Going Not-So-Easy on the Timer
-
The timer checks are very helpful, but I'm unclear how some basic animations can occur within the set guidelines – this probably means I'm doing it wrong.
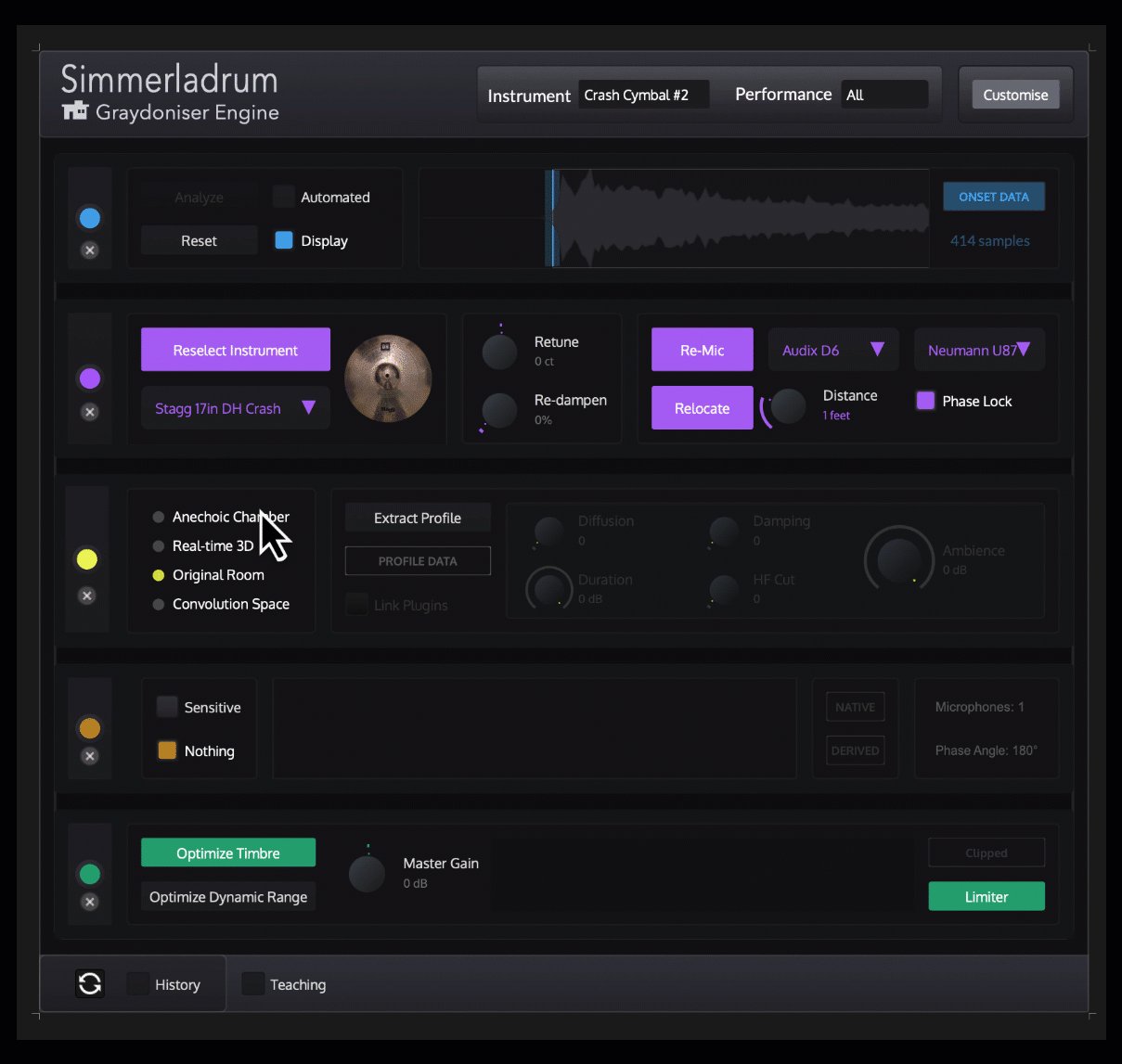
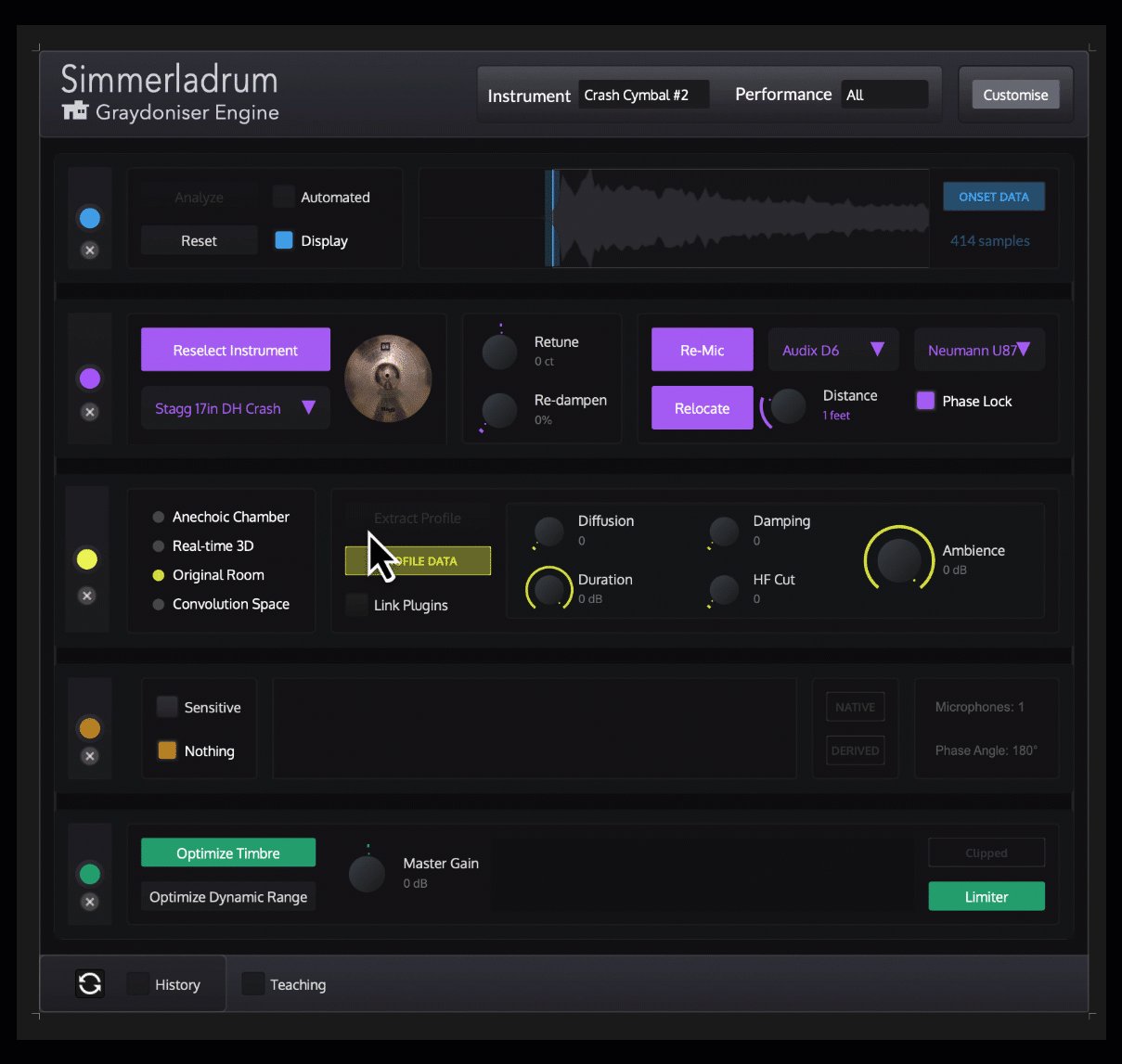
My animations are as below (for the first screen capture, mostly at the beginning). For me to achieve near-single-pixel (i.e., smooth) animation for panels, I am significantly surpassing the timer restrictions; within them, I can only move the panels in increments of ten pixels or more. (The spinning gear is a Lottie.)
An obvious solution is to set the ENABLE_SCRIPTING_SAFE_CHECKS flag. However, I cannot get HISE to compile (recent Develop branch) with that flag set.
