Sliderpack triggers onControl callback when it shouldn't
-
@d-healey Bugger, it no longer moves the sliders on the sliderpack.
-
@d-healey Hmmm I think this is beyond my skill level...
-
Well, this is more complicated than I thought it was, the implementation should follow a discussion about what we're trying to achieve here. So if I understand it correctly, the control callback shall not be executed when you call
setValueAtIndex()to be consistent with the other UI elements (so if you want it to be executed, callchanged()afterwards), but if you change a slider on the user interface it should fire.What happens if you exchange the entire data set for the slider pack? Should it fire a callback then or does it still rely on calling
changed()? -
@Christoph-Hart I think it's always best to have more control so I say you should have to call changed.
-
I've opened a github issue for this one.
-
@d-healey confirmed on MacOS as well
-
@d-healey said in Sliderpack triggers onControl callback when it shouldn't:
github issue
I seem to be running into the same situation - when I call .setAllValues, the callback triggers. I noticed that the GitHub issue is closed — are my expectations simply incorrect?
A related question – my sliderpack callback is being triggered, and when I query the value for the slider index, the value is -1. What does that mean?
Thanks.
-
@clevername27 said in Sliderpack triggers onControl callback when it shouldn't:
when I call .setAllValues, the callback triggers.
Here's a workaround
for (i = 0; i < mySliderPack.getNumSliders(); i++) mySliderPack.setSliderAtIndex(i, value);@clevername27 said in Sliderpack triggers onControl callback when it shouldn't:
when I query the value for the slider index, the value is -1. What does that mean?
I guess that must be something unique to the
setAllValuesfunction triggering the callback -
@d-healey Ah, right - that makes sense, because it's everything. Thanks, man!!!!
-
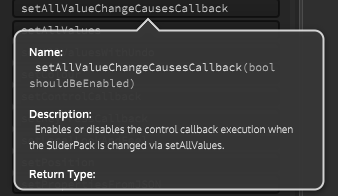
@clevername27 Look what I just found

-
@d-healey Brill!