@treynterrio Yes, my Mac has been working for two days and two nights, and it's still: in Processing................................................................................
Apple is too unfriendly to developers.
Best posts made by Felix W
-
RE: staple process error MACposted in General Questions
-
RE: The world of HISEposted in General Questions
Hi,大家好~I am from China,Is a composer,I am very happy to create with you all
-
LAF a vertical slider using CSSposted in Scripting
I didn't find any CSS examples for vertical sliders in the forum. I spent some time making one, but I don't think it's perfect. If you have a better way, please help us.
HiseSnippet 1349.3ocsVsraaaDEcnsYZI6CT2lO.hDDDo.KCRZq3XIDDG+J0HwwBUNAoqBFRNTZpFNi.4nDoDDfrneCcc+B5uPK5WPW2Us+AcSW0Eo2YHkHssPdHfPBPo6qYN26beLcREgjrLQJxv9zICIHiO2r6Dtr+d8wTN5n8QFKa5g1cxPbVFIBYXr78TBLrVAoe9m6rKlg4gjRVHziEzPxCnITYI2N6beJicHNhbJMoh1atyQgB9dBlXTpZybQCwgCv8HODqTaISz2hy5iLtgoKIHHJNXisI9dd9a2zs4VA9.qMHgX+3s1zycqla4uM.xKcPDUJR6JwRRFrn6Jhlzsu3477M3wzLZ.ij6ZcgcNmMZu9TVTmoQjLDxXkNkwmkyiOW17XZDcF+x3zWoE3TZQ0flwRuMH48A.IiJPZkbHspY2vT5PYoDEd9Lyi3RRZLFNapBkbcQK8mqXtm.zfKWOAOfbXJPLyhZ2z0cMG3S8111v4Slz4Y3Tm6yEAdN21Ypg8Hx8DICEbfn1UzRuREKDrmxvwUzOLk.9+CDgX1CDhA2kGcHgvpUuskkskcg9qmQ.fvnbRW4DFoaeBAVbaq0yzHOiQiHo1VVuz1xo344zHY+VN9tCG2tjaeBsWeYKGuywO.Rv5kJFwiZ4j1K.WyuYy0bJ+.NMnUo9w.5ajQeAokia6oLA.7pygoVsBHwhTh8LnEl62sbt90aOaEkhg.lTPxwpb0z+vHwfxMcu1TzJSw7LXMSZk+WFD9dRsFfF0mpRgueqRWbleuYE+tpSeUOOuY7Eo.zajhinixZ4r4LKrsdk5P47tHNFRQ.+ypz2t80aqoYhzVpzjZMZPkjj7ZZENsjjwPDrONR7bHFBudCGOeMCDRo.71D73Z.5WyARUBq445dMmaTXwyvrQj500pmp8z7.l07BVeeshXkUQbxqo1CslFj78yoeQCJOhLFXngQ0n01a6gUu436LgqBiCDim4d.ID8.WzwWIt.zA8Jbx0xkS4PVNnUCO3fSGRNe3v+7ppRYz+3bUWn5rXexsF91P4Y44yarl50ccuoKQilZ0ZNe01p9zrZa3H2VWAaoKlUkhWnZsnLsd63Q7PIUvcD7GJjjS30paCYF1ux147hhimqLUegTAiQRmqX0jhz2lg03iRBHoq4jmSLUQny3Ya2do2u1sEozUTTvOhSkmLjTPenfEoZip9+EaNiJ5yoZSWfPPUotI8WVzjtqtNBQgE4SL0AYjF7ESDe8u+u+0cPO5n8wR7zkAVQXWFRRkTkyXrO4Yv707d+Vl6SxF.sTz5VzJFY7MuyMc7rQv+FamIyHd8fcxTccgXlVQTBMJhQ5HxnpPekA++ZljLrKzUTw6kW9Wt2e+he7NIUua.BAUwUupP1n3X5X8P8XJKISBX6nDXVOx3qMeTFwIhDiGwjNYCf0Al.LfDcpPqut5EYXZ3CqTdsqh5m.pokVvNcoSN4j+PsWkkQJt+7Or7aNKWeE6UWc0+SwV0cpT42.OJtYPVvofjcEiUiMQWbtKLwWDMB5xb1qAntfTg.UDq5rW07UNDImTMp7Ab2.225cCdeg3plcnxv9yGiKMGLBIheLvXwMp9ByChiIgxR.th4gOYQu9z6X6+NwHIk26XLj6AmqlObTRW3fOj.6NmSXYprpkTkx4ztJZUDnKgGoIT4GEB8TzFEB8lJDx5CSEOMLuAf5NaeplCfIt9NsVlGqncNakedACbExmFFd1k5BF5unFtwhZ3lKpgMWTCu4hZ3VKpg25can5F92cDbAk7xFD53NGn6TaXb.GCYf5rUz+CvYqjRB
-
RE: Multi-shape and multi-colour SVGposted in General Questions
@David-Healey said in Multi-shape and multi-colour SVG:
@Felix-W said in Multi-shape and multi-colour SVG:
This is an interesting approach, but Base64 SVG doesn't seem to work on the Button component. I've tried a few methods, but they haven't worked. Does anyone have a solution?
