Set attribute for sliderPacks
-
How do I set the value of a slider pack slider from another script?
-
Actually there isn't. Pretty weird, but I didn't need that function yet, because I am always connecting the slider packs directly to the modules, however this only works for hardcoded modules which have SliderPacks.
I'll think about something.
-
Ok great, basically I'm making a front interface for my mic mixer module and just realised I couldn't control the slider packs :) could also do with middlePosition and defaultValue properties for slider packs if possible.
How about passing an array as the second parameter for
setAttribute()to set the relevant slider index and value? -
Little bump :)
-
The problem is that the
setAttributemethod internally converts the var to afloatnumber (because the HISE parameter system uses float numbers), so you can't pass an array there.Unfortunately, there is not an easy solution to this problem (rewriting the entire HISE parameter system is not an option).
One possibility would be to create a "SliderPackData" object, which holds the data and can be accessed by multiple SliderPacks. Then you can make this a
globalvariable and synchronise the SliderPacks by assigning them to the same data object:// In your main interface script: // Wrapping this inside this condition makes sure that the object will not // get recreated when you recompile the interface script (it would create another // object and the second script would loose the connection because it's not recompiled) if(!sharedData) { global sharedData = Engine.createSliderPackData(); } const var Pack1 = Content.addSliderPack(); Pack1.setData(sharedData); // In your other script: const var Pack2 = Content.addSliderPack(); Pack2.setData(sharedData); -
I think this would only work if you want to use a sliderPack to control a sliderPack but what about if you want to control the sliderPack with other controls, will it still work?
-
If I add a
SliderPackData.setValueAt()(the equivalent to the SliderPack`s method), then it should work. -
Alright, I've just committed this:
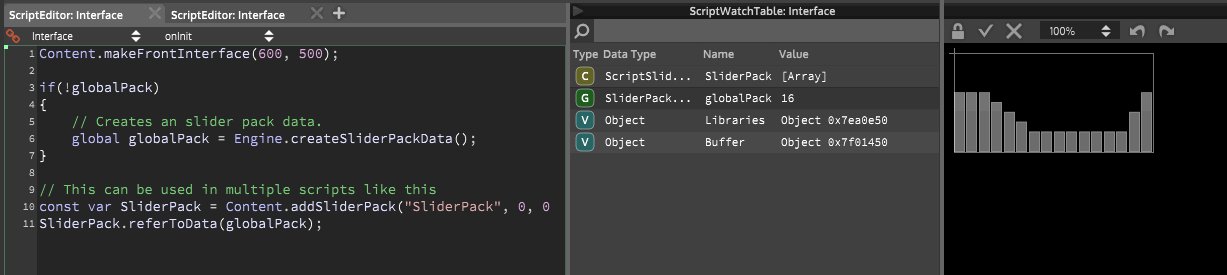
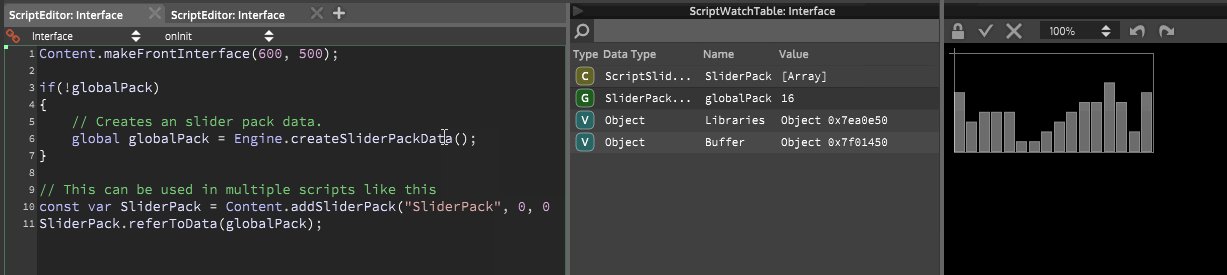
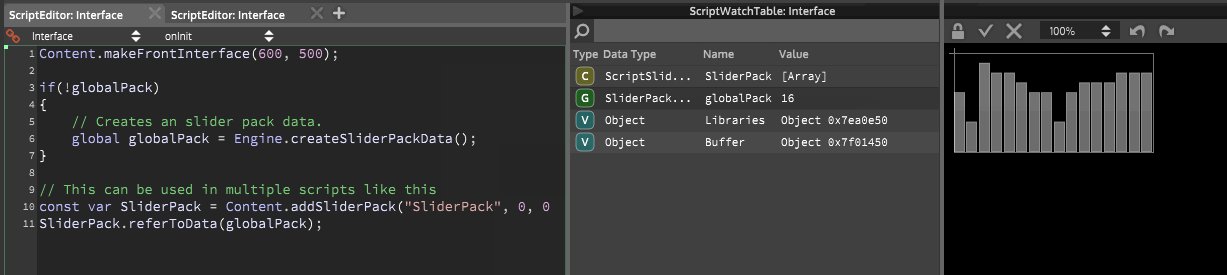
