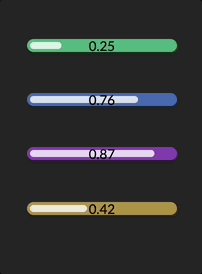
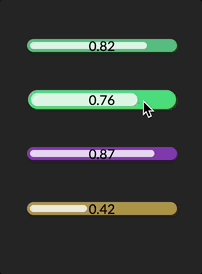
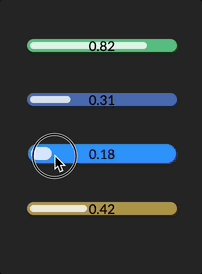
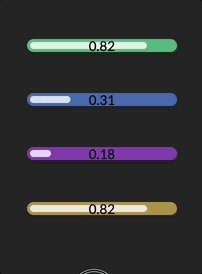
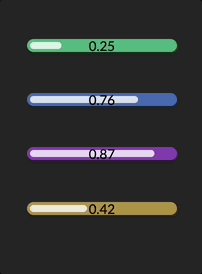
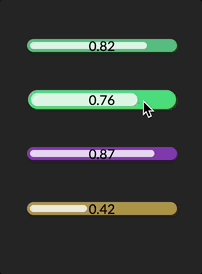
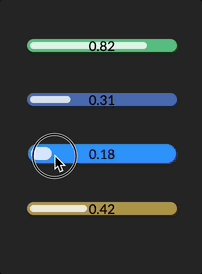
Snippet: Horizontal panel-based slider with hover fade in and out
-
I started the slider as LaF but moved to a panel when I couldn't figure out an elegant way to do the animation, interesting that that's the one part not achievable with LaF.
Coming from Kontakt, the ability to have smooth transitions and (gasp) actual hover states for all controls is a huge win. The average user probably can't articulate the difference, but I think in testing a UI with smoothed hover states would get more positive feedback. When trying to sell something new to a group of people who have been used to Kontakt for potentially decades, I'm convinced this kind of UI polish can help make a HISE library stand out as better in every way than what people have been used to.
I believe I used a separate label so the text wouldn't be part of the hover target.
-
@Simon said in Snippet: Horizontal panel-based slider with hover fade in and out:
I believe I used a separate label so the text wouldn't be part of the hover target.
You could exclude it in the mouse callback by checking the event.y position.
-
@Simon said in Snippet: Horizontal panel-based slider with hover fade in and out:
interesting that that's the one part not achievable with LaF.
I think it can be done with recently added css
-
@orange good idea
-
@Simon I think you could also use
fadeComponenthere instead of using a timer:https://docs.hise.audio/scripting/scripting-api/scriptpanel/index.html#fadecomponent
-
@HISEnberg That will fade the whole panel, not just the circle.
-
@d-healey @Simon
It would be great if CSS and LAF could be used at the same time.
