Change the slider name and value placement
-
-
@Chazrox Hi, thanks for replying but I don't see any info in that post regarding my issue. Keep in mind I'm a total noob and am not a developer so not sure what I should be looking for.
My code is the same from the video mentioned (see below). But I'm not sure it's even working now because even if I delete this my knobs are still updated to the new styles.
Anyways, I'm trying to make the knob name and value show, so was wondering if anyone knows how to do this?
See code:
Content.makeFrontInterface(800, 700);
const laf = Engine.createGlobalScriptLookAndFeel();
laf.registerFunction("drawRotarySlider", function (g, obj)
{
var a = obj.area;// Knob Background Colour g.setColour (obj.bgColour); g.fillEllipse(a); // Knob Inner Colour (Item 1) g.setColour(obj.itemColour1); g.fillEllipse ([5, 5, a[2] - 10, a[3] -10]); //Knob Marker Position var start = 2.5; var end = start * 2 * obj.valueNormalized - start; g.rotate (end, [a[2] / 2, a[3] / 2]); // Knob Marker Colour g.setColour(obj.itemColour2); g.fillRoundedRectangle([a[2] / 2 - 5 / 2, 3, 5, 11], 2.5);});
laf.registerFunction("drawLinearSlider", function(g, obj)
{
var a = obj.area;//Vertical Slider Colour g.fillAll(obj.bgColour); g.setColour(obj.itemColour1); if (a[2] > a[3]) //Horiztonal { var w = a[2] / 4; var x = a[2] * obj.valueNormalized - (w + 4) * obj.valueNormalized + 2; g.fillRoundedRectangle ([x, 2, w, a[3] - 4], 5); } else //Vertical { var h = a[3] / 4; var y = a[3] - a[3] * obj.valueNormalized - (h + 2) + (h + 4) * obj.valueNormalized; g.fillRoundedRectangle ([2, y, a[2] -4, h], 5); }});
-
I recommend you watch my videos about paint routines. There's also a lot of information and examples in the documentation:
https://docs.hise.dev/glossary/custom_lookandfeel.html
https://docs.hise.dev/scripting/scripting-in-hise/scriptpanel.html#the-paint-routineGet familiar with all the drawing functions - I made a video specifically about some of the text drawing functions that will be helpful here.
@Mickolos said in Change the slider name and value placement:
I'm not sure it's even working now because even if I delete this my knobs are still updated to the new styles.
The reason it stays after you remove the line of code is because you're using global look and feel, you should be using local - this wasn't available at the time I created the video though.
@Mickolos said in Change the slider name and value placement:
I'm trying to make the knob name and value show
What have you tried?
-
Hi @d-healey - First off, I really appreciate those videos you make.
I did watch the paint routine already, didn't see anything about showing hidden knob text.
Yes I am using the global look and feel, but I would assume I could use this to also show knob name and value for all knobs as they are all the same. Is this not possible globally?
Before I applied your code from the "Look and Feel Knobs and Sliders" video to the knobs I could see the knob name and value in the UI, for after I applied it they disappeared.
The only thing I tried was deleting the code but the new knob styles did not revert back to the original look. Though that's not what I want anyway.
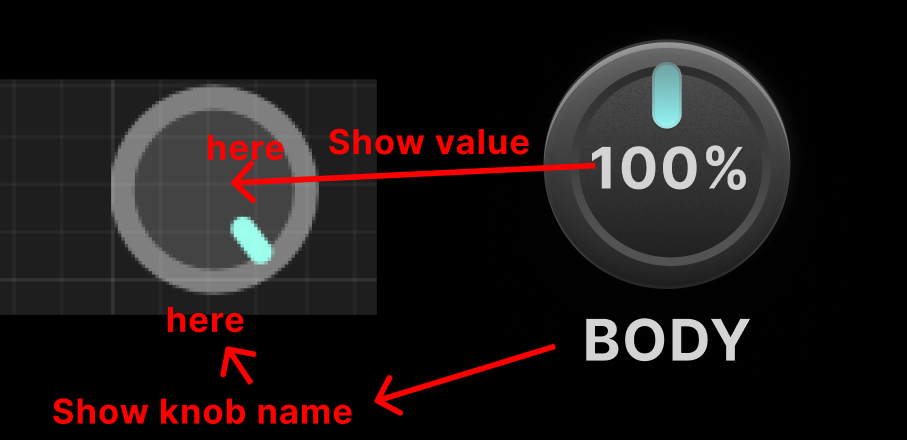
For context here's what I'm trying to do:

-
Here's an example of drawing the knob value in the slider, you should be able to add this to your existing LAF
const var Knob1 = Content.getComponent("Knob1"); const ValueLAF = Content.createLocalLookAndFeel(); ValueLAF.registerFunction("drawLinearSlider", function(g, obj) { g.setColour(Colours.white); g.setFont("Arial", 20); var area = obj.area; g.drawAlignedText(Math.round(obj.value), [0, 0, area[2], area[3]], "centred"); }); Knob1.setLocalLookAndFeel(ValueLAF); -
@Mickolos said in Change the slider name and value placement:
didn't see anything about showing hidden knob text.
