Path drawing and Path.scaleToFit() - how to use it?
-
All I know is this:
First you have to use createpath(); and create a variable to set to a 'path' type using this command.
var path1 = Content.createPath();Now you can start to draw the path. Each path is automatically scaled when you draw it, so you only need to worry about relative dimensions.
path1.clear(); path1.startNewSubPath(0, 0); path1.lineTo(0, 1); path1.closeSubPath();And more complex stuff is possible.
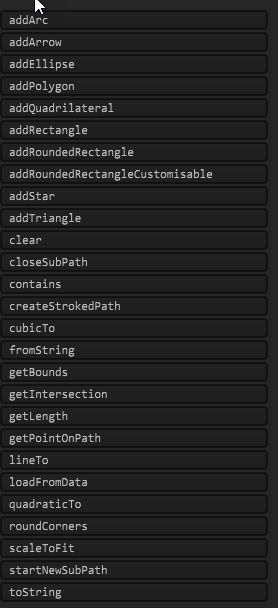
This code snippet won't work for you it's just to demonstrate.// Curve through points in array for ( i = 0; i < array2.length - 1; i++) { for ( t = 0; t <= 1; t += 0.01) { var px = Math.max(0, Math.min(1, catmullRomSpline(normalizeFrequency(array2[i-1] ? array2[i-1][0] : array2[i][0]), normalizeFrequency(array2[i][0]), normalizeFrequency(array2[i+1][0]), normalizeFrequency(array2[i+2] ? array2[i+2][0] : array2[i+1][0]), t))); var py = Math.max(0, Math.min(1, catmullRomSpline(array2[i-1] ? 1 - array2[i-1][1] : 1 - array2[i][1], 1 - array2[i][1], 1 - array2[i+1][1], array2[i+2] ? 1 - array2[i+2][1] : 1 - array2[i+1][1], t))); path1.lineTo(px, py); } }Here are the different things you have access to for your path:

For the problem of scaling, you can simply get the dimensions of your panel
var a = this.getLocalBounds(0);or for a specific UI element
const var panelBounds = Pnl_Graph.getLocalBounds(0);And use this array 'a' to scale your curve when you draw it.
Drawing always has arguments for area. You can use individual parts and create a calculation to achieve whatever effect you want, using the knowledge of the real position and size of the panel.a[0],a[1],a[2],a[3]
x , y , w , hI'm not sure Path.scaleToFit has a use.
Paths are already scaled to a panel if you put the area of the panel as the area argument when drawing a path.g.drawPath(this.data.path0, [0, 0, this.getWidth(), this.getHeight()], 1.0); -
@griffinboy Thanks for your post, it looks like I wasn't clear enough.
I'm aware of how to draw paths, I'm just not aware of what the mentioned method does and whether it has anything to do with the (in)ability of animating path elements, as the path gets stretched automatically to fill the area that you pass into drawPath, i.e. if your rightmost point in the path ends at (0.5, 1), that point will still be at the right edge of the area you provided (x + width), so if you wish to animate the point of Path.lineTo(), the path shifts to always fill the canvas.
The only way to do it is to put a rectangle in your path to serve as a frame (0, 0, 1, 1), and as such fills the area in drawPath(), so you can now do whatever you want inside that rectangle using the path methods, as the path's bounds are defined by that frame rectangle and it won't get scaled.
But you now have to have a frame in your path.
-
Apologies, I just realised this!
Yes I have no idea what the method is for, I found no use for it.
My solution to this problem was to always first prime the canvas.
You can create a box with a subpath, and then never draw that subpath. This box path represents the canvas, and you musn't draw outside it.
Then you add the real path as a new subpath and draw that. This is one of the great uses of subpaths.
I'm also partially convinced that this is what the display buffers in Hise do. I can always see a bound peeking off the edge of the screen. I might be wrong.
-
@griffinboy what do you mean "I mustn't draw the box subpath?" I create subpaths by calling the method on the path variable, I draw the path by calling drawPath. It's either all or nothing, no?
-
@aaronventure you can also call startNewPath consecutively to set up the outer bounds and then it won‘t draw the outer border frame, that‘s how I do it.
-
@Christoph-Hart do you mean just
path.startNewSubPath(0,0); path.startNewSubPath(0,1); path.startNewSubPath(1,0); path.startNewSubPath(1,1);to define the frame corners?
-
@aaronventure yup
-
@Christoph-Hart yeah that's exactly what I was looking for. Nice trick.
It's worth considering making that into a method, for posterity. Maybe Path.fixBounds()?
-
@aaronventure that‘s misleading because if you start adding stuff outside those bounds it will rescale and people will complain that the method doesn‘t work.
BTW you don‘t need to call it 4 times. One with 0,1 and one call with 1,0 is enough.
-
@Christoph-Hart ah, right, forgot that you can draw out of bounds.
thanks.