Preset Browser Column Conditionals Inquiry
-
Is it possible to retrieve information from the Preset Browser such as column index or text? I am creating a "User" preset category and it is the only category where I want the Edit Buttons visible. Essentially, I aim to set up an
if statement. If the category is named "User", then theData, ShowEditButtonsJSON property is set to true. I managed to do this with a button but I can't find how to access the category information here.A second request. I want to have the edit buttons only available for the items (i.e. the presets, not their parent folders). Does this option exist in HISE? I realize I can accomplish all of this by just hiding the buttons with a panel, but I still need to know how to access the category information.
Content.makeFrontInterface(600, 600); const var FloatingTile1 = Content.getComponent("FloatingTile1"); const var Button1 = Content.getComponent("Button1"); inline function updateEditButtonsVisibility() { local data = FloatingTile1.get("Data").parseAsJSON(); // Show/hide edit buttons if (Button1.getValue() == 1) { data.ShowEditButtons = true; } else { data.ShowEditButtons = false; } FloatingTile1.set("Data", trace(data)); Console.print(trace(data)); } inline function onButton1Control(component, value) { updateEditButtonsVisibility(); }; Content.getComponent("Button1").setControlCallback(onButton1Control);HiseSnippet 1280.3ocsW01aiSDDdcZMhDN33D7CvJeJAE057ZaopPZRZf.WaiZJEjNgNswdSyp5rq050sWDTwwOM9Gw+.X10Nw1oo2Uh37GR0tOyKO6LyN6zgBtCIHfKPFEtbtOAY7LyQyYxocmhoLzfdHiuvbnfDPjm3RkcBkRNK.0YtONHf3hLL156TBZjeaj96u+1NXOLygjrEBcEm5PdIcFUlr6v1+H0yqO1kbIcVJoazdfCm0k6wCARskoMxG6bC9ZxYXkX4LQeONXJx3qLa4bPS6wD6lM2uQ88aznUiVMsmXWex38a0Xb88ZT2sQypN0QFejh6bwHIVRBPFa2g6NezT9crHGbEMfN1inVTEMB7bz184dtpinZWT2oTO2gKhVAHvJCShcaEE69RySotzk6mDC+bMfUhFoCfF4xRusxPupoomcJ5sFJYjhRaGQoWXNxQP8kIHJ97IlCXRhXBFxSooRjrnb81xrKGjfI2YF9FReArXoFkZYaWwB9o7gEJ.4p.o0sXgUeONVRYWeI0iT05HqEF3ZhrKelOmAKJULiTEAKjXfnhqGW0XbkREnLOJiXMIj4HoblUnuKD7RUhpCZTOpbdoxE9sBVvmG2A6YAxgAWjgGJGUpXO.oX4c7wh.xwA+vnyOqD3p7Exu6tVpzwtSotDKB3CqwQNQaV5DqRwTSYmqvdgjRksN5Hqpk0BD4c0mx26nLUJhBbQJBIGZok5d8uDu.xSS0IXPzL5p+I6oKX4oqB3KUFTYsxvgSIKDrC3djc7ETHJmE+9GFo4r3CqJII3dkbVjgp.YQ3ruHb+NSIfogr36IOqHdrW5h87FC8AJsp6KeXJlcFWRNmoS34AtasJzjIqEK1TdDwZgU8mDuKEKwBmMlHRc90BB2Aydw17wuXmtuiSTTIkfb1.FUdtOg8XciPwgRUSfXVAhJ0s.9r3V.QANDEtom2LNJhzTNcuZzOMPUprvPfMA+3SDRp5HXzibKzKOp2Rdydjfajbens7x7GzbQF2LLxsoqE0N+4lYJOQuIcy+4IK9l12QckSWtwa+y1SIzqml7Hh0u2NliQD54wOU0QvuKfHPiudw6HOyrQ0F0OXuZ0aVCQkjYo.ps+dsNn1d0plBnVTpPGIx8W4LUkzEUYjQ3aIQwthes9hakEHm7FeLK.JLBNN.LR3LkD56mKEQ+hhX8pqJPCdfMSt8.P158S1CpmgCK.T0doFG65td6eAgAOftdrdDOh7QvFQvBmocvhUA5iukKfHl545zX8C87FhkSWfGjILDeZF.QJWRGt.hGYvOKbVTvSoVc8VQq+YUsvEPYCG.dktCi8N0W4qx+w8gs+UsOdIMPdrffWFRi8Pk08mkZEwrK32MD65B0yOU8VFS6vCYtpS5qh.NkKhSCIHqp6xBvUUdQ.+AnEtW0eX48yseBsERtS9Vbp6js+i1nGNiALcC2MzCKyNxiZvvX.3VQl4LTyR.U.x4oGb7+s4fdpT7ElCoRmoqmi4VCGglheH3X7ziep4ISlPbjIDbay9+xGlQEQWvCUcfOEKETHYaB26FA88bHf2YLX.DXOibpGVhVaqVqh.iHLW8h+A9hAqpVaDCVcAHZF1QvesSzyQp4S+X8N.mX5Y4yadpZs0ZdEZFLt7qcbxZpGnXsMUw5aphM1TEatoJ1ZSUbuMUw8e+Jp9uYNNTxmEcsAgNc3I52JMLNgggJPc0J5ecJDN7I -
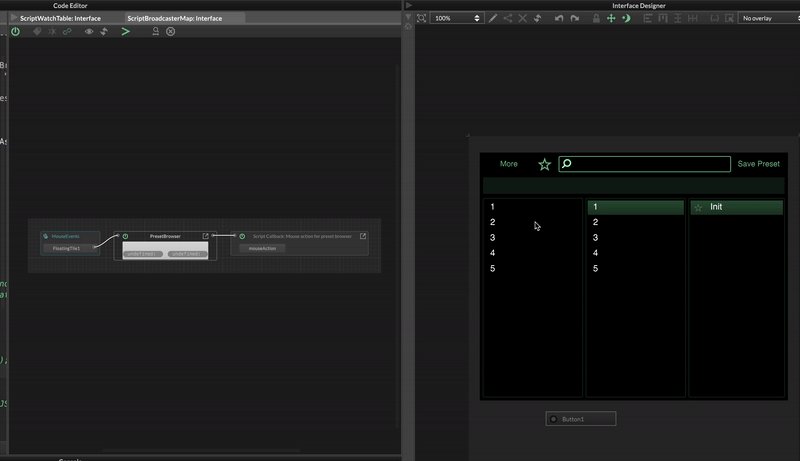
@HISEnberg This mouse broadcaster should give you everything you need.
//! Broadcaster const bc = Engine.createBroadcaster({"id": "PresetBrowser", "args": [component, obj]}); bc.attachToComponentMouseEvents(["FloatingTile1"], "Clicks Only", ""); bc.addListener("mouseAction", "Mouse action for preset browser", function(component, event) { Console.print(trace(event)); }); -
@d-healey Brilliant that does seem to be it! I am still not great with broadcasters, but there seems to be an issue here with the preset loading and the broadcaster
 firing.
firing.Content.makeFrontInterface(600, 600); const var FloatingTile1 = Content.getComponent("FloatingTile1"); //! Broadcaster for Preset Browser const bc = Engine.createBroadcaster({"id": "PresetBrowser", "args": [component, obj]}); bc.attachToComponentMouseEvents(["FloatingTile1"], "Clicks Only", ""); bc.addListener("mouseAction", "Mouse action for preset browser", function(component, event) { if (event.target === "listItem") { reg data = FloatingTile1.get("Data").parseAsJSON(); if (event.rowIndex == 4) { data.ShowEditButtons = true; } else { data.ShowEditButtons = false; } FloatingTile1.set("Data", trace(data)); //Console.print("Row Index: " + event.rowIndex); //Console.print("Updated Data: " + trace(data)); } }); -
@HISEnberg said in Preset Browser Column Conditionals Inquiry:
seems to be an issue
What's the issue?
