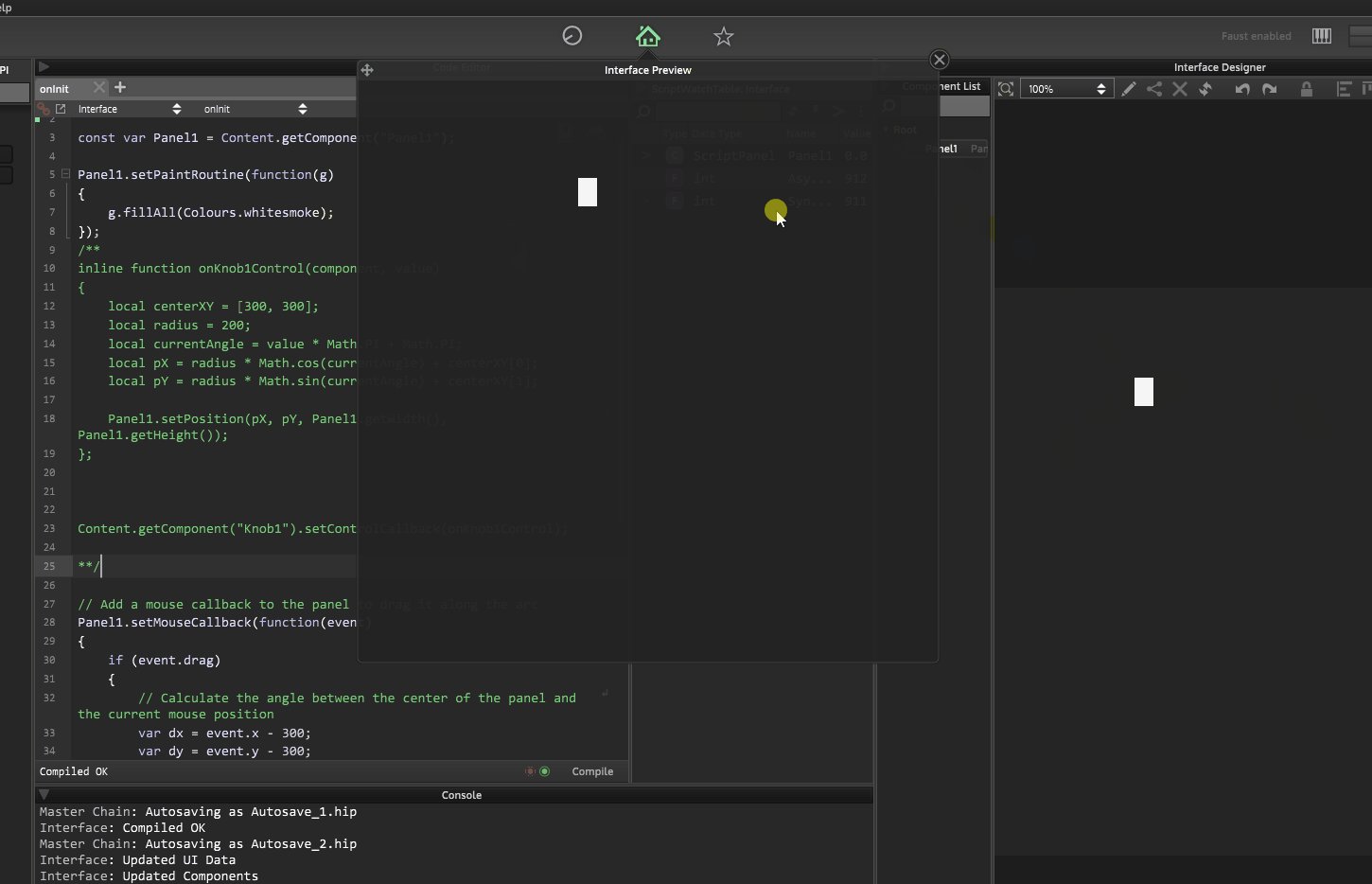
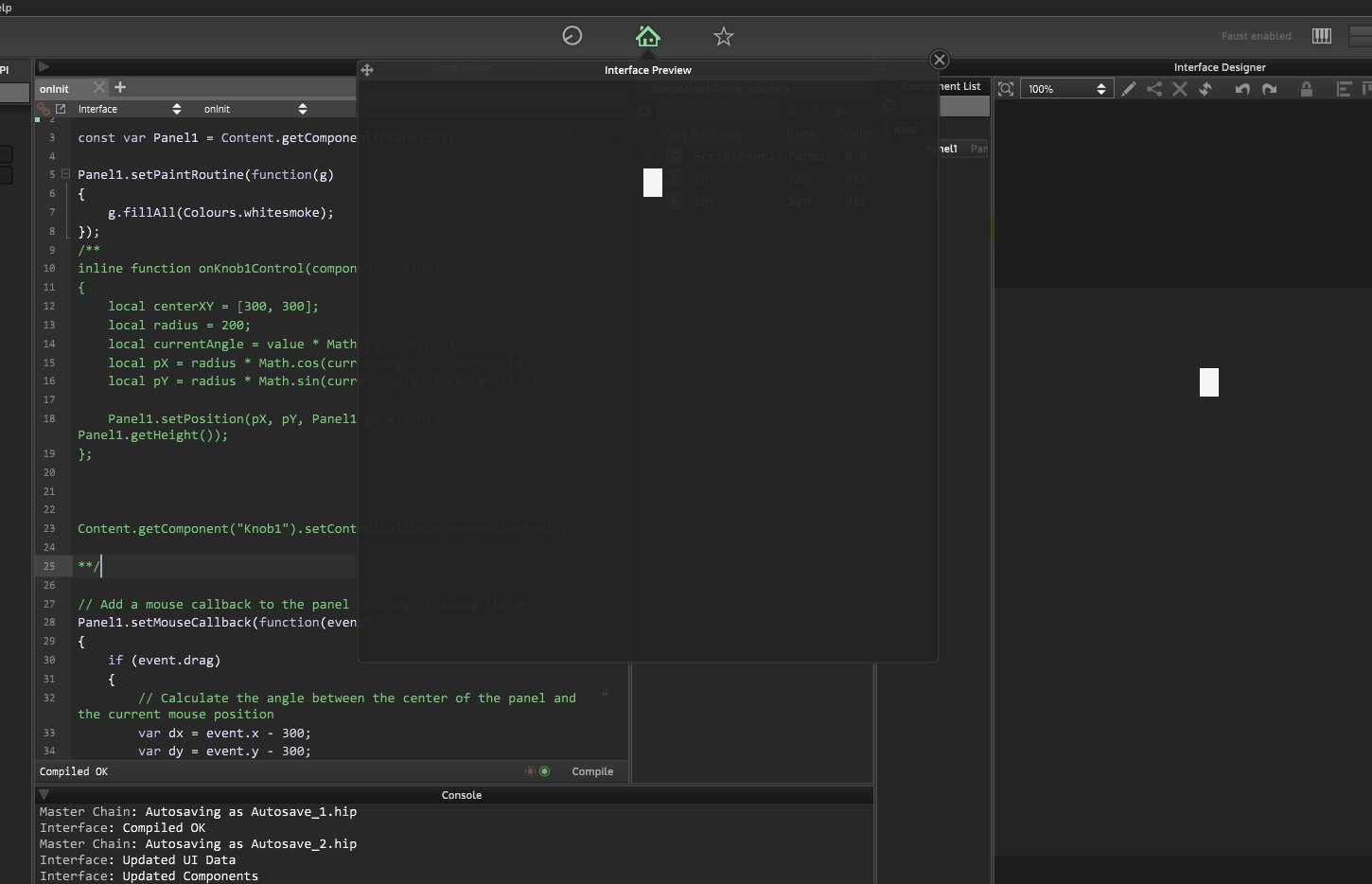
const var Panel1 = Content.getComponent("Panel1"); Panel1.setPaintRoutine(function(g) { g.fillAll(Colours.whitesmoke); }); inline function onKnob1Control(component, value) { local centerXY = [300,300]; local radius = 200; local currentAngle = value * Math.PI + Math.PI; local pX = radius * Math.cos(currentAngle) + centerXY[0]; local pY = radius * Math.sin(currentAngle) + centerXY[1]; Panel1.setPosition(pX, pY, Panel1.getWidth(), Panel1.getHeight()); }; Content.getComponent("Knob1").setControlCallback(onKnob1Control);HiseSnippet 1094.3ocsVs0aaaCElxIJs1qsXcHOsmDxCCxaYF181FPwPtXmzZzkTi4ztTTLzwPQISXJRAQpD6FTf8v98r+Ba+P1KCX+.1K64sCojrUV7RaMPMPBz4x2Qe7vyEMHURnJkLE4T+noITjyMbGNUnG0cDlIP86gbtk6AXkll5kqZ2oIXkhFfbbV4QFEN0WEY+8WasKliED5bUHzykLB8aYwL8bsC19ILNeeb.8HVbEuu218IRQWIWlA7YE21nDLYLNhdH13VMWjyZ6EvzxzgZrlp.e1UFLc3H4Yhb+eNSwNgSMBcPCg.kqF0cDiGLn7rpPHmUGL+juR9Iec2CXArY5mmA9XqAu4HplCbpcUTpy6AkbpPoUyozscGRRYI54VL74ib6KfKjPLjpqRkbeQ098ZtckfGBcqX7X59ofvLD9Onc6M8f+07gMZ.oak16Tbp2.rfx638MdkHin5tx3Do.D72H27FFLMZjKzRQ0CfTj96jYZlf5GlIHZlT3G0rw4MpG0JDtk2gy8yuQUsNaDCRQwxwTHNuIOVLAGv5Uh0SJdhPdRGCKRkbeRIE1DXIOiZiLWRvbOB0bjN9E.me4cgyD72O7vRio3.VlBLcm1smojjklBf1QDwofIa.89buCv5QsFz26KJeZFfjiA2JBUgeDoxuZbZBvJYxKqPfjWbInJl3+GZGCzF0qjZkJlMalb7lPz1r3Fxbu78r.8H+lUU8XJKZj1uoIwB40EeIZyrazzD8h7aWLmeBzi4ewzNDkJWHGJ0zmJ7so9Fuog2+0TX3BsUDKNMcglMs9oWEPeQV7IzzpW7FGgdiK1vs16VCGIOkTwQonufoeZBsPdeIOvzHYd9xsmnhbpoQsfgfqZaa5sJZSGxYAzTDCBx0bsITjk7Ei39s+1+O2B8r98vZbYXfHBukDZplYNLN8nmBCLy69q61ipFqkIvruYWiPnyeo2rb1foHv9NutadAAZBxw04bGDZp4AfxnyLkLFg0AgQ1hEijOHAk.xyJKD.J7otc4L3oM8dr7TXr+m40KEGEwDQlbvLVbi25QexrI6+z3smNS3GmrsRO0bAsl0QTLKHfSKq2qrO4Wg0NICYu1l+Ne8e4Q+wq+4shqtxAghwSptARkEFxlX2U.SehUZfa8igUHHmOw8YJpW.MDmw0dpwPbfQOioAGIs9it73WXvuLHii0WbafYsWgACgqNB1LlU.GjoUI06wJh1W4Jh2UJda2ALMYzh4XsEvQnZ7CAGKVrdS28BCoD8bBtp69GuraQeKu97sQQvD2TSgf6gYwCgsODJ71EP2gxT2WyzOmK21Hax.Coh.qv+.+JL1wH6TXrSoQnnijJeEIeJfY080sZ.NIreoRc3Sl.YuYs+ttsa01TnydEgXN9eYGDZwXtyRf4tKAl6sDXt+Rf4AKAluZIv70WIFyGvsSlVFm2N.JFrmcLriydBLTYYqBQ+KzFHRnO -
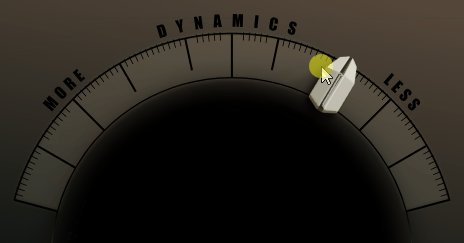
