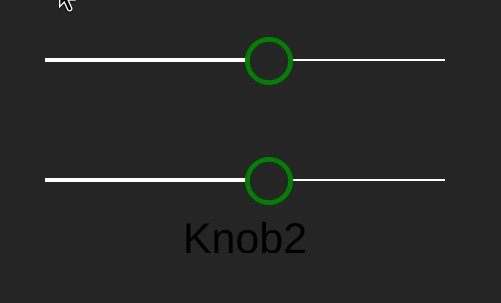
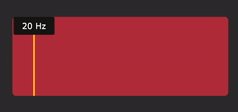
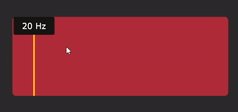
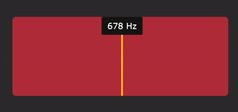
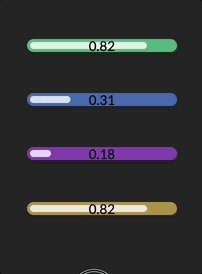
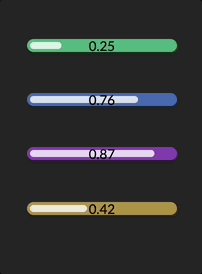
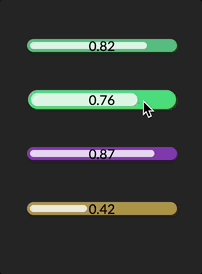
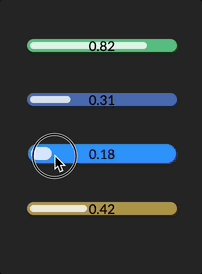
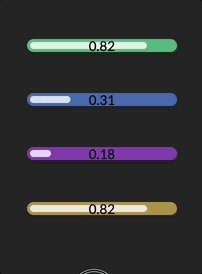
Snippet: Horizontal panel-based slider with hover fade in and out
-
In context:

Easy to customize!

HiseSnippet 1890.3ocsXs0aaajEdnSTPk1Tfs.6S8oI5gcohYzMaqj.2z1DeYqQiSDhRylEKJJFSNRbfImgfbjsUKxh9ea+2rOs+C5dNyPJRJK4jZrqfgk3bt8clykYNbbpxmmkoRINsd6hDNw49MlrPpCOHjIjjSNj37YMFmxy3ZxKVjvxx3ADGm67WQpNMuKw74+7MufEwj97xkHj2oD97WJhE5xUG+seuHJ5XV.+sh3Jbu62dhuRdfJRMGPxcZzmjv7OmMi+JFx1VMHeGKKj37vF82aDm+3clFDv1YmfQiF8zm7zce5.1z96xNavnmt6vce7vm73oDm6cTfPqRmnYZdFnzWnBVLITcozZf2IxDmEwwGFPl.V1tL4fPQTv3hskLBw4tiK2jticS5O03TQfX45kaV+QCAZoDU2zb15lfzfeGPxoBjtqEReQiI9ohDcIEDO+gFmH07zoLH1TEJVdIa8uueiCT.GRc2X147iSgGVJg6t866QGrW+N62pkPFIjb5z4ResPIoAb+HVJeRjHfm5Jg3j2UdK7NWpNah3m4c9kVMiT9rHZlgC5ynEFhEDLlI4Q4BQeDsPHuEfkZZEna.Sy5VPADu3mqvAhp2FJ7OWBdMv1f8o85AAD4LN0fX8Rhg7T9RggLZ21gbwrPc6knl9P5P51T2Ma.fgNcPS774ZULSK.WLZAEzFMAcJpUk0MCWxf3JlY7RNKU11SmNmWwUMLkwtfehzVqsdN.Kot7.3+mAEGYs8ZePD.qLO52ot.1g+yzCSYylIjyZWWxSUyy3Exk6auVZVsNiigzX8aTy0fK6VDocm0g9KVdLzgm2+C0kCKlSulALqtZ.MDg5ykhXHT0Gnkx0ySk4II625CWOQqtoWlVsZbGByYqIfseA+XH9Mr.w75LWIqpjuimGEsj2JBtMc85FW8uIBzgEpdFWad1sCjc6NDxZpqVSFjUB0TPDNk4qmmqI5kveLolpUzfT1ksZVEauGrQceeaJTIFm39nUfNjGW.l2whlyAv7PpaIVA5qHgI4tiWeukL0olO92y2NJEYeDbyvb.ay6kVzs8YyrK0tCpjd8fjyKoQ7oZipZ0TL0Z+2S+5U2cZ0DzI55uDSDqSzytK3YATsuVtkzw.qd8dCVJZ2SgrH32PkJ.PoDpVzPKBCbphjsWM7+UOqL3tFXgRrL7lCdu0jBrpKTG686tmEw1cZdTjHIi+B0bY.l.9OrNbMOzqZZID1V84erbK2TwQmBm6VORY+Jq6kBc3oyizhjHAO34QIgrJQQglGa4bX6BWqdgrI7NqKZfirH2slGTDLLfAS0yoto7lRKVj477f.JC1rz5HNVTT1QGd.O1hJftu7TedBVDAAYnwrenwXgpTwOCG7jmA2JOBtVjtRVDrONn6PnTcyckx6h5xu.NXC6MgoRlG55i8l4A3h4w0KvhPHdlyPLJ4gvg+um1iV59WhIMVOuoY0rhxWaUtQKd8612aP29UXy2bjWfKtBf2JHA72YaFFW8+dqSw.do8sIfO3Yql7.GqTHd4h.vpH090XfAYa3IjpYo487gCIKQplkZOIxcvHSC1Aihyn+S5n9SSxJ3JkmfmjbRbLOP.WCKZQ9N1MDisJsH7dM.C24Xsth4Ttsgi45N.OoacBaX4qAE.alnFJ7DURtMQ49.Bulaz382rweDZ7c16lL9Wgr7IX7aXyaM6bUSVhERuX1UkmbC02IPv6TlNrKPrfMfkx6CXIxtxEYFUg0N858Rt9ujUb4SJSFPgpHSkN1Xe1CZAyQjoowKlTbsy5WTssMn11au9l+.8VvqsajTmphVdWlBZuVlSAuJbUApbNm2xNpgPOLSFHdPwJrWo81RAf7YtzHv2Ccw2n.CqXBnossUcwJo7.6IIF8XtQ30iKWycb8UwIJITv4YaLzoEDm.hYpHd2jT7RWseaHu3V7WpROO6Az1v4dGIgqZxw1F+PhFRXbw1AeX+k1RIekRyesz0nRH5QWkzzoqkVNzhvTv0PNO4byB5JmGeFOspCgLBSJUe7q68oM9kucrkJLpjmHE5Wmvye9XUT.NVE96qOrFIetGbrsbDBrpMCs84ECsgiNPDA3z11cZhA73Dx6X97u9FxObxgPsagZ.MBVAN0SKPmw4P9Ev711YAa13Pd14Pgrg27.LLL3G0nWQbZ37H.yKveLD9gcbFPk2694y0uxvLHiNvxUGeoXs5CrPb9xFaZhERQUDZoeC9fVpLyGWk7qjUVcHZGB429Ux0GGFFDWELOhoqOcN9dKxI.4L0FIFG6UlIzKp9dM9cLxd+abj8OUH9EMFKf6trdLt0ZvHjO7+CLl+hN97FGMcJ2WWBv61332eaeqFeDyam7bFz6OUfYhuZd7DHL6yww4gb0LLduEVQYetuM9SHS3x.yCXlSNwAEIgHwAEDIwL+T0O4aqCwWkxmYVAvjz7plZ13T7Y5fxBvh84XHk+m78qqpqI3vaqf6baEb2aqf6caEbzsUvGeaE7IebAwNREuTFnrgPNc7QlFlNNGYZYYxVI+WP3nMW1 -
@Simon Why panel and not laf?
-
To use data storage, especially for the current animation state, and when I include a label as in the first example, also a reference to the associated label. Open to any alternate methods that would allow using LAF instead!
-
@Simon said in Snippet: Horizontal panel-based slider with hover fade in and out:
Open to any alternate methods that would allow using LAF instead!
I'll take a look and see if I can come up with something, sounds like fun.
-
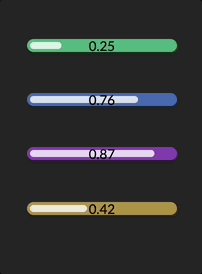
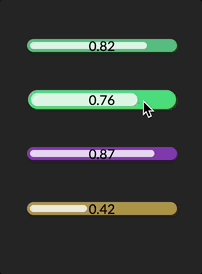
Here's a couple of laf versions (one with text and one without). Some of the area calculations could probably be refined a little - I didn't spend too long with it.
