Theme Controller Module?
-
I was trying to build a Theme changer module that is hopefully transferable throughout different projects. What I have is some buttons that are supposed to be executing color changes but I cant get the commands to transcend its own script (within midi processor).
Is this possible?
Anybody care to take a look?
I was hoping if I could get this to work, I would share with everyone. I imagine something like this would be pretty usefull.
I still need to add a few things but I needed help with this if possible.
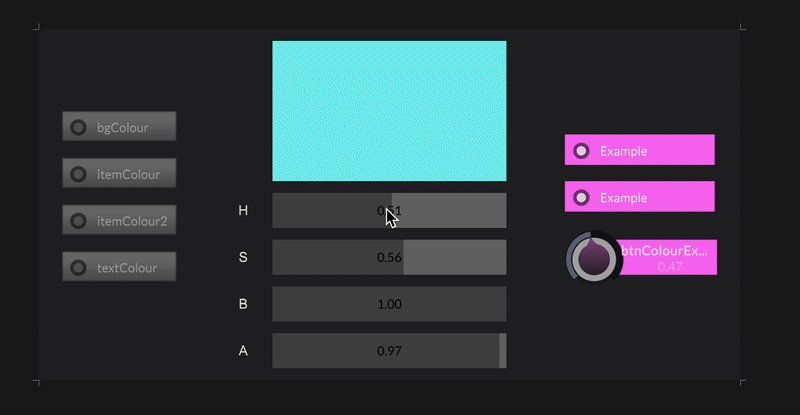
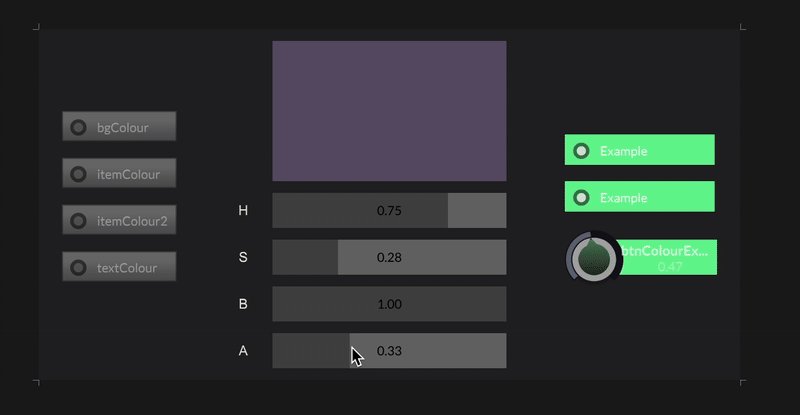
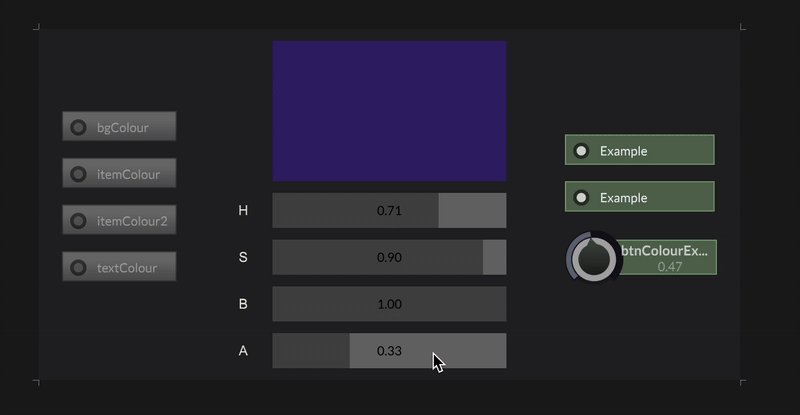
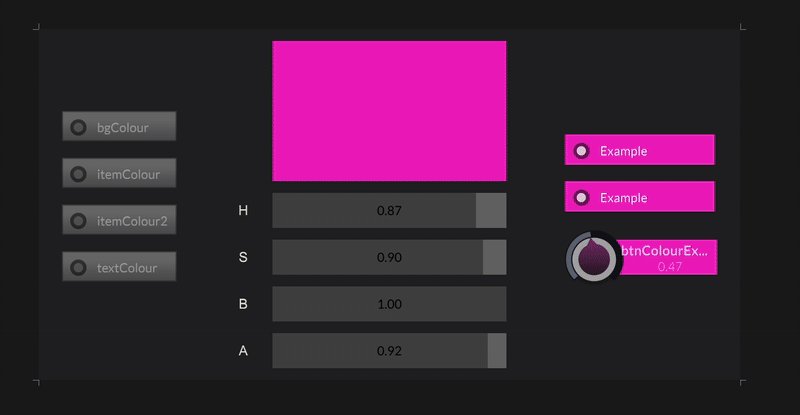
This is what it does so far.... (within Midi Processor Module)

The idea was to send these values to components based on their id's but i cant get the code to apply to anything outside of this module.
