permanently displayed text
-
@treynterrio I'd use a text file rather than .js. You can use the File/FileSystem API functions.
-
@d-healey I've watched the video a few times now but I don't understand how I should use this? I have a label in my plugin where you can write text. this now creates a text file. If I open the exported plugin and enter a text, it is visible until I close my DAW. If I then open the plugin again, the text is gone. What I saw in the video was just how to get my text displayed in the console or how to insert more text into the text file. I'm a little bit confused
-
@d-healey I'm using this:
inline function onButton1Control(component, value) { local input = Input.getValue(); Name.set("text", input); local data = { „Name.“: input }; Engine.dumpAsJSON(data,“../LabelText.txt); Content.getComponent(„Button1“).setControlCallback(onSubmitButtonControl);because I've already a couple other functions on Button1
-
@d-healey can't I use this in this case?
Engine.loadFromJSONIf yes how?
-
@treynterrio said in permanently displayed text:
can't I use this in this case?
Probably, I'm not sure where it reads the json file from though so I don't know how much control you'll have over it.
@treynterrio said in permanently displayed text:
What I saw in the video was just how to get my text displayed in the console or how to insert more text into the text file.
The video is to show the general principle, not your specific application. So you need to read the file within the on init callback (or within a control callback) and then display it in your label (or where ever you're drawing it).
-
@d-healey the file is stored where the User Preset folder is. How can I do this from the on init callback?
-
@treynterrio Load from JSON will return a JSON object that you could then look within, for example, I think:
var textFile = FileSystem.findFiles(FileSystem.getFolder(AppData), “”, false)
var textObj = Engine.loadFromJSON(textFile){
text: “Some text”
} -
@Fergler said in permanently displayed text:
var textFile = FileSystem.findFiles(FileSystem.getFolder(AppData), “”, false)
var textObj = Engine.loadFromJSON(textFile){
text: “Some text”
}hm I tried this now but the file is still not loading
-
@treynterrio I'm pretty sure
Engine.loadFromJSON()only requires a filename and as you say loads directly from the presets folder rather than appdata. Try just putting the filename in there. -
@d-healey confirmed - that's what this command does, so simplest solution is Engine.dumpAsJSON and Engine.loadFromJSON and the data will be written to the user presets folder..
-
@Lindon so I could do it like that?
inline function onButton1Control(component, value) { local input = Input.getValue(); Name.set("text", input); local data = { "Name": input }; Engine.dumpAsJSON(data,"../textfile.txt"); Engine.loadFromJSON("../textfiles.txt"); -
Engine.dumpAsJSON(data,"../textfile.txt"); Engine.loadFromJSON("../textfiles.txt");When you load it you need to put it somewhere, but there is no point in loading it straight after you dump it as you already have it. The loading is done at a different time to the dumping.
You dump when the button is clicked, you load during on init.
-
@d-healey
@d-healey said in permanently displayed text:
When you load it you need to put it somewhere, but there is no point in loading it straight after you dump it as you already have it. The loading is done at a different time to the dumping.