More to the point, from what I've read by @Christoph-Hart in the documentation, the existing timer checks should enable the simple animations I'm doing—which indicates I'm doing it wrong. My animation code (below) couldn't be simpler, though, so I'm confused—can anyone please help? Thank you.
EDIT: It's occurring to me that the animation I'm doing simply falls outside the default restrictions on the timer. Which is fine, of course—except for not being able to compile with the related flag (therefore requiring source code medication), unless of course the non-compilation is a problem on my end.
////////////////////////////////////// ANIMATION /////////////////////////////////////////// namespace Animate { inline function increase(property, end, step) { this.set(property, this.get(property) + step); if (this.get(property) >= end) { this.stopTimer(); EndAnimation(); } }; inline function decrease(property, end, step) { this.set(property, this.get(property) - step); if (this.get(property) <= end) { this.stopTimer(); EndAnimation(); } }; inline function EndAnimation() { if (global_animationCaller == "header_progressbar") { panel_HEADER_progressIndicator_Backing_ART.fadeComponent(false, 500); } global_animationCaller = "none"; }; }

-
@clevername27 I'm not entirely sure what's happening on your end. 1000/60 timer speed looks decently smooth, just don't go and do any full-screen blurring.
-
@aaronventure Thank you for your response. Currently, I need to exceed the default timer restrictions by more than 10x to get the animations shown in the screen captures. So, I must be something wrong?
-
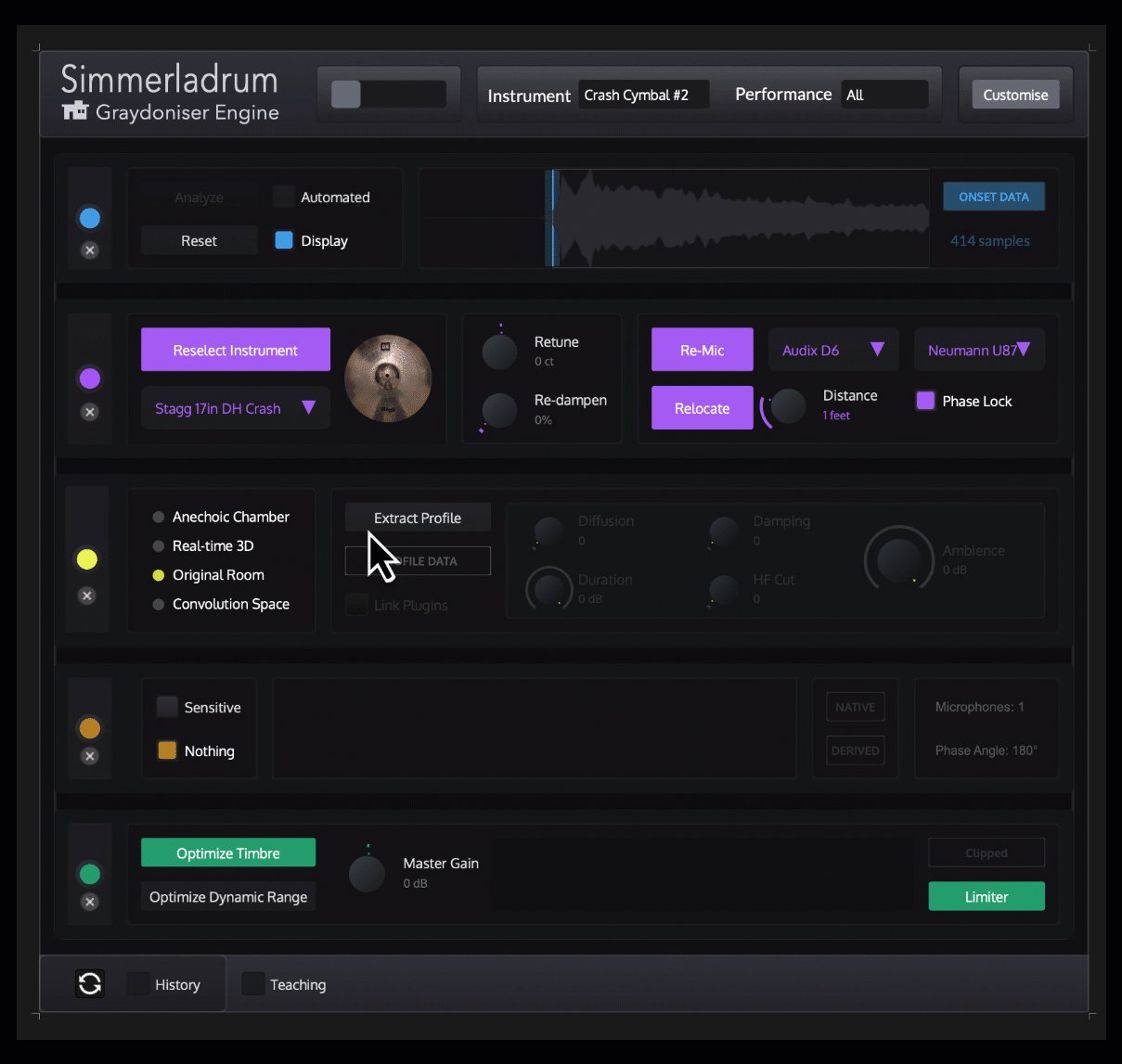
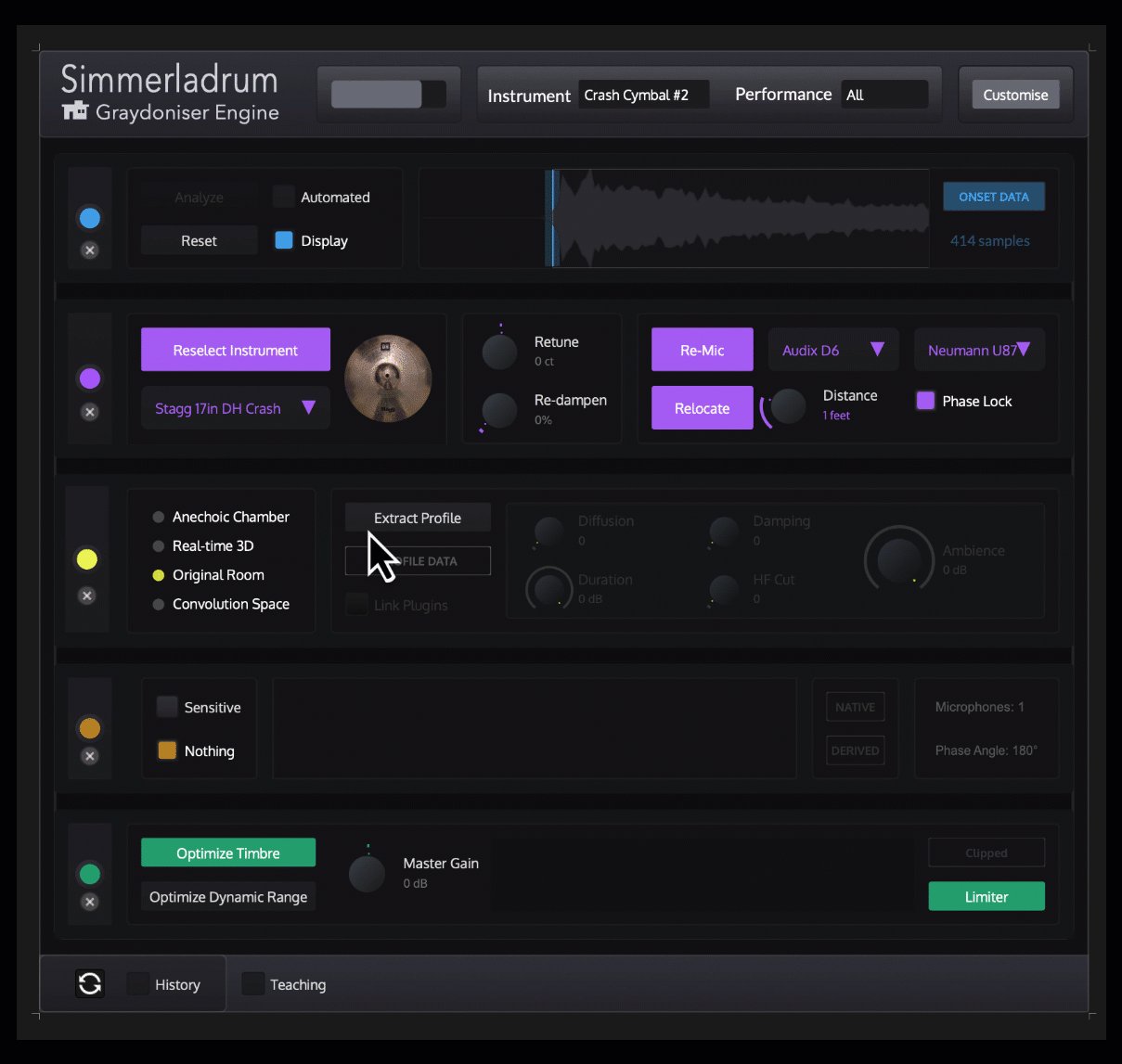
@clevername27 Is the animation in the screen capture just the bar filling up? What does extract profile do? Is it loading something or is the animation just to pass the time?
