Matrix Modulation Feedback
-
@DanH good suggestions:
-
bypass modulation & remove button: sure I can add that I was just overly defensive with adding more columns because of the width of the matrix already being pretty large, but you can always CSS them out.
-
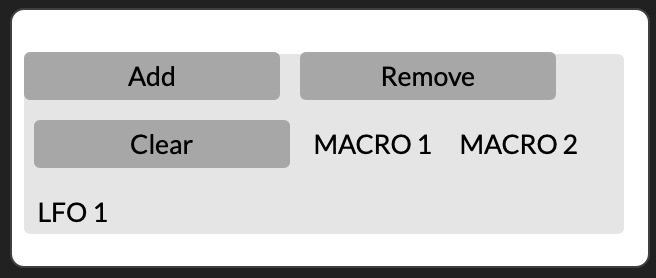
add / remove and clear buttons are really just a quick & dirty way of performing these operations during development, I don't expect any real project using those as there are 100 different ways how to arrange that. If you want to add it to the search bar, you can add a button that spawns a context menu and put that over the floating tile, that's precisely what I'm doing in the (upcoming) full synth tutorial.

- source drag panel: I think the best way of handling this would be to attach the source names as id selector, then you can apply different CSS stylesheets to multiple MatrixControllers that will hide the ones that you don't want to show, eg.
const var macroLaf = Content.createLocalLookAndFeel(); const var lfoLaf = Content.createLocalLookAndFeel(); macroLaf.setInlineStyleSheet(" /* hide the non macro draggers. */ #lfo, #ahdsr, #velocity { display: none; } "); lfoLaf.setInlineStyleSheet(" /** hide the macro draggers. */ #macro1, #macro2, #macro3 { display: none; } "); const var C1 = Content.getFloatingTile("MacroDraggers"); const var C2 = Content.getFloatingTile("LFODraggers"); C1.setLocalLookAndFeel(macroLaf); C2.setLocalLookAndFeel(lfoLaf);so using different Global Mod Containers should solve this issue hopefully!
nononono, don't use more than one, it will fall apart!
So you can either click the buttons once to show the controls for that source, or click and hold to drag and drop the source to the target. I think this is a nice all in one solution.
Yes, good idea: so if you just click on the draggers without dragging, it can perform a customizable function that you can assign with the ModulationMatrixObject - there's already a similar concept where you can attach an edit callback to the target sliders in the context menu, but that makes sense.
-
-
@Christoph-Hart Perfect! So how do I remove the add, remove and clear buttons ? Then I can begin shifting my project into the new mod matrix :)
EDIT:
display: none; -
This post is deleted! -
I think the best way of handling this would be to attach the source names as id selector, then you can apply different CSS stylesheets to multiple MatrixControllers that will hide the ones that you don't want to show
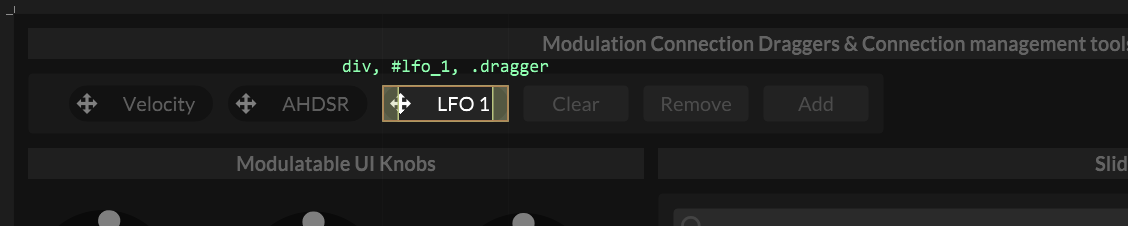
haha, I actually implemented this already, but there was a typo in the code that prevented the IDs to be written into the CSS selector list. It's fixed now (I also added a check to remove spaces in the mod source name to make it valid CSS identifiers, as you can see here:

