Panel isPluginParameter DAW Automation
-
@Christoph-Hart Wow! lot of new methods. Will try to implement it. Thanks!!!!!
-
@bendurso said in Panel isPluginParameter DAW Automation:
I followed the tutorial of david https://www.youtube.com/watch?v=NYc44pKQHxA
Tried that both videos but does't send parameters from the panel.

-
@hisefilo Oh right, I just checked it sends automation values from the DAW to the plugin, but it doesn't work the other way around.
-
@hisefilo Here's also a code example of how to use the method:
https://docs.hise.dev/glossary/plugin-parameters.html#gestures
-
@Christoph-Hart Well, cannot get it working. Any simple example you can share?
Content.makeFrontInterface(800, 700); const var Panel1 = Content.getComponent("Panel1"); const var SimpleGain1 = Synth.getEffect("Simple Gain1"); const var uh = Engine.createUserPresetHandler(); Panel1.setMouseCallback(function(event) { if (event.clicked) // mouse down: start gesture { uh.sendParameterGesture(2, 0, true); // 1 = Custom Automation, index 0 } if (event.drag) // during drag: update value { var dragValue = event.dragX / Panel1.getWidth(); uh.setAutomationValue(0, dragValue); // set custom automation parameter Console.print("Drag Value: " + dragValue); } if (event.mouseUp) // mouse up: end gesture { uh.sendParameterGesture(1, 0, false); } }); -
@hisefilo hmm, you're right, I noticed that the panel's
changed()method will not cause the plugin parameter to update because that message does not reach the plugin parameter layer.I found a fix but it might have implications on existing projects that use ScriptPanels as plugin parameters as it will route the update message coming from the changed() method through the standard HISE module attribute system but that might cause subtle changes in behaviour so I'm a bit hesitant of blindly pushing this without more tests.
I've hidden it behind a new preprocessor
HISE_SEND_PANEL_CHANGED_TO_PLUGIN_PARAMETERthat will be hotloaded and left the default behaviour unchanged.This is some example code that will turn a ScriptPanel into a simple slider with gesture support:
#on #if !HISE_SEND_PANEL_CHANGED_TO_PLUGIN_PARAMETER // If this causes an error, you need to add HISE_SEND_PANEL_CHANGED_TO_PLUGIN_PARAMETER=1 // to your ExtraDefinitions of the project and rebuild the component tree (either reload the patch) // or click on the refresh icon in the interface designer) Console.assertTrue(false); #endif Content.makeFrontInterface(600, 600); const var Panel1 = Content.addPanel("Panel1", 0, 0); Panel1.setPaintRoutine(function(g) { g.fillAll(0x22FFFFFF); g.setColour(Colours.white); g.drawAlignedText(Engine.doubleToString(this.getValue(), 2), this.getLocalBounds(0), "centred"); }); Panel1.set("allowCallbacks", "All Callbacks"); Panel1.set("isPluginParameter", true); Panel1.set("pluginParameterName", "My Parameter"); // List all magic numbers again so we don't confuse stuff... const var CUSTOM = 0; const var MACRO = 1; const var SCRIPT = 2; // this is the index in the component list, using this method should // always resolve it correctly const var PANEL_PARAMETER_INDEX = Content.getAllComponents(".*").indexOf(Panel1); const var uph = Engine.createUserPresetHandler(); Panel1.setMouseCallback(function(event) { if(event.clicked && !event.drag && !event.rightClick) { this.data.down = true; this.data.downValue = this.getValue(); uph.sendParameterGesture(SCRIPT, PANEL_PARAMETER_INDEX, true); } if(event.mouseUp && !event.rightClick && this.data.down) { uph.sendParameterGesture(SCRIPT, PANEL_PARAMETER_INDEX, false); this.data.down = false; } if(event.drag) { var nv = event.dragY / 200.0; var nv = Math.range(this.data.downValue - nv, 0.0, 1.0); this.setValue(nv); this.changed(); } }); inline function onPanel1Control(component, value) { Console.print(value); component.repaint(); }; Content.getComponent("Panel1").setControlCallback(onPanel1Control); `` -
@Christoph-Hart yay!!! excellent. Will try it later!!