You get a few benefits with laf over the panel option. It's much less code, easier to maintain and apply to multiple sliders, you get all the standard slider properties available like skew, shift+click to enter a value, ctrl+drag for finer grained control, probably more that I'm not thinking of.
The only thing you can't do as far as I can tell with laf that you can with a panel is have a timed animation. So the red is either on or off, but only you will know, the user won't care.
If you stick with your panel technique there is no need for a separate label control (I never use labels except to get user input) you can just draw it on the same panel, similar to what I've done with laf.

HiseSnippet 1276.3oc6XstahbCE1CIy1D5E0H0GfQ7KRJKkYVRBsqpRHWnazlKnR51VEgV43wv3FiMZFSRXqVo9Tzmu8QnuAsG6AXlIPHoztU8Ga9C5b4y9y1myYNmzLTRnQQxPjU9yG1mhr9D6VCEpf8CvLA5nCPVqX2LjFQUn8F1GGEQ8QVVK8cZqVqtLx72erydXNVPnIpPnWIYD5wrdLUh1l69RFm2.6SOm0Kk2U28HhTrujKG.LYI6Jn9XxU3tzSwZ2xYidANJ.YsgsuaU2N0H3sp4V0iP7pss2WuMgh6zgtk6laWsVmpcvjJdHqmbnOSICaovJZDxZ48j9CaEHuQDuAuhEwtjS0BtnVvNGqtgj6qOhZsn8CXb+liuhhPvpzL4Bao3Kruv9DlOah9jKtO2XvIAQ5KPqbYo2RYnmaZ5UIE8lAkrRQokiozZ1sHgr9pDKZ97w1GITzP35glgJw9hx8tUr2WBdHTk6guh1HDDlfnX0JUJ43tYk0ed97vaUjx4kB4ktNeqyXPcop8k85KEfPwBFqER7li6zhy7ogoPPBovo+XIAyOVJuptvuAkxKBfLnKCQcSYbx5nW5IBkCocYQ.WaLPPTLonXA+P7MGyDTbXrKEJ4zYrwtkbjW9Kqm+Wyu503PGLvIPtLF3yyiUwAjmGvHWIfKPvrKnO+pc0TJNLsnFvkciEV2XUiix4r9Qz5vJAnt3DrJnbHVzkVDegWamML6y0X9.5oxvdXN6MTemu7Na2FNtk8b9JGuRNvktA3SgedV6Y3Ykxast1G21yaYLfe5rrOOasGcnGeUVL0o6hJ5MLsBu1wbczJB66TqpVWBelqGSoVeGmhJZBTxIKgl65V8grlQkN5Jyyc7OQkugoBNY.Ww5yYT+579AXSn.SQ6E6iqI3pbf7ZHHMl0cfpdGFS0z2gSsIYWnTG4Y.tzrdw.DuMaFp2byP8lUF5Ox7UAmSuU8nSU8lep5jELSN6Ds+ySduXb1qIHXhfaZAuzBwwAsWzj8Ojq+gb8+OjqOinTEjPk7QIi0FRc59Y2NrKU.IRt.xIO004rtBpuNMr3jShyNIgt0iLUB9FmwKdRVTImBDn1PH0eOoRI6UHt5y3DUGo3TohdlnnIWM+ay6bWSc5LSa5hNgRNmFNSy5dGCmGvhhA8tjFVxwbBl3HzeT1ltru+ltR2SHItFXJGkhiDL0Y8oh6qSQznBmPCZ4FwJvUko8rOaT6Ywk1PLnKrOx1zwCxP3j9he2NnGMXuY.9GN5.rBqaRbDc.J1mFpX5Su0AzqgVziaYbU6CnQWoj8M7cz2HfoAdPFeaxFdztCSKDoFxMCT7BYH6Mv9i4naz07Sb5m2Mfx5FjZBgh6NtLKn6I+I7mVaRdhV6Zq862QqmVM52PF0IY.FsnXsQvqmNRdO4s5ldQ+MNjd26g77E6PV6+pC4ziF.CkH8GvwprSpnmmajAHSJy3A5Q.DQL0vzy68u13KOVJtlcSlhDLaNlaFbTm38dfiiF56SsODl3jnRH3x1M9o2OS3g9d4.ESzE5uHjAuq1mNnWK3gmPgcWHnbckLqb5ZNwxUzx5afVTguQPGhMxnqV1ZjQ2wFQ8vjP4qIwEaziUthQCvIgYD7UsOQK6LUIJDpGLk6qIjrK0T.8VTfOaQAVcQAt4hBbqEE31KJvZOLP8+Dh5CfOOGm1fPmz7PyWErrNTfgHPSzJ5u.hgGRg. -
@d-healey @Simon Thanks for sharing, I'll add these to the LAF collection
-
@orange While you're at it, would you like to add this to the LAF collection? It's a linear slider but has a few useful tricks.

