Display TimeSync Value 1/2, 1/2 dotted , 1/4 triplt via Label
-
@DabDab There are probably other ways to do it but I've done it by putting them into an array. The knob outputs discrete integer values so you can just set the "text" value of the label in the callback but using the "value" returned.
inline function myCallback(component, value) { label.set("text", myArray[value]); } -
@DabDab set up an array of the string values:
const mySyncText = ["1Bar","1/2D","1/2""1/2T",...etc]then set the label text:
mySyncLabel.set("text", mySyncText[mySyncControl.getValue()]); -
@M_Holloway Okay, I will try it.
-
@Lindon said in Display TimeSync Value 1/2, 1/2 dotted , 1/4 triplt via Label:
mySyncLabel.set("text", mySyncText[mySyncControl.getValue()]);
MySyncControl is Knob right?
Will I write it inside label CB?
-
@DabDab yes, yes
-

-
@d-healey Nice, every day is a school day
 ... off to go deleting some arrays now...
... off to go deleting some arrays now... -
I didn't figure out How to use the
getTemponamefunction. I had seen it in API browser but there is no clue or an Example.I have another question... @d-healey @Lindon @M_Holloway How can i switch between temposync and frequency ? right now it is only showing tempo synced value.
inline function onTempoLeftControl(component, value) { Delay1.setAttribute(Delay1.DelayTimeLeft, value); reg tempos = ["1/1", "1/2D", "1/2", "1/2T", "1/4D","1/4","1/4T","1/8D","1/8","1/8T","1/16D","1/16","1/16T","1/32D","1/32","1/32T","1/64D","1/64","1/64T"]; TempLblL.set("text", tempos[value]); }; Content.getComponent("TempoLeft").setControlCallback(onTempoLeftControl); -
@DabDab said in Display TimeSync Value 1/2, 1/2 dotted , 1/4 triplt via Label:
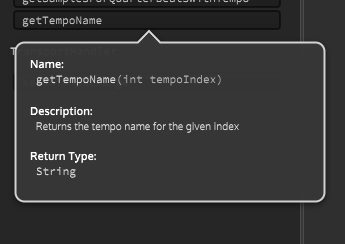
I didn't figure out How to use the getTemponame function.
Engine.getTempoName(put your knob's value here); -
Something like this should do it...
const var myKnob = Content.getComponent("myKnob"); const var myLabel = Content.getComponent("myLabel"); inline function onmyButtonControl(component, value) { if(value) myKnob.setMode("TempoSync"); else myKnob.setMode("Frequency"); }; Content.getComponent("myButton").setControlCallback(onmyButtonControl); inline function onmyKnobControl(component, value) { local mode = myKnob.get("mode"); if(mode == "TempoSync") myLabel.set("text", Engine.getTempoName(value)); else myLabel.set("text", value + " Hz"); }; Content.getComponent("myKnob").setControlCallback(onmyKnobControl); -
@M_Holloway Nice... Very cool. Thank you so much.