Got a snippet?
@Chazrox said in Multi-shape and multi-colour SVG:
@Felix-W It does work for me. Post a snip.
@dannytaurus said in Multi-shape and multi-colour SVG:
@Felix-W Try this (put a button in the UI with name 'btn1'):
Content.makeFrontInterface(100, 100); const pathData = "260.nT6K8CVlCT8A.H0Rk3ATIQOIYSfkMRTT9Afpx.lLtHfB6Z6ksFSUJT0vlJK.EbVJpUguquLTnXHEtqrJPciLg4S+NLGZRXbYf3.Szf9aHlOUJ2NiU7kuPTra3JBT3UJIvAhWP+M7qx3rDPg1YonTJoPtm4w5dbuWDZ.mZ80OUFQHA2M4T1eLBOfSXbhS8mXZ31fVu+5yAaOtSX8+pMvK6rzks.ZPxHJP4cLWy.j0LDpC.fgMhoviJeqv3pQkNdIFRQnm5.0HlJenz.QWMr7cPLCSLfexWqQroCgOsDH8UiH+Fv72EP+kAabjNmZAIYNHjb.xa1hrLd7DvYgazbTtKX1AfTA"; const logoPath = Content.createSVG(pathData); const laf = Content.createLocalLookAndFeel(); laf.registerFunction("drawToggleButton", function(g, obj) { var a = obj.area; g.drawSVG(logoPath, a, 1); }); Content.getComponent("btn1").setLocalLookAndFeel(laf);Aha, that's great! I might have missed a few details, thanks everyone. I've created a button based on this; let's take a look.

HiseSnippet 4772.3oc0Zk0ijibbt6UaK3drWAI.+jep09zrtVPTEKdTDBFV7rXw6qhEY8h.uOKdeTjB6+Y+OvlUenYFMi2c0ZHCahFDUlYDQFYDQ9kAynUZJ8BZaKat692YLUEb28+SOnOUzESF6jTb2Ap6t+27fnSaWPySuzEwTkSaaf+c2e+uZ+sNt+wu9tme9O92IbxcJ7B9PW2cmYYhWfPxkjtOzqxejOIOmwwOvH4xGQMze7fWYAYYdY+h97qdX8cUNdYNQARN2H6qd3NVm136t+e8ADjsXA6bQ14sdMxZzsvHXXvgtAXAtN6b8B.W63Dh4rnj+ZZ+jtxF8Nmtf1EgRT5OoGWNV7xDXlzl3lGbqwl6zWl4W59Nx3jbek2LNs2c28esxGLU+pWLU+yOHl3m7W5+Clre6yC7zG33iMZ2+U+Xpzl+FTo6+HU5qeQk9cOn60jT08gQtoO+iObnXwCF5r3a9XU4EZu6qz+WdfrbghhNfKNYALMKM9Kb79MqW+8Os7569Cey69l2s3gZ6dZvo4oJmtXJmNG4hm92d5aw1sEnv.geGoYF6b9d.qnUmvvYGwE.jKHB0x5XmaY2rUlHFXi5tTuK97iVEa6cI7AnKtRnDBftGX1tEnmS7XrpfCXEs7A1caZffupGhYvKMGpktWz.mNmBaG4.foKqpFEaAMSyPpkPxHw0TES21NuLKCGKOrzPIeyNd+H58RJJEyJzTF.zrpTP3ryWq1FSxZ3xRvLSbY+5EZnFMvaoTyNPXkGQPMRaXrOgfTXPA.moffyHrYq0UJsTVxyPUNiiTFT1WokMhL0lktx5LpxX3BvHSURzJfSKGei9TlTzPytMJIPGWm0Su2nfsRHJrA0zRGtc20rJCG3wFINOSoUGOqsxYyJG68dYmk7EzqQAUEGq60i.8mykEaYpCn7OqCEK1avstN2z4LbffO2N1TmVLQm78Ab4MWKpOU4YuydXI1nlzwhYZphRVOPZROqUsmFpUZcny480cm8mWgRUiYddUKbGpEP9v58NBGZrSsZBENHXi2rpBcdB5Xc9dEIdP2Sd0ydnMm1kryeJtMCdE1UMjcC8RcrnIiCtA9mp0lUwFz2ktoQdpZJdes7TApeh2o8qw.KuDW5zjbdUWmNSoXfYcN7DTmfydLttUPFvTpLQN4bm1Up6jEmtAzuQZVIeOHXxbtllKHgnBK4DekkWp.g7VYqRiMm..newAddiEwEwMNfIGENWE5DyXdY5XX6A2y1iLH3c1AMmkOpsyZkgc0JWS1xcGMqcT6z1UoymH.BNA6pWAd1prfJaDVp9Z1NchyjYBoiFPM68DYHSmGZ7NYVV1Vc.QsZUSu+IUGrylqFVqfwmX5s2FocM1V2cJTZAHFaVSuY6diQ8rFH+yslPmmcHCyiOuk0lRwFHjxBfffhCPfZnvhwlDXDmHRPPjxjsREvCnvYBNgDDT1EeGN8dYTE0pSha1jCjHhUfUYxkgwrDVd4voI.ay83axFhAyRv2BvEI4uimVoRbWIFx1tKV6W0h0.d0laS8IR3qCsigHaqh.f5yIoSb55NdYl0n.orPf+RgkzYwd3XevACiyDHZ7AsAZBx6WUjZmNOWEUBwPhe5vtngFkCjjw5y8JhEb9jU9jXrG6JvkbIPh.oI2sCvvqbuwEfRQlIJwSBgSlgbZCT4QjgWMRsEnRZf8AqkgCUFZBTKJMYI7FvqgINPIsKkeQObFxzAihX.4jbgkGsNs8jBPxEpyIUXzMqOnJ50iuYaFokwA0q8cHyAnsiyrWjQnSIX36VkBbPiMIkqLFHEuTgLjT7fDVu.54wDkDrqSGiDsi1i6AIcUayNUjc.aClROPDRJjtVsohDXMij20UNZlokEZ14qrKMi5HiB12SqDWoAzMS6CsF+a+CeIzyvvavmaVCs4U7yMaYmIYAJNqfVLvNzvPuuoHzNkgqRGHAVojSHi5fD9TdYYyAj7Fd3JWqyQ3L.0is.tr.GHFFsNiL3dNTHOW.FhYn1vwVnxguMdTG+rr4tNocJnG0HXQKhhIXbcUT7KwG.RSCiJiHKnXlCGcalJwuZUvbsUJ2V3pXyULiPMTnM0l3GNXpvKaLL.vNjjQcdvJRaKstVCpkZBqw0J6tERl2N.jkBjxPkayFS4NnloVwpFGBDAXscLIKkRjenXfz35wSZwztyEi3LJETzsIBW0zPCIIohTWfouRHYbNMsnTEOgHCUJwEDsyM3vAekC.k1.3dv4iz0TGRF1OsuNyX01b94xcVWPNe5ZqnZKVle2ZzpikB1qmR4QJp2nG2a6TBkscAKeKD3osiqf20VAYksOp2w4ztC0Yyhmb3Mk88EwV6SsAyz125XOV8MDVWYucWQQBk6ObJH.lY8DGcexk1pfRLaYlk8O6BaN2eDx2.EUmlekU7zbExbG.KgzJ3gKHQaiur4jYGGKATBOV1lK7Gm.0fl7EtbpDDKvDy2vzua2FdvSvK195qfZWVWIliJrSudMT+DmJF.TfjGR.LcOUlUv1SkZMvWVVkacvrYJOAWfbLt9BXavZC+FpSx6f0tVrFYYm+AYmLnt199pcn8YZwrIJlqa4kKAaOqddWhdiDpx9LdHpCl1FoPDx73..DO6R4sPUhvISXRvIjCGIjNo1A3XXtCHglet.mmSpHTUe2RnEwd2lhlv3DBgYWCTkQBtwdQBzQTmiI6YYqKhVuxl3bc4Q8ZLKN1ZLG5UJy6ZQ4OBJ3zpbdIguVIFDMvZsXmFmUZsXnEHiLl7WaDMAmbNY5yonZUR5Io3icByUhGtzAQpcNwISOOtCZxNSJcMh6ZN4TwkTvTq6RDv1Fej.HmqZTeVcAD.PKDmkUo.X4P+jq1Ih.T6YoutfnUDUvfOi6zzK0TJZXqCHErj1ILHiX8ksDvEbyQg6U.MN23k.3D4nWp4QedWZM6YOllb7y49DnYCjWEIA1xkFo1fpJtMwltbXvVStBeU7Jd+LTil5t7vqK3+ag1heA.ZUNIShie+wKTTbyIkEmeAMt7Tai+nK75bztMfmPtHuc.BLcwmm6Jxua2nBJWY.lLe7UjvYpc7QbVgc3383ArGCmAhjxPEgoHo2An3cf9zkk0kOJUDuz3gSJzkVUQQj51sSrVrdrvKolmhPVhqaPE0USayZinfzMfMnEHY2dYG0jlAnZJyZNlUPxCKvwGyApjNLab7ntPKygpRDGk4Kp0z7gHc5HSfL5IBEanIoEZbk4v8SAjffmE5RMpiA5TEDSVIRdgK35lhbHWwsmME0TRbOYefemppuhTm8UJ7Q7IKjdwbBf5KxQnAWlh2JVQzwu2r6niW818iS.oEUTg7d3h9d.eYv3gkuy4EzXnOfFaPufFmoXT92JZ7xlgTV.NBk.g7MRBWXXSJOj32gixs1jIAdiVsEpQ3lji805xTLq96JdbeveOwicW.Eg+T7Xis1QRdSK6thSU2l.krVqJvchFd1uYxqkGZSdg4JMYvy9qqLxafsul4MeD4vHXS6Lpl65VKTTDdzsA6vLW61bMY.rssFKcsFbdcKc8d4dlUmkIbBpEjapNs5n9BFU2kNeaLugKfo08xdIv1YwfiSlq6MV0rOQ7DnuhYKX0R3lOVYbVfvn840dvGAnvuDfyD3NxEzsOl2+bfMTUHapb21SmC5LDC3yjQFc8y7QVYCgnZCAswo2Mnje7ROW.umY8FqqSyxslWVIUSAQltBZtcU4ITMi3cQAYbiUA4GkS5gtXm5Wlzc5PmuOH1QcnQM2cy07GRL6m74uf1bLGYCFV0loUlbGhEHrOB1gl5u7YQkqkkFgGH8L5R0SsxTUyIABAVr63iDLxFVCCEiVgCjKYuOcLkWggm9mMtLtsoZDB6xon8GE8CCaVRbd0kCEs4lhsvIkgMv8GQIUAAu1a3M0rlnb8TKHrUCuWO2gtwtc7qgmR516X0xNswxSt2yFpDfNJSZFB.BJ.ZBpo3RWKxrlb2QIaN3b4KGgUVV4GqQU1LHAwzBKwA3yUodCUlh3UTYE...RbAtb0M.JtgK4+qSFQGelRYeyHFrbSItijITs7YS4H9hfRKrnoDpRNEm8KIANjCeAVa8rtp5bm8dKFgoyGF5nLU5bA.tnHNeMKPEOEPOnRVRB4.1XPsLRqad7N30gX66VS4RcRjlcEnqhi6z5V3TlHBOY5LGHJ5I0ZnimVivbI1T2x7bzIjbpjKixbCBZhsqUlcii.LOrd4i+TNz7RBxGUNtkwviDSsBsFWxi.MB7.CLLNqW4BhOPuHCH0wSBwSL5zGrIrGvcsqtJvDq150iTKGnvZsIgctyrfva90DjwRq23ChjcKA4DFPo8Rak8ZzQ48BG0IZwOtpaFNsHuqGWMfQsbK5FaWM1.d8yo3sX8J3jCfAZKe8W5IMuJVdaEtYfsJ5vIqzYjZGTMTBfffG1znzE14t29.xJUGX7PuovWROtlrsRO7LoD80U1ZRuldr0nYTEYbvdPSkXikzimVROd9+1zi+Q.kcU.J+klhb337lHnY.aAQ64IwvSkatZY.ZdlN4BwBBErmGbz1UbGvo7mUTwIkjXY6mAr.zzFFlGvMHHWvXk17rLLHgL2OIv.wXZGvob.yE4XcXJEeQ1dNKK.psiZDhVK9bz3ETX+lBUJtQYCvERN6ZEpoAnQRLIPoRHss3J6wTVUkPE.AzEF0hyosL1hyAUweXIKqyyaAV.fii2nxXuf2NDgGOTfSwYiumSTSaddY2cjlvpym77O00mRIWPENKDNP7+rbj+ewLjMH4AhCm5wRu9+GyQ9ySQlgEEfgeqKMDQ5X0HS1wk7iFIDOODGSxYMaHmdpZ.eOOGew1B.Rw8zxFMgZRY+eAj3qaS3k.rpJXD01iqv.vhyDFBfurNucMEtard6ZJZd8ZJFXPb5iDW2BYIJVGfPZ20Grji7D2xpRsHovPGADXS9pLMUOZW3xB1yAalxiryY9PNx.BQRR6voQ4ZkL1hXrlbynLzJsSPRzHU0GJDDjY5BPALCcifDhGE6AqzIHngs33bylNJH2RUuws2RzqI2s0jneiXfbzPO+f.m3kykyWhhnVNoFRugkyjTaAPdtJbbPr.lgJ1.+HoKrQEXptfwLY3b1USuqcspR4rdigdDmpXOnyRJEZZpwnRTxG0UhvaionLPcRsXy4HZMi8bE7nrMySiCvdqrM0l8lmJhiGsvXDX16msO7rNgHc04rxL83yvXLtHljgKm606uCpzcqCkdBJJmACGaCiaNElBQWVSN7fVbaGmfXplEU+Uni85o6Wydgjb+Dr.A7UujrlUIaV.kWkePmBX4Du9CMpW.VjB20UNR7wpkbftPV8lG.aiCnjIU7q9XP4WQkKKTVvjW.he6ph8ZBb5BzM2+9ObSv2ti3WIOL7ml9vvu6MP+xET9eZFVH5Cb7xQC+blkW46McK2I7y3PnzyIWnrLCuvmIHH+8ubc2KjBzDDkbqBHL8EdcKe506+V+FmQixnn7.h9ttxhu86eJ7sAi99mJcS+tu4c+4u4cOs7b6zLmkoaoS.mkoZQrO2+yuRBe+s9Gbx6C9tm64O+tGecfe+sQtYV9tW550QVdd7oHfapvsU4Ktku+Imu+oMKKwaj73O7AJe9GO9R2A4sAuMi9kiEuH2GeQtO97eejbew+8ED7yR6Yg87OdUsd7iX8Uuxa793mnUu75UE6w2LD+vyueSC+8eAixiup4+EKxKy7iO9I5r7e0b+LI2l4On0elI3UA81J6SWKetY3uHt2rA23+weTdd7Gdac93sm28158ou4c+vKwYuELFEzQVdoprXow6+V2thMe62AzFz8YgmKAl237svtksmRkcAxEu+6d2h57tE4+WOTX3WbraybSYddPyWb3aknq4Giw2WzewMn46e5U+0qDd28e8mVmqe8Ou5b48hg3iHrr3PQRmbUvqsYJy8uU+pa+9yqJ1cuZIuUerW0vER6dt5X+lWqN1KaZuK4V8Ae3lM9tm08OtTl2c7vMri2jxh.Wljpfltjaqk6oBFR7BdolaO9.UPaVWY0yz9puaQx+Ty40OtNoSebiwD+t36t+g68WZDGjDE28Vq697Z98aePrzuO2o6SKA4shy95.K9qOote2psWQaR2zGuh+antjq+QqK4OWU728fRRmW7WVG+pufNt3L96gN9Z0b+lGnCCC759fB90OvX8Kszs+DSuVYeWRQjnSWSxRbvCR8WzK6a7BVl8hhEbka96u5Vz7KsWeq8MKfdPg+yM9OWddcvM2Ze+qCt4sAu6hiWS4ex6k8.2pW7+vy8rnSEOWO8GeP7V6m9rn+6t6Rhexexy6SE0mwH3uTF29KkQneoLB+KkQjeoLh9Kkwc+zLd6+t.79txKurs4t6DUneFs596oKbVh.eNZ8t+KnCFMdL -
RE: Make the Gain knob smooth the gain?posted in General Questions
@d-healey @Chazrox
I'm back. After many days, I reviewed the code again today and finally succeeded!