-
@Christoph-Hart nice, will try it tomorrow :)
Another suggestion:
-
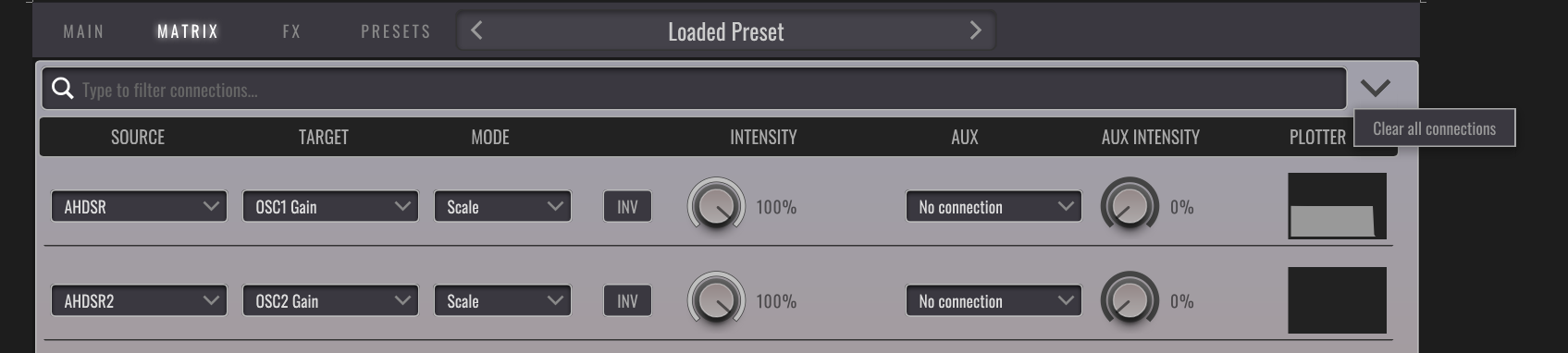
When adding a modulator to a target, set a default intensity to something like 25%. This way it shows up on the UI right away and prevents users wondering why nothing's happened. Perhaps also make it scriptable so we can remove or increase as we see fit?
-
Something else I just thought of - rather than have an intensity slider for each of the modulators appear when hovering over the target knob (there could be a few!), show just one, which is the source button last clicked on by the user in the source drag panel. This could be limiting potentially, so am open to ideas!
-
Last one for tonight
 Double clicking the Intensity slider removes the connection. I keep making the same mistake and doing it
Double clicking the Intensity slider removes the connection. I keep making the same mistake and doing it  Perhaps it should just reset intensity to zero?
Perhaps it should just reset intensity to zero?
-
-
@Christoph-Hart in the ModMatrix Tutorial how do we move the position of the Mod Draggers?
This is where it seems it's supposed to go but I'm not seeing it, only the data pop up value label...
// calculate the positioning of the mod draggers as well as the value label) inline function getModulatorDragData(obj) { local totalWidth = obj.connections.length * (DRAG_SIZE + 4); totalWidth += 100; local x = Rectangle(obj.sliderBounds[0], obj.sliderBounds[1] + obj.sliderBounds[3], totalWidth, DRAG_SIZE); x = x.constrainedWithin(obj.parentBounds); for(s in obj.connections) obj.dragAreas.push(x.removeFromLeft(DRAG_SIZE).reduced(2)); x.removeFromLeft(10); obj.labelArea = x; return obj; } -
When adding a modulator to a target, set a default intensity to something like 25%. This way it shows up on the UI right away and prevents users wondering why nothing's happened. Perhaps also make it scriptable so we can remove or increase as we see fit?
Yes, maybe this can be a new API method for the scripting object. I can imagine that you want to set different intensity values for each target, so something like this would be a simple addition.
You could then also set the default mode that it should pick. I'm using sensible defaults already (eg. bipolar for pitch modulation chains), but you might want to override that too.
const var m = Engine.createModulationMatrix("Container"); m.setInitialIntensityValues( { "OSC1 Gain": { Mode: "Scaled", Intensity: 1.0, // gain should be modulated with 100% intensity by default "OSC1 Pitch": { Mode: "Bipolar", Intensity: 2.0 // one whole tone modulation by default }, "OSC1 Frequency": 1000.0, // modulate by 1000Hz by default "OSC1 TableIndex": 0.25 // modulate by 25% by default });As you can see, it can also pickup the specific domain, so you don't have to do the weird calculations to get the values you want.
