OK, who did this?
-
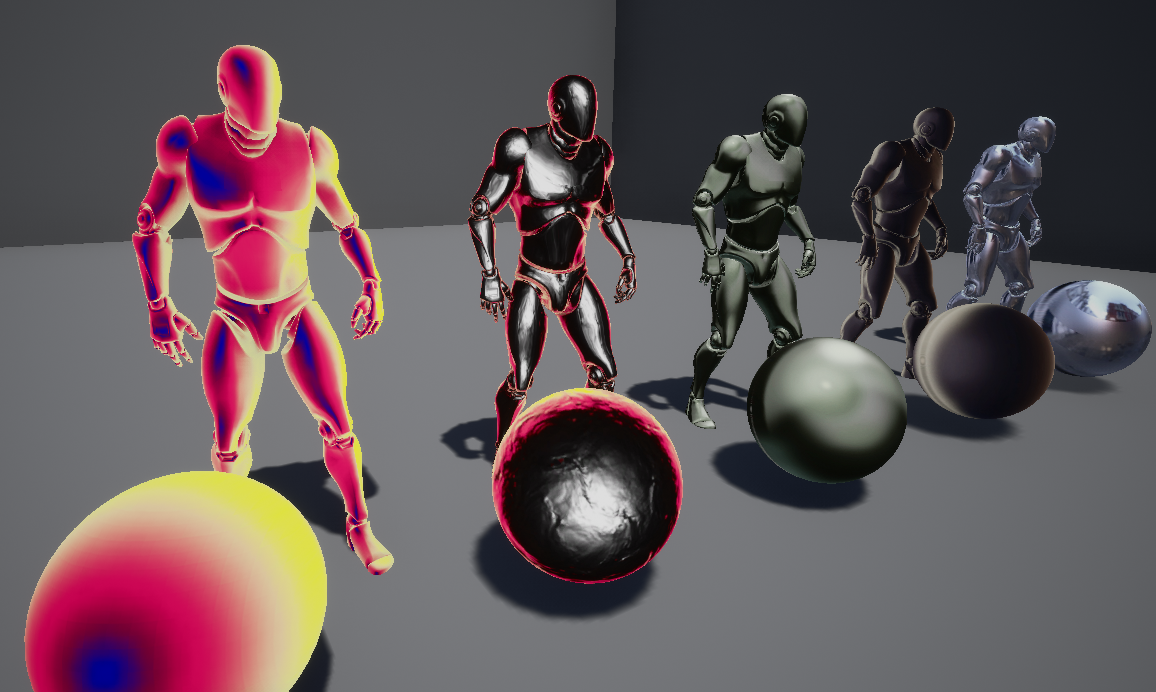
@RastaChess my guess when i saw this a while ago was a distortion based shader of a matcap image.
here is an example how a matcap looks like:

-
Create an animation and use the current volume (or whatever) to select the correct strip.
I imagine it's a layered animation, like you would do in a game. There's the core, and then there's one or two outer layers, all of which having slightly different logic for turning on.
I imagine you could also do this in GLSL, which would be smoother than the timer-based animation.
-
@aaronventure it‘s definitely a shader
-
Little Sunday morning exercise:

HiseSnippet 1874.3oc2X0sabSDE1NISn6FZosf.Dbi0JtXCDVsa5OoEDzM+1FZR6RbZfaPnI1yZOJyNiwdbaWgp3Vdr3Q.IdA3QfKfqKmYF601oKAmkfDhbS147+YlyYNeiGDK7HIIhXK6FGNNhXY+5H2wbY3lgXJ2Z2srruBZebhjD6XHsw3HbRBw2x1d96qHX2XAK8e+181.yvbORAIKqiDTOxdzQTYA0A8eHkw1A6SNjNpjz2r+tdB9lBlHEhm4QcshvdmfCHOBqDaNjk8ha6SkhXWIVRR.Y1P3O1MT7LtQ9inIziYD0hdVtfgLjs1Ljx7GjmqIVV1nAEY97lL+sP6S8oSnWrCbUMCmBMJuGXO2YER8NGgjcoPZASHcMjqWLMRVvQEOKg1kCGHCwvVc4PwHq0b+wbnMEfDbYmQ3SH6DCKlnQ6a0s6JN2ZsUW9Sa1D1tSjNOEG6jD57YN4Z4ESfjwMDNgha253TNebm.VBqUUcbobxWgeJ49DNIFC6A8.anqd5DPj5DTupcKkjNJQcJj8TFKpj+w99CvbBqcK8+50ZEGHl6pTHpiOVh6v.o61o6mBqSHx1sdF0WFBhAI2xSHFRnAgxITaZnO.NVkGHRkPL0dXJ2SRE71AK276a1HnCNJhMNKySBWwQFRSTYydBOLaCQJ2Ooc2kAq8BSz.FTUDGuIlwNFpVKrn1fpLSEq2rSWmObJaX5Mpz3XHq2i7THikwoDvxMZ1fNrMy4yMAfImWtYiFkVBlkARRXIjSw3CUaN2QYklMRBUw3S3zgh3QaA7a2BOJp0JULLHpdYLIRs6ztT9IwwlLrcuaoHkmeNB9iDRxiyRzlunoyoYMb3T4oNkiELFXxow13ryPw17zQGShWAJaXvlUtfPSS0NwEqWmnmonqjfB9tbp7wQjr06HX9pNL0ue09VqrpV3WOYW0FrpUNiFHWDIVRUgi8VjmB2EZZraf1hjbhTDAWqsoXTjfqrf8hRM2Km21qp9snfquDxzIX8b3pKa0kkiy+goJGL4h+ts4dTcyPYBVkbwqKytry3hcXBLzIDbHE1YTd5MPkIocXws4imrn+OzOKGMITSzCIiOVfi8sNNH+J7FK566+Rk3TIYTA0W9xW9dUotZFYsvRxykEBm6a8V6beiM56a53zB71Wo64+DmdPy0JJZaQShX3wO1SB8XORWj.rGhgFDM+8DOCTCHcW8xGPMq5s5Z50allHEiteLNJj5kTQysHCwoL45QQDbrZDGvU0opYtAC56ASc.rqI.Fc6b66p+6N2o6Z2s6Z8zRcnHHfQ1W3SpXY0jEXRCGNbUghl1SRHGQ7fJ4RwxDuAL2ggktxwrSYoAameDbZ5tpl3BurZN8s49k78sa9hhhIyo7O8k8yKllbra8piofAjB+Tl5FsxSMUvCxX.MvUFUoFGwSnxwkgObNFk18LGkV2P7ZnAToW3ziw4lRLBs1+aDiY.PtLZ6gCgC9h.bAzNe8rh1n9t+JF2uDRMeROwV672FMsw1mA.vett..ipM.PSu7gPOWRjHohgcIinGBWpkTlnp6Hl7c5Vwxz2DZKlJqe6d6.I4T0wEKSi0kEqOBF7KqTFLe0ygEp2rlpcDkjeJvAW3eKDpKTuZlydpWEzpSpeWONhDDPUEJYucnDkpkNmdGblwMWL+09MyPH.hZlxckrobajJkP2sZ91UPlnHijFCQ4SVqZXiKiNf.fppZByz3+R0cYT.SY1HVX3jqjDkQahAVnlF.5TAs0wv4HAJYfqpMf6IzWIDrq4V.XAQrDF3b92HqlHQDh+C4hiKBgkllxWMSY.IywhMDOWq90QtjuKk.23Lgb8RjRgvkQl6XN.yCHm+yxFH2vzgCYjYqRZIz1bLTleHk7WE5KXT95U78..xg1..Ntr6AKwXhkTHpTP7sreeTua2Y5+cN70QDlvClHVKeM7i1X8Nct6C2pSmajNvrt1955n8H7.YX87zIJOczW.d5qECLqqYIz0PYHfbILMlq+lJnoZj2A83TYTp7BvTWCcJ7ZEFYtZaj2.UAbWgItZMKKWD8.31+oTR+eereUFL0HOFcoihXjs4vSrgWjoiwqixP0mSs57o8EbQTnfS8JuAb.QFSCBHwki8olPqKkph1ITdq9G.kE3xXX9f96AXOvwpGELi6Em+OozTOudWjIbcT3wb9mbtcg.t3BA+970B+9Ed7N6X4u3wksjIVdMnRGdWrNJtj42Uq00jTG86QFVBl661eBiCp7rPnXdGXrs56cURi923F+x8xoWVAMC3w2C.GpPZOwN+3uz+AzWgp0V82mV5yN7q26PxnHA7vDuJUdWX.HMeLvf8wPus56qnPmAu.APUXt+LI+12r0cyAH3R39cymHkwrW988Jl8xY9+FeLB6EK9VOyHDU81kzTf8Vt9iz2.suZsSuICcPc6z0ZD77ju0yS0E7wPY6z0Y0YPmaLC5byYPmaMC5b6YPm0lActyYpi5kgqmJEiL2PBDFrs9aoYaavdpuBv5OAXuOS7.you need to paste this into the