HiseSnippet 1278.3ocsW0raiTDDtmjLKXS1UDId.ZhX0ZuJNq+KNIFEsdcRLazlervKQHgPqZOSaOs7Lca0S6DaVgXuwItvEtxqPdC3BBIDbhC7NvItyAS0yLNiMwgDakcTlnzUWec8U+jpqotTXQ88ERjQxWNnKEYrrYiAbkytNDFGcvdHiGXdDwWQk3PQUGzk36SsQFFK9IZAFIVBE772OsJwkvsnwhPnSELK5gLOlJVZ8Juf45ViXSeIyaLsKV4.KAeWgqnGvmEMyh5Rr5PZSOlnUaASzyI9NHiGaleysyUpY9r42t4lzhz7sxQKzr0l14xVHaQR9sJTpEoTNx1Hi6suMSIjMTDE0GYrTUg8fFNhy4gF3TlOqoKUuHGpAX4Pw0Dt1ZWTKEsqCy0t9n.kOBNk5wgsECCaef4QLa1kxiCeuevF3XDiG.MVXR5s3DzK23zK6XzaJTxXLJsTHkVwrgkj0UEuilOum4AbHa1h.4owoRntnE94EM2U.ZvUq6Q5PqIgEWhHUorYWCC+J8GmLIjq7U3yHRrKoEdG7HXVRJ3MGJrHtGJDcdF2tFk5lRC4IOAuaiF3VBIV4Pwmy3eXR.759TvFtLNsgZfKsgCkpRsZx08C3juKylJS95jIZBkCskhdb6LVPvPVVa8TYxzrcXQCXhDdDYaFuLNWot8wY61GD0THgCHijXy54WFuQ1GFHreFeGhs37xZ0v4g2hvqrcSRJvIi9Y87vg90ImjKkcDmExnKsVA.ZNs0tdVxTTuXdpjDtOSwD.Zhqq1R9XJwmlgwmhEK2jBQMp1lVgw4x3G8H3bNmYqbJi8H8SkKa1ybVCCwcK8e+P7iir7YD2dzzo0lMlbkCc07arwZidARr03wvBWe3CX3pSVDzgKZ5CkAewn5f1T0tButBNrH0pu.1N2poWKI9pOWOh7yLhByLhhql9KAOABuo5fY7PGIcxDczkkWoLFJW09c3SqdbKcJDK3GKTzS3oRqyPPvA+e2pUqotmlVRgqKUN0s0MHk+e.Sw640jJWCGliGoHzDXxNKlWemkwa7EUaMlhB9Abl5jtT900NDEEZ0MFiXEnpJnGzCh5A0HnJFwfVMuiYPo.JfvQM++wt67WOEcqAmeBvUR9m+wL.tvDfeyNI+kY.bwoP6O6f8HJhtGbTf.BNcoRESG2M1idFbCXXG4Dl6Q86nDcChTQEgHi6eiwp9WdIYkSqL.xlFf8P95lk5aretPx9Jv1DWjOj4dIsuppnutq9nNi.968MWTcn9Hbnr1NwWG+lZUh6Lo0a4kGFnWrz7ZwqrxJ+iVrBN8XkGNLT4f1PWdl+TyJ9Tt8o5X0I78jj1.YV.MlOu7MlhupO+CytOegysyme8u8QSymqTY3r3yyhCVXJN3uOGNX0u8V4fC+NzcPRcVbvhSwAWxXlcvpe+E2NGD8q2EN3UGiBFfSX2yknlbpN8ruQa.MjmXTJ83R561GL9rw2Yi5cao3Jl0YJKmoywElBGgNXuM3Xz.x22b+VsnVpXBtjYsO+syzvnOUzSw3sOhnjLnhx73ddMfTuEErNmSc0WHB8izPCVmUuVGAZ.csBVnqPh1LmdsQzl4FsIxiXIEuxJ7lC8H3uafDfS7fOWIA7cSvZ7j2zE73AeQvqrrl7ntBv7yKvByKvhyKvMlWfklWfaNu.25lAp+fsm0SI7B+2FD5n56GbEugw9bBTAFTsh9W.pNwSE
-
@orange These are super
 Getting easing for free is really useful too.
Getting easing for free is really useful too. -
@orange said in Snippet: Horizontal panel-based slider with hover fade in and out:
It would be great if CSS and LAF could be used at the same time.
I think it's on Christoph's radar.
-
@orange said in Snippet: Horizontal panel-based slider with hover fade in and out:

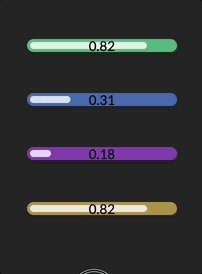
Would anyone be able to help me reverse the slider direction on these? I really love how they look and feel (no pun intended lol) but I've exhausted all my CSS knowledge and even had chatgpt make some suggestions to no success. best I can do in the gif
thanks for any help!