Trash it or nah?
Here's my code that I have in the 'Script Processor':
Content.setHeight(300); // PANELS const var pnlColourReference = Content.getComponent("pnlColourReference"); const var knbHUE = Content.getComponent("knbHUE"); const var knbSATURATION = Content.getComponent("knbSATURATION"); const var knbAlpha = Content.getComponent("knbAlpha"); //const var btnColour = Content.getComponent("btnColour"); const var knbBrightness = Content.getComponent("knbBrightness"); const var btnItemColour = Content.getComponent("btnItemColour"); const var btnItemColour2 = Content.getComponent("btnItemColour2"); const var btnTextColour = Content.getComponent("btnTextColour"); const var btnBgColour = Content.getComponent("btnBgColour"); // COLOUR REFERENCE PANEL - PAINT ROUTINE pnlColourReference.setPaintRoutine(function(g) { var HueNOW = knbHUE.getValue(); var SaturationNOW = knbSATURATION.getValue(); var AlphaNOW = knbAlpha.getValue(); g.fillAll(Colours.withAlpha(Colours.withHue(Colours.withSaturation(Colours.red, SaturationNOW), HueNOW), AlphaNOW)); }); // HUE KNOB CONTROLS inline function onknbHUEControl(component, value) { knbSATURATION.changed(); pnlColourReference.changed(); knbAlpha.changed(); knbBrightness.changed(); }; Content.getComponent("knbHUE").setControlCallback(onknbHUEControl); // SATURATION KNOB CONTROLS inline function onknbSATURATIONControl(component, value) { knbHUE.changed(); knbBrightness.changed(); knbAlpha.changed(); pnlColourReference.changed(); }; Content.getComponent("knbSATURATION").setControlCallback(onknbSATURATIONControl); // BRIGHTNESS KNOB CONTROLS inline function onknbBrightnessControl(component, value) { knbSATURATION.changed(); knbHUE.changed(); knbAlpha.changed(); pnlColourReference.changed(); }; Content.getComponent("knbBrightness").setControlCallback(onknbBrightnessControl); // ALPHA KNOB CONTROLS inline function onknbAlphaControl(component, value) { knbSATURATION.changed(); knbHUE.changed(); knbBrightness.changed(); pnlColourReference.changed(); }; Content.getComponent("knbAlpha").setControlCallback(onknbAlphaControl); // SET bgColour inline function onbtnBgColourControl(component, value) { if (value) { local HueNOW = knbHUE.getValue(); local SaturationNOW = knbSATURATION.getValue(); local AlphaNOW = knbAlpha.getValue(); for (a in AllKnobColour) a.set("bgColour", Colours.withAlpha(Colours.withHue(Colours.withSaturation(Colours.red, SaturationNOW), HueNOW), AlphaNOW)); } }; Content.getComponent("btnBgColour").setControlCallback(onbtnBgColourControl); // SET itemColour inline function onbtnItemColourControl(component, value) { if (value) { local HueNOW = knbHUE.getValue(); local SaturationNOW = knbSATURATION.getValue(); local AlphaNOW = knbAlpha.getValue(); for (a in AllKnobColour) a.set("itemColour", Colours.withAlpha(Colours.withHue(Colours.withSaturation(Colours.red, SaturationNOW), HueNOW), AlphaNOW)); } }; Content.getComponent("btnItemColour").setControlCallback(onbtnItemColourControl); // SET itemColour2 inline function onbtnItemColour2Control(component, value) { if (value) { local HueNOW = knbHUE.getValue(); local SaturationNOW = knbSATURATION.getValue(); local AlphaNOW = knbAlpha.getValue(); for (a in AllKnobColour) a.set("itemColour2", Colours.withAlpha(Colours.withHue(Colours.withSaturation(Colours.red, SaturationNOW), HueNOW), AlphaNOW)); } }; Content.getComponent("btnItemColour2").setControlCallback(onbtnItemColour2Control); // SET textColour inline function onbtnTextColourControl(component, value) { if (value) { local HueNOW = knbHUE.getValue(); local SaturationNOW = knbSATURATION.getValue(); local AlphaNOW = knbAlpha.getValue(); for (a in AllKnobColour) a.set("textColour", Colours.withAlpha(Colours.withHue(Colours.withSaturation(Colours.red, SaturationNOW), HueNOW), AlphaNOW)); } }; Content.getComponent("btnTextColour").setControlCallback(onbtnTextColourControl);Im playing with 'reg' and 'global' variables but just experimenting to see what works.