bunny.glslshader file:// Variation of https://www.shadertoy.com/view/wtVyWK uniform float amp; vec3 erot(vec3 p, vec3 ax, float ro) { return mix(dot(p,ax)*ax,p,cos(ro))+sin(ro)*cross(ax,p); } float sdSphere( vec3 p, float s ) { return length(p)-s; } float wobble(vec3 p, float scale) { float x = (sin(scale*p.x)*sin(scale*p.y)*sin(scale*p.z)); return -1.0 * x * x; } float scene(vec3 p) { float x = sin(4.0 * 2.0 * 3.14159 * fract(iTime));; p *= vec3(sin(3.14159 * fract(iTime)) * 0.1 + 1.0); float d1 = sdSphere(p, 0.5); float gain = min(0.12, 0.12 * amp); p *= vec3(sin(5.0 * 3.14159 * fract(iTime)) * 0.1 + 1.0); float d2 = 1.5 * gain * wobble(p, 5.0); p *= vec3(sin(3.14159 * fract(iTime)) * 0.0 + 1.0); d2 += gain * 0.5 * wobble(p, 10.0); return d1 + d2; } vec3 norm(vec3 p) { mat3 k = mat3(p,p,p)-mat3(0.001); return normalize(scene(p) - vec3(scene(k[0]),scene(k[1]),scene(k[2]))); } void main() { vec2 uv = (fragCoord-0.5*iResolution.xy)/iResolution.y; vec2 mouse = (iMouse.xy-0.5*iResolution.xy)/iResolution.y; vec3 cam = normalize(vec3(1.5,uv)); vec3 init = vec3(-3.,0,0); float yrot = 0.5; float zrot = iTime*.2; cam = erot(cam, vec3(0,1,0), yrot); init = erot(init, vec3(0,1,0), yrot); cam = erot(cam, vec3(0,0,1), zrot); init = erot(init, vec3(0,0,1), zrot); vec3 p = init; bool hit = false; for (int i = 0; i < 150 && !hit; i++) { float dist = scene(p); hit = dist*dist < 1e-6; p+=dist*cam; if (distance(p,init)>5.) break; } vec3 n = norm(p); vec3 r = reflect(cam,n); //don't ask how I stumbled on this texture vec3 nz = p - erot(p, vec3(1), 2.) + erot(p, vec3(1), 4.); float spec = length(sin(r*3.5+sin(nz*120.)*.15)*.4+.6)/sqrt(3.); spec *= smoothstep(-.3,.2,scene(p+r*.2)); vec3 col = vec3(.1,.1,.12)*spec + pow(spec,8.); float bgdot = length(sin(cam*8.)*.4+.6)/2.; vec3 bg = vec3(.1,.1,.11); fragColor.xyz = hit ? col : bg; fragColor = smoothstep(-.02,1.05,sqrt(fragColor)) * (1.- dot(uv,uv)*.5); } -
@Christoph-Hart Nice one!
-
@Christoph-Hart Why this means?
Interface:! WARNING: 0:86: Unary operation folding into constant is supported in newer GLSL versions{GLSL::Interface::bunny.glsl} Interface:! ERROR: 0:94: '' : illegal character (`) (0x60){GLSL::Interface::bunny.glsl} Interface:! ERROR: 0:94: '' : illegal character (`) (0x60){GLSL::Interface::bunny.glsl} -
@Natan Ah, it was just an error in how I pasted the code, try again now (or remove the backticks on the last line yourself).
-
Thank you so much.
This opens up so many possibilities.
It flys way above my coding skills. What parts of the script should I focus on In order to customize it?
-