It's not about showing the things that are specific to what you are doing - it's about teaching you the principles so that you can apply them to your situation.
@Mickolos said in Change the slider name and value placement:
Yes I am using the global look and feel, but I would assume I could use this to also show knob name and value for all knobs as they are all the same. Is this not possible globally?
You can use local and apply it to multiple controls - always use local if you can. Using global messes up the HISE UI.
@Mickolos said in Change the slider name and value placement:
Before I applied your code from the "Look and Feel Knobs and Sliders" video to the knobs I could see the knob name and value in the UI, for after I applied it they disappeared.
You need to go back to the basics, and understand how to work with the drawing functions. How to draw text, how to position the elements in your paint routine/laf, how to get the knob's text and value, etc.
Once you have all this under your control you'll be able to draw anything you want.
@Mickolos said in Change the slider name and value placement:
The only thing I tried was deleting the code but the new knob styles did not revert back to the original look. Though that's not what I want anyway.
That's due to using global - if you restart HISE after removing the line the default appearance will return.
-
@d-healey Thanks Dave, will keep at it so.
As a UX/UI designer I'm really missing more WYSIWYG design tools as it takes so much time to code to do the simplest of things. I know it's not supposed to be a design tool but seems strange to have some design tools and not other basic ones. Like add a text box, link it to a knob name or value, etc.
And no offense to anyone working on HISE, cause it's awesome! - And know it's more difficult than how I'm making it sound to implement those features, it's obviously not made for the general plebs like me :-)
Anyways loving it so far though, and I love the community, and appreciate everyone's feedback. I think I'll do crash course in C++ and/or JUCE to really understand what the code is actually doing.
Cheers! :-)
-
@Mickolos said in Change the slider name and value placement:
it takes so much time to code
As a programmer I find it can take longer in UI design software :p It's not the tools, it's our skill sets.
-
Sorry @rglides - I missed your reply. Thanks for that.
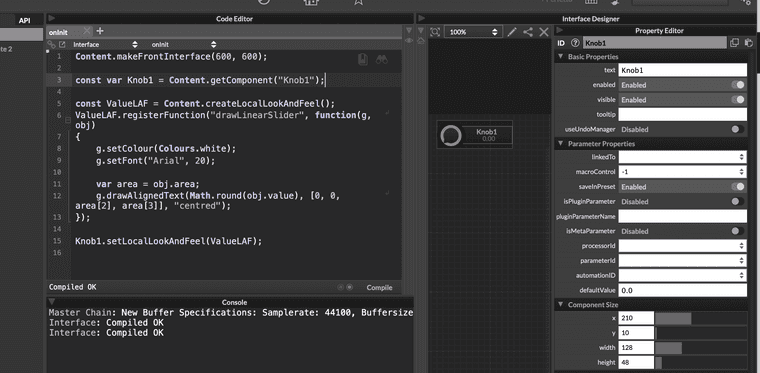
I tried your code in a new project and nothing happens to the knob after I added this, see image. Any idea what's going on?