-
@d-healey It's just passing the time. In the first screen capture, the sliding panels are likewise simply moving—it's moving those panels that are the biggest challenge. Cheers,
-
Something like this? gif framerate makes it look choppy, but in HISE it's smooth.

HiseSnippet 925.3ocsV0saSiDEdlz3RcV.sHwCvnbki1JvtaAVIDPoooqhVRaDgkcuCM0dR8nZOSz3wEhP8MfGVdAV08brcpcZC+EI7EQ9767Mm4a9bFazghrLsgPcey7YBB81NSlqrw8i4REY3AD5ccFwyrBCqz09ymwyxDQDJci+DcPcaSJd97K1mmvUghZWDxa0xPwqjoRas2w68WxjjC4Qh2HSaj8t6MLTq5qSz4.d1vwmLiGdF+TwQbLsVND5lChjVsYhkaEYPN6qilOIV+dUY9uUlIOIQfFAjIPiJcS5GKShFuXulQHz1iq24aTtyuuyHYj7J+0SfesH.qthly.ZquFjB9AfDsAjZWBo64LIzHmYqif34WbFpfCjobXT2DJk4RZcbKm9ZHCk8Ao7yDGZ.iqpv6w99ayfe58zNcfwclkcN2vFyUhj.1yXKp7TgsuNclVAFdcKC2Eqo70GjIr3omoOOI4D3XxaZtJzJ0Judc9XGWarLCywq66kQ13tayJ7.c8ePaudreisK1NW4Tl20i87mw14Q9853V0GqdVwh4AUbAVkTkHUB1h0joU6masZU.BeiNwKbA12F1dI4hBPgKUkkqqQXyMpmBu0wsdOUi2fdKGyxMk6Xu.eee1CYA6fyvK.zr5YVEh51C6aEttZZcc.Ccpwl4HsUbb0jryEcXWOzzoqLVUuRvA0JBWMB+xE5oxSOQXZNxvDA53xb7M+933gkikFIpUCUR6wyDU1GpShPtK99MuQPplqva+8vC3VNdIoxGj2LgwJQ3POPbNnxTdkw04.Q1Y.gADLt5vfP2xVD8NKtPgGpDIrza4Td.S9PSgn40FOeuBFA3Xy+qRTKVHOMFZpCsMkPjVQ5BQK2MIjK+DlSs2cP2WN3I9E01.S2pDS2sBSkDhBP45TwN9hnxtmLajNE5C2.tosDJNbDfBUuRvMJTOHietXnZrQ.7OzlbSAFPZSGkmvsKq2gB6UA.BxRhLnPhJSZm2T3+GPDz+qJB98Bw64LVZCiWMFasBLBTmeFXr5SG2wYvzohPaM.a6b3+ttem3ar7uVmakpSGwsFIPObNJOcBPyBEvpq.pbFRLagTsRaezFm.SDpnBiKgmpfAnMsJXvhfjTdnQ+tvRYA7iSaU3Avjp3awtveJ.rYAjBohly4TfB9tvvka0MJbm0sveecKb20svGstE930svmrtE9Ge6BQEhWla0okWaHjQiGTnsRoCJjPJXqj+G6Ycy9B -
@clevername27 I think you're approaching this the wrong way. Your timer should count up and you should be measuring that count against a target limit in order to get a normalized 0-1 value, and you should be using that to animate. Either the graphics in LAF/PR or your filmstrip.
