Possible to get a button that is already connected to a ProcessorID to also show/hide another knob?
-
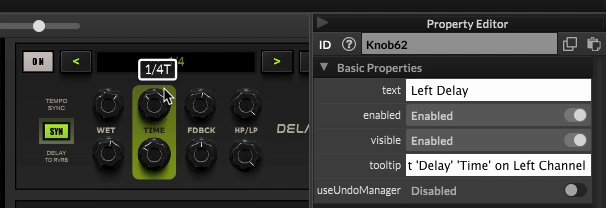
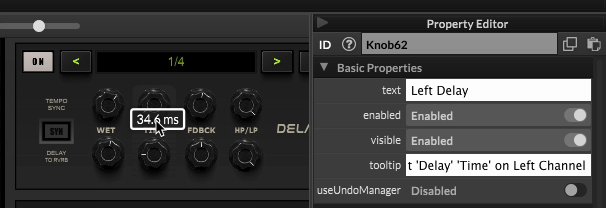
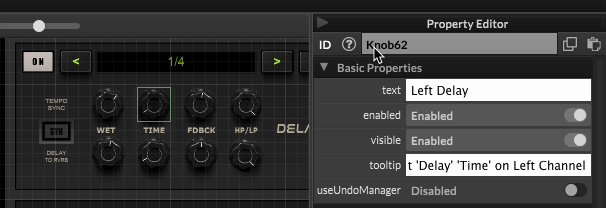
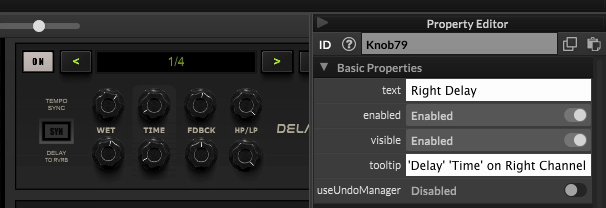
Here's what it does.
You can see that the knob values change from miliseconds to beat divisions when I turn 'sync' on and off. What I did with this one was just hide/show the colored panel under the knobs for some visual cue that it has changed. I also show that the knobs are in fact the same knobs whether in sync off/on mode.
Hope this helps.

(I also just realized my button says "SYN" lol **SYNC)
-
-
@d-healey ok thats what i was thinking.
how do i find the parameter id for a hardcoded master effect for scripting?
this is part of the problem i am having.or i should add, how do i find the different parameter ids for a particular hardcoded master effect.
i can get the script definition, but each parameter id is a knob i created in script node.
are they just identified as in an Array and numbered 0 to however many ? -
@jeffd It should be the same name you gave it in the network. It might also show up in the console when you right-click on the module header and select Dump Parameter IDs and Values.
-
@d-healey
ok..i see the parameter dump
my delay paramter that is free in miliseconds is listed as parameter 0..so i tried this:const var KnobDelayTime1 = Content.getComponent("KnobDelayTime1"); inline function onknobDelayTime1Control(component, value) { HardcodedMasterFX3.setAttribute(0, value); }; Content.getComponent("KnobDelayTime1").setControlCallback(onKnobDelayTime1Control);but this doesnt work
what am i missing?or do i need to use the string name?
[0]: "TimeFree" -
@jeffd typo. Everything should be "KnobDelayTime1".
inline function on
 knobDelayTime1Control(component, value)
knobDelayTime1Control(component, value) -
@Chazrox ah!!!
thanks!! working now..
ill keep going -
@jeffd Yessuh!
-
@jeffd said in Possible to get a button that is already connected to a ProcessorID to also show/hide another knob?:
or do i need to use the string name?
[0]: "TimeFree"Always use the name, avoid the magic numbers.
So it would be
HardcodedMaterFX3.TimeFree -
@d-healey
this doesnt work?
HardcodedMasterFX3.TimeFree.setAttribute(value); -
HardcodedMasterFX3.setAttribute(HardcodedMasterFX3.TimeFree, value); -
@d-healey hmmm
not working at all now.this works for my knob that is time synced
Content.getComponent("KnobDelayTime").setControlCallback(onKnobDelayTimeControl); inline function onKnobDelayTimeControl(component, value) { HardcodedMasterFX3.setAttribute(1, value); //Console.print(value); }; Content.getComponent("KnobDelayTime").setControlCallback(onKnobDelayTimeControl);but now the free knob is not responding at all
-
-
@d-healey the parameter id for my hardcoded master effect
0 is the timefree delay, and 1 is the timesync delay.
i got everything to work this way
but i couldnt get it to work using the string name -
@jeffd So if you replace
1with the attribute constant, then it doesn't work? -
@d-healey i couldnt get it to.
This is how ive gotten it to work
probably a much better way to code this but maybe this can help someone:// delay temposync const var HardcodedMasterFX3 = Synth.getEffect("HardcodedMasterFX3"); const var KnobDelayTime = Content.getComponent("KnobDelayTime"); const var btnDelaysynch = Content.getComponent("btnDelaysynch"); const var KnobDelayTime1 = Content.getComponent("KnobDelayTime1"); inline function onKnobDelayTime1Control(component, value) { HardcodedMasterFX3.setAttribute(0, value); }; Content.getComponent("KnobDelayTime1").setControlCallback(onKnobDelayTime1Control); inline function onKnobDelayTimeControl(component, value) { HardcodedMasterFX3.setAttribute(1, value); }; Content.getComponent("KnobDelayTime").setControlCallback(onKnobDelayTimeControl); inline function onbtnDelaysynchControl(component, value) { HardcodedMasterFX3.setAttribute(2, value); if (value) { KnobDelayTime1.showControl(false); KnobDelayTime.showControl(true); } else { KnobDelayTime1.showControl(true); KnobDelayTime.showControl(false); } }; Content.getComponent("btnDelaysynch").setControlCallback(onbtnDelaysynchControl);