Table Based Midi Browser With Clicks & Keypresses + Other things?
-
@johnmike
This will activate the tableCallback to act on the Return key:GrooveBrowser.setEventTypesForValueCallback(["ReturnKey"]);In the TableCallback
if (obj.Type == "ReturnKey") onGrooveBrowserRowClick(obj.rowIndex);Read more about it here:
https://docs.hise.audio/scripting/scripting-api/scriptedviewport/index.html#seteventtypesforvaluecallback -
I don't quite understand. I sent a compressed file on it. Can you please help me modify it
-
This post is deleted! -
@ulrik yup that did it! What about the colors/search function? Any thoughts there?
-
-With the colors I just need the selection to be more prominent…for whatever reason I can’t seem to get the table row highlight color to change…when you are watching it you can tell when it’s moving…but when you take your eyes off of it you don’t really know where you’re at…not too much of a big deal cause in the midi window you can see the name…but I’m thinking about the end user experience and little stuff like that would drive me crazy…lol
-the search filtering is dope but it’s falling apart because it’s not actually loading what you are clicking on…it’s loading whatever is in the default order of the table…so row one is always midi file 1no matter what the search results say…
-
@johnmike to fix with the colours you need to use laf, (lookAndFeel)
// laf const TBLLaf = Content.createLocalLookAndFeel(); TBLLaf.registerFunction("drawTableCell", function(g, obj) { Console.print(trace(obj)); // this will reveal all you can do with this function g.fillAll(obj.bgColour); g.setColour(obj.selected ? obj.itemColour : obj.itemColour2); g.fillRoundedRectangle(obj.area, 2); g.setColour(obj.textColour); g.setFont("oxygen", 14); g.drawAlignedText(obj.text, obj.area, "centred"); }); GrooveBrowser.setLocalLookAndFeel(TBLLaf);Read about it in the documentation
https://docs.hise.audio/scripting/scripting-api/scriptedviewport/index.html#settablemode -
@GUJIAN @johnmike
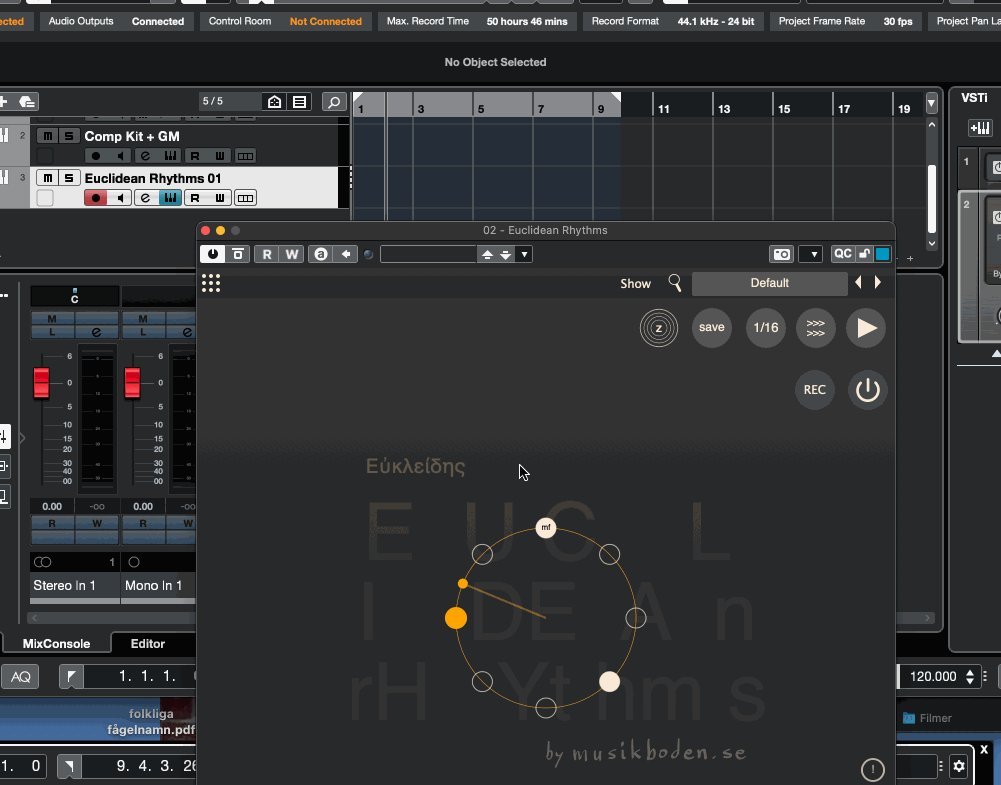
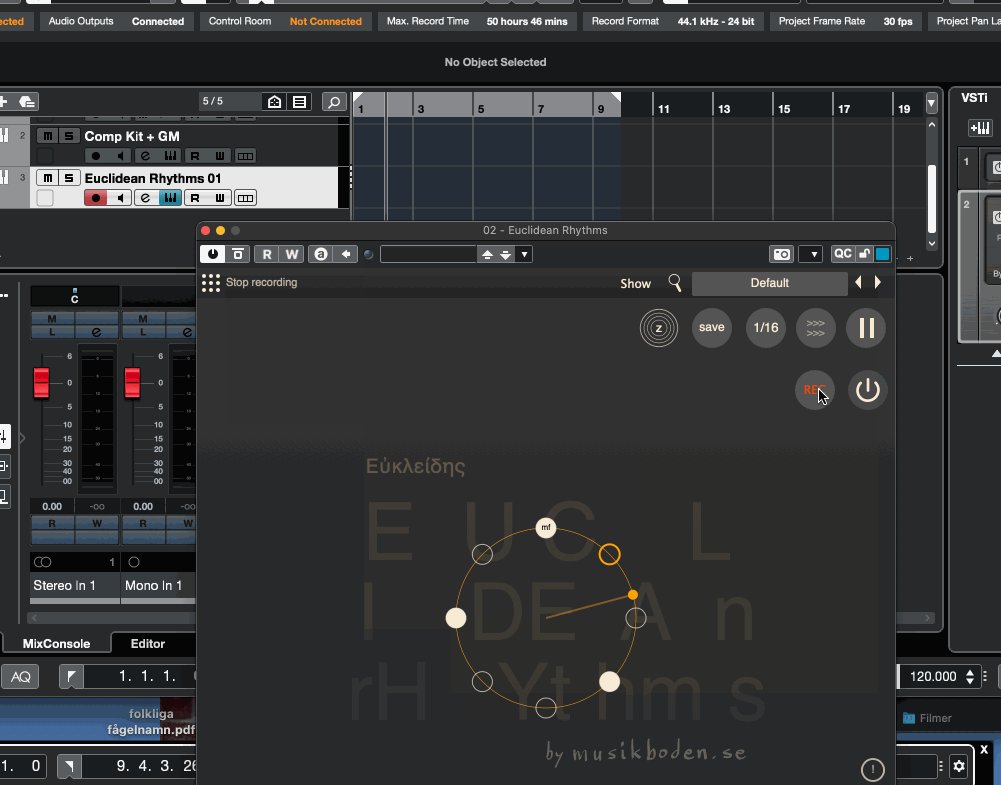
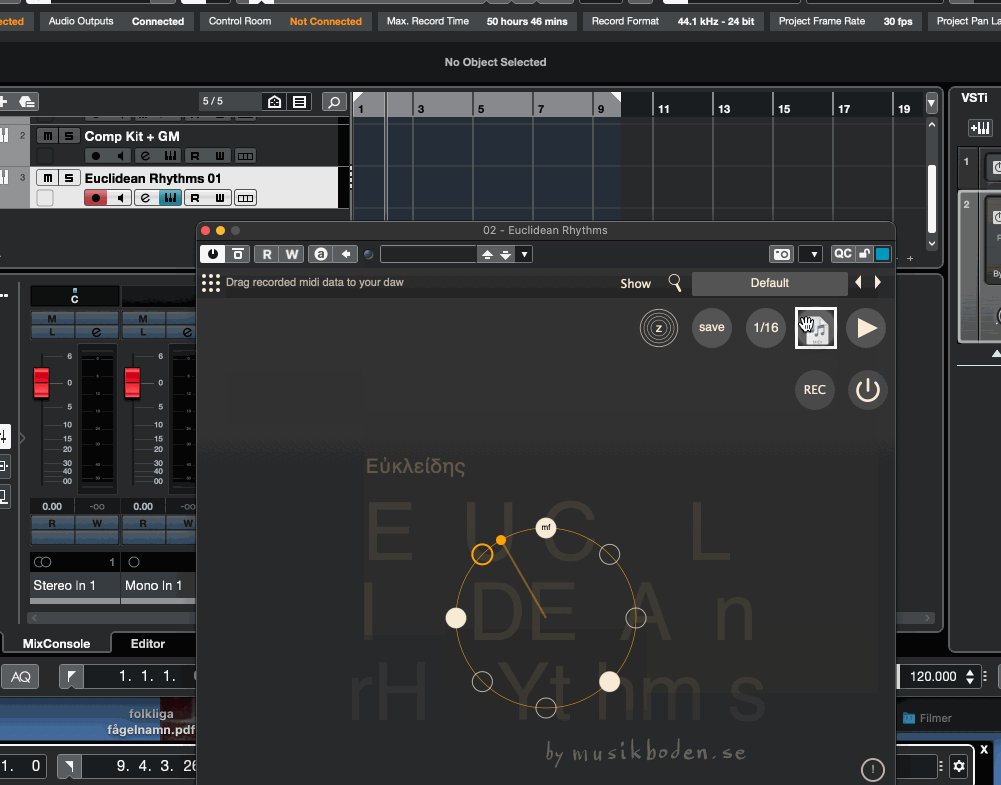
I took GUJIAN's project and modified it a bit, based on your questions- A MidiPlayer callback that will reset the "Play" button when stopped
- "drawTableCell" laf, for the colouring
- read midi files from the MidiFiles folder and dynamically distribute the information to the "TableRowData"
(the FifthID Key signature, is not possible to extract from the midi files so you need to set them in an other way, I have them in an array here) - implemented this to be able to load the selected midi file with the Return key
GrooveBrowser.setEventTypesForValueCallback(["ReturnKey"]);- Changed the "index" based way to load midi files to "name" based, it helped to make the search function to work better
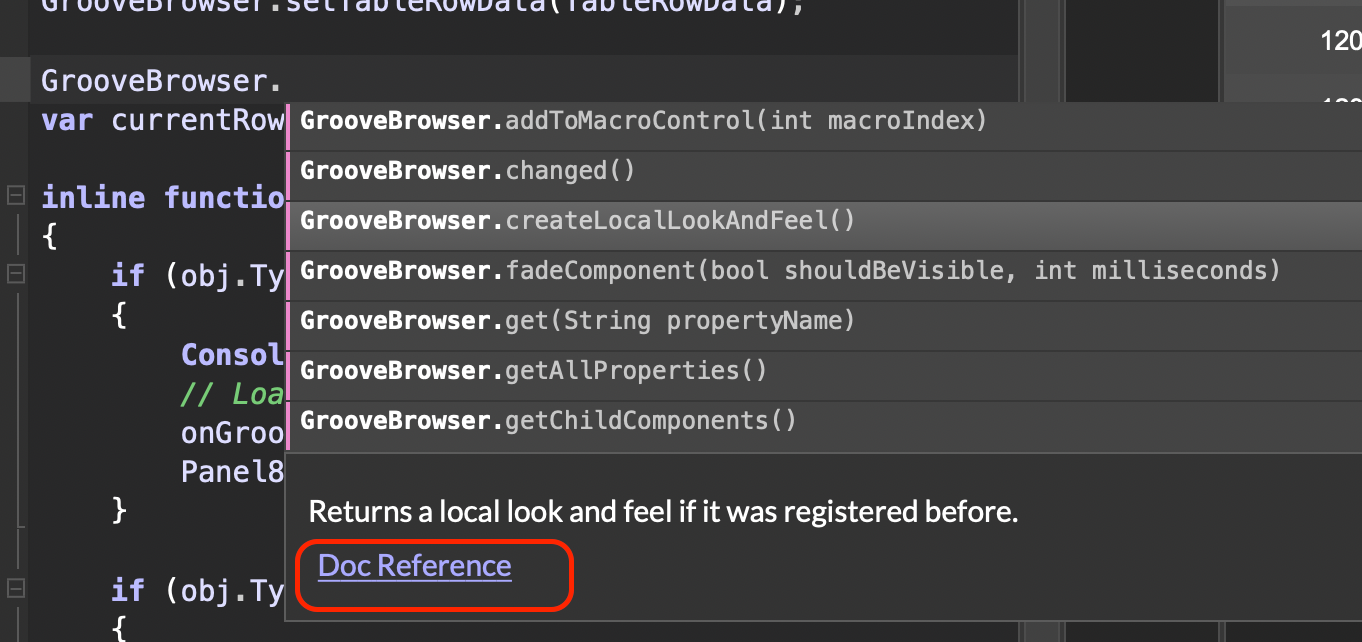
