Co-create a Wurlitzer
-
@christoph-hart Already have a vector UI https://pasteboard.co/HIUS0zb.png
-
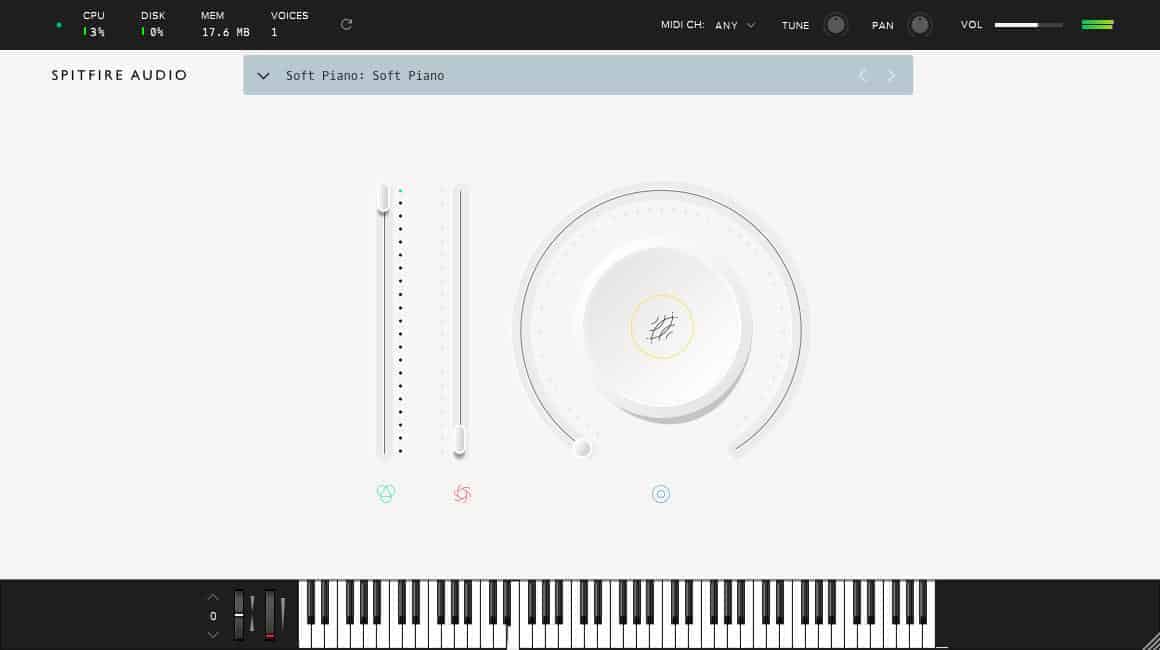
I was thinking of an UI done entirely in HISE (so no images are needed). This way people can just load it into HISE without bother about setting up a project folder etc.
The sliders are stupid, but I can't do the empty filmstrip trick (maybe I just add a property to the sliders to make them invisible but yet functional.