-
@d-healey
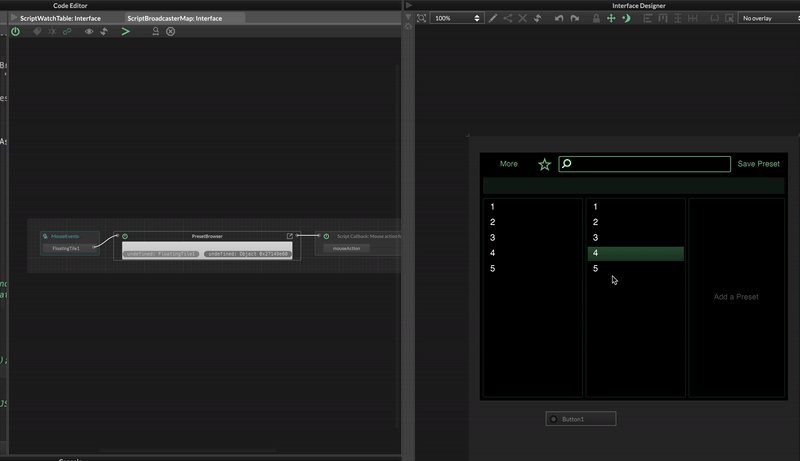
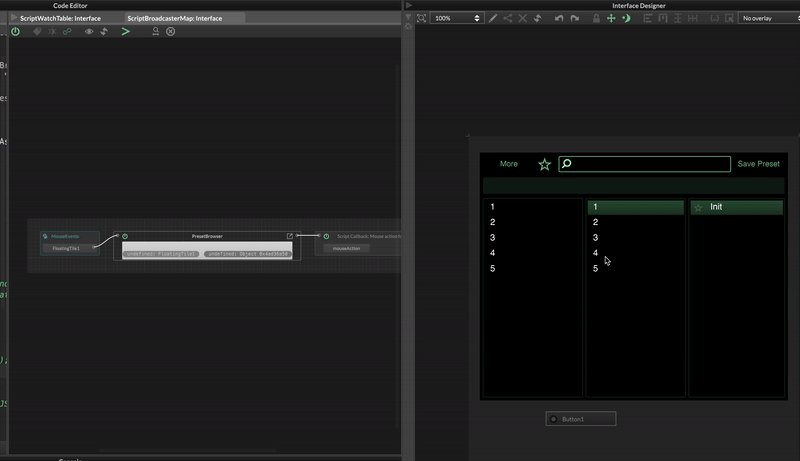
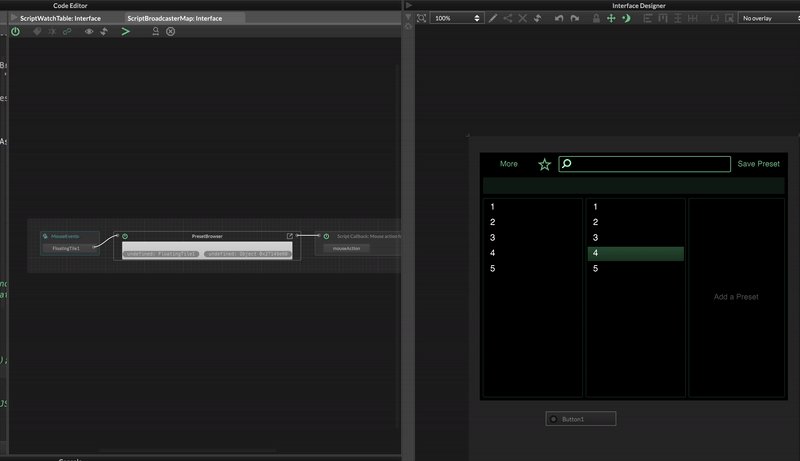
Sorry I thought the BroadcasterMap was more visible. Category "5" is meant to be the only one where the Edit buttons are visible. You can see that selecting it the first time causes the preset to immediately jump back to the first one. The second time working through the operation it works as expected.

