Is there a way to pass mouse clicks through a panel?
-
@Orvillain you can put the panel behind the waveform, attach a broadcaster to the mouse events of the waveform and repaint the panel to match the loop points.
-
@Christoph-Hart said in Is there a way to pass mouse clicks through a panel?:
@Orvillain you can put the panel behind the waveform, attach a broadcaster to the mouse events of the waveform and repaint the panel to match the loop points.
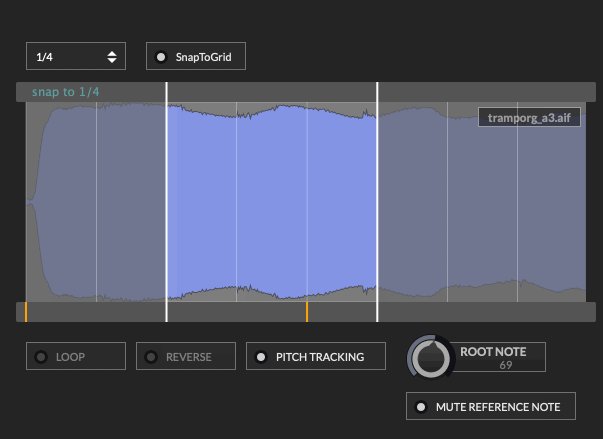
Hmmmm. I'm not sure that is the thing to do in this scenario:

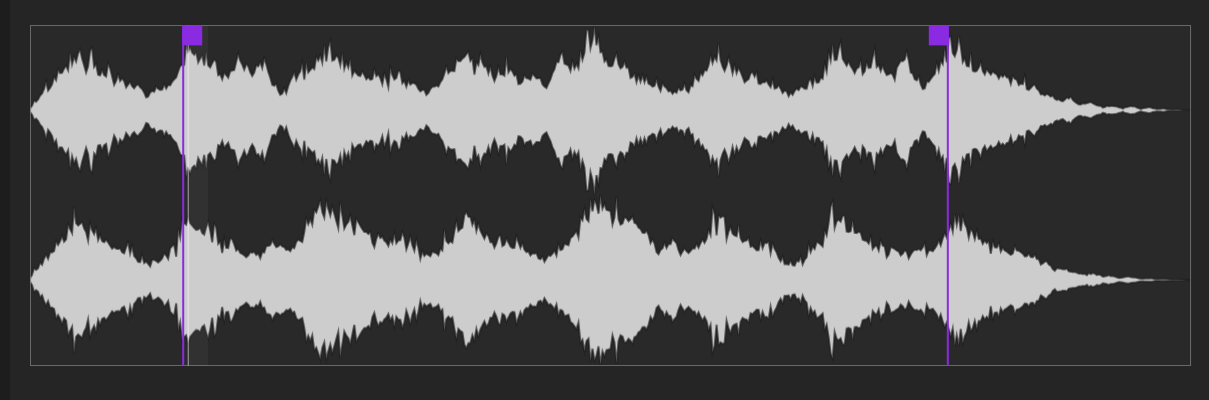
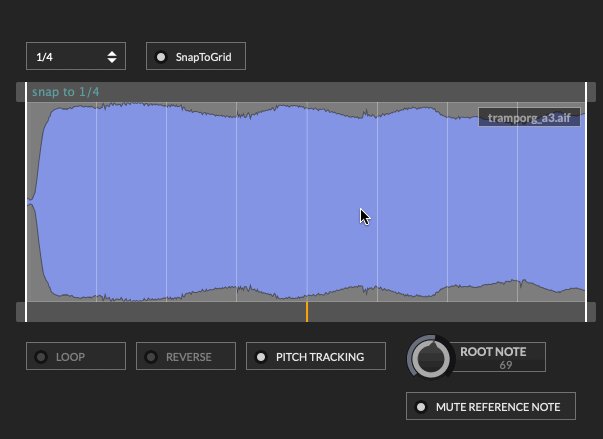