-
@Chazrox said in Theme Controller Module?:
transcend its own script
What do you mean?
Can you post a snippet?
@Chazrox said in Theme Controller Module?:
Im playing with 'reg' and 'global' variables
regis a substitute forvarinon init(there's more to it, but we don't need to get into it)globalis a dirty word, go wash your mouth out.
-
@d-healey Im currently playin with this so excuse any mess. I didnt clean my room. lol.
@d-healey said in Theme Controller Module?:
global is a dirty word, go wash your mouth out.
lmao
Yes!

HiseSnippet 2557.3oc6a07aaibEmz1LHRNY2jzfhh.jBhE6AkhzDQ4uaPajrsbrPrkTkjylhEsaGQNRZpolQkbjSbVDffdomS6o8VA1+Qx+Ao25shbsHn.68dHcF94PQRYZUuNYCpCPhmudyu2u2aduYFNooEQGZaSrjjy243QPI4Koz9XLcvVC.HrTsskj+wJsHOUsy.3Pn5VDL0hXZBsj173Q.aangjr77Of2W4bKH47y2c+MAl.rNLrJIoGQP5v8PCQzvZaV9gHSyc.FvNngB8d4x0zI3sHljwLbMuRQoQ.8CA8g0A7tMmhzt.6ARx+LkRk5oudwhquzRqTD.Vx..VVCtzFvdq1SekhaTzn6JEY+YUI4KT0.QIVso.JzVRdgMIFG2d.4IX2I3QHaTWSHuflTa1L6V8NDSCtJxqUZqAHSil9DlsjjrRyP5adW565J6iLPA0GRiWwoA0vQHRfxyEEdyGAdZhvqn.7R.RyI.oEbgzUUZqagFQCagimEUpgoPqd.lcRDJt8UR9UJbiMDSuyPvgvcrXEBFPgUKV71pr+5V2q2XrNEQvpDbcBE1.W3V4+574x+77pS1TudI1VnOUhMycMrl1.KfGOrKz51pGALGCC5HS8ixoJoyohlbcWsVniDbMLh1XDDmlifjGUw3eYOTw5J0g8+DO1eywTJAKgXj7mpzk54d2AZSkb.t35GoCpsMfB7EGSxrYaDzhh3Jh71viXKlbMt4T1FZeHkLxouCGQvbbHuPlm7mFLwuXP4iCKfKKkUWoqoL0nCddTy8WtRfKkMjtKD0e.svRbmn74ye26p1rR8p60NOy.XSYFSK0QXSWf1B1CZAYQTT+kp9hnOjFnuE9r3c8y3hkI0MOnSmF0EE6g3t6dP0TEkay7gGYHsqz4fVU5TqQ8oMxvdES.ULGM.Lsw5zA9vt6cCGXfwJ0QFziXy3lVbJFyLTSaZC6kCkkOxbWiBGdxyeXuhhgHMUJaRnTLQzA9T5IigvdES.a1+jGteeb4f9ljt.S0JllODS5xouu72duIpMIYxZJPr1SXZDvzdfdtqH4RtJtOBCuitEjEm5ANSg6Jl8HjCqfM1ABMKDc7tBcKhAeAA2IeqF603fVpsptS0VUquUU20Rp+b1+VqdG0VMNnSs5UyGeUBekXSVJJZKxXJCFE7iuVnuSjT9rs6XX8FeAalbWYv0yGwiXwAkSGZCnis.7QEzuv0Aw6tiedPOcJI1ob4y0+N8XaLfQlEbgq8cdBhNvomQpggrHkCARP0VPiaGEf251dZD6W7gxsXX64Nq7T4gFdX8Fax3z5cZ0fEPBgMYLiXlGWhvO+ituEWLETTNPe..2GZ3PAIXDDaNfRlnxvkohs776ke5Qw3FXOftEvzrKaiTElPA7BTJDfKC5eXuOIZf6xjIcIYUe5z0zzewXwoRCwzC+zFsp8fc6TuZ61YgMBUnYzoHYd5rjMDCymJaDSO7XiJ60b2JYgHbP7YJGjhuxrSDdoYSkCDUA+kFU6n10KAQB5sP5iop5ndpE7JkiULmIQmkNYpgW85yoHBq2HNwfrrd1iXoV.nhvQSowPWN.mdXIv7yJda0ywHw4dd5FvHopS1FF2bHXFQAazHYCY3FQ9HyTFp3uOLl4yzdGS0dFypjnEszIYRK8QqMszGpF0RYxpVJtYkFre9jspg62+iLiZnh+AUTWwyWkpEMlQw4zT4++WRTzKI5RocIQsMQFPKm6o4Jg2SiSsQukn+w29l6KkgqZ5xJBYCm7hl7vzI.jKp3tHIxn+aey27uteVF8mpDYcSDg7lmc8+YlDRdE+0SQG+2N5emIV3ZgbY0mBFNxDlvctkA47ihImRylfbtDtvvemBCifPtRTgTZ1jhCTBW2Na9HwIFsYyR63tDtk+ypqF8pBWMZd2I+x9WkI.CM8bzc9cMgqDk8ywhEdBxfNHnhW8mJOv4VLCqwpbXNY92RY4RqWb4MJs9RqHIjrdhV5RrX5eazyhv6t01BXfFaKVej648xYO9gvE890BWza4+P4Q.1AnnBRMfIroGa57Mg1kXgdFiuAlSvAk+8Abfh7OkUAO8Em6q93J62bupRh7gh76ztwaiPDrpN5Fu0+bFNk+q+42FlCjWyMd2u3sRBvawLFtSvNts3Ua+qKir2mLjIKf0wtgqcQcdk.fHB6bW.iwGwGZDnm6Bu7ku7+D2s3EOtrH9ycgadya9NGKZ+v5d8qe867VcEnWWJMOyqqD+3thZGRP6j97xQgCq0I7Rk9ckCgB2Sbik2X00Jswo0SLBavSKJRZ7xhzPdEsUWas0JoshzTrkIk2IEE8Efxmr6YBJ+up7PjggIrIwFw2jPXKu49QW7pslVokWs3REWcBCuhll15KutVDEjSjqst1FEKtdwLphSlbLMMs2O30TgL3onjkGknRltFjA0+6EkL2oYaFoDzkEBJHNoWOmLDXlhaN83j4NUajIMn9kmGPcwLuUozBp6CyKoH.mXw4eeDVewruCtTTtW00S4trhHT+.W6lbmkoob8CrbBH3CBc6RmpM7lxBHlw6LZASp67xmVqU1lchTNkuI4ogofE2Nln5cwn62XOP2fcB676hpDSKhj50Utyqr6jogpkPb3IiqtwRqsdwMVQ6TglRohldAno84FZVJMzvxi4ilJmYnYwLefoz1Bwg+.I65T3c2OIWpdAGFv6a9+FuG+YubEk8IFiMAznOnK9ydyqAN6I9lW3OUJLiUOV7rqS9JuVHauxqo+HzxJbupRSDUePx3ctDvK+wjcF8pzjh+N4trR0d8f5zP.tfxNO96oGEmrv7eM24Oux1GiACQ51duFN+hZS7xFovpX.aZLDYFd0cFXAYgaMi0PEJEnenngmWaKnIDXKbtpeSYtaukCrRXJBaLwIJr4Vbqo3rE1zjH4yElxDviyyyDlDX7ZIQj30Vbs1qgXSjHJ1GbHb7nDDW7FjmOytCZS2az8stzee.0BwhlnTe7v1r3.5PlyHlcla98.KOGmjcKWjWlCg1PrgSg2w9wqQMdYYuF07aTzi+Sb83VToMBCcdbsduqVdY0u.bDT8APLzhudUaJuq1+dVeWsix76psgNkM8cr.X6QD6HBtMbHpCKnbjS7efMbGK3ebBWNt2HvJwl9t6uCSISbLgeThJCIiwzoYqWHa15S345tvGbOW2yubMmMAOy4iw1H9ddqhOBZRX039JP2F1CL1j5WaTe48IXxnADLRWzP2BxVC1uOzRD6IpPSFe45kSHvxdLmMfEimfyHWnkctXZ1qehhKbU4K.UeuX2NS1Wv7eTuufykDAmGywPftE4qzc+7Jb+zK5TCSuwN+OlHmx97xpZw+5NrS.f9Jc8nhJ1.KMqCboYcfKOqCbkYcfqNqCbsYcfqexCjmDpxXJYn6RSIo8aV046eIKGrMM44k9u.mVJ1FA -
@Chazrox said in Theme Controller Module?:
The idea was to send these values to components based on their id's but i cant get the code to apply to anything outside of this module.
