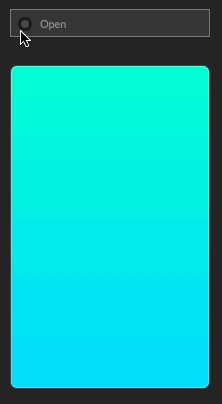
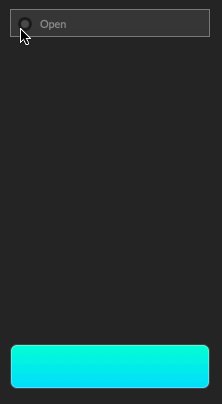
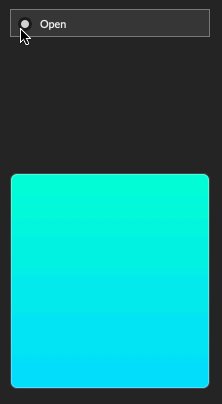
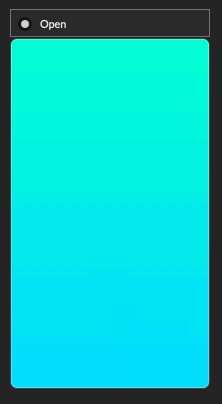
open panel animation
-
SUBPANEL.set("height", 0); SUBPANEL.setTimerCallback(function() { if (this.data.open) this.set("height", this.getHeight() + 9); else this.set("height", this.getHeight() - 9); if (this.getHeight() < 0 || this.getHeight() > 350) this.stopTimer(); });in this code, my panel opens from top to bottom gradually. Is it possible to reverse the opening direction to make it open from bottom to top?
-
@yall just keep the height fixed and move it using the
this.set('y', value);
Place it below the screen and move it in.
-
@oskarsh I admit I didn't quite understand
-
@yall just add
this.set("y", 400 - this.getHeight());to your timer callback, height is max 350 and I set y to be 400 - 350

HiseSnippet 953.3ocsVssaSiDFdbZcDw6BZQhK3xQ8JGscqbnkSpbnjzzciVZIh.n8tpo1SpGU6YhrGCDA8oja4gf2ft+yL9XSfRiD9hn7e9a9OMy3DgOMMUjfr57l4ynHqe2dxbtLbPHgwQi1GYcK6CIoRZB1vp+7YjzTZ.xxZs+Vwvpy5H822ddeRDg6SqXgPuSv7oujEyjUbGu2+xhhNfDPeCKtl16r2HeAefHRjA3YMaOzLh+YjSoGQTp0xFY0dX.SJRlHIRZJnSeQv7IghOvM5+NVJ6jHphnGZB3HCazfPVTv3hyZJBYs93pS9ZlS9crOjEvJ4WkA9Cs.bkE0yAVs9QPp20.RV0fz5FHca6I9IrYxJIJ77a1i3PAYJAR00ghQWTq6tl8.AnAWtUL4L5AI.QoEtOvyaSL7S2ccbfzcpD+dRBdxa6O9EGM7k3mhKr8TpbfHdlfCDtaTnvFJ6bJn1JkBxBorSCkarIV4zRQADIYKwLJG74TRTJc2Flop8ICHQQm.EY2oYbeISvc657IGL7wlhckgrzJ2zUyW8o42LxZV.h+GMC2t3+D+X.LJsoPnuVl9Wkl5zzj4f1634AJbYapqeIxq6ymf8ve9yKFqmg299dW9jIEyzYGWvsmqy2LdDiSwEYIrf+JHinpTIhHW+hxzlPsLJipxgcVZcPKd2ZBSkjDSovcaU06bHZKuAPEvM5pRD4gsr10.LfOpgxiDR5qLE0NNm6furnoSWprbeEoRAKQbdx46anKOK9DZR8zgRQXtp4vZ6etgUeSBolhB9HNSpN1F5CDQApgP0+WbzFkmQUC44HDTUpGwuU9Hd+LoTvQLvIss0NVi85qWQucz9PsrvKfCgfLilHYpyh09z2C6ZMKN5XuOM8LnOBVaVVCQV2vDyaVrVgvoQ5P5XWzQf9XUHe1dyAh18x2k+AVfLrRJaOyHjRkisx4IowEKv6z9KWftnI26oXewWMrQ0PV6qJar.rJuz36CqR8QKtZEVpKBxhHxla5UWokK.5nZrdUsBkmxjyqWStFq+89gq++Yg3ssGyj9gKGisVBFg1keEXL+RyaZOb5TpurBfqaev+sp2PdEg+0hLIie5gDYBC5GrOJKdBzT4SgnygVYv41VsTMVFZOEsJCLgxCzDW.e4B6onsxE1qPHJl3mHN12LkptV9FZN.l35WgzAdNDPi6c44SDJFdkvw99Mc0BFduU0vsWUC2YUM79qpgOXUM7gqpgO5pMT8HtWjIEwlwFD5vwC06SsrFxIPGntaE8+brML.E -
@ulrik snippet doesn't work ".... not contain a valid container / snippet."
-
@treynterrio Works here, you probably copied some spaces or extra characters.
-
@d-healey ok tried it again now it works