Button to activate LFO Modulation 1 and Modulation 2
-
@treynterrio What have you tried so far?
-
@d-healey ```
code_textconst var Knob13 = Content.getComponent("Knob13"); const var LFOMOD1 = Synth.getModulator("LFO MOD 1"); const var LFOMOD2 = Synth.getModulator("LFO MOD 2"); inline function onKnob13Control(component, value) { LFOMOD1.setAttribute(LFOMOD1.SmoothingTime, value); LFOMOD2.setAttribute(LFOMOD2.SmoothingTime, value); }; Knob13.setControlCallback(onKnob13Control); inline function onLFOONOFFControl(component, value) { if(value == 1) { LFOMOD1.setAttribute(LFOMOD1.("LFO MOD 1"), 0); LFOMOD2.setAttribute(LFOMOD2.("LFO MOD 2"), 0); } }; Content.getComponent("LFOONOFF").setControlCallback(onLFOONOFFControl); -
@treynterrio said in Button to activate LFO Modulation 1 and Modulation 2:
LFOMOD1.("LFO MOD 1")
Where did you get this from?
-
@d-healey I don't have what comes after the LFOMOD1 I know that I've to type something after the .
-
setAttributeallows you to set a property of a module, in this case an LFO.The function requires two parameters. The first is the ID of the property you want to set. To find a list of the property IDs that are available you can type the name of your module variable, in your case that's
LFOMOD1followed by a.and then look in the auto-complete popup to see the property IDs.The second parameter is the value. For a button that's either going to be 1 or 0. In your case you've put
0for both which would just mean off. What you want to put there isvalueso you are passing in the button's value.However all of this is just for education because you don't need to use
setAttribute. Take a look in the API browser and you'll see a better function for this purpose.
-
@d-healey I have this now Compiled OK but nothing changes when I click the button ```
code_textconst var LFOONOFF = Content.getComponent("LFOONOFF"); inline function onLFOONOFFControl(component, value) { if(value == 1) { LFOMOD1.setBypassed(LFOMOD1,0); LFOMOD1.setBypassed(LFOMOD2,0); } }; -
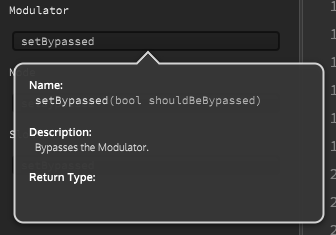
@treynterrio look at the API, it tells you how to use the function.
-
@d-healey ```
code_textconst var LFOMOD = Content.getComponent("LFOMOD"); inline function onLFOMODControl(component, value) { { LFOMOD1.setBypassed(bool, shouldBeBypassed); LFOMOD2.setBypassed(bool, shouldBeBypassed); } }; -
@treynterrio i think you should watch my scripting 101 video
-
@d-healey I don't understand what bool is when I google it, it says true or false but when I paste something like this nothing happens everything I try says Compiled OK
-
@treynterrio bool is the type value, it needs to be either 0 or 1 (true or false).
-
@d-healey I tried 0 and 1 as well but I get error after error now
-
@treynterrio You don't want to use a fixed value because then it will always be on or always be off. You want to use your button's value.
Start with the basics