-
@Mickolos
I think you have to use "drawRotarySlider" not "drawLinearSlider" but I'm not at my computer right now... -
@Oli-Ullmann You're an absolute legend Oli, that worked like a charm :-)
-
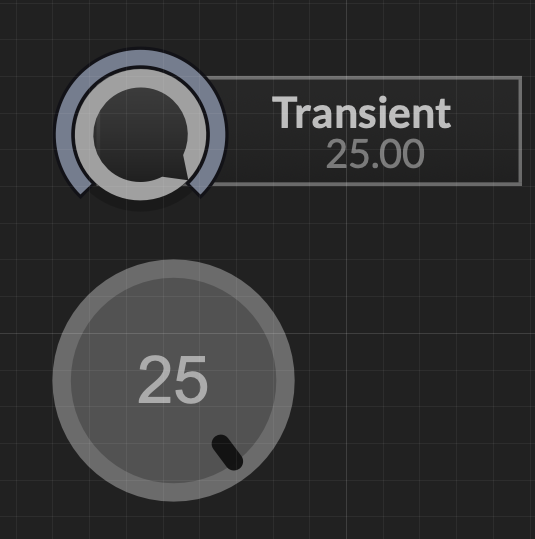
@Mickolos Yes, it was the settings. I messed around with your original code a bit, made the laf local, also just added the setMode at the top, it's not necessary to do this but I like to script the addKnobs (or add whatever) in my references so I can easily work on small parts and then copy over to a larger project without having to manually add everything every time. Anyway, this should help.
HiseSnippet 1637.3oc4XEtaaaCDVJMZaIqqXcXO.DF6GxqttVN1cCHna0Iwtyn1IFwIAsHnHfQh1lyThFRzMwcnOaaOR6MX6HkjMcrTRpw19yLZUD4cGuu63cm3wdgbWRTDOzvbqSlMgXX9Pq9yBDi1eDlFXz9.CyGY0EGIHgn3o1a1DbTDwyvz7AuRNg4VaZn98m+7dXFNvkrXJCiy3TWRGpOUrX1du70TFqE1ibB0Wi6ZursKOXeNiOEvyCrpXLA6NFOjbHVx1FVFleVSOpfG1WfEjHfm83dy5OheUPL+mQinWxHxANF8gEJdZi8GQYd8Rs0HCCyM6svxePrk+sVcodz4yuvC70JBnERn6CL231fjym.jL0fzlwP5wV8cCoSDKnHwyWZ0N.1PFfAWsNTh40XiW8Pq84.GAhx93wjVgvf4RX+7JUJgfGE2c6sA2cj.8dbH50A7KcPu.kJH1ySNkcAEgBkPNRwbjhEya4Hh3XbvPhsZ9RnJkq3nSruXFifhWfB5D5x8jy2gFPvg.kafhp4ghponXm4nn5BT7zT.tDRppijyHgBpKlUPm3JnQCNG1nayKd6E8NpOfoZ00Q5YM5b5BZN00HcRy2bxE6eTmiN8XkoHCmiJe0HpfnuB86z9flGuJi7Po8DR7xf48d0p76gCGOLjLKC16133WmkJtjA4UKYoiCt7hNMZo45cCIP.cGN3u5v4iaD30hPX1fCJg2xgjgTYggVSCbETdfcAuP7UGyE3vY8YTORHrgMHgHxdXID+xes31+FB9ss7gTwXPkvzkwf51cNkm8L0FDZO.mCC4SC7Rvth5P49V7Xj8M8L..i4Y.TioIiQmDQrwIytzh2NHPVUKYcZKH9Hmh2TA1KsMk0hirOudID7O74UeG5opbA746.u5T4c55UeU0hQlul.0Vfy2tPiPJDjVBUsxMf8Af+E7ZroDjfbsXgSDbd59wjETtczfQGFP7NAX2tKVLprxaZKYUsPEKgNWlxTRsHfEj7hD+5A4v7Ebg3BHtrPVnRLh.AQfWM.pUitjv3wyoTx5Y9N0JlmkHguzCDC9E.dQBql83TOevqBD5BYPPjPOdDUFpN2sFAQxBvuVsb8cmOIAhEeQBouGUE9+be4g7PeLi9AhG.EEGo3OjK+5.xFDFfrJP4YnpIwIvax3jkhMSfT1A81YkduTn4wxMYh2wDWATLgQrmqS.Y0i08NpfVGGv4.FHH9GUKwcjdGWmbkz6EY2YmYq6ySKCihWkkMRI5avXYkVmSV.Z.MLR7OQFFc.xV4m9I0FSQox9EdH8CfLXlhkXyasRuhyshiSyLjbNNRryD2i7vOZZM+zj6UpRF4I4mj7Q0SBCJxA3Ice6+kNh7BPxM9PlBbEjBjj3Ua2knbcJk7JeXeE5InZEyg9SPUyvUkWt+0kj46WM2nqAVX8TKCouGmyVrDwiTHdmLrkYoTdZ7ex0jFIwcQ3g5s7LtLMra+6w2Ku.3Blk9Q5ZkPizcBpZeamdzmgRk4OgGPjgWwG.tnDBqbZnjZkfv4Ka06R14GQhGbHWPNJvVVFcqsgruaRZvfLoIUdHmwHgYRV1kU3sIncvT+KIgkhqpNmQnMjk6s4yte813F6KzXjGzNfJNZBIYbKNyS1yh78U6DxHwYB8DsQBBAVEpNhdTRGQw0DLnvh74VpsHCE3068z3dKb0aJ7a+CiSae.Vfk8kk.G.hSj4GROg4Aj2CM1F2k1VVGPhFK3ST3MYyG5j9NQ70FlVldf5lk9hO0yiQROIhVu0+tO95EC+tWFMcv.50plhgvc+HAnh19PuxFlei0oPxrGY.dJSfhFCcwxnAigxfbE+WQ8DiRU3HBc3HQ5nHXKSVrbO90xFJMzrlGcmtvkslRlvxIa7xvbaqz5J2W66s+2Xe95WeArkuZC3Pq+buoLrX46CPdwGIDjlgdS3xFsC.yal9Ei7IbIAUt0KI39BwGa0iJbGkMF2HCLJy09W.iIWsxWY0bv.nT7B.toUq2rt2ixcndnzufFLDNERnLBx5vo98gub3R.sCs7whjQCaHKODOthbrzCzGNdtZveA+RH5HGalPzIkngO1Mjegab8E4k27EpY.LEntqpsr5JGixnpDjBPuv0c4kZEAqttBty5JXs0Uv5qqfOecE7GVWA+w6VP4U80Xpf6Gm1XXzsWS0GBLMaFfgHPUzpweCvt.peI -