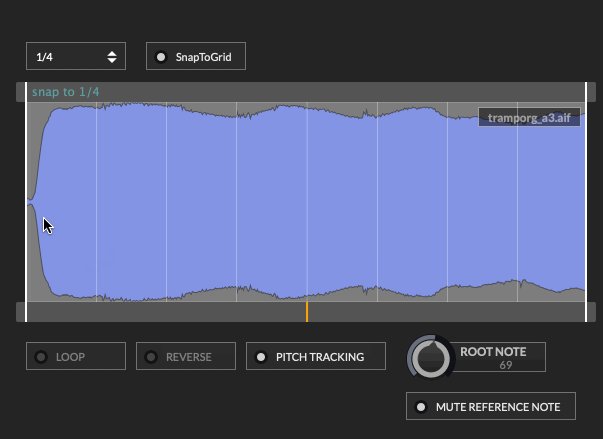
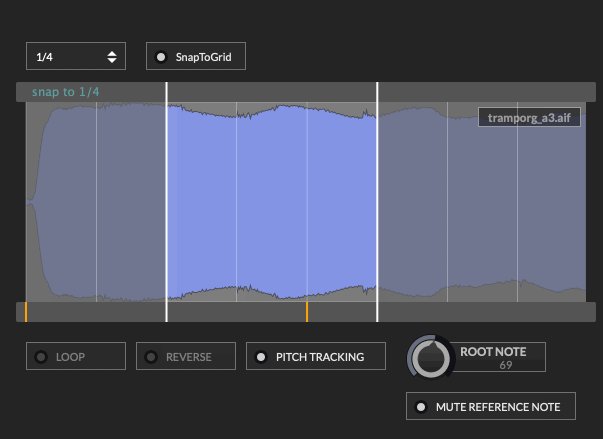
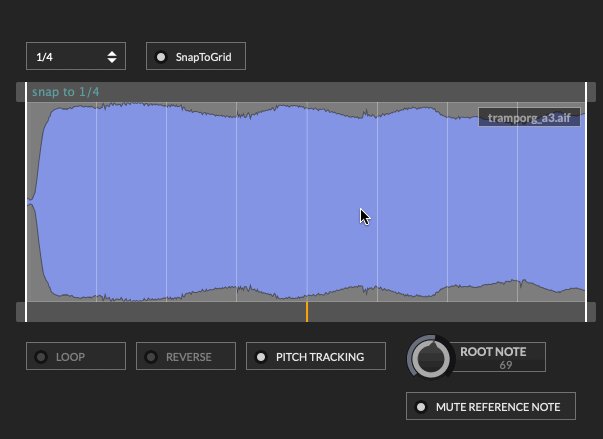
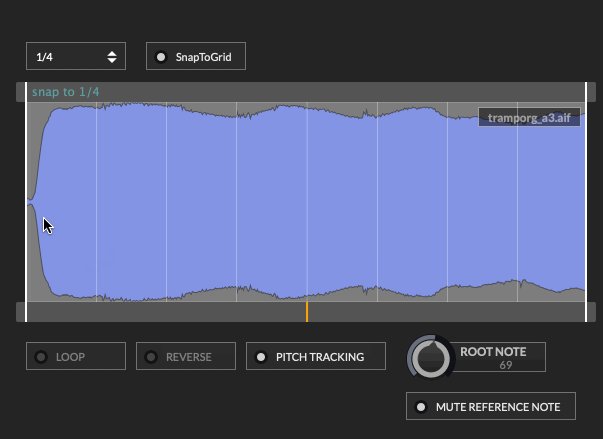
I've got my loop start/end points (not the sample start/end points that you get as part of the AudioWaveform view) on top of the waveform, and obviously I want the z-ordering of them to be on top of the waveform.
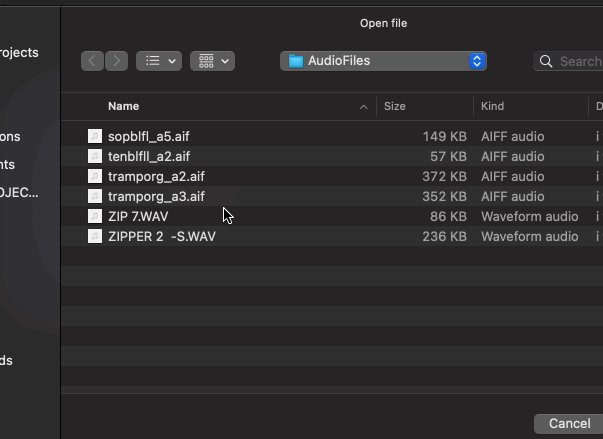
I'm not trying to sync any loop points. I'd just like to not lose the ability to spawn an open file dialog when I right-click the WaveformView - and in the above picture, I can't do that.