-
@d-healey said in Going Not-So-Easy on the Timer:
HiseSnippet 925.3ocsV0saSiDEdlz3RcV.sHwCvnbki1JvtaAVIDPoooqhVRaDgkcuCM0dR8nZOSz3wEhP8MfGVdAV08brcpcZC+EI7EQ9767Mm4a9bFazghrLsgPcey7YBB81NSlqrw8i4REY3AD5ccFwyrBCqz09ymwyxDQDJci+DcPcaSJd97K1mmvUghZWDxa0xPwqjoRas2w68WxjjC4Qh2HSaj8t6MLTq5qSz4.d1vwmLiGdF+TwQbLsVND5lChjVsYhkaEYPN6qilOIV+dUY9uUlIOIQfFAjIPiJcS5GKShFuXulQHz1iq24aTtyuuyHYj7J+0SfesH.qthly.ZquFjB9AfDsAjZWBo64LIzHmYqif34WbFpfCjobXT2DJk4RZcbKm9ZHCk8Ao7yDGZ.iqpv6w99ayfe58zNcfwclkcN2vFyUhj.1yXKp7TgsuNclVAFdcKC2Eqo70GjIr3omoOOI4D3XxaZtJzJ0Judc9XGWarLCywq66kQ13tayJ7.c8ePaudreisK1NW4Tl20i87mw14Q9853V0GqdVwh4AUbAVkTkHUB1h0joU6masZU.BeiNwKbA12F1dI4hBPgKUkkqqQXyMpmBu0wsdOUi2fdKGyxMk6Xu.eee1CYA6fyvK.zr5YVEh51C6aEttZZcc.Ccpwl4HsUbb0jryEcXWOzzoqLVUuRvA0JBWMB+xE5oxSOQXZNxvDA53xb7M+933gkikFIpUCUR6wyDU1GpShPtK99MuQPplqva+8vC3VNdIoxGj2LgwJQ3POPbNnxTdkw04.Q1Y.gADLt5vfP2xVD8NKtPgGpDIrza4Td.S9PSgn40FOeuBFA3Xy+qRTKVHOMFZpCsMkPjVQ5BQK2MIjK+DlSs2cP2WN3I9E01.S2pDS2sBSkDhBP45TwN9hnxtmLajNE5C2.tosDJNbDfBUuRvMJTOHietXnZrQ.7OzlbSAFPZSGkmvsKq2gB6UA.BxRhLnPhJSZm2T3+GPDz+qJB98Bw64LVZCiWMFasBLBTmeFXr5SG2wYvzohPaM.a6b3+ttem3ar7uVmakpSGwsFIPObNJOcBPyBEvpq.pbFRLagTsRaezFm.SDpnBiKgmpfAnMsJXvhfjTdnQ+tvRYA7iSaU3Avjp3awtveJ.rYAjBohly4TfB9tvvka0MJbm0sveecKb20svGstE930svmrtE9Ge6BQEhWla0okWaHjQiGTnsRoCJjPJXqj+G6Ycy9B
Exactly, yes - with the increment set to '1' instead of '4'. And a timer value of '1'; anything less, and the panel moves too slowly.
-
@aaronventure Thank you for your feedback. I think I'm doing that, just with the comparison based on pixels instead of a normalized value (as in @d-healey's example)?
-
@clevername27 What I did is to create a Scriptnode Network with a mod chain than have a ramp going from 0 - 1 which modulates a global cable. I then attached a listener to that Global Cable and on every value change (which is rapid) it repaints a panel. You can use the value 0 - 1 as a tick and scale that signal to whatever you need.
Don't know if it actually was smoother but this idea made sense to me. There might be a limit on how quickly a panel can redraw.
But definitely worth a test. Make sure to export the plugin and test it in a compiled release build as it seems like the preview in HISE is capped. At least it does not look like 100Hz on my 100Hz screen.
-
@oskarsh said in Going Not-So-Easy on the Timer:
Make sure to export the plugin and test it in a compiled release build as it seems like the preview in HISE is capped.
OMG that may be it! I'll try it out - cheers.
Update: No difference in speed.

-
Well, JUCE 8 looks like it'll have full animation features so hopefully HISE migrates over to it once it releases and we can have proper hardware-synced animation without all these shenanigans and workarounds

-
C clevername27 has marked this topic as solved on