@RastaChess just start by changing random numbers in the GLSL script and recompile. If you want to dive into that subject, you might want to read up on the entire distance function theory here:
https://iquilezles.org/articles/distfunctions/
That's maybe the most valuable resource when it comes to Shader development.
-
@Christoph-Hart Thank You
-
@Christoph-Hart I have not been able to compile my shaders for ages until I got to the point where decided not to use them anymore...
...until I read that warning in the doc today:
// Enable Shader Line Numbers Old graphic cards (eg. the integrated Intel HD ones) do not support this, so if you get a weird GLSL compile error, untick this line.



Complicated things are sometimes so simple...
-
@ustk yes the entire GLSL thing is a bit finicky (Also for production code you might want to add a minimal GLSL version requirement).
-
@ustk I was able to run @Christoph-Hart's exercise. But I have to say it's hard to wrap my head around how it works. It's appears so complicated. I tried with other shapes and things just disappear from the UI.
Can someone share a simple of example of how to have a primitive shape like a sphere show up on the UI?
thanks.
-
@Christoph-Hart Trying to test the GLSL version to decide to use it or not in production,
but theopenGLStatsisn't populated before trying to apply the shader at least once:void paint(Graphics& g) override { //... if (obj->dirty) { auto r = obj->shader->checkCompilation(g.getInternalContext()); obj->setCompileResult(r); obj->makeStatistics(); // So it's not called before the first painting attempt obj->dirty = false; }Unless this is not a problem in a scenario where the version isn't compatible, and I can just hide the panel,
not worrying if the paint routine has been called but didn't succeeded... -
It's appears so complicated. I tried with other shapes and things just disappear from the UI.
Can someone share a simple of example of how to have a primitive shape like a sphere show up on the UI?
So if you really want to learn this, you need to learn shader programming. There's plenty of resources online for that, just remember that in HISE you only work with FRAGMENT SHADERS, so whenever they start talking about vertex shaders or textures, you need to skip these parts.
The most complicated thing to wrap your head around at the beginning is that you need to forget how usual 2D graphics programming work. Stuff like
drawCircle()orfillRect()will not be available, because the GPU is highly parallelized and needs to be able to calculate every single pixel independently. So in order to draw a circle, you need to check whether the given coordinate (that pixel you're about to render) has a smaller distance to the circle center than the radius, and in that case, you can assume it's inside the circle and draw it with the circle colour.I suggest you head over to shadertoy.com, search for simple examples and start modifying the code to get a feeling for how it works.