HiseSnippet 1641.3ocsXssTabCFVFXSCNoGxL8APCStvPLlcWe.yvPvbvt3INfCljlLLLox6JaqxZImcWGvISlIuC89NSeK5k4QI22a5aP5u1c8dv1oPIM6E.R+m9zm90u9EMsEFTGGgMJU5SFMfhRcWkVi3t81qGgwQ02Gk5NJNVLSpcCRGztiFPbbnlnTol+mjJjZwEPde+816RrHbCZzTHzyDLCZCVelazrMq7HlkUMhI8DV+XZWnRcCAeOgkXH.l4UTQCHFmS5ROjHUaNEzADmdnTqnTxXihpsopEKVtP9xEJTpPohpcTy2oc4REZme8B4MKTTyHOJ0spZxbE1sbItTGTpE1UXNpUOwEb+.7LlCqsEUNPC0Bhr+z0DVlxknbVzd8XVlMGyRNHvKMi3r484reT4wLSV37Qb2O3I.GYQbBL0bIg27IfmVb3oFCdy.RohAoE7gz8TZYXyF3FIweurN2kZ2g.6Swghutn49suQYOAnA2MWex4zZ1vfPKxTRUMKtnp5xalN8Zqf25K3K8LsF2n9gU24XbqF02u5w3F6Talpk9KIx3UVKMjn43heMwF2xK0FuEd7xtK0cOQ+ABNLHyR9hWBVvQl.mCZv3TRbqLrovdXCgAwpgPb9NbyZTpUlkB0MoK16nFG8zieY8C2u9d6bxQGCdR8xZv2NUUUAxMzrb1ztLGf+qMja3xD7LKYZStvWX.3xh6LVX2rXQ6ec4zuM8hxvP.+BiyQ.zso+TCHllLdWPPd0fojNj.4Y+LyzsGHfbp9Y3Uw53UFqMnXZL7s1Z3ZvYWraOJ1ul.tMbFsqsXH2zSit4bj7m7LbFYjYtz99C0.BvWiNfKNVZA07XpgKg20hlg.IV47RrBBzdDKigV.ohsDcI1L2d8YF3N1zWMjxMFAzn0Ppmxx0PeFuFHBPut5l3noIWFNM7ESRji1Jz3UvOl31K2.wEYFa3ZiE5Qr47BZLP9L4XbctIyf.Gjwx8kvPXACdtGepdF9AgL+ClfvWIxyalv1Cnrt8b8bP9y1bJ5cxbnP9cbBRFO.jEG7KxoZRXnWL7OiBRVrdBxOX6AGt+f6.qtSnW5FhPWXvthKGmzTb8MmTTH90KNkLIu3yOqlzSqg0mR4W3wAZwIwUmHHqhKFr494y.0WNTkYlBd5XrkMLvYS.trIC5YArFNj1jDDTdnM0Z5cKue4j6hd.fVdyoyCk15OMqCNST54C2BqAotK6I5sd+T9kvNfepx6BzYNSwPHw5DQKWaflh4l077RVr1x.KtD97CdyRArw679I0xgdEgv6vg2Q8H+56MoyB7Uh8tlBGlrtDX7+YxMbuRlNuiEqKmZJARlDvJah3jEujATM1lZJK29NYBseMR4FwTEmCKxJ0Kc5wEQwB9gBW5Q7Ld0QSC7yjh5zYlxjWFXKrrn1yTrrcG6+MCyvG1uM0NqessPEgqzS1mfxmuOg3swX3e2TLEE75bl6QCn7OWyMnfKzfdJlO.Uve450Qw2EzQgOkhXPiC2R4QGdztHO7F0I28+.5ZX62mXJsDN4iO4O+8suNN41JACha86+qm7wsQOs99DWhr4nf0DrNGPscYRJL09zWCsl52pzhJ6ScN2ULvaQGb2ODtqZYeYzRtXkQQCzqbgLiNZhSpzyKoN9L8i2778+.bgSrgUZ2cbiv2Uofd4RZkKVXccTrhY9RzzTKqoqUJlDeAaTXi7kVWSG0WXBKBEklDNBZjXPK1anw6ZWd9A58W49sYCDVDaYJPHEr30d2KF5eXLtnxuLIW7ho3hWTQhg3fe8x55ExmWeVqpRqquQQzD7SwR5EJUdiDX+NWcRSDnwuJFneuUEG2QVduE5.gM6MP9CwB0mYZZQGWqIB+eb63vbwaoo8GeRNOT3p69Lapgu5I7kCbn7D+5c9GVSxRevdRV58mVAMcS9vyKDlxtjR9lC4KyBDHCc7F8kMyygUvn34.+u8PjqKDumRSlqQuYiw4lAFgiweMvXvy29Vkpc5.6SQ.bAkZO+qya0PPeGtvcyvso1LXyW4vg8aAYNFTH5bNbOLLWp4jkh8GqJGKYfVTto2fOAeAB0jiSEHTarPTehgs3kF90OkOP71dy.Xh68X5EUdrbLVaxR2HYVN6kFFIc0TFpeSML+M0vB2TCKdSMrzM0v0uoFV9pMT9uSXmgth99GaPnG2rp28boRUkKeTgW1J5evvlv+T -
