Read & Write JSON file || Basics
-
@Chazrox said in Read & Write JSON file || Basics:
wait dont give me the answer yet....im getting it. lol.
hint - arrays are json "objects" too
-
-
// create an array for objects const var myObjectSet = []; // Create an object const myObj = {"name": "Dave", "age": 38, "country": "England"}; myObjectSet.push(myObj); const myObj2 = {"name": "Lindon", "age": 150, "country": "England"}; myObjectSet.push(myObj2); Console.print(trace(myObjectSet)); -
@Lindon nice! That was it! I get it now.
I just recently got comfortable sorting, cloning, flipping arrays so if this is anything like that im off to a good start.

Huge breakthrough for me here. haha.Thank You @d-healey & @Lindon !
@Lindon said in Read & Write JSON file || Basics:
hint - arrays are json "objects" too
So are all array api's available for these too?
-
 C Chazrox marked this topic as a question on
C Chazrox marked this topic as a question on
-
 C Chazrox has marked this topic as solved on
C Chazrox has marked this topic as solved on
-
@Chazrox said in Read & Write JSON file || Basics:
So are all array api's available for these too?
Arrays are just arrays - so yes the array API is applicable to them...but your array elements are "complex" objects so heaven knows how stuff like sort would work - if at all....
-
@Lindon Ok. I'll do some reading on that too.
@Lindon said in Read & Write JSON file || Basics:
heaven knows...

-
@Lindon said in Read & Write JSON file || Basics:
but your array elements are "complex" objects so heaven knows how stuff like sort would work - if at all....
Custom sort function
-
@d-healey
can you take a look at this please?
// Im trying to add 'newPreset' to 'AttackTablePresets'const var AttackTablePresets = { "name": "36...............vOLVxe+....9izwDzO...f+....9C...vO", "name2": "36...............vOLVxe+....9izwDzO...f+....9C...vO", "name3": "36...............vOLVxe+....9izwDzO...f+....9C...vO" }; // SAVE PRESET BUTTON CONTROLS inline function onSaveOkControl(component, value) { if (value) { local tableData0 = TableEnvelope1Pro.exportAsBase64(0); local newPreset = {Newshit : tableData0}; AttackTablePresets.insert(newPreset); // Im trying to add 'newPreset' to 'AttackTablePresets' Console.print("START TRACE" + trace(myObjectSet) + "END TRACE"); } }; Content.getComponent("SaveOk").setControlCallback(onSaveOkControl); -
const myObj = {"name": "Dave", "age": 38, "country": "England"}; // To add something new you can use dot notation myObj.newKey = newValue; // Or you can use bracket notation - only really needed if you have spaces in the key or are using a variable to hold the key myObj["newKey"] = newValue;@Chazrox said in Read & Write JSON file || Basics:
AttackTablePresets.insert(newPreset);
This is for arrays, not objects. I think Lindon confused you :)
-
@d-healey oh wow..how do I find the rest of the dot.functions?
-
@Chazrox It's not a function, it's accessing the property of the object.
Just like when you use
.lengthto find out how many characters are in a string or elements in an array. If it doesn't have()at the end then it's not a function.You're going to love my scripting course :)
-
@d-healey
@d-healey said in Read & Write JSON file || Basics:
You're going to love my scripting course :)
I cant wait! Im there!
When I say I watch all of your videos...
I mean it. lol. (muuuultiple times and still learning always)