We need a loop!
I would also like to thank all my friends who provided me with help and various solutions! I love you all
function onNoteOn() { local n = Message.getNoteNumber(); local v = Message.getVelocity(); if (n >= knbLoKey.getValue() && n <= knbHiKey.getValue()) lastKs = n; if (Synth.isArtificialEventActive(eventIds.getValue(lastNote))) Synth.addVolumeFade(eventIds.getValue(lastNote), knbFadeTime.getValue(), -100); for (i = 48; i < 127; i++) { local e = eventIds.getValue(i); if (e != -1) Synth.noteOffByEventId(e); if (n == knbKs.getValue() && Synth.isKeyDown(i)) { ADSR.setAttribute(ADSR.Attack, fadeIn.getValue()); lastKs = n; eventIds.setValue(i, Synth.playNote(i, v)); return Message.ignoreEvent(true); }else{ ADSR.setAttribute(ADSR.Attack, knbResetAt.getValue()); } } lastNote = n; if (lastKs != knbKs.getValue()) return Message.ignoreEvent(true); eventIds.setValue(n, Message.makeArtificial()); } -
RE: How to draw the rename secondary confirmation window in PresetBrowserDialog?posted in General Questions
@d-healey I am using Content.createLocalLookAndFeel();
Tried your method and it worked, thank you very much


-
When I clicking this button, a bug occursposted in Bug Reports

This prevents me from using this feature properly -
RE: Directly fade in and out samples from two samplers on one MIDI note?posted in General Questions
@d-healey OK, thank you for your guidance. I think I can achieve the effect I want in the near future.

-
RE: Setting the alpha of a color individually?posted in General Questions
@d-healey Ahaha,god,It's so simple
Feeling mine so stupid。,Thanks very much David, you solved my problem again.


-
RE: User-defined background?posted in General Questions
@Oli-Ullmann Yes, thank you very much for your help.
Latest posts made by Felix W
-
RE: NI Insolvencyposted in General Questions
With the development of AI music, simple needs will no longer require music producers, leading to a significant number of music producers leaving the field. This indirectly reduces demand in the audio development sector, making it even more difficult for the already low-demand audio hardware and software industry to survive.
-
RE: Goals for 2026?
 posted in General Questions
posted in General Questions@Christoph-Hart This is fantastic, it's exactly what I've been waiting for!
-
RE: website link open the web page everything I load an instance of my plug-inposted in General Questions
I think setting isMomentary to Enable would be better.
-
RE: Custom Keyboardposted in General Questions
@David-Healey Thank you so much, I'll give it a try.
-
RE: Custom Keyboardposted in General Questions
@David-Healey
Hey David, I have a question. Yesterday, when I was trying to customize my keyboard, I was trying to draw the keys as regular hexagons, but it didn't work. Do you have any suggestions, or is it impossible to create such polygons? -
RE: Load the plugin first, then load the sound library?posted in General Questions
@David-Healey Cool! Thank you so much, I'll learn from this.
-
RE: Load the plugin first, then load the sound library?posted in General Questions
@David-Healey
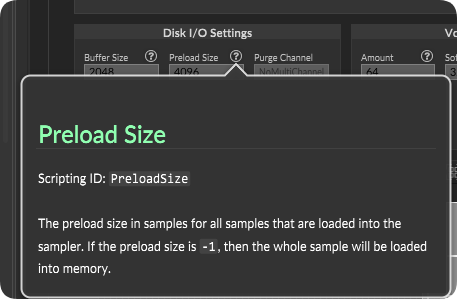
hi david ,Please forgive my ignorance, I don't know where to start. I only found the preload setting in the sampler, but I didn't see it in the HISE API. Could you please point me in the right direction? Thank you so much.
-
Load the plugin first, then load the sound library?posted in General Questions
In my current project, if the sampling library is large, it will get stuck for a while when loading the plugin in the host, which gives users the feeling that the software is about to crash. I would like to start loading the sampling after the plugin is loaded, and provide a progress bar to show the loading progress. Is this possible?
-
RE: Customize the text content in the pop-up window?posted in General Questions
@David-Healey Okay, this makes me
 .
.but Thank you anyway, this saves me from wasting any more time.