@HISEnberg Thanks, Ok I'll let you know when it is added.
-
Ok, These have been added to the collection.
https://github.com/christoph-hart/hise_laf_library/blob/main/Examples.md
-
I started the slider as LaF but moved to a panel when I couldn't figure out an elegant way to do the animation, interesting that that's the one part not achievable with LaF.
Coming from Kontakt, the ability to have smooth transitions and (gasp) actual hover states for all controls is a huge win. The average user probably can't articulate the difference, but I think in testing a UI with smoothed hover states would get more positive feedback. When trying to sell something new to a group of people who have been used to Kontakt for potentially decades, I'm convinced this kind of UI polish can help make a HISE library stand out as better in every way than what people have been used to.
I believe I used a separate label so the text wouldn't be part of the hover target.
-
@Simon said in Snippet: Horizontal panel-based slider with hover fade in and out:
I believe I used a separate label so the text wouldn't be part of the hover target.
You could exclude it in the mouse callback by checking the event.y position.
-
@Simon said in Snippet: Horizontal panel-based slider with hover fade in and out:
interesting that that's the one part not achievable with LaF.
I think it can be done with recently added css
-
@orange good idea
-
@Simon I think you could also use
fadeComponenthere instead of using a timer:https://docs.hise.audio/scripting/scripting-api/scriptpanel/index.html#fadecomponent
-
@HISEnberg That will fade the whole panel, not just the circle.
-
@d-healey @Simon
It would be great if CSS and LAF could be used at the same time.