-
@Christoph-Hart Fix works!!! Thanks man!
I was trying an old commit (a month old) and you comited this fix yesterday!!! Awesome thanks! -
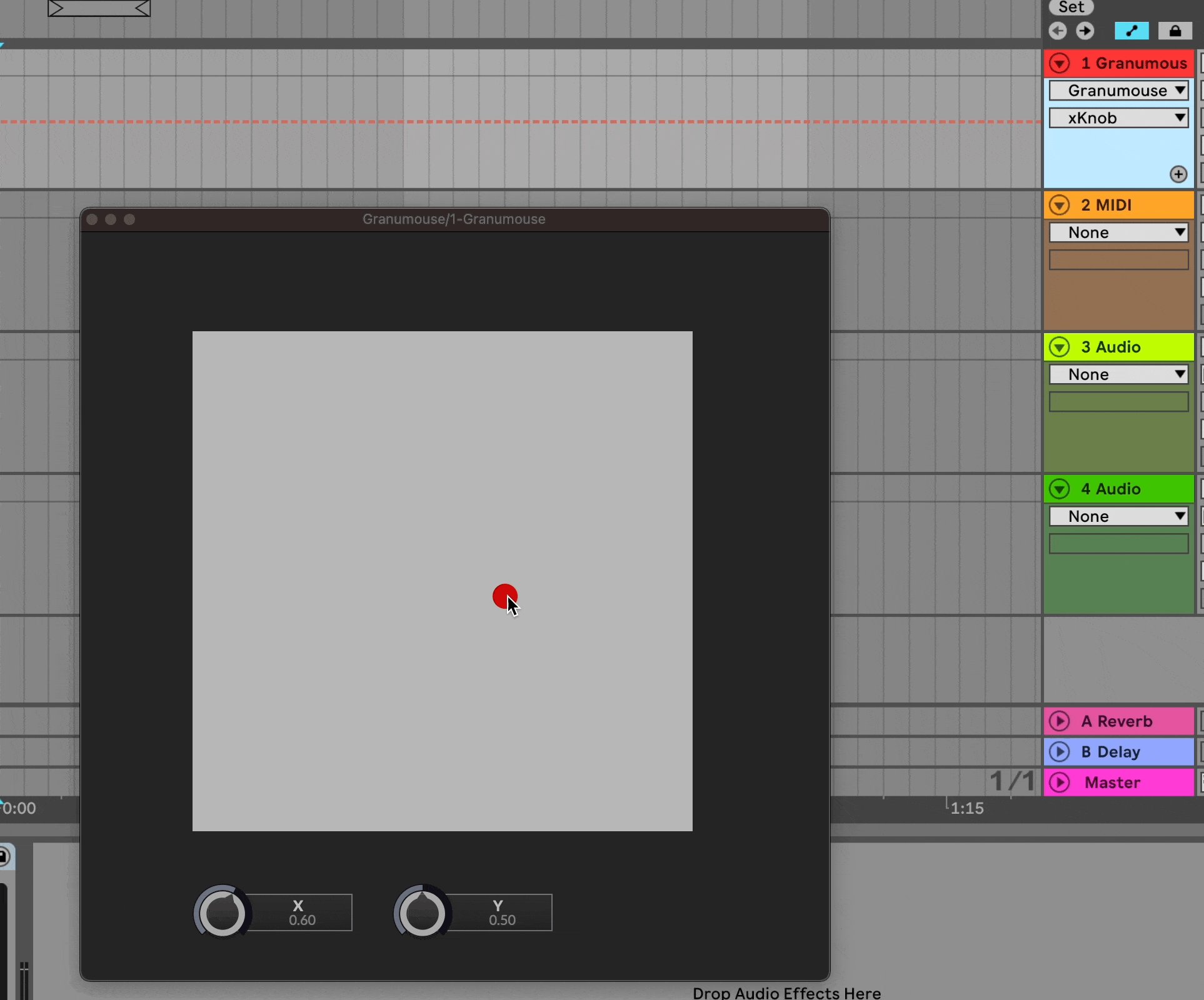
