Images in a Viewport
-
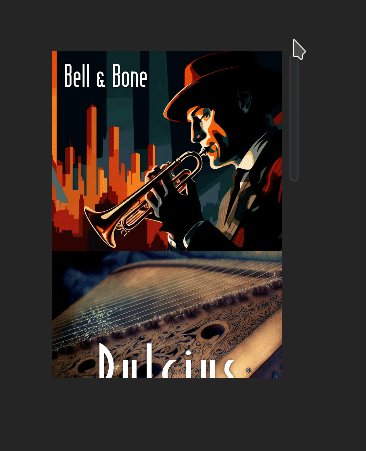
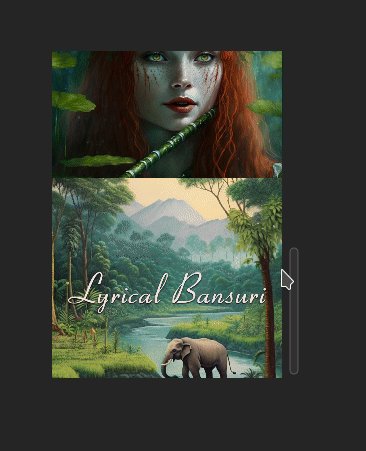
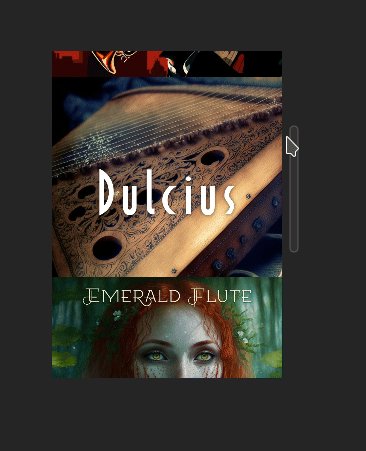
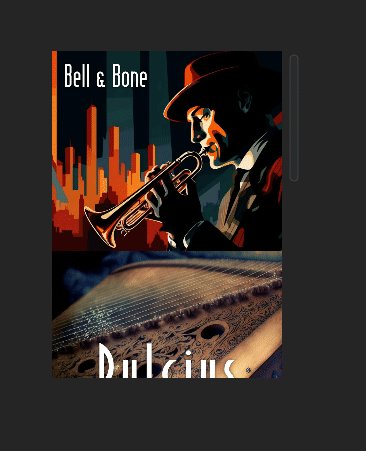
@d-healey getting somewhere. There's a lot of panel with images in. Can I create a for loop to manage their callbacks rather than writing out one for each panel / image?
const var SHAPEARRAY = [Content.getComponent("SHAPE1"), Content.getComponent("SHAPE2")]; /// Panel Callbacks SHAPE1.setMouseCallback(function(event) { if (event.clicked) { PresetList.setValue(0); PresetList.changed(); } }); SHAPE2.setMouseCallback(function(event) { if (event.clicked) { PresetList.setValue(1); PresetList.changed(); } }); -
@DanH said in Images in a Viewport:
Can I create a for loop to manage their callbacks rather than writing out one for each panel / image?
You absolutely should do this. Start with 3 in a little test project to get the hang of it. They should all use the same callback function and probably the same paint routine.
-
@d-healey any chance of a hand with this please?!

Getting confused on how to write the g.loadImage line... Getting the error: Interface:! Image ts[Array] not found... I mean I could be on totally the wrong path

const var SHAPE1 = Content.getComponent("SHAPE1"); const var SHAPE2 = Content.getComponent("SHAPE2"); const var SHAPE3 = Content.getComponent("SHAPE3"); const var SHAPESIMAGESARRAY = [ Content.getComponent("SHAPE1"), Content.getComponent("SHAPE2"), Content.getComponent("SHAPE3")]; SHAPE1.loadImage("{PROJECT_FOLDER}AGAIN.png", "ts1"); SHAPE2.loadImage("{PROJECT_FOLDER}AMA.png", "ts2"); SHAPE3.loadImage("{PROJECT_FOLDER}ANTIDOTE.png", "ts3"); for (i = 0; i < 4; i++) { SHAPESIMAGESARRAY[i].setPaintRoutine(function(g) { g.drawImage(("ts" + [i]), [0, 0, 100, 50], 0, 0); }); } -
@DanH I'll put an example together, give me a few minutes
-
-
@d-healey ok this looks good, thanks :)
How can I create it so there's 3 columns and set the width of each column?