@DanH said in Matrix Modulation Feedback:
Something else I just thought of - rather than have an intensity slider for each of the modulators appear when hovering over the target knob (there could be a few!), show just one, which is the source button last clicked on by the user in the source drag panel. This could be limiting potentially, so am open to ideas!
So basically you should be able to do that as soon as we've got the functionality that calls a "sourceClicked" function when you click on a source dragger (or more general through a ModulationMatrix.setSelectedModulationSource() method that you can call from your other UI elements too).
- Attach a callback that will be called whenever the source selection changes
- There is a LAF method that is called to position the hover sliders (it's implemented in the matrix tutorial). I can then provide an additional property to the LAF object that contains the "currently selected" source, so then you can do whatever you want with that information - in your example you would just set all positions to an empty rectangle instead of the one that you want to show.
-
in the ModMatrix Tutorial how do we move the position of the Mod Draggers?
CSS. It's using the FlexBox system which is pretty good for "responsive layouts". Do you have a rough sketch of how you want it to look, then I'll show you how to do this.
-
@Christoph-Hart I'd like them placed top right of the sliders. I've shrunk them down a bit
const var DRAG_SIZE = 18; -
@DanH ah sorry, I misunderstood, I thought you were referring to the draggers that you drop on a knob to assign a connection.
The little sliders that show up on hovering are positioned with the
obj.dragAreasproperty - it's expected to contain one rectangle object per modulation connection which will be used to position the slider.I'm heavily relying on the new Rectangle scripting class here as this makes slicing & rectangle logic a breeze (eg.
constrainedWithin()automatically checks that all sliders remain visible and do not go off the bounds of the parent component).I'd like them placed top right of the sliders.
Then just change
local x = Rectangle(obj.sliderBounds[0], obj.sliderBounds[1] + obj.sliderBounds[3], totalWidth, DRAG_SIZE);to
local x = Rectangle(obj.sliderBounds[0], obj.sliderBounds[1] - DRAG_SIZE, totalWidth, DRAG_SIZE);this will put the y position of the bounding box above the slider.
-
@Christoph-Hart Ah cool, thanks! I'll get back to you re the other draggers

I think we may need some better terminology here lol. Lots of draggers going on

-
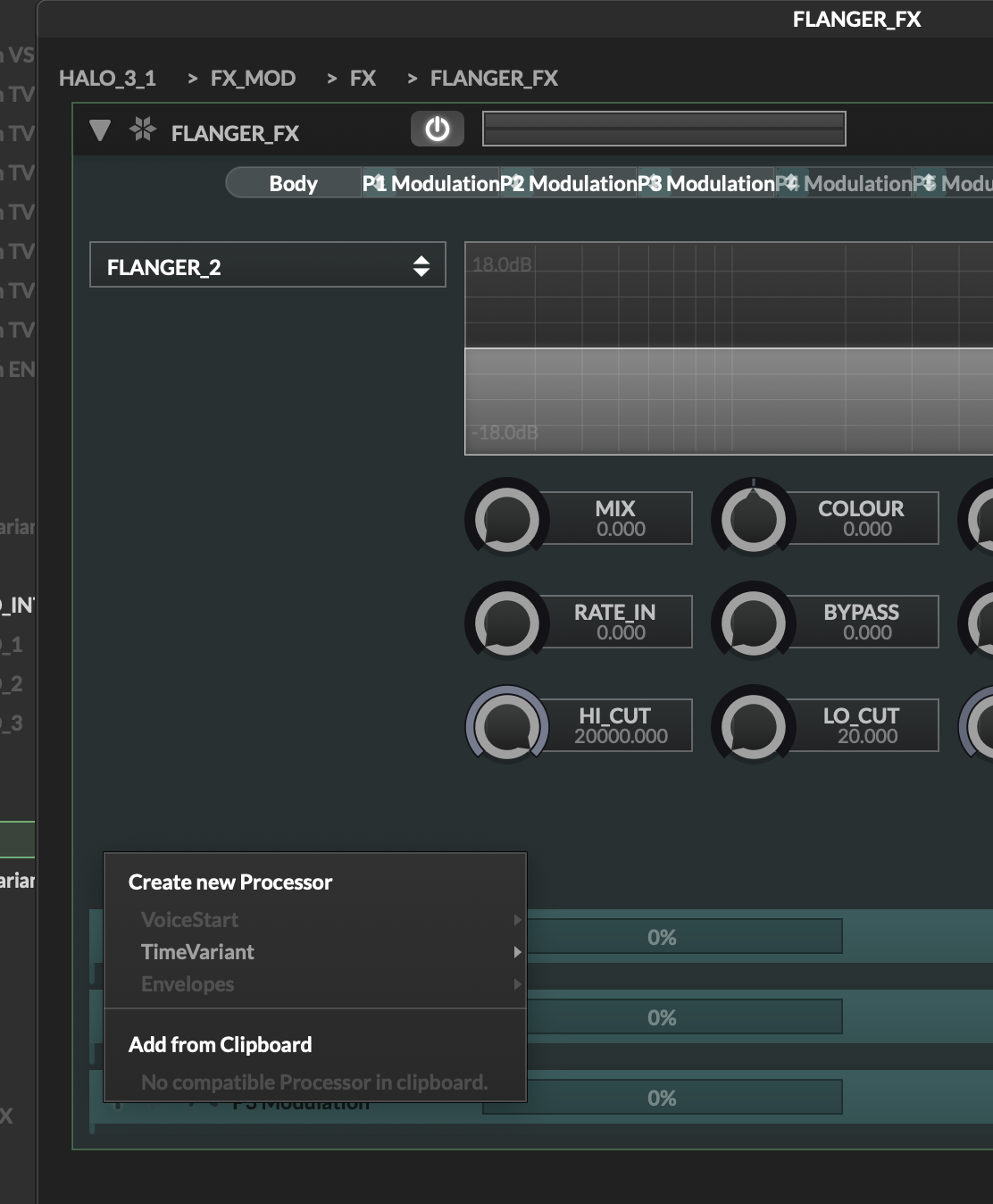
@Christoph-Hart Hardcoded Master FX don't seem to have any Envelope options to select the MatrixMod module...
EDIT - No, wait, something else weird going on. Some do, some don't, including stock fx...

-
@DanH Is your network compiled as polyphonic?
-
@Orvillain Nope
-
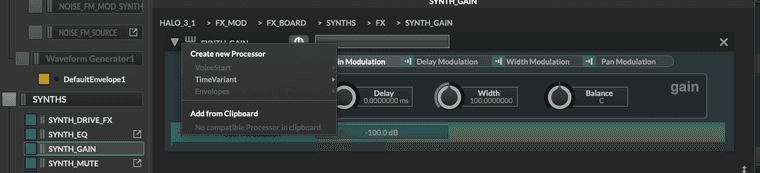
@Christoph-Hart so yeah this is quite a vanilla gain module... but it doesn't have the Envelpoes option either. Others do. Not sure why this doesn't...
EDIT - So perhaps something to do with the type of container they're in? Synth Group and Instrument stuff all works fine. Normal container doesn't. Including the top level container. I'll se if there's an update to Hise...
Same behaviour on latest build

-
@Christoph-Hart But even without a MatrixMod you can still apply modulation to any knob which is cool - is there a difference with accuracy here?
-
Is
SYNTHa container? You can only add envelope modulators to FX that have voice processing. -
@Christoph-Hart
SYNTHSis a Synth Group.Ok, forgot about Containers not processing voices.... If just enabling MidiLearn on a knob provides sample accurate modulation then perhaps this isn't too much of an issue? Otherwise I'll be rebuilding the entire architecture of this instrument

If we get the FM and Unisono etc sorted that might mean that everything can just go into a Synth group anyway
-
@Christoph-Hart as an aside what does this mean for fx instruments? Can we get a different MatrixMod in the TimeVariant menu?
-
It's fixed now (I also added a check to remove spaces in the mod source name to make it valid CSS identifiers, as you can see here:
Just been trying this with latest build and can't get it to work... have tried
MACRO 1,MACRO1andMACRO _1. Perhaps I've misunderstood:EDIT - Have to use lowercase