All this information of how to do it was retrieved from the documentation, even in Hise autocomplete function, you can find the links to the documentation
 .
.thanks for that @Christoph-Hart
HiseSnippet 3970.3oc25j1baibkf1l1lbxgmolJUpJeX6k0tSnFoAlTj5vN0DKdpCSJQQRqKWNSARzf.Rfno.ZRIJGsUp7KK+D1eJy2yGRduFGDfGRxNG0NKKUTDu90u9c2uWitgMqK0wgYKEKQ6wCnRw9YwaM1hqWRWwvRZ2xRwdV7QC3cLkJNdfhiCUUJVrGuMNXrDOQR74GeSQESEqtzIfjjNhYzkVynuAeBzFa8VCSypJpz1F8Cgc9s1sKypDyjMDXjGGOiz.ktWnzituBh1ihKE6oUTM3L6VbEN0QJ1SJxTG2RmckkK9GY3XzwjhOjUpEPHWvUYlpHGiPkJoaXp1vWfcjjhEuwDw+wth+WGutgpQ.7IpgWHFfLYFg0GwdTT16wQXurgYuLgXu4vROJDK8LeKhfkLUFSsErB.X2x65AHLaTZnsM0h2hd4PZDywO9FugZaCJ1Ive9V0XrAUrT.lSMr0CIdG.0VCngG3GeSrG+fkzr2ojJgBUUCSJJ0w7e.vFkPvhWVgqH8nu8QwymMqrU60e6lkpNV9lcJIex4UUyWpw1m0V9fwu8ngsybt5gYOsyqVml+3Fl8xzX2ZauyAWOXz5qRqWe4h8runxdUWuc1Ct3rr0Mr01q4wUpz+U4183VNc5cYm14Nhkuznxx6WXTK4M14vJmUjUa65VWd0Qi36u9g8N5hAansyf0Mdkd+p0Fu804JqpzY6dTmSNN2aGM1pzYiN+xgUVd6kcnz7Gbd28t4suq6N5WePwCe0gxa2Ia6CKdn54WNZ4wMJsux0cVe+KOJ21ibTxVrTt0X6M3j8xOb+BZabzM8rYUFbTy0x3zdiQYFpe1QM2QgmStLOu4lmT3lZkGwqeg09mVjc54YXmzpd8NqtM0oZugU5e3Q0aL1VtRqyVkadznazqO7zrxkp24hh7SMO9nl0tgWQ4rKWt4dW1XmtNErabQ628N8cJtdlL4qu1ntmpus4tsO8c4Nqlrb9KqTYzkZMqdo1vJmNpToJGW5v2s4I8d0N5ZVWqlie9lxEGaynxsxsY1kuxbTiCxc45Eou8r0qypjU4vMO53qqe4vSOTu9EiGU3r0x6r2UMWaiL5M5QOuPi8t4jRqtV6VTPfaccsKUX6P0ZvyoyjGlybcqwWbwFMad1kWUPVdmBkWyQabs80WS+H4SFV3lFWMX3aunsrD5+3lvXk3erQyC1qRo1+P0CpUtRyaOExrPZXnXwHhvXDWxpx8Mv3FLYTKidVJ7g1vre59C6WTA7QCb6IasOquALtHOoGvWrUYp07.igTP3gMOb.kabVjPo1z9CXS.7G1RJTr+Sbi8+x3s5ZaLfOYDL73KhuqEmZqo.w3gi+cwU5Q+G+53kX.FVb49JWPqZCODLizalIyJjMxjYoeWxju7kjlTMpMltfvAkSPhkjPFYGdH.jumH1YPtGkOIgT5TSvHkKESbrBuqtgUOBWmFl.NXNijS.H6P49IZJoXZh+Os1PqtbClUZNXUfYzevJjA.RhDNKk7iISPv4fy8HEygzzSF724OVWcEqdT0z.jaWgvsGhiMqvhr2HC5UCX1bOwcaaFaDsnM6JGgD6qFAYtDCLWVvCoSEAKeo1TQyiHsKVqlhVnY20lB7WMVWESvO3hBVpUoTSj8bQU1l1yvArOU8E9Tp1JW0FSKWhZZlZERfZo2JDVmyEJhdxZv1oELMSCPj6zycCTTMfi4frLBPLpC0j1kSUIuAmtrAm12cTxqmBvpHAbIcS1PKX+ylvLAEpIUPIEPXVgr57WFN8Z9D1PLZUFpxToZJCM4fjjMu6PnDVvDB6npsgYELcg74sJo5BpOapJpiuE0yQz7H0mQo5pQAbmm01ToC0zyJY1wzeWGLqwBM1SgGxJDBAHOBcfhU.Aaf+dy5KjPdiK7WBED.S1BTvsYhwS6gEfTz.klzAPoH7CrZvbLPOgRBm7z9d2FVlFVz.+DByxiRHyXyLS20mSVgLBCbPWHPPHFZjzFNkoZvzUSKFBM9BgcIx27MjfIJqB6IC1M1fAfiz2+8tQVBh3RJ7STtF0ZSQS2.xfvR+4E7CHTpUk1j1GznXgljFEZVndk1UZ1JDBXdCEafVPHiSZOhbaxaA0v8n5ccWEJjfLNSqobim8f4KDkAoNXFP9yTeKt4A5NCnGB2FnQBha3f1bRtLEQ7pRP7Zlqy38AWrDu7kPB.hIjB.bdBqAAonxHPBpACgxYBDu9dHFEu8YbZPfp.+2CrI7GW2vAQ3XCUtd5kl.XGpQOcfrevMTF8CBQRCmJ8GvGmdIzPmw2JmHgFylj1BVLhgkKqHFKQhIt.ffNIqf6+bjuR2fG1d6oMlIECRZPqJCZlHtE25YjSjz0G.RUqzQDTawr6q.LB3SNva2Dx.ufDAxiTrQ.ynx726wOhBj0ucZ0kKC6ulXNKwZZOzD1hDgpHRjUCM2vZrBQ7UF4Lypm8jJWBdq2tut0dSDo5I8YpzYSwIFqNLTZWUbplrqboYpWSxkeAIFE9MXQDNUY1hcJCbeeeplTnTGq2RGm5Cd7QKJWHXcYlC6aAIJGC9vKfWJIvwI868xfjZ2x.mjppgsCG94Jt.qg4ZQ3hrld.QFBggY78gIzzod8pYx.6VGkjsnP1Q04PSQsSO.hlcNDsstg87nITB3mIEqBd3b84PRrLxG.Me0bHog1boHZydXDzyxlnIUQkzGK5Ey.6PzrY8IoB59JEQCaR1FCmQGfA1rygfQu8z56gVCEt9rAP9DwO8DlcR3g.dnX+avDd+GlydS9NRdnkVjcDXULhgbEjUfzgJXFPZIAUlSrolJXILvl4Tkt5BlCkoUHF7eqCjGfiQeh9OcIGf20bniWz0VgCRnFlpPvBBs.tDAZFfHPQRZxISXh0TPt.k22mp.jiOUwNhuwuJgeUV7bY7qJheVA+pJ901hm2F+pPmTePjZUjyTSjvLr9bojIvLpyYGSM+MI0TLcDE15wT7YMBQ5dIcHbgxnHeexDh0HQPz4qIZxNC63vsgJzSqIa.oeu9.szotM0RKmEVwIPD6vszRqHlePn3qIC.uZJzOQZtirHPzCE+.qnXDz5zRKm5koVN7PgZfxiDAQRSQC2NxbQBxVcA3W3D3WzUw52xQWFOqM3hHLuJgLtNLYYYOEgl2Jbgy6iXOBjbskH+2jrq9A.+aQ8YXmU4ACczwhUQMMTyQxjy3MOuzwQvH7CH13FTccOfF.5tHW.l4uK6bKqyMEbPwKd8Bf6di0MiIEvcrCkhOXua7ePMNNLSp7.v7iEFYSwlGItXCTmXAYqgjJjkEkg6V5lmuinAK2MBqwfjJt6W.rsCTmkJ1vG5YJz2tHxrhnGJYZ3xwymr9UQY6Vo6j55DkKDTqZDoTPxTSWC5TBo.IPHuWoaREl2u.5i6CVF8mvBEyaWneSnRUi7rWFd+tFwDil97c.mR5n33J7tYIAMvb7pliPfXJ7sVb5Kga2jLFhYP9OQWWbv6LylW4+2Nci4NnTfShnXoRZwYCHcFx4fE0uMKbrE1iUsBmlZAsCACcW8BkP7Kn+3PbMVOY5LKA8HGVT.dJcFOd+tXiEzrwD9v098c+i+IIwuoVw4NTwpGH7dG6v1lrNJltGMzTm9PRyEd1C3V6kEc5YO+SeHb3Hjy0XjWmf3mEdvDA0R6OScvoyd5v2oOTgImMQ1PwQtmf.13PnikHWjjFImG0hbDESHzm7QQHJZVwFpCA1ZZxYJ3A6NNMAWL7N1HBjA96vhuEkn6jLXbjqSmhKpsysVORaFI5bmr9DeGr433GPx66j.bKavQfaSpyPSQ0FXEbSOpfYgwbywwY0XWAYMf7LoWRFJrne5os0QlFj2N0RXR1c07nGAp6ihsahcMQsfJ8.omfJbCPmHx++IsiJNCJT4zTNVhDY.EvTYQlQ.FSv0myAz8ShOkfBlbNjA2IrvsD4O9GiPB7iW3nJaHrjsYsbK8BIreQUPGieBzCmoWsV+ymk7q.6Smk7Jr5gvRKEg.ebFxEwGzshKXEBE7OIFO5uB9wc6tDg9OfyOJTT67SpOcLl37lCEChmNyAVtM5.0LRldHMs4NlG0Lo1ycXrze66ZhosF1uC0N7tbHhRwdRz2hW7G1awqqqxIDhLqcsL3GLfZsnWxpjmFEe2ldbEfJW71M9Ju2tAU8HuigWBegL+x3QrdRBlO7KSQZZB8K7HTQQkBBh7z33Fs9yMdLw7d2thWqnTrXdbEvovNbbCTIDqLcjQWp6KdIQ7xTmKfc5kh8r.GAoXewmDie8Dl92u03fG1ht0UXe5A.9K+4szEGnS.j+zka4usI.6o555GhfmrSHB8ie7i+snPWEAuyN67WQvZfH1x3lPZN4sPTAQ8WEOaxUSlKY9jqkb8jajbyjuJYV7szNQRe58oYWfvI8+LkvI0dFg6vslyJ8y8VIwQcHVnuHdPX0BWs7gzS+r34WciMWay7alaSIbmS7s1GcmyHh3yhtvhByEK7yi6Vj9BW08uWCnzoa0gYqRsapnZLzIr2KFGDvCOeQ7PBOdndXlPRZb3Gd.LAzEMrNgWPeYaQrmzrb2W6wcUgtK3vFEsw2TOxjuHdXPY+GjWEwlwVMNtePpfbH6phGx0j5uWUbVWoDcICijI4sRKVHCKLOYQ9YeY7odGOgEixgr6S439rEQvmGW76rgnyewLp+iq64uItnUKz+rrsROx2PvZtEuh5oTXRpynv98yKJZglpeYTS0mhqsqcI68XWl0rLm2m8KhWmoNzDOwmvWsF79D4M.r+Uj2oM9dqsbL3iibKT9m08s4gxheY7FF7t5ymGezb3QLL+eA7n2sT5mGuhlFz4yDF7Iwqdx+ZtRRgW9eg6x+EwaAUOJtM.hE+WIdlbrxHJYapE0FUdYuiaL1+6C8FiM3AeiwNnKGV911JVNCXNQHbKZei1PXRjzbuygV0ldYSzZFFdIFdtiyYne7MUAgbtyoEdNjB2hB8YCshbwOl9BS8jGVoV2yMW6I+etat1OAB1iEqwLW2wW.tt8GXRqXMhZB0BJ3wuBJ9SbcE7gF0WtNyhMPmYYzMrgtIEZhpWOpcXdetBTANOxsv6q2pI0jpD1o8+ZK7MJpXiu1uOScQ1Gtt3trW+53trKAC.I+zMI8i++2IocuxA8pq.NgvV6w2eX+VPtwtT7Zh.kBgM4E6QX9M2my32STKpkp3g+F7wavr3yw7FLq+f+aYM5qz0l8Ccc6uC8Set.BH2Vhq1Wh30wmIYmsqP7vo+gtciRpYl3petSL2m6Dy+4Nw09bm35etSbiO2It48OQbSnBC4L2W.KdAfaTwsxxXAW.4XOV5uCQRLUJA -
@ulrik yup this works perfect...I hate that it can't pull the Key/Time signature data from the files...because I literally have over 300 midi files lol...but I was able to copy this into my current project everything is working the way that I want it to...and im gonna just be entering in the table data manually! thanks so very much!