@rglides Thanks for your help. One last question:
Is there a way to target all knobs with this?
const var Knob1 = Content.getComponent("Knob1");Currently I can only add one knob to this, do I need to duplicate this for every knob or is there a more efficient way to target all knobs?
-
@Oli-Ullmann -
....And how do I show the decimals in the new knob like the default shows?

-
@Mickolos you can write
g.drawAlignedText(Math.round(obj.value * 100) / 100 + "", [0, 0, a[2], a[3] - 15], "centred");although this can result sometimes in a value like 25.100203344 and I'm not entirely sure how to solve that
For the laf to work with multiple knobs, you can write
const var knobs = Content.getAllComponents("Knob");; and it will get any component starting with Knob and followed by the numbers, so Knob1, Knob2, Knob3 etc. You can do this for any naming convention as long as it is followed by a number. You would need to do this in addition to addKnob, if you use also want to use that. Then after the laf you can just write
for (i = 0; i < knobs.length; i++) { knobs[i].setLocalLookAndFeel(knb_LAF); } -
@rglides This is stuff I learned from @d-healey - watch and rewatch and rewatch all the videos :D
-
@rglides said in Change the slider name and value placement:
you can write
Engine.doubleToString()is probably a better choice, or even betterobj.valueAsText(I think that's the one).@rglides said in Change the slider name and value placement:
and it will get any component starting with Knob and followed by the numbers,
Almost, this pattern will get any component that has the word "Knob" in its id. To get Knob followed by a number you need
Knob\\dbut I'd try and come up with more meaningful names. -
@d-healey haha I just came back here to update my post as I found somewhere in my project I was using Engine.doubleToString. totally forgot. And thanks for the tip on \d, although my solution seems to work for me, maybe if I open/close it'll stop working, I don't know
-
@rglides said in Change the slider name and value placement:
although my solution seems to work for me
It will work if all your knobs are called Knob followed by a number. But if you add a knob called MyKnob it will also pick that up, or KnobForDelay, or any other control with the word Knob in its ID.
-
@d-healey Ah I did not know that, ok cool