HiseSnippet 1529.3ocsWstbaTCEVaRVFroPoC7.H7urKY7kXmKkNARbt.FZR7DmVXlNc5HuqrsHqk7nUaR8TxP4Qi2HdCfijVuWbbZZxP2ejXoysuyEoyQckBOZXnPhbJd1zITjyCb6MkqFs2HBii5rOx4qb6JogT0A9LU6HkRvCQsmNgDFR8QNNK+iZFcJrBx78O+PaR.g6QS2Bgdgf4QeFaLSkta2c9EVPvgDe5YrwY3t0Nc7D78DAhH.TK6VGMg3cNYH8XhlskbQ+DIbDx4wta38j0q2mVe802pUysZ0ZiVard8A0aNn+VazpeyMa0zu05M7Zhb9DM1ExdJhhFhbVosveZuQhK4VC7BVHqe.UunApGXY61GJB70tndWzdiXA9cmEsBQfV5lF6V1F69Z2iX9rj8Sigeog.NUhrAPmkxCukyAuFYgW8LvaAPxICjVwBoG41ySxlnRonwym41gqnxADHOkEJVdQKU6Sb2S.bvUUGSNmdnDVjHQ4MpWeUL7mJOsXQHWEpvWPj3CCDDEiO7LV.sAda7LELjp1SLdhfCKJWJGWkzZnVsuA2VJH9djPvB3ABI1Vwo29xPpL1H88.sd.eHiSq5IoPvJiXkeaIleouCWxJZrjkVEWhHGFBDdo2LPrJVz+2e0Ufs66UknTDuQmIRf3QhnP5AW.+Jr7KmCtuBT2dALuyCwmvClp0twEz5w2+YL.Hb.JkFq0wtdJlfq4wnRLwr13dSrtW+DPNHhanVNCHoZLTo3aKhgO1.bYyFUUf+.xt81aiKE.VrihNtTECSVV0eR5PrOQQf.VNOPmLJWZefRoJUmPj.JC+4dmbbYsWLS3TaA3qC2m9FvZ3VURXH0N5OscppKWybAAXWkLh9TbBmWk7KZPH8topADPjmlQUI+LuyEl3bqBlWWopUXEv2JTHQjZ0fByPQ.s5DISWQdp3RrwKghG72hy64URM6bh87Ifxo9Xs8rRZMoMsEK2UE0kYPM9iybPw5X27QjX5lJKFO.J2SpOvQFqlI7XtbfEvTSKOqVIP3QBtyo+BEKTqFVG7qMh4SwTvF39VijTBFCMsddAIHhVthtznw7ke2dIgsbHoT3VE0VBjU1h2k7+0ye4oe00izBdrypSRRQP1ilWn88Yg62aJATMjEuk7rF3wVYORPPeneW44MOnoGWKC3NVnnmvM47B.7wySZvfERKVaAvsTKhrtUr78IXYdz39TYlPfgQncS9dXt2bOrrsX8rAlLLJ3c3L0ISn7apwKJNZp62EiJfUkoa2WD2syF6PLnoVA23.Ix.4rikfddGc0xLEA5DryDpTwztfy9zKfwVrsQK3tOM7bkXBLARRJD5iph66aMa1xQiwenatJTzaxNmyzzEe+NWx7UiR13c+0NinrgiRmWB+G6DiQKfdnatFcn9CmMxzCba0nUymr4ZMWeMDC5NjgvZas4FOYsMWqQFBqYSElHwR+8Rt5p5R5LROxETarCZepO6t5LJG7lIDdHTXDtaHnjnwZNLGQSXwL7jbwhqKPCulNSO.AjZX1OcOndFbVMg5IRrqu+h0+oTNLq3hosOMfptAZ8nDo2n1D47DNjbgPBQL8joYocXTPPWhZzL5g4BCwdSGHR4SaKjP7HG8iiFaCdZwZZ1xt9W00BmBkMB8bKlKYpWs4beqdG2G19UFanGSYWX7ojPZrEVcQ+KQJKxfdkcgIcf54OT4RhosEQbeyfXVBGIjwogTJyKaRA37BOKfeMpEuRe+Px4yU9.tVH8L46HYNStyetC55iSCCxK7iBHp7S2qeCTLA3TQtQp0iMCU.poYeiz+ai7+gBwG41ko7FsXLtzBvHbo3GCLF+PoO28fACndpT.th6g+1GmWEgNUDouA9HhRxfjsKbtqGbumGErNmCyf.64rjtwhccc8ZcDnGk6aV7uvWLwF50NwDaLiHZLwSJdsmscj9oXepYG.SbyyVK3djdMdAcgFCuL70dd4U00Dbs6qfMuuB159J352WA239J3l2WA251ET+v8ciThw1iMHzQcOvzqzw4.NAp.MUqn+C.hhs6. -
A few things I notice.