Maybe the solution is to attach a MouseCallback to the loop point panel, check for the right-click, and forward a message to the AudioWaveform to trigger some sort of method???
Things I don't want to lose:
- Drawing the audio waveform of the external slot I have a file loaded into
- The painting of the playback position as I hold a note down
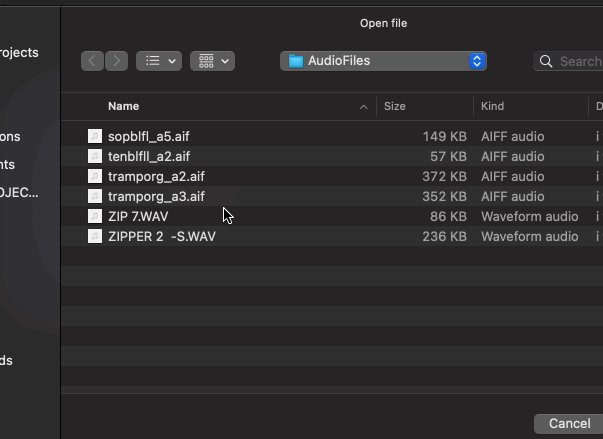
- Right-click capability to load an audio file into the linked slot
-
@Orvillain you can add the functionality to the panel to load the audio file, no?
FileSystem.browse().
-
Two options:
- Write a custom look and feel for the waveform where you add your loop points
- Add the panel, put it in front of the waveform but set it to
set("enabled", false)so that it doesn't pick up mouse events. Then use the panel to draw the loop points only.
-
I will try all three options and figure out which works better for my design. I'm suspecting a custom look and feel for the waveform where I also add my loop points, is probably the way to go.
-
@Orvillain I have a panel over the waveform component and right click on the panel for loading an audio file using the FileSystem like this:
if (event.rightClick) { if (event.mouseUp) { FileSystem.browse(FileSystem.AudioFiles, false, "*", function(file) { var fileName = file.toString(0); ALP.setFile(fileName); if (file) { WFPnl.getValue().length = ALP.getSampleLength(); WFPnl.getValue().range = [0, ALP.getSampleLength()]; updatePnl(WFPnl); } }); } }This way you'll get the right z-level order

-
@ulrik said in Is there a way to pass mouse clicks through a panel?:
@Orvillain I have a panel over the waveform component and right click on the panel for loading an audio file using the FileSystem like this:
if (event.rightClick) { if (event.mouseUp) { FileSystem.browse(FileSystem.AudioFiles, false, "*", function(file) { var fileName = file.toString(0); ALP.setFile(fileName); if (file) { WFPnl.getValue().length = ALP.getSampleLength(); WFPnl.getValue().range = [0, ALP.getSampleLength()]; updatePnl(WFPnl); } }); } }This way you'll get the right z-level order

Awesome!!!
-
Just coming back to this for another use case.
Effectively what I'd like to do is have two filmstrips with a transparent background, slightly overlapping.
I'd like to click where they overlap, and check the image pixels for transparency.... the one that has transparency should ignore the mouse event, and the one that doesn't have transparency should take the mouse event, and trigger a timer that controls the current frame, so that the image animates.
Possible, or am I going to have to get super creative????
-
@Orvillain check this method for customizing the z levels:
https://docs.hise.dev/scripting/scripting-api/scriptbutton/index.html#setzlevel
-
@Christoph-Hart said in Is there a way to pass mouse clicks through a panel?:
@Orvillain check this method for customizing the z levels:
https://docs.hise.dev/scripting/scripting-api/scriptbutton/index.html#setzlevel
So what do you think the approach is here? Put all of my images as sub panels inside a main panel, attach a callback to the main panel that performs some sort of transparency check, and adjusts the Z-order level dynamically based on where the user has clicked.... and then just assign the timer trigger as a callback on each of the sub panels??
-
@Orvillain if your filmstrips change between transparency and no transparency, you should define this and with the mouse callback whck for event.y and event.x on event.clicked. Then for each component have a number of pixels that they're overlapping, so you can check depending on which one is on top.