Script panel label keyboard entry?
-
Damn it, somebody got a news alert on the HISE commit history :)
I think you've been trying your best to hack around this, so let's make a proper solution:
Content.showModalTextInput(properties, callback)https://github.com/christophhart/HISE/commit/b33fa635e639a31bb0d5cc8252ada4e31ab13737
The autocomplete and the docs don't show this function yet but they will be added the next time I'm on Windows. The usage is pretty easy, it expects a JSON with the properties (which will take the exact input as the label properties, so you can just paste the JSON properties from a label here. If you omit any property it defaults to the default appearance of the slider input box.
The callback expects a function with two parameters, the first will be either
true(if the user pressed the Return key to confirm the input) orfalse(if the user pressed Escape, Tab, or clicked anywhere outside to dismiss the value change). The second argument will be a string value with the text input which you then can use for setting the value or anything else).const var prop = { "parentComponent": "Panel1", // use an empty string for global coordinates "fontName": "Comic Sans MS", "x": 10, // these positions are relative to the parentComponent "y": 10, // if you omit these and the area is empty, it will use "width": 90, // the default positioning from the slider text box "height": 24, "fontSize": 18, "alignment": "right", "fontStyle": "Bold", "bgColour": 0xFF00FF00, "itemColour": 16679297, "textColour": 4287455585, "text": "funkyboy" // the initial text to display }; // the minimum properties will show the default slider popup const var minProp = { "text": "some text" }; inline function onButton1Control(component, value) { Content.showModalTextInput(prop, function(ok, input) { Console.print(ok); Console.print(input); }); }; Content.getComponent("Button1").setControlCallback(onButton1Control); -
I think it also solves my feature request - https://forum.hise.audio/topic/6363/feature-request-input-box?_=1694862086800
-
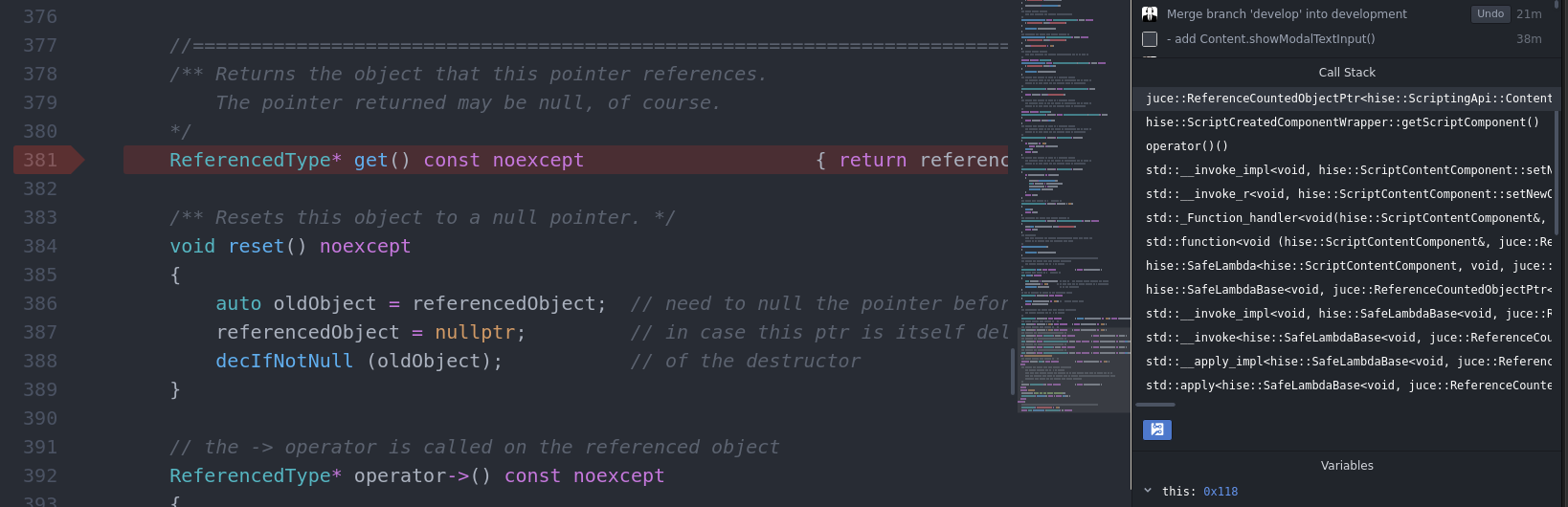
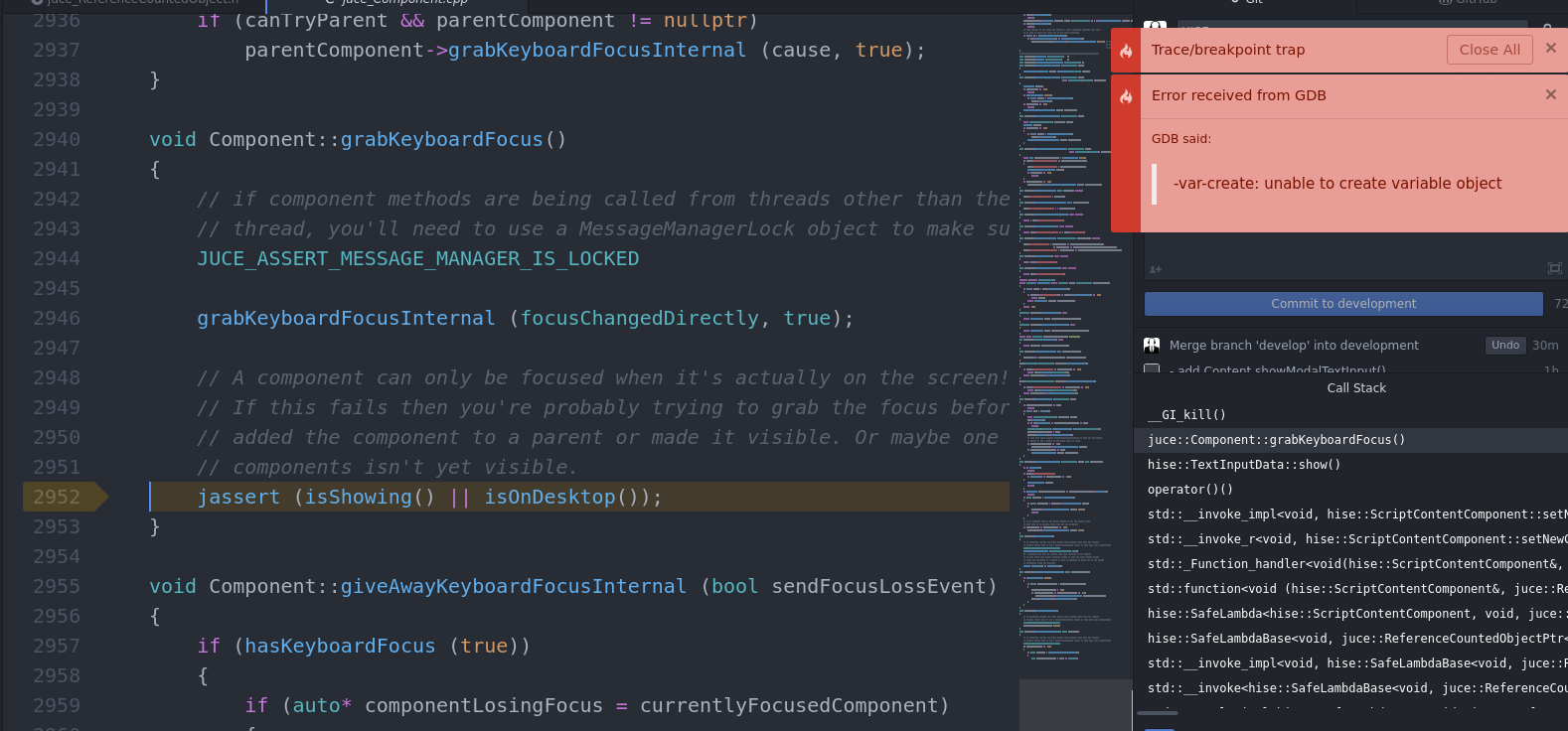
I get an instant crash here :( I'll have a look in the debugger soon
-
This happens as soon as I click the button.