Do you mean you want to change the colour of components on the UI from this script?
The only way I can think you could do that is by writing the values to an external file, then when the project loads you read those values in the UI script and set the properties of the components.
-
@d-healey yes thats what im trying to do. I want something that can help me change themes around during development. I was just practicing some FileSystem api's today so maybe I can get around to it that way?
-
@d-healey Im able to get this to a .txt file so far....am I going in the right direction? How do I create a json file?

-
@Chazrox I'm writing a JSON file in this example here.
https://forum.hise.audio//topic/12652/persistent-data-recommendation
-
@HISEnberg Thanks! Do you know how to read only specific parameters from the object when reading back in?
-
@Chazrox Yeah JSON is the way to go. Load it as an object, then you can read each property from the object like,
myObj.bgColour -
@d-healey NICE! Im onnit!

if this doesnt work, atleast im learning FileSystem api's!


-
Here's how I'm handling my themes. Feels a bit bulky defining everything but can be rewarding to be able to be so specific and then most of this can be kept in external scripts
HiseSnippet 3398.3ocya01baabDFz1rMVstIYl9w9AD+gLjwvxDuwWJiSDsHkkpodojRwwiFMZN.bP.Uf.bHgrkRFO8GR+S1+As2gC2cK.Asr8DOwTiIItcet64Vr6d6Ad9nEIt3kKSVnT69GeybrRs+b8o2DmFrc.JLVYugJ09x5Hzw6NZ+QSQncOYjxytYNZ4RrmRsZ284Tkpc+6oj85+9iOCEghcwxlTT9ojPW73vYgoxVOZqWDFEsCxCeb3Lf1VasmaR71IQIWQHzcq2RYNx8RzE3CPT0tSckZ+gQdgoIKllhRwKUpcumk3cyzfj2Dyz+mBWF5DgoWnqLkzQrl2IIxixXZqJaGDF4cDehuTgzKGIMC2kYF9q02OzKTztzb7UYBTkHf1iZ2oH8taA5oCoWK.8pfR0.T5dLJ800m5tHbdpTBkO+o56EmhW3iHlcHUX5pbm+Sy5amPzHNcyYnKw6rfbg.QiNsZoY1pUy9arwSdxi+c+0PreXLVMM.qx7BVtAwgXYp5qQKTmLZn5SUac8N6LxzzvvnuJ60SdBUTQEC3ZNpM4Uegh6l7Z7hUUOw2OGPusMZqOnet5CQKtDGi8xP.f7rIG9xCxQf7saazoOeDxDUVUNcbsZ6Y5zu.YpDfjPs8MsMZ0uHcXX.fNZv3Qme3jAG77Q43786XZY1mMR.wUCJPfBYlYuDz6VgJopiuMx.2u.SgvA32dxnA6WjvXWjYWNggxWCLAka63zyGR42Cv.Ra0AY6VjzE5fxyZ38dmtcPVx68R4UBhyXuV8zaaVzK3VfJ4aGeKeCTI+A.5UlvP95RrT1X9HCjWMJNgwlN1cP8UWwF+NvBBo7Z6XhpxBuBi2+joGOXBOLGiPXqV7vbJ9b4qhP3LX6ZmOAgrcs3.9A1c7MbD2JELkCsPD5dOe2iO+UiFO9vWJBb76Ya2OOE.P95vwYL8UmN8g4CdOPC3cWGaC+9kRO.6BPe77CGyMtHidHaSgwkMqoxKodfH31wnMteA0YDtBPP2URBLL7dnfkY3..Ob6QC3Npss50qiewQKSdY84zqSOGidfoifcUhRxOK8Nl1d8qfdLf.jCGM5nymNZPNRC2NcaCc03xq.Bmkld8r61q7xQuCfRhpis7sZuxBSBr.v+iSN34j7AOexnQb6YqVH6NcyifgxWCr.AN2VcKjb88.rjzsZ00hZcgLtPG.5giOYx+7jC2aJe8.CcR7uqzVIjWEFNesHwgt58KZeemHAVXTWDymCRWI3UyyM9DNYQ5j00QhwUJuRPhXpt31t3hKDbKPAQVnddcKuP..M.9NCFNZHjtcbQdNlB5JkWIHNc6Y4p61sHcuEnR5Z6z1uiSI5BPCyzQt97oiGbrftNc864IKwRHuRPB5piZ6TZY1aAJfttsc53WtrKI5Rv496Fts8bKkTsjwAZQMM8P3JSpVAHPXkQGaG8JSpV1V9xc2SXF8z8Z4VJoZl7x5KW2Gaf0qHoZknj7C0B0pmeUIUY.gk3r2AufuDJo3DrSIiGUdI0Eq06533aTkwqBPRx41squiSkFuLbP+3Slt8d778izM5rynBFCl7U.HLeHaGe+9qPu0.CTwjqtH7rX7BCIbtcxjiFOR3w2UemcJPQl7U.vo3.ydc.HjVvpgA1VhisuWmJnXNxBqksy4ae33C4402l9Wg0M2YvIiOVkpyISp.nH4dW5eqt54s.Gjg2m9WEqgVnGf0xLYzqNe3fIbWTSa5ef5kHxUoxAXN3vCX2OZ0hUcmZQO5iIaqX5QClL5fi+LcS2pCVr.cCbq2a+B8yYVmojo1ojcCqw1CpVwZM0xx+HjA17mVtuqFKEvY8qt2Cx69f79Hnz.DvFAfX3lX4CRP9nDrtgg4RbJam+ZhsbqsRQ1Z7LuPkJt4WMY3qlHQHYfKLxFPyWAyhbqabiGr.IM99OzJroTtpxk6KMSMJXPKZi.aHUXMKT6mXPCJNpR0AkxrtAN2DW1VUXKs.qao5G0.aPSq7N2qfFUXxMglbgUjtoCs7jTq37xDJzUT5mFay.klplErwRSV1tl3iQENv4xk.jUwlOPAqajxMpPaS91szjYnqxKVnEDJrFXMwFiJaGsf1w7vaQcPkhwyRLHKpSSr8jbQ7KKM+rJXI4A3xB5JGkyRP.JPU1yBohFV2XkaKkw2vp.WMHmmqnPssZvMpI0AzXYqoMzZVLROK2gVVQHhKJ9gvyL+KklZ1ELikBoYIDYcO3xxeJ8J4eacCRt8ak.WdJPMdcWvlp5aPWR42O6yqGI8wxUG+IzhPjSDd4FKvWPWUQil2i9lI8MK5a184BCxjl8tY16VYuaGHzfkh6EF4eZl+oU9m1jO+LwVLAeQ3xTRMWChhxpW3PhO.625HaxDtLqjLRIUj5e5ql21wIWbQTVam5ihVh0TW+GmQP8YwTkd+l7uYX0oQgd3Evn3HhCAZAq8wHZT.+WXwcAlXLFm3hhFmjb4fXucv3nFzedkRf1bQtsbmqhcSCSha7PuEn2LFn0CI1DtvKzTSb9WM23W2fVEIkDHxvRZZSDYH6KZk3qrDmRDYXHa7x3DmWF5kRSKfN07L0uSs0lVDKMTgcwgWDjB0nqrG7Cih38PCzoFmo9X9P8cpFMIuQoxqQQWgOHYwLTT3uf8JRfelxWFjGA5uGKYGwHQAbwlDcXgZMD0e2j9Ljf2elNdugiln9rAa+hmO4vSNXXNVZOOI4pXOr2DraJJl3503T1.qwIvSTIgqqLMzXScdSmooZ0jMG9.3E60N6Md7ngpLR9AyLg04CfQj7FYbQcEtr6fCFR1P16hDY2e.bnql7thFv6fP.xnrwa+b4mKbz0nYyivpmrDcAdiG.2tJJFGoChLufZolMOIlbQiGxD+vl8e.AE6Bps7HTXbJw7jRhBaHi8Z9fM90GHblmSUmGLjFDtj12YW2f1eETSDTw0i0PAEWPtOHhs.c9iUsZ0jbyvtuZQkEcJXHxlHTk7SVn1Hjk+MT86onCeziZxDlOK3c10GkrjnYHw4ugjEORUuUSQ+QeE5m0kj9ro5uB2MqTkxtihr9mFdl5ORWkS8uS5D45Cjg8Q5LIADQrkAa1reUdvO6pzzjXUc0qVFFmsjobfeqJlrrgjh5MgyxakVFqkVFLZYbqzxPPKi0SKiOLZYtVZYxnk4sRKSAsLWOsL+vnk0ZokEiVV2JsrDzxZ8zx5CiV1qkV1LZYeqzxVPKa.sjeccYNogPZpszjQwZfXTR9R8Va1hGsS5u2VNky9IWsDuMJJxA4doLmC90j7T+dm248JsCWk.l0mZaxx9vj7acRIXJoLazlWq9COkA5a+VUdSeOqkGAljDoEcoX5dCEdKI1aHXky1lRHkbHKNcCoDreoAvgTY1k8Wwc5sPKCcd.6pu4oxhnW09.quFfpO617B7b55WM.taxAgM6biBcuj.mLck80OPxqWwPIBxDJ9XU8yHi72rNYqmGeZpXXfmmZZR1FQvwdjxWx95xrC9jJhzBZ97naxZLMqTdhxn3aTOYOUWds.vmx4TbDwZdNqr+0U5.TIRADa.ulFPuRw+kJ7m.ILl1ln3d0jXVmj0GzQcQRTCAC0TypqlW6+Uy8HawHW0riHUClbRcYqPl7NSjeopQpBBs1wHmCQz4nZHIW30D6z9nzfMmgttAIMH66gwM5jSapiQyl4k1SKC3ovmC6oY8AwwgtR7SgO9PfDyLIlUHwJShUERryjXWVRUq.bXr3rlIprNqpjBLM.R0fhbEJyLnHagxrBJxWnL6fhLN3cQ47eo3JXM6gxT7IcCYNWtQ0xM4xMqVtEWtU0xs4xsqPdkFeh974Q1bHekQYNjpPMfEWmPij2VFI+1MpvwUuYePf1