I've now put it at the bottom of the script, but it still won't load
-
@treynterrio Post a minimal snippet that demonstrates what you have so far
-
@d-healey
here:
HiseSnippet 1065.3ocsVEtaaaCDlxIpa1KcXEnO.B9WN.YdRow0dqXapwwYvaMNFScAq+pkVh1lHRjBRTowqn.6QYOJ6IXOK6Mn6HkrEUhRQfwJ+gs3c22wu6HuibZB2mjlxSPFMe4pXBxXOSuULwxgKwTFZ7IHiGXJHoBzwqhwooj.jgwN+jTmQycQpw+9iGiCwLeRoHD5BN0m7BZDUTJcp6uPCCOEGPdIMRy5ibG6yYC4g7LfG6XZihw9WhWPlfkl0vDHwn.pfm3Iv.YPF6dLOXk2R9aY41eAMkNKjHm3f7.GkK9TdXfjwRongKogASWGuoHvKSKi9cxi9GadFMftQdYV3qTJrJQnmOLZTkd6TgdN5zyVid0PICMJsaNkdjomeBMVTpQxmuvbLSPRligztNUxsE03eZXNjCVvDcivWRNMAlrAQmd11GXcXO68eVqVVv.R+oBqqvIVxTt02asF6BhXHOJlyfIcZKU1FvTExXVbl3NwnztFj5GJKjxHVyyX9BJmYwYdYyfCJGmIDxiALQBOri+ZWb.rHgYj8UXeWqlVEiPtONDbV9hqVF4Regz3Nv5swPIq6lR.tHHWKZePNFcKxcU.VfAOUJd83c2Vjbzt82k6paq98fyKkNhs.B3tAYQwOO8m8NeRG4RcP6tc+FE2DWKSPP1oUAV0+0mN0SUs2WFVEIrg3vvYPYSmZSmxM5BZDxwAvwgHEQtAGz1SlvEjyYc1uED8sdeKqapZ97Z0UrdgjjZUKK7S9X.6vxhlQR1roWXHTMTsDy7tKwz6.3mmD0LjyFynhyiIr6pu.pHyCe8aiOA1oj0kEx.6hIIBpjBFmPtBZxkWk1z7DR5kBdL30MaWPYpPo8gE0vu.OiDhnAxtpplaWuoK3eN2cUYKwItKIzEK0ZdNv8sz.wxMB96YtTAIJuq4g4Qq77spe4bfsdz+PqGaaWBj+va5BMaw59sMe.n9CJitOD+yLUkZZL28MZL28UtaXQUB6xqIlJowdlGc3f918Oz4I8TAhth9Cb9Va6A1nxPFYzxz4o86C.5gpjIp3I8XZu7X5KKho7BDUPAhzpYzhs+JPK1rl6RSOiGANCmrJ+3SJ9JxX1zDBTIlmYuQT+laE0+f68IJZZ533L3nANURFZVW6N3su9.t3hGjEhEUuMSdEdgBn9qxUHxqIXoTwJ8q3+e6Jt6KEej4TpveY8brQMbDpR+TvwhGF7PyQymS7EkDbWyS+8OMuB.8q7LAks3LrHgBmEMmjE4A6z9DX0YLRnr+mQCYAa9ba4bYFvivBTS9.LJT5HmaTnzYsRTD1Og+Z+7ttxmd74JI.mXpWc0z7L4bKGjpSLfyztqMJBdEzq88kg+WCMOqGygaAlmrEXNZKvzaKv7zs.S+s.yfOJF4CPedlfGkWN.BlNRc8jgwHlryt5TH5+PeBtw5 -
Engine.loadFromJSON("../Name.txt");This function gets the data for you to put into a variable, but you haven't provided the variable. Then once you have the data you need to display it. HISE doesn't know that you want to show it in a label, it just knows to get the data from the file.
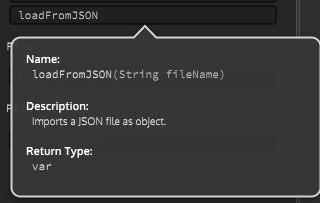
You can see in the doc here that the function has a return type.

So you'll want something like this:
const d = Engine.loadFromJSON("Name.json"); if (isDefined(d) && isDefined(d.name)) Input.set("text", d.name);Also json files should have a .json extension rather than .txt.
