Help with displaying knob value in a label
-
@Mighty23 said in Help with displaying knob value in a label:
The value of the knob would indicate the frequency that the user is using. This would allow me to use filmstrip knobs without using 'showValuePopUp,' which is not displayed 'always' but only when the user uses the knob. I would like the value of 'Frequency' to be always displayed in my UI.
Even without using filmstrip knobs but by utilizing a custom look and feel, displaying the value of the tempo-synced frequency helps the user to navigate.Right I get the purpose of displaying the value. My question is why do you want to use a label? Doing it this way you need to use one label per control, if you have a lot of controls that can quickly add up. A better way could be to use LAF, or to use a single panel. Since you want to use filmstrips the panel method might be the way to do - hard to tell without knowing more about your project.
@Mighty23 said in Help with displaying knob value in a label:
No values shown on label.
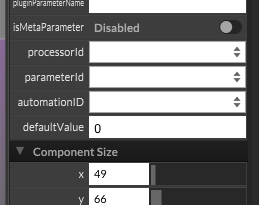
You can use either processor/parameter ID or a control callback, not both.
-
@d-healey I'm developing a plugin for volume control using a table, but this doesn't affect the issue discussed in the post. The other control the user has is on the tempo-synced frequency. I need a label because I might also expand the UI and use the label values to indicate each position transparently above the table dynamicaly. A Volume Shaper-like vst.
I've tried to correct the code without much success
// Get the reference to the label and knob in user interface const var tempoLabel = Content.getComponent("tempoLabel"); const var tempoKnob = Content.getComponent("tempoKnob"); // Define the callback function for the knob control inline function onTempoKnobControl(component, value) { // Update the text of the label with the value of the knob tempoLabel.set("text", value); } // Set the control callback for the knob tempoKnob.setControlCallback(onTempoKnobControl); -
@Mighty23 If you have linked the knob to a module using processor/parameter ID (as indicated in your original post) then your callback won't fire.
-
@d-healey I can't understand what you're trying to tell me. In JUCE, I use labels to indicate the values of knobs (rotary sliders) without any issues, but I can't grasp the logic you're advising me to use.
(I think I'm more confused now than at the beginning of the post )
)I have linked the knob to a module using parameterID to control the Frequency, so I can't use a callback? How should I proceed then?
-
@Mighty23 move the knob....
-
@Mighty23 to have a callback fire you must set the proccessorId to blank

now you cna use a callback - to both set the laebel text AND set your back-end Frequency.....
what David is about to say...
-
@Mighty23 said in Help with displaying knob value in a label:
I have linked the knob to a module using parameterID to control the Frequency, so I can't use a callback?
Correct.
Unlink the knob from processor/parameter ID and instead set the attribute you were trying to control from within the control callback.
Edit: What Lindon said.
-
@Lindon said in Help with displaying knob value in a label:
@Mighty23 move the knob....
If you're suggesting moving the knob to see the result displayed in the label, the answer is: no.
-
@Mighty23 said in Help with displaying knob value in a label:
@Lindon said in Help with displaying knob value in a label:
@Mighty23 move the knob....
If you're suggesting moving the knob to see the result displayed in the label, the answer is: no.
read what we have said first...
-
here... liker this:
const var Filter1 = Synth.getEffect("Filter1"); // Get the reference to the label and knob in user interface const var tempoLabel = Content.getComponent("tempoLabel"); const var tempoKnob = Content.getComponent("tempoKnob"); // Set the control callback for the knob tempoKnob.setControlCallback(onTempoKnobControl); // Define the callback function for the knob control inline function onTempoKnobControl(component, value) { // Update the text of the label with the value of the knob tempoLabel.set("text", value); // Update the freq Filter1.setAttribute(Filter1.Frequency, value); } -
I managed to display the usual knob value on the label, but since it's no longer linked to the processor ID, the two values range from 0 to 18.0 (this is quite-okay). Now I need to reconnect the knob with its corresponding backend.
<?xml version="1.0" encoding="UTF-8"?> <Processor Type="LFO" ID="LFOModulator1" Bypassed="0" Intensity="1.0" Frequency="18.0" FadeIn="43.13000106811523" WaveformType="6.0" Legato="1.0" TempoSync="1.0" SmoothingTime="5.690000057220459" LoopEnabled="1.0" PhaseOffset="0.0" SyncToMasterClock="1.0" IgnoreNoteOn="0.0" CustomWaveform="24..........9C...vO...f+....9C...vO" StepData="64....f+....9C...3O...f+....9C...3O...f+....9C...3O...f+....9C...3O...f+....9C...3O...f+."> <EditorStates BodyShown="1" Visible="1" Solo="0"/> <ChildProcessors> <Processor Type="ModulatorChain" ID="LFO Intensity Mod" Bypassed="0" Intensity="1.0"> <EditorStates BodyShown="1" Visible="1" Solo="0" Folded="1"/> <ChildProcessors/> </Processor> <Processor Type="ModulatorChain" ID="LFO Frequency Mod" Bypassed="0" Intensity="1.0"> <EditorStates BodyShown="1" Visible="0" Solo="0" Folded="1"/> <ChildProcessors/> </Processor> </ChildProcessors> </Processor> -
@Mighty23 Lindon shows how to do this in his last post.
Filter1.setAttribute...etc -
Ok, done. Many Thanks, We can mark it as "Solved"
-
@Mighty23 said in Help with displaying knob value in a label:
We can mark it as "Solved"
Click this button and select Ask a question. Then click it again and select solved.

-
M Mighty23 marked this topic as a question on
-
M Mighty23 has marked this topic as solved on