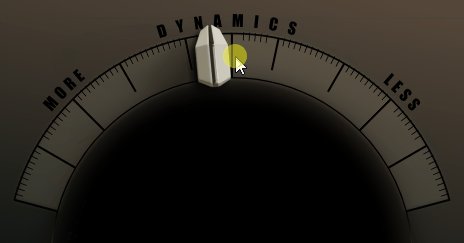
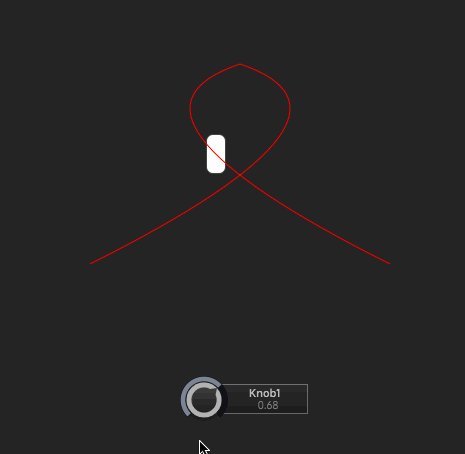
@ustk excellent!! next question... how do you keep the panel locked to the path when you drag the panel? Right now, you can drag the panel anywhere on the interface
-
@Dan-Korneff To "fake" panel rotation:
HiseSnippet 1079.3ocsV0saaaCElxwpq1asXEnWsqDxECxaddxoocCHanowNY0nKod0scoHnniQhVhvRjBTTIwXn.8MXOD64XuOCX2r2fsCIkjkWLRSMvLfs04W9c9gmiFK39jrLt.Y054ySIHqOwdxblLZPDlxPiFhrts8g3LIQ3XXs27TbVFI.YYswOnXX0pIR+4ue3d3XLymrfEB8RN0m7izDpbA2w69DZb7A3.xyoI0zd6cG4yYC3w7b.OaX6gRw9yvgjivJ0ZXirtw9ATIWLQhkjLPm83AymDwOmYz+kzL5owDEQezDvQF1nAQz3fwkwZFBY0b7hHeCSjeW6CoAzJ9Kx.epVfyBKpmCrZbUPp+G.jrpAolFHcG6I9BZpbgDEd9X6QLnfLECo55PwnKpwusg8.NnAS1KAOibf.Hprv8Addccfe5rS61P5NS5bFV3LFyHw8c9dmRKCIxA7jTNCHb2zHdSkMlG6kQjigDj7Y7bIkQbmly7kTNyMrS6escqPkBlRoq4urdmGQgTTBeFA7CngfqxYtxHZVu.rD2CyBiIccNQyA.vOSCjQtc95s5APtj4iIzvHog6qMNZJzN8Lhuz8js7512qK761ZYuUA31sorX.hNkPzgydBieZeUnJ3wt9kwYWHUDmSzAPL2GG63ST4sieEjXN4dPhC995cJEJvAz7LPzVddUL8yEBvnGoBEPj1gNegygXYTuwipTK8XPXgCJj5yybWx5urzpNvikH4jZ.H8UWxIYT10wI8UNocqhZ4hjO3uUasJauSkABRpp161YAKU+.OipaAROtKfstEMU0pj0YUVGUkInJs59NccZyNllIc0Z.NN9TXrf6xEQvK0JuGwkjmxb0Ex1ussy+UzzoqTVguhIhUJVMsRbUF5xxSNkHp2FoTDtNu7Lhab8lQ3aRI0TjyFwnxmlRJnOfGGnt6qd9xSTPE4T0rkBDBpJ0SVtcwjkIwz.h.QAm7Q15DJRC9hoxu6u9o+7gnWLZHzgT5FvivojRDRpJXrFRNClwaFX0xdHIaljmBiqqJifqMG5sJGmoZBzm4MsMMDnKPV1V+gEBMW8vuCG84pVFEw2ADQ5lkRJnEfedYi..gOydPLEdpqyi4mAap9bmgBbXHkEpxAUnn46MzunZYz6ls67Jhe4hcQWd3LrVfGjGikKuqPsTrP.zbrz.Z0PXFbGYd8kle.KP7txEHWWHdG6wToezpwXiUfQnv++AFKV6dK68mNEFdu.fMsO330cG6643MaqBggZBppk6n7jIvtIeBb5LnQLS0h0Pc0wP6onUYfIDVfl3efOEB6qnsJD1uTHJA6K3uw2bgSsX+lZN.lX52ioE7BU.sS0MMaauddnD3cLdiuuJ7+J317psYq0vl6sF1r8ZXy8WCadvZXy2rF17sWoMpWu6Q4Rdh45.vX795IdVV6yvPmktKD8urLzhjN -
@Dan-Korneff said in panel - set draggable bounds to arc?:
@ustk excellent!! next question... how do you keep the panel locked to the path when you drag the panel? Right now, you can drag the panel anywhere on the interface
Is this because you set the panel to be draggable? I think it shouldn't, since its position is script determined...