You should probably include this at the top of your button's callback to stop everything happening twice:
if (value) return; -
@d-healey
I really don't get I think I'm overthinking it
I've pasted this in nowHiseSnippet 1110.3ocsVEtaaaCDlJNZaVKcXEXO.B9GE1.YtRtw0dqXapw1YvaMNFycAc+pkVhxlKRjFRTo0qn.6QYOJ6QZuAaGEksnZbJBLV4OLLu69n9ti79Hmlv8Ioo7DjQ8mudEAYbj4r0LwxAKwTFZ7PjwmXJHoBzoqWgSSIAHCiZ+nzmQ8CQ4i+4GNEGgY9jRSHzkbpO4YzXpnz5TuelFEcFNf7bZrVzm3M1myFvi3Y.OpY5fVg8uBufLAKC6.SfDiBnBdxLAFHCx3vS4Aqmsj+ZlJ9Kooz4QD4DWzLXgTlOiGEHYrzJZvRZTvzM4aJBVkokYeMU1+UlmSCnasWVE9xbG1kHzqGFGTkd0pPOWc54nQucPICMJcnhR22bleBcknzijOet4XlfjDhgxtNUTwhN3g0LGvgHXh1w3qHmk.S1hnYWGmis6z0o0SrrrgAT9SE1WiSrkkb6uydC1EDw.d7JNClzrgzYC.SUHiYqxD2Jlbua.k+CkEQYD6vLlufxY1b1rr4vAkSyDB4w.lHgG0zeyRbL7QhxHsxw9Vq5zP6lEVpWudBQjkvfzntcwHh6iifOhhT4edIktTBoIvisAJyl1oDfiBxaDMNVgQOB0REfEXXkJMuY71aZRNZz3aUK0Mc+NXwKsNhs.JDsCxhW8zzeZ1ESZJ+TG2nc6GlyseOkyfJGT1rJ.as6Zrd8qQKYNUTEGfihlC8RM2YMVt6q1FCf7qfMQbb.bZINmOMz4gkkrzSSGRBg.CZFzx9AOvVadaFDcKXaQUz0KsE9dh1l9DtfbAqYKKnLZ8NK622UX3N8Uv8HRxNcKUVR9P.axxhmSR1dppHPncqZOr4s2CqKw3q1PzBjyFynhKVQX2lvCpXWD92uNdHrkKa7KrAwshjHnRJXLjbMnhpjApaNjjdkfuBV0sa8fNfH268JDIdFdNIBQCjx14pmuYqL6eF5stTych2RBcwRM049dulFHVt0veO2iJHwJY4NprUtalKHGBrcF8OzDwa3Qf5GdqL27EaDzOx7jN8569MNN8kZd2At+ol4mfzHu2qzHu2u4skHU4rGeGoUUlzumSuNtOpadtrSJVl0HCKS2G2qG.nKpRwnxJomSGoxounHmT8a4IEXRqETK29q.sbyNzildNOFVLbxZ0InT70jwroIDniRUbeur9U2Hq+du6RVT2z00s+I8cqTLzh911Du4sTv8i7frHrn5klxWJT3.5BqbSk71HVJUrV+kD+ucS5ckh22bJU3ub2b7fcvQnW8iAGKd+w8LGEFR7EkD7PyydwGmGaf9EdlfxVbNVjPgiilSxhmAa19D3qyXjHoJnwAR8J0bG4bYEXFgEjO4egQgSW4biBmtabhhw9I7W5qzdkuv4yxs.bhk+3t5lmKma6hx0iAblNscPwvisdouuL8+ZPBc2X5rGXdzdf4j8.S28.yi2CL81CL8+fXjuy8oYBdrpc.LLcT9kTFFiXR887Sgn+iT+rCi -
@treynterrio You're almost there.
You need to give your data a name:
local data = {"": input};""Isn't any good. You can see when I load the file I'm checking to see ifd.nameexists (so that means I'm using:local data = {"name": input};Here, why do you have
../?Engine.dumpAsJSON(data,"../Name.json");When I'm loading the file I don't have that
const d = Engine.loadFromJSON("Name.json");These need to match so that you are reading and writing the same file.
-
@d-healey no matter what I do, one error after another occurs, I can no longer compile, then I can no longer change the text in the created file, then it no longer creates a file
-
@treynterrio said in permanently displayed text:
one error after another occurs
The error message will nearly always point you to the cause of the problem.
The real struggles you'll have are when you have a problem but no error message!