Just a rough sketch following your UI concept.
HiseSnippet 1682.3oc0X8zaaaCEmJspqwqYaAXWFFv.gOLHu54Ia2zjt1h5lD61zlDaD6lNffhBFIZahJKJHQ2Xghf0CseO12jk6aG5GgdeW1kcN6QQYKYGkr3ArCSHQQ78O9iO99CYZ4ysnAAbej1hcB8nHsan2NzUzei9DlKZqMQZel9Nj.A0GqHsdnGIHfZizztxijDzV7pnnm+7AqSbHtVzDRHz9blEca1.lHgpWsmxbbZProcXCRI8spskE2cCtCeHfmqnah7HVuhzitKQJ1B5HsqU2lI39sEDAM.oc0041gs6yOxUI+9r.1gNT4fxn1fgTjavcrkHVREsQelicqwq6.DXkVIdgqn7Beo9NLa1D5IdiuHhANQiz9CsEtH3U9eFdlYAOsTv6pJ3srdaKelmHgiDaep9VtvFUWBrEjFVJYQK7sWSeCNHgqnz.xqnM7gASzvXUSyh3aYZV3tKkaobvFQf.+ZhOtEwk5TFee7Xc6QEavG3wcgAF4Uryqzh45vbo3tCcsDLtK11mbz57QF8JhI9TRgkx8lkxggGog4c6FPEfgMuqhn5cWtugjcHvQpzAkewcgA2CaDOBeSE8punfjwMuOdsBJUiMdZqLZrULAqLZhULmXkJRqLRZkxqTHQ+TlR9.q8.tCsjmOCVzf337EyCuCKb2oEb5Q8J0Ehzq63v7BnFGH0SspKhCKhWC9Al8IZbbhxIeMwKsF96iGnz33zNszuycrbqPsuTBDuED6J1iOT.aMFi2ZL5UH2axsXOo.OxmXyfMyF.VMNPzmEH2iMxyDzAprw7EJhMKYF+JKIpDIRBuGSY85KLJ7BoCZQkeXOpkv3.yoj64LaQeiBmmhKkIDMGUspYzSZXMK7Faoe3N+qAwXUGCC0Z0vbTiFqtpDCSwsAWlPzbTXOpKdcHoNeQbE.RwytLYXa4dfYoJ3u6rStYo0xl7sSQdLxNe5kmZBenCqmK0tCcD.smieFdO713shhrdL72135xnabSf513GhWG9ZO3uc.d6GwCdsILPRnIdWXEcPFtX.H.bpjgGsh4KJhyaAac9T67mq6Br6JlmOvOZnuCKZtKUNaeT0L7EPByJQAEUqlkRqDAMGZWwDbkpd07MUm+rL8lcpn6bGC+NoRI2cWtf1z0HJsL2wmgS2tYwRVS1m63P8yhqr8p+Enlg6vAGR8KBkicFRGKGzkY51XW6x0FyR0eHkfb2sbYhldz3wWbeXTbCFnk2UhAH7kHpg2mE2vqsCyl5iXfQ9D8m5xOrLJB6wGh3j+x32e.5RqbkoU9ad+ebVkWJV4sIGRchz855QeOYlw5cjoFprE0SGHIpNdmnzplHzy1ZShfHakGuDgksG0WvjdWsMouFNijpw9h5aRCdkf6gzzmzjElxowRTs8XrnpyiFk9bXgoNAVsijQhSH7w2WqeTLXhHg0RJiCTuF5cmdpjdph6RxkB+0HxnT35Fh3SKovUCGNA5xzqCChNjv6y0SSZJTVsVBJ+kfYP4Gd2rn7s6W6vdIXz11dFLJod5om9UYfbf7onj3KkmNm9SogGxI91nnMmEdhldTS+7.8nr27+Ht7ZEiHsIKvygD1zRPdMc2njFfaWhS.UIv17i.0.Z2QM9wL0vxUVUQXigAB9.nMlWelUvzJuIsKYni3gddThu7.zSydcG3Tvf41CbjbfETo8NpGE+N7d8bn6vsmQO4AUgCt5BwGRjnH9r.59PGPteJnH7GNVkV0G6UlwVspCUC7EI1qxDF0csSMM2dobGiDPU6jske6jSOuHmKHuNIV4CgohUd6AyDqf1Y1XkSZUC5zOHP.VdqAv8GPZes9aZsWymTeiNurQys2r9dGWefmHrjmaOTfHzIJfXeYJoEwAkNRa7EYlIGAgZjQjFP4wRxSu9Gah4Y8WI05u1Oegq+c++35ew+wpqIq+Old++jtyr9Ow5LUztWsY.P0ixph1xKuLZLZuLkwO68vfaCxsG5PDSeEQ48hiY.8am5tXx6a4FvDgoqWOG2az7Res1KKbWVuESX0Oa7tPF3E5i8eMdiuE9R5061EpVk.1qp23m92dk64.JpaK0aGBjBAwg5PI+1PTiEMtPGLQ5ZKHinUiMkikdl1TW6nAxdNwLKKGqEyr7XlnADKe9KsTG2PdO+qGQAvjaz+tiE02QNFO4bFRbO.po+RKKoi36AjmsFUlaMpN2Zbq4ViUlaMt8bqwpysFqcAZHaf9vgPaaUZAPnU8nyJnoU2k.QUQQfn+FvIgSTHDrawing the speaker grid with
forloops is fun :) -
@christoph-hart Ohh I see. OK then I guess a simpler UI will fit better. let me do some research

-
@hisefilo nice one, I'll give it a shot
-
@christoph-hart Take a look. Just rectangles and circles. And 2 gradients for big knob. I have the .svg file if it helps

-
@hisefilo I prefer the previous design, this one just looks too much like you're trying to imitate spitfire.
-
@hisefilo yeah me too - you can never have too much orange...;-)
and I really really DONT like Spitfires UI's....
-
@d-healey haha 2 votes! I think previous is the winner then
-
But the name Hurlitzer is definitely a keeper ;)
-
@christoph-hart Hise + Wurlitzer LOL. Will try the orange one but simpler. Dont like gradients into a non realistic UI
-
more testing on additive
https://soundcloud.com/user-830166644/additive-testing/s-B8ePv -
@hisefilo very cool GUI. Do you use svg files for sliders/knobs? Because it looks so sharp. Can you send an example snippet for a sharp vector knob like this?
-
@orange said in Co-create a Wurlitzer:
@hisefilo very cool GUI. Do you use svg files for sliders/knobs? Because it looks so sharp. Can you send an example snippet for a sharp vector knob like this?
The vectors are created within HISE using paint routines, no need for any images of svg files.
-
@d-healey Svg files are scalable vectors too, not images like jpeg or png. Can we make vector shapes like below with paint routines?

-
@orange Projucer has a tool to convert svgs to paths which can then be used in paint routines within HISE. This is how I drew the logo for my instrument.
-
@orange hehe I wish I could. This example is a vector made with Adobe Illustrator. It also exports svg but never tried to convert svgs into hises paint routine. I can post the plain svg if u wish
-
@orange https://sampleson.com/temp/ui.svg just save as, or view page source for svg code
-
@d-healey wow sound so cool. can you share an example snippet for a Projucer converted paths on paint routine?
-
-
@d-healey You are the man :) Thank you so much