Factory Preset Creator
-
Seems to work perfectly, this is awesome. I'll be putting together a namespace version of this preset script soon which should be much more reliable and easier to use. Thanks again!
-
I noticed one caveat with this method: if you are restoring custom scripts by iterating over all attributes, it will ignore the
saveInPresetproperty (so everything gets restored). This is because the index is just the order of declaration and if I skip non-saveInPresetparameters, there would be a mismatch between those numbers which will cause all types of problems.However the
saveInPresetproperty just makes sense on the main interface script anyway so it shouldn't be too much of a restriction.Also note that you can only use float numbers in the method
setAttribute(value). And if your module has a table or a sliderpack that needs to be restored, you're also out of luck and need to go back toexportState/restoreState.BTW, the current implementation of
restoreStatefor scripted modules loads the stored script and recompiles it. I could add another function (eg.restoreContent) which doesn't recompile things, but only restore the values of the preexisting script interface (which is much more lightweight and not causing issues with multithread locking). -
That would be very helpful and sounds like a very good companion function for the others we have.
-
Done. I've called them
exportScriptControls/restoreScriptControlsso that it's pretty clear that this works only for script modules. -
Brilliant, I'll add these to my new script now and it should be good to go...
-
What other
styleDatado we have available for the preset browser? Is it possible to scale the window contents so if I make the preset browser smaller the text becomes smaller too? -
Not yet, but the idea is to make this as flexible as needed. Currently you can only set the text / icon colour and the background colour:
Content.makeFrontInterface(600, 500); const var PresetBrowserTile = Content.addFloatingTile("PresetBrowserTile", 3, 2); // [JSON PresetBrowserTile] Content.setPropertiesFromJSON("PresetBrowserTile", { "width": 550, "height": 349, "parentComponent": "BrowsePanel" }); // [/JSON PresetBrowserTile] const var presetBrowserData = { "Type": "PresetBrowser", "ColourData": { "bgColour": "0xFF111111", "itemColour1": "0xFFBBE9FF" } }; PresetBrowserTile.setContentData(presetBrowserData);But the system is pretty extendable without too much effort, so anything that makes sense and is requested can be added (eg. font type, font colour, etc).
-
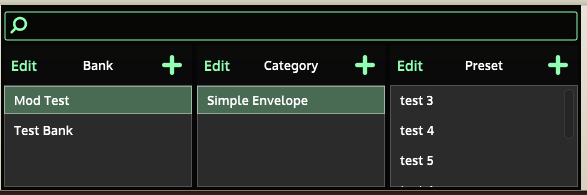
This is the size I need the preset browser to be to fit on my interface but as you can see it doesn't fit nicely. I'd like to be able to change the font size, or just rescale the whole interface.

-
Wow, that's a real small interface - all projects I am working on correctly have at least something like 1000 x 700 px...
I could add a font size property to the preset browser (along with a font name since this might also be subject of customization).
However you can also choose to put the preset browser over the virtual keyboard which gives you additional 72px of preset browsing (remember, the old layout with the topbar and the fixed keyboard on the bottom is gone and you can put those pieces together as you like).
-
Yes some font customisation would be good. I'll see if I can work my GUI to make a bit more room for the preset browser. My GUI doesn't have a lot of controls so I don't need it to be too big.
-
With the floating tile system this function no longer seems to work
Engine.setLowestKeyToDisplay();Perhaps it should be included in the styleData? -
Ah yes, this is deprecated. I'll remove this function.
You can already customize a few things with the keyboard. This is the full JSON:
Content.makeFrontInterface(600, 200); const var keyboardData = { "Type": "Keyboard", "LayoutData": { "Size": 72 }, "KeyWidth": 14, // change the width per key in pixels "LowKey": 9, // set the lowest key to display "HiKey": 127, // set the highest key to display - no need to change that actually :) "CustomGraphics": false, // if true, it looks in {IMAGE_FOLDER}/keyboard for files called up_0.png ... to up_12.png and down_0.png to down_12.png "DefaultAppearance": true, // set this to false to use custom graphics "BlackKeyRatio": 0.69999999 // change the relative height of the black keys } const var FloatingTile = Content.addFloatingTile("FloatingTile", 0, 0); // [JSON FloatingTile] Content.setPropertiesFromJSON("FloatingTile", { "width": 600, "height": 80 }); // [/JSON FloatingTile] FloatingTile.setContentData(keyboardData); -
Excellent!
-
I noticed the exportScriptControls functions show up in the API browser for effects and modulators too but when I try to use the restore function it produces an error.
-
I've called them exportScriptControls / restoreScriptControls so that it's pretty clear that this works only for script modules.
Yes, if you call this on a module that isn't a script, it will produce an error. The API function is there because you can create scripted modulators and effects which use this function.
-
I think I've finally finished my first full HISE library - with the exception of some URL parsing ;). A collection of woodwind instruments. I've completed a factoryPreset creation library that I've used to save and automatically load all of the settings of the various instruments in this collection, including keyboard range and colouring, and sample maps. There are a few caveats which I'll get around to explaining in a tutorial video at some point but you're welcome to use it as it is. The code is available at my GitHub repo - https://github.com/davidhealey/HISE-Scripting-Framework/tree/master/v3/libraries

-
looks great! im hoping i can learn from this. it seems you have presets and samplemaps all the way down which i was still having an issue with
-
nvrmnd i have no idea what to do with this stuff lol
-
I've just compiled the instrument to a VSTi and opened it in Reaper but the preset browser doesn't show any of my factory presets... any suggestions @Christoph-Hart?
-
ive been having the same issue with my project. none of the user presets show up in the preset browser on standalone and vst compile