-
@d-healey ah haha classic, yes that is because your button isn't saveInPreset=false and then it crashes when trying to open the modal input on the onInit callback before everything is properly initialised.
It's surprisingly untrivial to fix that, but I'll try again later.
-
@Christoph-Hart In the meantime you can just set
parentComponentto an empty string, then it won't traverse the component list where it's currently crashing... -
I remove the parent property (I missed that before!) and now clicking the button no longer causes a crash, but no popup appears either.

-
@Christoph-Hart so if we are here in UI widget property land - can I re-raise my feature request for using an array of values for the pop-up display in a slider?
So simply put:
{ "type": "ScriptSlider", "id": "Knob1", "x": 114.0, "y": 65.0, "style": "Knob", "middlePosition": 3, "filmstripImage": "Use default skin", "linkedTo": "", "max": 5.0, "min": 1.0, "displayValues":["red","green","yellow", "blue", "orange"] }so if displayValues is blank (empty array), it would display as it does now....for reference the way knobMan does this is pretty cool....
-
@Lindon you already have a getValuePopupText function so this would just duplicate the functionality with less flexibility.
-
@Christoph-Hart said in Script panel label keyboard entry?:
@Lindon you already have a getValuePopupText function so this would just duplicate the functionality with less flexibility.
er well....
- I cant see any documentation on the web for this call
- There's no inline documentation in the script editor
- when I call this
const var SoundVol3 = Content.getComponent("SoundVol3"); SoundVol3.getValuePopupText();it tells me Interface:! StdControls.js (54): function not found
- I'm not trying to "get" anything... I'm trying to make it display these words(colours here) when I move the knob...
An example
- I have dynamically assigned knobs for a range of effects, for one effect at least one of these knobs controls a setting who's values are: 3,4,5,8,10,12,16 - so I want a way to set the control to
min= 1,
max = 7,
displayValues = [3,4,5,8,10,12,16]
-
@Lindon I think it's this. Set rather than get

-
@d-healey yup I meant that one.
-
@d-healey said in Script panel label keyboard entry?:
@Lindon I think it's this. Set rather than get

thanks but this is very ugly now...
so given my example I need to (psudo-code):if loaded_FX == XXXX { if control id == YYYY control.setValuePopupFunction(myFunc(dbl){ Switch dbl case 1: return "3"; case 2: return "4"; etc. etc case 7: return "16"; } }which seems very klunky - -- hey ho.
-
@Lindon it‘s only ugly if you code it as ugly as your example. I can guarantee you that it will become a one-liner if you setup your data model right.
You need a way of customizing the value popup and the most flexible way is to define a function that returns a string.
-
@Christoph-Hart said in Script panel label keyboard entry?:
@Lindon it‘s only ugly if you code it as ugly as your example. I can guarantee you that it will become a one-liner if you setup your data model right.
You need a way of customizing the value popup and the most flexible way is to define a function that returns a string.
but for 95% of the time I dont need to do this - so I can have this happen - in 1 line if you like - but then how do i make it UN-happen for my next slot loaded effect?
-
@Lindon just call the function with a non function object as parameter (empty string or whatever).
-
@Christoph-Hart said in Script panel label keyboard entry?:
@Lindon just call the function with a non function object as parameter (empty string or whatever).
so:
control.setValuePopupFunction(myFunc(""){});??
-
control.setValuePopupFunction(““)
-
@Christoph-Hart said in Script panel label keyboard entry?:
control.setValuePopupFunction(““)
..and this will then use the default "normal" values?
..and can we get the documentation updated to reflect this "clear my function" stuff?
-
@Christoph-Hart Looks like CHRISmas came early.
Cheers, funky.
I did have it hacked together with the method I described earlier and the keyPressCallback to hide the label again, but this is so much cleaner and less prone to any buggy behavior (also it can take alignment, so I can actually have that pink background I always wanted), with plenty of other use cases as well beyond what I wanted.
Got it fully encapsulated with no issues. Happy to be able to pass relative parameters to it so that it adjusts to whichever control triggers it.