-
J johnmike has marked this topic as solved on
-
@johnmike said in Table Based Midi Browser With Clicks & Keypresses + Other things?:
yup this works perfect...I hate that it can't pull the Key/Time signature data from the files
Does this help?
https://docs.hise.dev/scripting/scripting-api/file/index.html#loadmidimetadata
-
@Christoph-Hart is this the same data as you get when you use
MIDIPlayer.getTimeSignature();or does it contain more information?
-
@ulrik same
-
Currently, it is not possible to drag MIDI files into Cubase 13, right
If this function can be implemented, it would be convenient to use
-
@GUJIAN said in Table Based Midi Browser With Clicks & Keypresses + Other things?:
Currently, it is not possible to drag MIDI files into Cubase 13, right
Wrong, you can drag midi into cubase for sure, here I drag midi from a plugin into a track in Cubase 12

-
@GUJIAN Oh I guess misunderstood your question, you mean if you can drag midi from this snippet, no it's not implemented
-
This post is deleted! -
@GUJIAN does it work if you compile your project as a vst?
-
This post is deleted! -
@GUJIAN It could be that MIDI files aren't embedded in expansions. Perhaps it's possible for it to read from the MidiFiles.dat if you add it to the expansion's AppData folder.
-
@d-healey No, I don't know what the situation is