you can replace the knob by the panel value + mouse drag, basically turning it into a slider. Although since it will move as you change the value, I don't know how the mouse drag will react, I imagine badly... -
@Dan-Korneff If you want anything following a path of any shape, the solution is in this pull request which hasn't yet been merged:
https://github.com/christophhart/HISE/pull/378/commits/779955c6b7fa27f0890c24bfaac41f063ffca92e -
-
@Dan-Korneff Yeah I've just seen the merge
@Christoph-Hart
-
@ustk I'll try to make an example...
In short, create a path, get a point along the path length (which is a 0-1 value), do whatever with the coordinates
-
Here's my sad attempt:
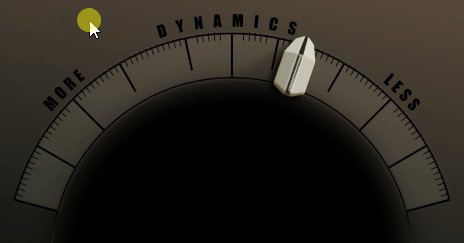
// Add a mouse callback to the panel to drag it along the arc Panel1.setMouseCallback(function(event) { if (event.drag) { // Calculate the angle between the center of the panel and the current mouse position var dx = event.x - 300; var dy = event.y - 300; var angle = Math.atan(dy / dx); // Adjust the angle if (dx < 0) { angle += Math.PI; } // Calculate the new position of the panel on the arc var radius = 200; var pX = radius * Math.cos(angle) + 300 - Panel1.getWidth() / 2; var pY = radius * Math.sin(angle) + 300 - Panel1.getHeight() / 2; Panel1.setPosition(pX, pY, Panel1.getWidth(), Panel1.getHeight()); } });
-
@Dan-Korneff What's the reason you want to use a draggable panel and not a knob?
-
@d-healey I'm using a knob + filmstrip right now, but the dragging and tracking isn's as smooth as I'd like. Especially near the far ends of the range.