-
@DanH said in Images in a Viewport:
How can I create it so there's 3 columns and set the width of each column?
Any more requirements I should know about before I answer this?
-
@d-healey Can I create gaps between each child panel if they look better with them? And each child panel requires a callback. Sorry, haven't used panels and script like this before so not sure what's possible! Many thanks
-
@DanH said in Images in a Viewport:
Can I create gaps between each child panel if they look better with them?
Yes - they are just panels, it is no different to what you can do when you manually add panels in the interface designer.
@DanH said in Images in a Viewport:
And each child panel requires a callback
Does the callback need to be different for each child panel? If so, why?
-
@d-healey the callbacks just need to set the value of another viewport according to their number. So childpanel / img01 should set the other viewport to 1.
+.changed(); of course.
-
@DanH So for that you just need one callback that all the child panels will share.
Modify the addListItem function
inline function addListItem(panel, index) { local p = panel.addChildPanel(); p.data.index = index; // Set the index here so the child panel knows its own index p.loadImage("{PROJECT_FOLDER}img" + index + ".jpg", "img"); p.set("allowCallbacks", "All Callbacks"); p.setPosition(0, panel.data.rowHeight * index, panel.getWidth(), panel.data.rowHeight); p.setPaintRoutine(function(g) { var a = this.getLocalBounds(0); g.drawImage("img", a, 0, 0); }); p.setMouseCallback(function(event) { if (!event.clicked) return; // Do the thing Console.print(this.data.index); }); } -
@DanH said in Images in a Viewport:
How can I create it so there's 3 columns and set the width of each column?
For this you need to draw a grid of child panels in the container panel (pnlList).
So create a new project and place a grid of panels in the interface designer. Look at their X/Y positions. Now try to come up with a formula that will place the panels in those positions for you (dare I say ChatGPT might be useful here... might).
Then try it with child panels.
Then try it with different widths for each column.
-
@d-healey do I need to set the child panels' callbacks to include clicks?
-
-
@d-healey lol, missed that!
-
@d-healey why this?
inline function removeAllChildPanels(panel) { for (x in panel.getChildPanelList()) x.removeFromParent(); } -
@DanH Go to where I'm calling that function, there's a comment
-
@d-healey Ok got there with a bit of help from ChatGBT (hate using it but assume as the code is very close to JavaScript it was actually very close)
Here's the final code which has worked for me:
const var PresetList = Content.getComponent("PresetList"); Engine.loadImageIntoPool("*"); //! vptList const vptList = Content.getComponent("vptList"); //! pnlList const pnlList = Content.getComponent("pnlList"); pnlList.data.rowHeight = 55; const var columns = 3; // Define the spacing between the panels (adjust as needed) const var panelWidth = 100; const var panelHeight = 55; const var spacingX = 5; const var spacingY = 5; //! Functions inline function populateList(panel) { removeAllChildPanels(panel); // Remove old child panels before adding new ones for (i = 0; i < 19; i++) addListItem(panel, i); panel.set("height", panel.data.rowHeight * panel.getChildPanelList().length); } inline function addListItem(panel, index) { local p = panel.addChildPanel(); p.data.index = index; // Set the index here so the child panel knows its own index p.loadImage("{PROJECT_FOLDER}img" + index + ".png", "img"); p.set("allowCallbacks", "All Callbacks"); // Calculate the column and row index local columnIndex = index % columns; local rowIndex = Math.floor(index / columns); // Calculate the x and y position based on the index local xPos = columnIndex * (panelWidth + spacingX); local yPos = rowIndex * (panelHeight + spacingY); // Set the position of the panel p.setPosition(xPos, yPos, panelWidth, panelHeight); //p.setPosition(0, panel.data.rowHeight * index, panel.getWidth() / 3, panel.data.rowHeight); p.setPaintRoutine(function(g) { var a = this.getLocalBounds(0); g.drawImage("img", a, 0, 0); g.setColour(this.data.hover ? 0xFF01737B : 0x00000000); g.drawRect(a, 1); }); p.setMouseCallback(function(event) { if (!event.clicked) return; PresetList.setValue(this.data.index); PresetList.changed(); Console.print(this.data.index); }); } inline function removeAllChildPanels(panel) { for (x in panel.getChildPanelList()) x.removeFromParent(); } //! Calls populateList(pnlList);Please let me know if you spot anything that might cause me issues down the line! :)
Thanks so much for the help!
-
@DanH Looks fine