AIo3CiaPcjuOQe0xh78qTVdnRDdQkhomh0EuKfMhuZlCdAHTNSQkZ2q34Es95OunviypKKyDPwj38hCSObNNdcGxUk7zYzyVZNqHpllcxR+K4mrTVRJkPurl.4RTx3s7f5921R4j8FhRQ7dizwjAaNdQZHcdTaH90gtX14V890GhWdYZxbkZ2Qb2Ro1W99N1WKG2Ws0MxKFt0xT77og+BFdDjIIhjWpt0rhGP4ko2DkcHm2MYQ3uPHNJR4Mz5CDJs0+dqfr09kv9gsVRrzGiuN8YIWytC3bA+TJuQc81c5zwP2VILEOi0rAcVqqq20pqtRJA36TaJerL5Y0qcGid1z6TBizejYjd.+n+RiNxrQeQcVjxZsNuZqacd8psHqKj7F9pCKom0a5S1S1fxpmB4up99IdWEgRKdnnomD7bADO+BmDY5oMNdYX5MvaD+lcRoeeo3WW+nvT2fp43cpfiDW6OEbL+7k+f5i78I93RBdu567yeZNL4JrGowEjEmWDR7WpevUylR76bwjQOl3EQy7T6NzbDrqaQulZAlRpqJ6h+G4UtPc500xEpyEpLC4tH4bWVlE5IX+KxZgvo3rCu+8quO8ZU8x4RTTlE5EdtqawtZEfFer.M+XAZ8wBz9iEX6OVfc9XA181AR++6vfqRSlwBaTT1+nQY49qUaTL8GBIyaU4+ug6GaI -
@Chazrox Really nice by the way! I mean your theme Controller
-
@rglides Sweet. Thanks! I'll check this out rn
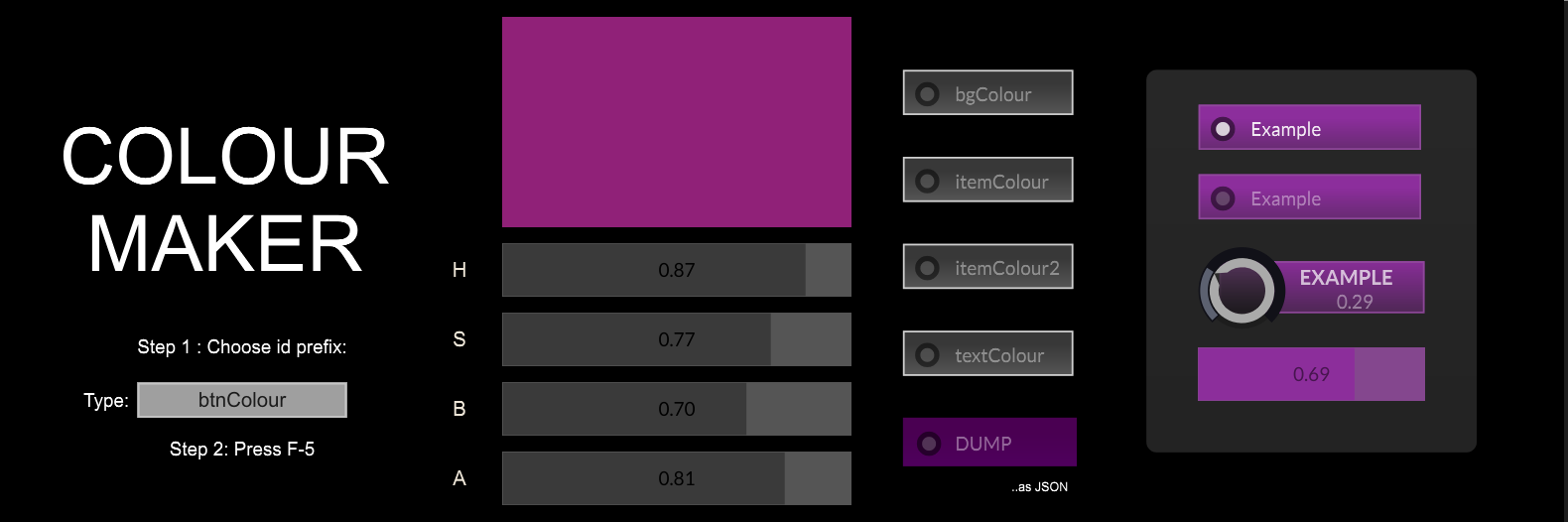
 My idea has evolved in the last few hours lol. Im exploring different ways to go about this..
My idea has evolved in the last few hours lol. Im exploring different ways to go about this.. -
@rglides I love that slider ha

-
@Chazrox thanks man!
-
This post is deleted! -
@d-healey
@d-healey said in Theme Controller Module?:
Load it as an object, then you can read each property from the object like, myObj.bgColour
can you give me an example of that line please?
-
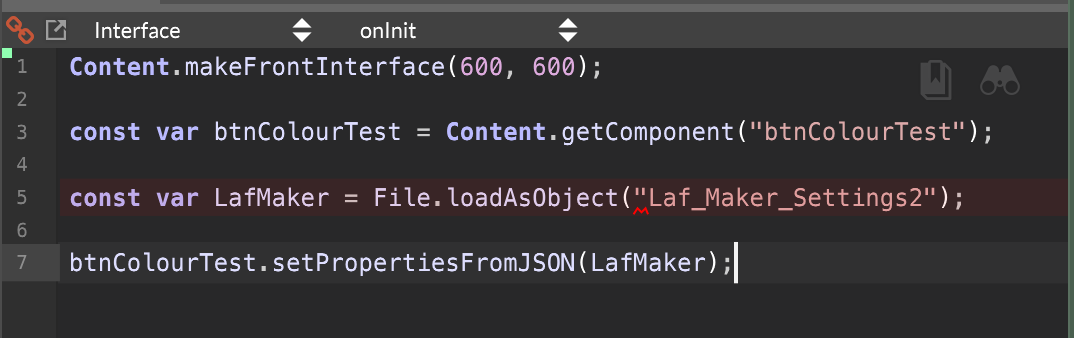
@d-healey I can create the JSON project to the AppData folder but I cant seem to get it to read back in.
const var btnColourTest = Content.getComponent("btnColourTest"); const var LafMaker = Engine.loadFromJSON("Laf_Maker_Settings2"); btnColourTest.setPropertiesFromJSON(LafMaker);// getting error here -
-
@d-healey
Im doing something wrong...