-
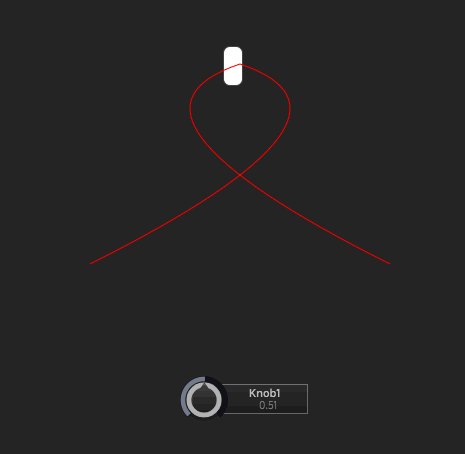
Not directly related, but with the additional path methods from the last commit, you can follow any path:

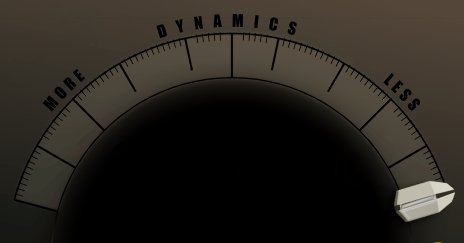
HiseSnippet 1126.3ocsV80aaSEE+513xrgMwj1S7jUDB4.YAmz0ARSnUZZKqZqsVjxXSHzzs123bUctWO6qaaDruC7QgOB6CDOvK7LbNWaG6rl0sEIxCQ97+e2e2iOG6mJCXYYxThg0IyRXDiOwbzLgZxvITtfbvtDiaYdHMSwRcJTsyrDZVFKjXXr9OfJLrZQz+96GtCMlJBX0pHjmJ4ArmvmxU0Z829w7338ogrS3Sa38819f.oXnLVlC3YcSORBM3LZD6HJ51ZlDiM1KjqjoiTTEKC7YGY3rQSjWHJ7+o7L9owLTnOYDjnB0jgS3wg9Um0LBwnke8Ie8hS9cLOjGxmqulA9TsAm5HZxAFqccPp+G.jLZ.oVEP51liBR4IpZKHd9XyCDvExXJP0MgRguj09y0MGJAODpdSomw1OEDlGg688755.+04A11.cmobNml5jPUS7EwNemSUnQL0P4zDo.DbaWZuMDUcP9TAKt+aMlByXHKToF9Gjx.VyGxsK3URuLEMUcD6hQ4mpUtE.0Aa4os8xbZXJUwCNQ5tIZnOdPFf+sDOl6vl04v1t7TzKio7gaW0OJyUbAycbtHPwkB2nN1+lsUD5PQenq2kigeddZByx1hO1wUkly5XaA9A06BMRS55jfG+cj4hvL29875..nGFzqzk1lKhgR4TUJGo3wB4o8QpHUF6FTwacAVJFyO.jXY.M1IQBPEXMcA7QgiEEEEU7DlHB4OmurLvGTGW1yvvvH9Eue04qptkwvbaeY6NN2s7ND07y7PLOe8fddMSwymmh9WIEydiT7HFOZhZdNrsJMg7sLiqoXDUc0It6UKd2kjLjBAFb48XZNrcmhKLMSNjFGeJL2vcQBFxRCp+HohcrvUSx1ux14MMMd7RsUlqXV5RMiiyRut.cE4SOkk17JFcDdeewgHa79MDInfRZ3nTbffqNNgUJuuLNDGNfOe0QNjRNEG9ThPvUkdzysJG8LJlGxRIbHIejolPIZvWN190+i6e8PxOcvtTEsJMPFgpjvRUb7vXrK6bXIPwDMKycYYmojIPgleMBpKJ5Mql2gMA5ZdCyhFBxkDCSiWZPHyvG9b3gKvVFT3N.NlnaVPIWPBZAjWT0H.P3yLGFygm557H44vpruvY2TZTDWDQ3J1zpUNVa7uvObUTs1AMUSZ.4MdaP1xr7cDDyU61d91yZJLG6+gQSr20XwZz5cdWznDhFk30+91jqtNAVjICyiopE2tgqwKM.cqKrRAWaHfWbm0bM+GvJOuqck26KDusoOWELY4XbskfQnS7+CLV9gB2zbuwiYApZ.1xb+mspeUv6n7EqnhNjpR436.GkOcDzVFvfpKfVtLruYMrsoP1CkQFXDSDpEvl2Ri8QYiRi8qLRlRCRkuHnXB.9oH2PqAvjP+kWVvm.BxNye02zzqmGYJ7UQuHH.O92EFur7XFrBwr4JDy8VgX1ZEh49qPLeyJDy2dswfeP52mqjSKdc.T3umdDrgwdBJzYo6BI+GTOtSOA -
@ustk nice!! Watch out, weird controls ahead

-
@Dan-Korneff Did you try changing the mouse sensitivity setting, and perhaps set drag direction to horizontal.
-
@d-healey I did... that's the best I could get. It's also not ideal that you can click anywhere on the filmstrip (not just the image of the slider) to change the slider position.