HiseSnippet 1278.3ocsW0raiTDDtmjLKXS1UDId.ZhX0ZuJNq+KNIFEsdcRLazlervKQHgPqZOSaOs7Lca0S6DaVgXuwItvEtxqPdC3BBIDbhC7NvItyAS0yLNiMwgDakcTlnzUWec8U+jpqotTXQ88ERjQxWNnKEYrrYiAbkytNDFGcvdHiGXdDwWQk3PQUGzk36SsQFFK9IZAFIVBE772OsJwkvsnwhPnSELK5gLOlJVZ8Juf45ViXSeIyaLsKV4.KAeWgqnGvmEMyh5Rr5PZSOlnUaASzyI9NHiGaleysyUpY9r42t4lzhz7sxQKzr0l14xVHaQR9sJTpEoTNx1Hi6suMSIjMTDE0GYrTUg8fFNhy4gF3TlOqoKUuHGpAX4Pw0Dt1ZWTKEsqCy0t9n.kOBNk5wgsECCaef4QLa1kxiCeuevF3XDiG.MVXR5s3DzK23zK6XzaJTxXLJsTHkVwrgkj0UEuilOum4AbHa1h.4owoRntnE94EM2U.ZvUq6Q5PqIgEWhHUorYWCC+J8GmLIjq7U3yHRrKoEdG7HXVRJ3MGJrHtGJDcdF2tFk5lRC4IOAuaiF3VBIV4Pwmy3eXR.759TvFtLNsgZfKsgCkpRsZx08C3juKylJS95jIZBkCskhdb6LVPvPVVa8TYxzrcXQCXhDdDYaFuLNWot8wY61GD0THgCHijXy54WFuQ1GFHreFeGhs37xZ0v4g2hvqrcSRJvIi9Y87vg90ImjKkcDmExnKsVA.ZNs0tdVxTTuXdpjDtOSwD.Zhqq1R9XJwmlgwmhEK2jBQMp1lVgw4x3G8H3bNmYqbJi8H8SkKa1ybVCCwcK8e+P7iir7YD2dzzo0lMlbkCc07arwZidARr03wvBWe3CX3pSVDzgKZ5CkAewn5f1T0tButBNrH0pu.1N2poWKI9pOWOh7yLhByLhhql9KAOABuo5fY7PGIcxDczkkWoLFJW09c3SqdbKcJDK3GKTzS3oRqyPPvA+e2pUqotmlVRgqKUN0s0MHk+e.Sw640jJWCGliGoHzDXxNKlWemkwa7EUaMlhB9Abl5jtT900NDEEZ0MFiXEnpJnGzCh5A0HnJFwfVMuiYPo.JfvQM++wt67WOEcqAmeBvUR9m+wL.tvDfeyNI+kY.bwoP6O6f8HJhtGbTf.BNcoRESG2M1idFbCXXG4Dl6Q86nDcChTQEgHi6eiwp9WdIYkSqL.xlFf8P95lk5aretPx9Jv1DWjOj4dIsuppnutq9nNi.968MWTcn9Hbnr1NwWG+lZUh6Lo0a4kGFnWrz7ZwqrxJ+iVrBN8XkGNLT4f1PWdl+TyJ9Tt8o5X0I78jj1.YV.MlOu7MlhupO+CytOegysyme8u8QSymqTY3r3yyhCVXJN3uOGNX0u8V4fC+NzcPRcVbvhSwAWxXlcvpe+E2NGD8q2EN3UGiBFfSX2yknlbpN8ruQa.MjmXTJ83R561GL9rw2Yi5cao3Jl0YJKmoywElBGgNXuM3Xz.x22b+VsnVpXBtjYsO+syzvnOUzSw3sOhnjLnhx73ddMfTuEErNmSc0WHB8izPCVmUuVGAZ.csBVnqPh1LmdsQzl4FsIxiXIEuxJ7lC8H3uafDfS7fOWIA7cSvZ7j2zE73AeQvqrrl7ntBv7yKvByKvhyKvMlWfklWfaNu.25lAp+fsm0SI7B+2FD5n56GbEugw9bBTAFTsh9W.pNwSE
-
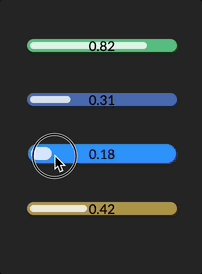
@orange These are super
 Getting easing for free is really useful too.
Getting easing for free is really useful too. -
@orange said in Snippet: Horizontal panel-based slider with hover fade in and out:
It would be great if CSS and LAF could be used at the same time.
I think it's on Christoph's radar.
-
@orange said in Snippet: Horizontal panel-based slider with hover fade in and out:

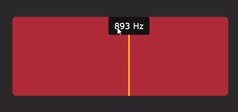
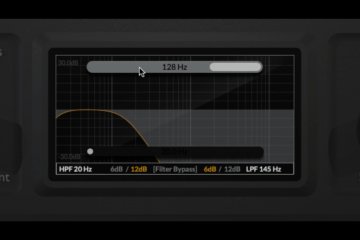
Would anyone be able to help me reverse the slider direction on these? I really love how they look and feel (no pun intended lol) but I've exhausted all my CSS knowledge and even had chatgpt make some suggestions to no success. best I can do in the gif
thanks for any help!

-
@Seth-Munson Post a minimal Snippet