-
@Seth-Munson Post a minimal Snippet
-
@orange you got it! thanks
HiseSnippet 1394.3ocsV0saaTDEd1jrkFCohf3AXTEUwtpI010MI3H.23jPsZRqUcovcUi2cVui7tyrLyrI1E0aQ7FvqCWwK.WxM7Hv8bAblYW6cciCEEQsrk7b9a9ly4LeyouT3QUJgD4T4ESSnHmOxcvTtNraHgwQ8NB4bK2yHJMUhyDc3zDhRQ8QNNq90FANquFx94O+pCIQDtGsPDB8RAyidJKloKj1uySXQQmP7oufEWx5Vc54I3cEQhT.Oq5VGkP7FSFQeJwX1JtnGSTgHm6552nUif88H6teiVM87Zt+dM+787njf.5tMd3ds1OnU.wqdSjyMN1moExAZhlpPNqcnve5fPwE7rM3kLEaXD0rnAZ.ryYhOQD4aNhFontgrH+9yRTJDDk9EosUyRaep6YLe1b4EouO1p.W3Q4DnyJKBuUW.dMJCu5kf2RfjSIHsVFj1zcfmjknKzXvyG51iCUSH8PW.JY1hV4Vq41U.Vv06DSFSOQBKl6Q0V0qeObi50qcPkJPsRowmSj3mvECaf+B7LGGQ0cEwIBNrn5ssZuM3QgCiAQcGLnjKdRJjBNU3QhNUHF+Ht+ITZTUy9T492G2q2y6h8D9TLSgGRTLvtnoXcHEqflCLQY+uPxFw3jHrhyRRnZ7ELcnUCwGRzLAGKBvaAVEpaiqevVXF2ptc6gz.gDhF0yZlVfUZhTiCjhXqIVm1A+H9TMz0h6gShHSK1fKX9v+XZ7P3jLVUoR9YbGEExeQLNcfdZDcPHkB4jJ6nr4aUDymJq7CUVeHzpORJR49a6AEZYaShp51aObT1EBHSrdLQBGu13F6lLAWOYBHZnPBAXaIwmkpZieX86XENYaUHwWbQaiY3lvuVvO4ngjpPAL+6Nsff9lJKhk1ghyyPz7cqUVHN3pAISSiKfoVR3Ja1tMFJSvF8.ElRTzsY7kftcuBzsmIVWFeypT.B8xZdZi2ZKvz4U0JX3isdzFGSlTE5WOO7dXnkwy7+6fuaNrOmDkRqUq1AXqKEmt1YfoIzsO6G.n8qkE5YIlGXxIVGWRQ3MULs7UrM+ldfK0Zm2eX6vqDjxy56D7mJzzmwqVyTBfnfeaUAAKUm4hjTDEQkKUsgoU9u4XUdZ7Pp7d3rjxLCA1jEonbuZJpxLn4klRFJ383L8yRn7qhWEkSFXnyxQEXp1RlcqbxrA1l.DC3r9.WaxEYA77WQp+icPeSuiHZxrv.QD1kDpTyLG.minmCuIkwQtt6QT0XsHAddYNkED5rMci7M8TxPZjcOuoq8+MPSJd15K6LsXQuNZ5DHBIteKgqY7QYbTVTaHUBfRj3BqvXQphh8YxbJmp1FXiQQz.cM7vTMvAk5MNijAnVhEmahHvYIRRDvULpgNyFGjseeNN9izNgTS3JiLToS3m7NSqSJ6ZoS3m0QYHxLSJ7Xfu80PFlDghY99Qz9hr68ysN4mAqoICXulVdPg3xyMzpCbIc9xe525nRCBXfDWW7ie8acv9EYmX3Y.y6XmHoeeJk6MEMiiDr5FarwF+pwvBJIizIWn9ciTEzO9Bn.cnXh4QOeZ.IMR+xE5f.DT3bSi2at4l+kQiozVDy+F9jMOykd5EdzW3mFQzKNIfYdobEljT4meMOwZHMmVNM8+13A+Wg3lt8YZuvkiwUVBFg6XuOvX9PUa3dLLQmmt.fq4dx289YBJzyEol6qmQzRay2SSiG.UZOJr6bNMxv84rhgkJaccyZSFX.k6aWXZHxU1vr1IWYiYJQwDOo3UdYbalw1toUBfItcD20gYsg032lTC9.WvXuxyawPcIGadcc7AWWGaccc7gWWG28553dWWG2+c6nYH+GkpEwYWaPny5er8QHGmi4DnCz1sh9G7AmLW. -