// Checks if the object is already created (to prevent deleting on recompiling) if(!globalPack) { // Creates an slider pack data. global globalPack = Engine.createSliderPackData(); } // This can be used in multiple scripts like this const var SliderPack = Content.addSliderPack("SliderPack", 0, 0); SliderPack.referToData(globalPack);Grep the autocomplete menu for a list of all methods available for the
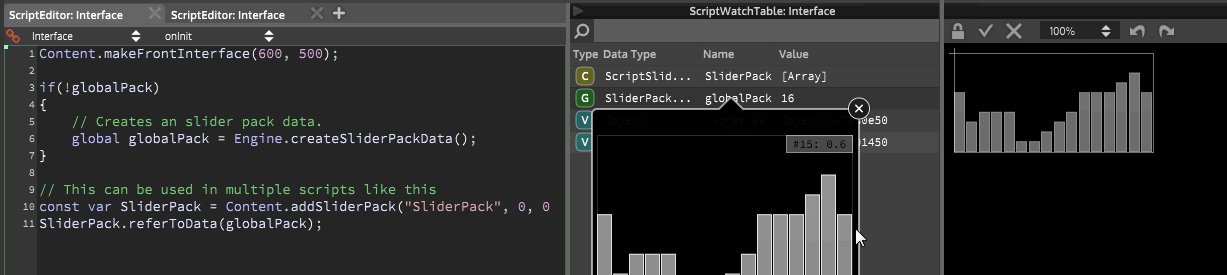
SliderPackDataobject and let me know how it works.Bonuslevel: right click on the entry in the ScriptWatchTable and it will open a popup with a slider pack for editing / viewing:

-
Thanks Christoph, looks excellent
-
@d-healey @Christoph-Hart Hey guys, any idea how I would save SliderPackData to a string / file so I can save and load shapes? I've tried the below but no joy (file saves but there's no string, just: {
"sliderPackData": ""
}
in the saved file).inline function getControlValues3() { return { "sliderPackData": tableProcessor3.exportAsBase64(0) }; } inline function setControlValues3(data) { tableProcessor3.restoreFromBase64(0, data.sliderPackData); } } -
@DanH Apparently you don't update the object properly before writing the file
data.sliderPackData = tableProcessor3.exportAsBase64(0) -
@ustk Thanks mate. Just to put this into some context, I'm using @Lunacy-Audio's custom preset browser for this, and it's all working perfectly for my Tables. I think maybe one problem is in a previous line:
const var tableProcessor3 = Synth.getTableProcessor("STEPPER1");This works perfectly for acual tables, but not for a SliderPack. I don't know what I can replace '.getTableProcessor' with....
-
@DanH Oh I haven't paid attention to the table vs sliderpack thing...
For a sliderpack, I think you have to manually save the values with a loop, unless there's another way I'm not aware of...
Afaik there's no sliderpackProcessorconst var SliderPack1 = Content.getComponent("SliderPack1"); const var spData = {"data":[]}; inline function savedSpState() { spData.data.clear(); for (i = 0; i < SliderPack1.getNumSliders(); i++) { spData.data.push(SliderPack1.getSliderValueAt(i)); } } savedSpState(); -
@ustk Will give this a shot, thank you :)