-
@d-healey
I combined everything to try to do everything at once..
- export table state
- push new preset to 'AttackTablePresets'
- push 'name' to combobox.
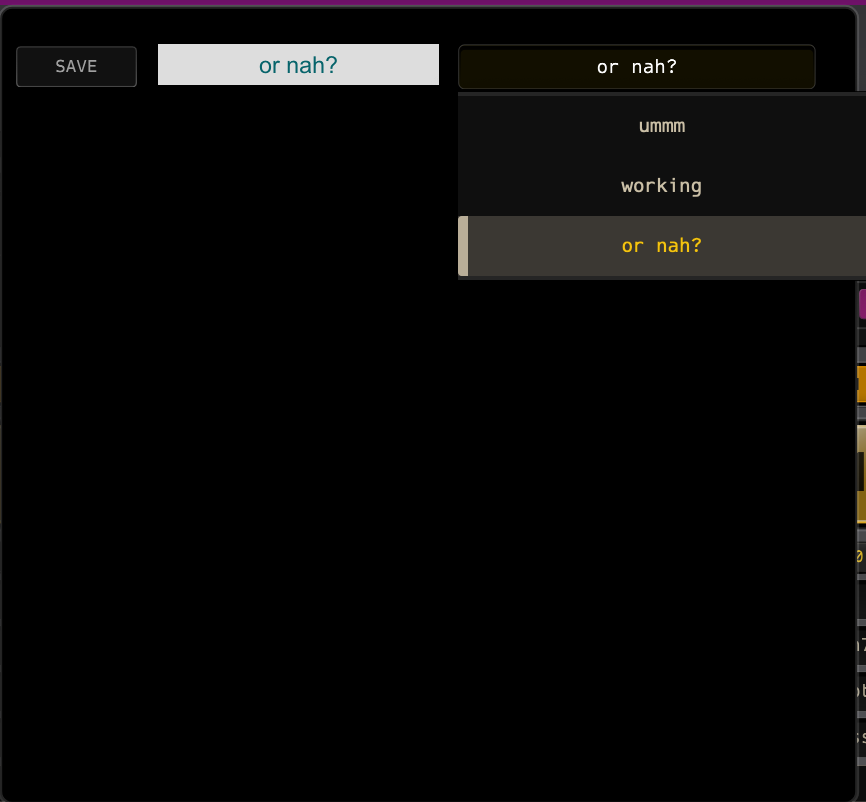
this is working so far...but my presets in the combobox keep disappearing every couple of times I press save.

see it saved a few presets, but at some random point it just dissapears.
// SAVE PRESET BUTTON CONTROLS inline function onSaveOkControl(component, value) { local f = FileSystem.getFolder(FileSystem.Desktop).getChildFile("myFile.json"); f.writeObject(AttackTablePresets); if (value) { local tableData0 = TableEnvelope1Pro.exportAsBase64(0); local presetNameNOW = PresetNameToSave.get("text"); AttackTablePresets[presetNameNOW] = tableData0; local keyList = []; for (k in AttackTablePresets) { keyList.push(k); } PresetList.set("items", keyList.join("\n")); } }; Content.getComponent("SaveOk").setControlCallback(onSaveOkControl); -
@Chazrox got a minimal snippet?
-
@d-healey comin up!