right: 0;makes it reverse. Just remove it, and it works.HiseSnippet 1392.3ocsV8raaaCFmJIpqwaoXYXO.DEqHNEMo1NtIsNXatwIY0nIsF0cY6VAkDkMgkH0HoRr6Puu2f8RrGhcZu.63try6ztuCaejR1RtwYcHXUPBP76e7G+993OxdRgOUoDRjSkWNIghb9H29S35gcFRXbT2CQN2x8ThRSk3LQGLIgnTz.jiyxekQfypqfrO+4Wd.Ihv8oEhPnyDLe5IrXltPZu1OkEEcLIf9RVbIqa1tquf2QDIRA7rraMTBweDY.8YDiYK4hdBQMD4bW2F68n5650nViG4sGsIsQXc5Ndg6ETu1N0ZRZ7vc1MjracxiPN23n.lVH6qIZpB4rxAhfI8GJtfmMAmwTLuHpYPcTeXlyDerHJvrDMRQcFxhB5MMQoPPT5Uj1VNKs8otmxBXyjWj99XqBbgGkSfNKMO7VdN3UuL7pUBdK.RNkfzJYPZc299RVhtPiAOenaWNTMCIPcpLTxrEszRq31Q.Vv0aGSFQOVBCl4Q0l0pcOb8Z01b+JUfZkRiOmHwOkK7pi+b7TGGP0cDwIBNLn5ssZuM3QgCi.Qc52ujK9RJjBNQ3ShNQHF8XdvwTZTUy7T492G2s6K5f8EATLSg8HJFXWzDrdHEqflCLQY+WHYCXbRDVwYIITM9BldnUCI.RzLAGKBwa.VMT2BWa+MvLtUcqVdzPgDhF02ZlVfUZhTiCkhXqIVm1F+X9DMz0h6hShHSJlfKXAveLM1CVIiTUpjuF2VQg7WDiS6qmDQ6OjRgbRksU17sJhEPkU99Jq5As5CjhTdvV9PgV1xjnpt0VdCx1P.YhUiIRX40BWe2jw3ZIiAQdBIDfsjj.VppE9A0tiU33sTCIAhKZYLC2.9ZBexAdjpPAL+c6lPPeSk4wRqghyyPzrYqYVH1+pAISSiKfoVR3Ja1tEFJSvDsiBSIJ5VL9BP2tWA51yDqKiuoUJ.g9YMOsvarw9UvvisHzBGSFWEZROe38vPehu4+6fuaNVOmDkR2byMy7nXE0JC.MfN7oe.HdXtcSSF6XxCVGWPh+MULs4UrM7l59kZmy6Irc0UBS4Y8ZB9yDZ5y4U2zj1gnfeaUggKTmYyiTDEQkKTsgcU9u4XUdZrGUdObVNYpg.Cx7zRtWMsTYVy7xQICE7tbl94IT9UwkhxI.LTX4nBLUaIvtUNAVeagGw.dpOv0lbQV.O6ji+3mZi95tGRzjogAhHLKITolYV.NGROGNGJiWbU2CopQZQBbjxLZJHzYS5Z4S5IDOZjcNuoq8+5nwEGU8EsmTLnaaMcLDgD2ugv0L9fLdIKpMDIgPIRbgUXrHUQwALYNMSUKqhwnHZndSrWpF3cR8GkQr.zIwhyMQD3oDIIBXaE0PgYiCx1tOCG+dZ6gTS3JiLToU3m7NSqiK6ZoU3m0VYHuL2N3I.G6qgLLIBEyBBhn8DY60mYcxOBVSS5ydMs7kChKeWglsg8nyF9C+ZaUZXHCj35hexqeqE1OKaGCT+lytNVR+tTJ2eBZJuHX0MVas09EigEzPFoiuP8aFoJne7kPA5.wXyAcAzPRZj9r45f.DT3bCi2qu95+kQiozVDy+FdxtCykNtENnWDjFQzye5u4NR4JLIoxG4ZNV0PTNobZ5+sqD7eEhq61io8GtXLtzBvHrG68AFyuH0ZtGEFB6NJ.3JtG+suet0D5EhTy90SIZos46Yow8gJsOElcNmFY39bVxvRkMtlYrICzmxCrCLMD4JqaF6jqr9TknXhuT7J+LtMyU0toUBfIt8ZsqB2uFFieaRM3A1fwdku+7g5RN13553NWWGadcc7AWWG28553dWWGe361QyE6ebpVDmssAgNs2Q1CgbbNhSfNPa2J5e.hUmbH