-
regvariables should only be declared inon initI believe. Within regular functions you should usevar -
Using rowIndex seems a bit unreliable. Use
event.filewith a bit of string manipulation to get the folder's name. -
I wouldn't update the visibility within the broadcaster, I'd call the function you were using previously from within the broadcaster.
So something like this
HiseSnippet 1409.3ocsWstbaTCEVaRVFroPoC7.rc+kM3w0qiykRmBN1wFLzj3INsvLc5zQVqrsHqk7HoModJcn7twS.OI7F.Gs658RhCTxP8ObhNGcNmO8oyE4gRAgpTBIxp7YKWPQV2wdzRtdV2YXFGM3Pj0mYOTRUTcOeltSnVK3JTmkKvJE0GYYs42Z1nUosPQe9yuoCN.yIzLQHzyDLB8Ir4Lclzgs+AVPPerO8L17b6tU6ADAuqHPDBfZS6FnEXx43oziwlssgM56vpYHquv12qk2j8I3c22qUSBo49607g6Qn3ISn65syds1eRqIXRilHqOvfcgbjFqoJj0VcD9KGMSbION.OioXiCnlEdnQPjiE2WD3aNhFontyXA9CWwVJD3kgYb2lwb2maeDymkJOiC+zHENYVjm.s1nH71r.77xCuF4f2ZfjUNHsULjtm8HhjsPmowfmOxd.WSk.8PK.k38h13O1ztq.1AWWeN9bZeIrH0hJ61nQMG3qpOpb4G7f66zOPf0L9zyXATuxvsmR6bAVVTtyicV4xoTcWw7EBNrnhagc4l5yPNQy.WUlwCXbpyjDANESEiHGV.SurhxveUK+5xNvm.AAG33i0XHvEBgI7UbODz3Vs9BrTQOP88iN43JUeToxkLVT2P94hA3gHeCPy35hdSk5sZNZogdLtnJbNdS7IoiTf8IXEvdNSDRm3pIi3KUTYBcMl.AoGeJbRqSjTHX4LqxqcY9tekiaroIVBwyEKmp.EOmrhNq4HF+yu3MPzGSpi0ZLY1YhTx9HQnh16B3+TUd9UH9W.tqa.ibtx4DdvRi2itLL9w2+IL.Hb.JtyM93fnqBydhboCN9pwb7VDe7FmBxUWbUxARpACqtpXSbpDIntFNOfs2+wNtAP.GnoycqFsmRRpNTxeT7hnuMYXS.nyg9B.4E6Aif5pvwJsDNYUxIL.nxAbe5qNYRE2G3V04Kc7pk2JvSS0yplbIeiYYYgDPYW3hZpPtzYGCWYn8zzTA+XgldBuh4XVBRFbtppISVqNSUhTDD.j85Ta5VJ+mLrBOb9XprFPPAgzzMBcDJ1lw9layjuKHItnM2FE7Abl9jET9M0aDkToaZIkfJXq5nFReRRCoXlEwf9NkriW3ghfb9IGnmNvTasxQfOg3rfJ0LyQv5P5Evjk3NckrOjpNWKV.CIRy3gVc5jVywgMeReTvuqcg5.zqxOJZY1hut8kLe8rTAu82ZOixlNKajlyuzNAiw.5t1EpWQimtZp1cra40Z6GtWys2oIhAY44T.iw18gM2qoWNEMiuJhXhM98MrM0MtlajQ3KnwbGzEPKCo0Voo2qVf4JSCzCTfSBma1wDbfJaKQy2jq2bSBp5Z9LqfHupLwPJMbdAcdMRM5.e+0GhSiJiVutCoAT8MnaDEKIy5fkWUQe7EBIPZl2OjWW+vffgX8rU5UEXhjCz.fr7ocDRfRJn+3v4w7mwrsiDEu9GMoCmBYNBSG3nlFMpu8U9T6+nbP7Khhgog6AvffTJMIB0V2eRsJFYmJtbHzyFRoeWsKkS6HB49QiThUbjPlbMjo4p1llCdUiWQ3WSa42XZQjVht06Pmgrxx2hyUV19Wait9idfmaI7CCv5huAy7R0DEPgQgG9XdbCjAnWl+kr+u8vr2UHdO6gLMY15w3FqAiPew2GXL44rercO3szDcF.2xt+O894sqnSEgllvGggI2vksMT2MBZ8QnPz4bZfYhk0FlYKwqaXVaXfQTtezh+B9jnzyr1JQo2Jkn4XhT7RR7DIyCl+vHI.l3Q+3hR1GYV6rlAQyg2u+RBonqtlgMusFt8s0vV2VC241Z3t2VC261Z39+6FZ94UGDpEyiKaPniF1KZbokUONFx.ixVQ+Mj7KFkDHowever I don't think it's going to work how you want because when you change the floating tile's data property it refreshes the entire component.