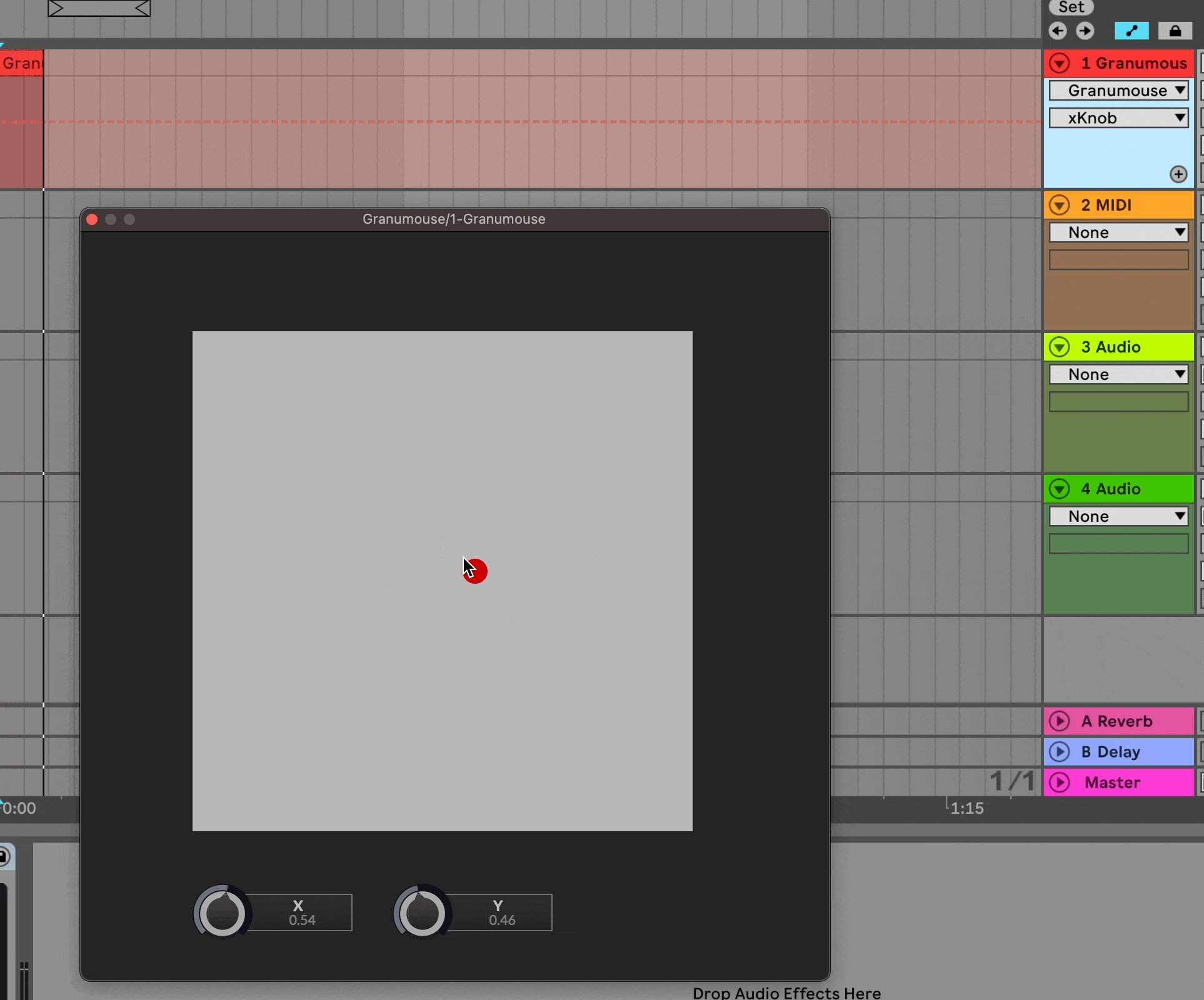
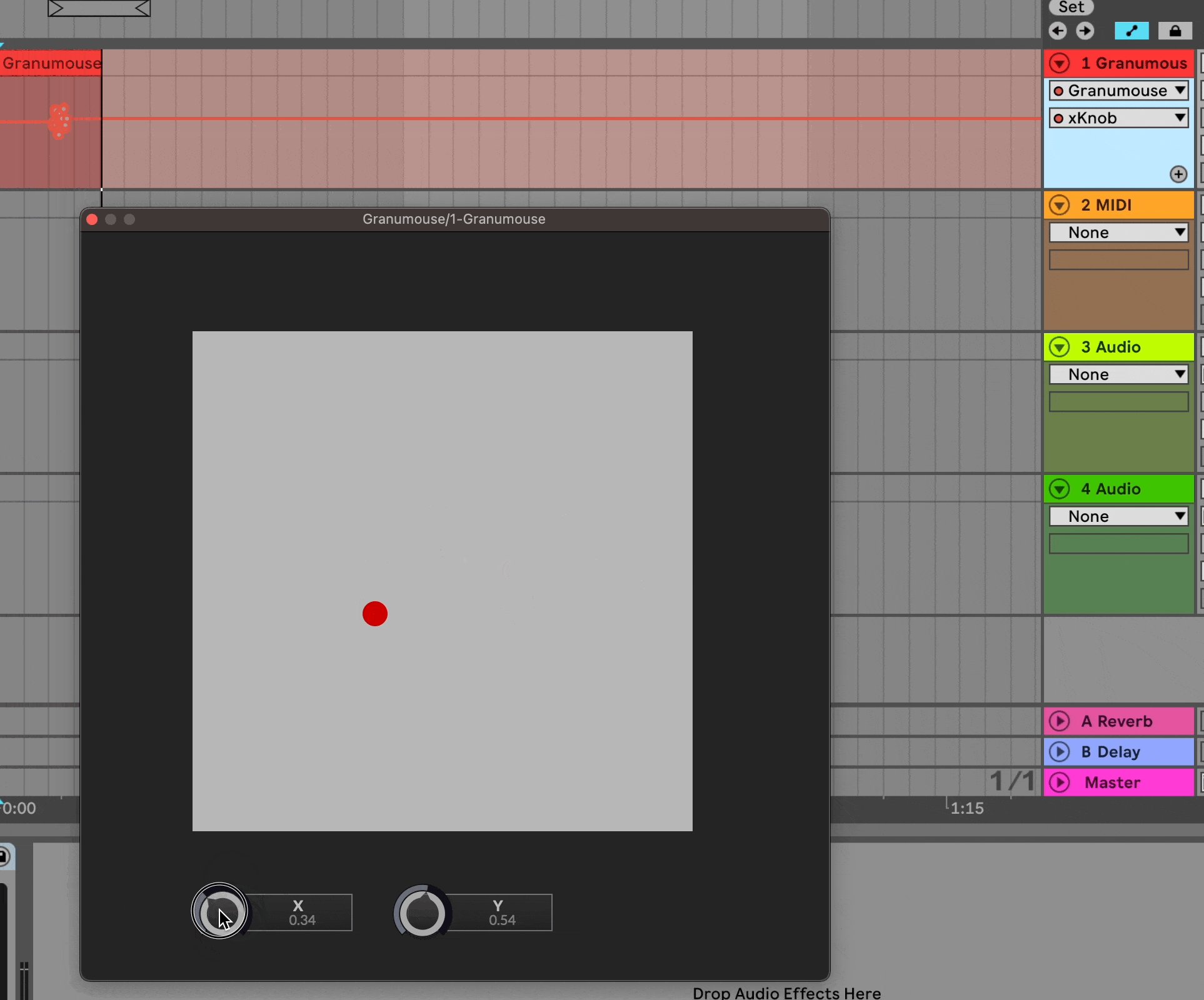
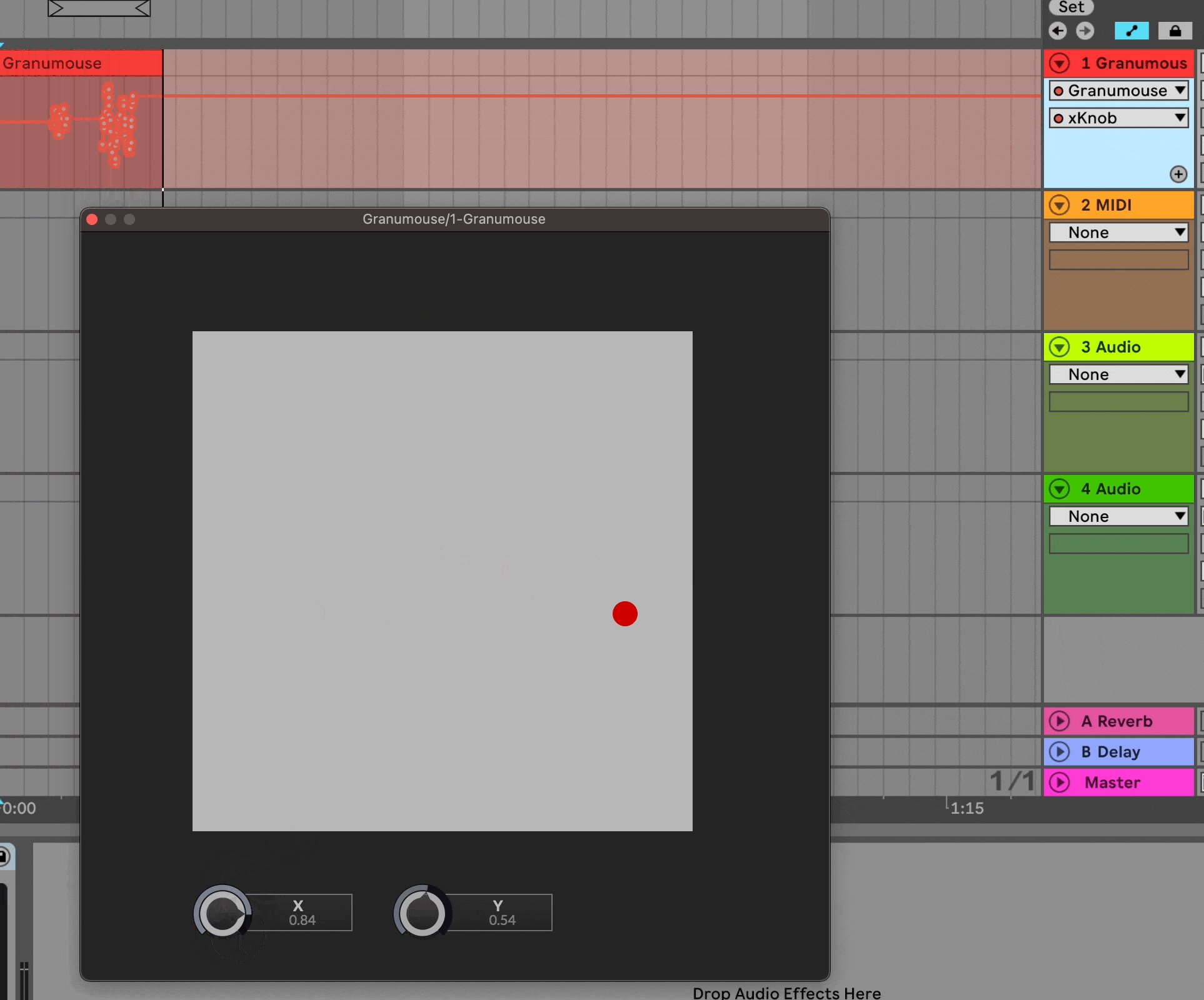
@Christoph-Hart Well, just asking... any way to pass 2 parameters for the panel? X, Y ??
-
@hisefilo then you need to go through the custom automation route - script control plugin parameters are only a single float number.
-
@Christoph-Hart got it. Thanks.
I was trying to pack X and Y into a single float parameter, using four digits of precision two digits for X and two for Y.... nasty!
-
 H hisefilo referenced this topic on
H hisefilo referenced this topic on