-
@d-healey
 !
!HiseSnippet 1881.3oc2X0saabbEdVItJlzN+UTT2qpmJfBP23vPJJwXAihHRJJG0JJxHRoD.2fzQ6NTbrVNy5cFJIhTC3Gjh9.zGgdQQtrW1K5CR508B2yL6Rt6RRQwnD2f1k.R67y4b9N+My4rsCDNToTDfrx0cjOEYcO6Ni3p906SXbz96hrdW6NjKX7yvcIm5QknZi7IRI0EYYs5S0axJaFj44a+jZDOB2gFOEBchf4POfMfohms8N+Nlm2dDWZW1fD6dyc12QvqK7DCA.spcQjOw4bxYzCI5sshM5SIx9Hqes8Fazy4wEK93xk2pHgT1kP1rDs71zdU54rUwsK5d5VEgeUPVq0vkoDAcTDE.dqUqIbG0ou3Rdn.NgIYfZoGTB0Ajb3zn58YdtsGacjHjkc6Xa0pg1pepcSlKax7w1r2yr.NlhjFMqUVDjJ8c.RVIfTlPH891cbBX9p3Uz34t16yUzfdDv2jDJg6EsxKVytt.1AWUX.4b5dAvfITjuRwhOBC+4gOIm9ACOfaRpvWPB.cjJopCXvveCdLSNippKF3K3vf7qGuk0e3SvykdsCtq.Bzn2.Wh2nlWvyTrSuRqyuVlDtLPZtrwzXBravuf5I7ok.KGPtIIPSrYwIVy7qaFimr64wpRWq3CWddzrwhoYCCMleeTzyGdMO0CnPbElvwhSeN0Qcc6aLe9nb.Kw0OpQ0tMvUw+1NsNDu29Gz3WhykDkUUJHWLxZn8DR.w4x904xBf5kOw.rO7M7iAocpdRCb6iZzoQWbsi61Efa8VG18nVGzIGi6w3TbugbGES.V.dnCWaYCDd4cFaVeDnSdCoOL2WCn2S3P7v8.8YOlGsyHohNP6D1S34RCxmXxcoxyUB+GZbQ5zQ8Z4WevH8+K7bofahvy1qvkALEskwAjeVSWnyj0CmOBFQ1wHnnzacWhhTDvzLQmEnW4KBTUk0HRZkMyqyKGSo+jjjCa84.wSmznAd90Uzqzohf+M6rX6Yo3wWBLIFNOIIJOmNJJs+YeYzB8DA37miY74Dt.JoQKyFQWA+gx94O2.9WFRd7AEEjZbBlvAx0ezXIU34BFO+5+dvHqo5k4fvtEmlqYSjuuNwy6T.R4mJlvbnlNAnUyZsp05KFGZsfXpXXtf3JiFMsGNKHnlU6V+SwGVsYiGgOnU0cwmT8fiaDlFc8ZTxyPmuVMCpzZVBTen.BH44MPK2Kygmdod8l6ZQLyCRDl2x5KvCVDg44CGbJMHogQuQ3Bqz2Bt1xcKnSn0IwFE784LUKeZzXSVqa36ydmIJx7B2dlIBgvVUl6Nemn6NqMToDbDCXxcrCCVPFzmrtFzzT+dQTCNsSE0DWYn+d1wtkY3wNw7HSHOd6HdXxah.P3cFyB.WHgDYskc4JER+bQKI63BeP6ydwSqT2LF9SuOPuz1giQKuf235D7uxdiMik41SInHffPGuu9fCcsJQFdvY3SCTLsO2ZW5EP0ggUtj0N5zUj0aMIvGvQZ.1lvodQ.z7dIzUS.2q9rcFEiT9NWxbU8mLw27G2oOkcVefo1VbXB8wKiK1L6Z2+92+0nTytgd5G7fG75H+8DLYeywKI.0II.0qdwNLYSw.fMj.XZqURx2ro00CHmFoq+D6oOHOo.NOs.N8rXk50vidZ8I9wyBSXlMs8A4lv97KhHBd2tG8xTp+ZKa.eLF+lKmxHnOYWWs5G+3sys4VUxs0ValSKmAjqzhOyTV76di4GWSTvqd13n.aq+FLNVCcgQNCkJQj2VGOtxTNeXK+azLQJk+m+Ii4Kogt7e8O+uzy4O9rl8c0p2TUKlRmt2Ml5YLEUrPn2r5CB8W5Ms9.trWuD5iozf84tzqFefar98VWWz7crMumzm8GjI8YeVrN92SoiwQkks6K70ckpDXWwPMpT8YRrzHKrtPDBVRgqKbCqeo.F56bl1kfF0DtC8Hpzcuo6qMZA3xrTsLoaKhKYpQI6686PKcEWXKcKKDee61LkS+4iwUlCFgSfeSfwnFgea6F85Ak5FCvL168E21tdWdw+Ngh+t1cfRzLsrYD9OyLF+451IeJkSCzFuRK3KW7OV1ubg+R+kKZ4n.w2Mfvk9BYJF2gNf0ERRjIm7XIz1M8EGo8lImutfDL2k91OYOPImKMcHpgAlvhpCDC4pTgAql1OjY4p6JcFQh8OmOKQleD9RI+vjV8iXlepOlSz2h6csS07WTl+zmAmDiMEbgeeAm4jzmeDUEvN6LZPRjOW0Irssjw0GQ8nDYpP8D81s62ihPi3bB9rb0T9C22OakkLr391QpLjyi+9DcjY4hNtgVXVRT+ysGag+eJXuvq1V8+uuZ6HwPETTSSBjupK96vgC5.2n3PAoyglcj5hfVQeqP33h5wgWovcMCzE7GsXI8XqnEKMdw+qHiADm.wW4D1joNS6NlY.8la9R9YsapGimSasCfqC9JGmzrZFB231RX4aKgadaIbqaKgUtsD9w2VBe7MSn915pCglLBSMQnlsaDd3sUCt9jbSFA5+.uZhhUEdited because I forgot to declare the tables in the example.
-
So this is what I'm seeing.
- You click save
- You write the presets object to a JSON file - you have this outside of the if statement so this happens on both button on and button off
- You grab the table data and add it to the object
- You repopulate the combo box list.
I don't see an issue with the list being reset when clicking the save button, but I don't see anywhere you are loading the presets back from the file, so the combobox will clear on compile.
Also you probably want to save the object to the file after you've added the new value.
-
@d-healey ok. Let me look into it now. Thank You.
-
@d-healey going in circles lol Im looking thru api's but I honestly am not sure what category im supposed to be under. Im reading up on 3 different types of objects right now and im not sure which is best.
-
 C Chazrox has marked this topic as unsolved on
C Chazrox has marked this topic as unsolved on
-
Write out in English step by step what behaviour you want. Then we figure out how to translate that into code.