Instead I think you're going to have to go with the panel covering the buttons method.
-
-
@d-healey You're 100 % right I came to the same conclusion. The rowIndex is unreliable once you start changing columns. The event.file works but still has the same bug. Perhaps the addDelayedListener would be better here but I am just going to go with the panel/button method. Thank you for putting some time into it @d-healey
If anyone else ends up on this thread, here is the solution I am opting for:
const var FloatingTile1 = Content.getComponent("FloatingTile1"); const var Button1 = Content.getComponent("Button1"); const var Panel1 = Content.getComponent("Panel1"); Panel1.set("saveInPreset", true); inline function onButton1Control(component, value) { if (value == 0) Panel1.set("width", 290); else Panel1.set("width", 560); // Optionally just set Panel1's visibility // Panel1.set("visible", value); }; Content.getComponent("Button1").setControlCallback(onButton1Control);In my "User" category, I created a preset with this button saved to 0. The button is saved to 1 in the other preset categories. The button is setting the visibility of the panel. The panel is covering the edit buttons. Hide the button and that way any user who is creating a preset from the User category will already have this button enabled, thus showing the edit buttons.
-
@HISEnberg said in Preset Browser Column Conditionals Inquiry:
The event.file works but still has the same bug.
It's not a bug as such, changing the data property refreshes the component.
@HISEnberg said in Preset Browser Column Conditionals Inquiry:
In my "User" category, I created a preset with this button saved to 0. The button is saved to 1 in the other preset categories. The button is setting the visibility of the panel. The panel is covering the edit buttons. Hide the button and that way any user who is creating a preset from the User category will already have this button enabled, thus showing the edit buttons.
I like the simplicity of this. Less to go wrong.
-
@d-healey Ah yes thank you for the correction.
It is definitely a simpler solution, it just doesn't quite work with the current LAF of my preset browser but for the performance benefit it is worth it!