Hi All,
I'm after some assistance, my battle with the artificial assistant has reached its limits.
In short, I have a Knob which is currently triggering a Lottie animation. However I wish for it to serve two purposes; first we've succeeded, thanks to the @d-healey youtube channel tutorial.
secondly to get it to trigger an effect, in this instance; saturation effect. The code snippet below functions.
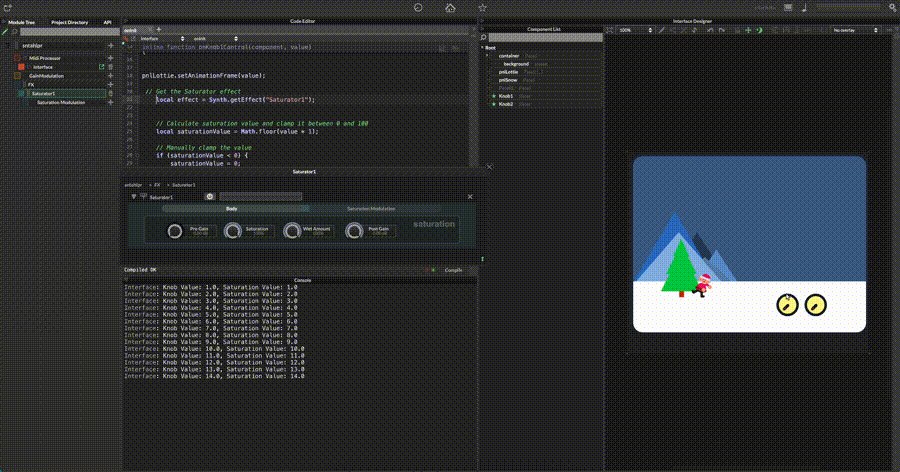
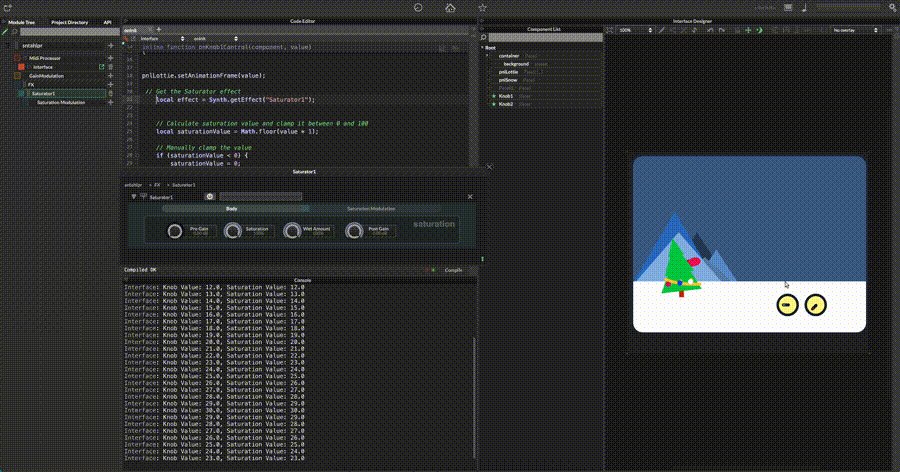
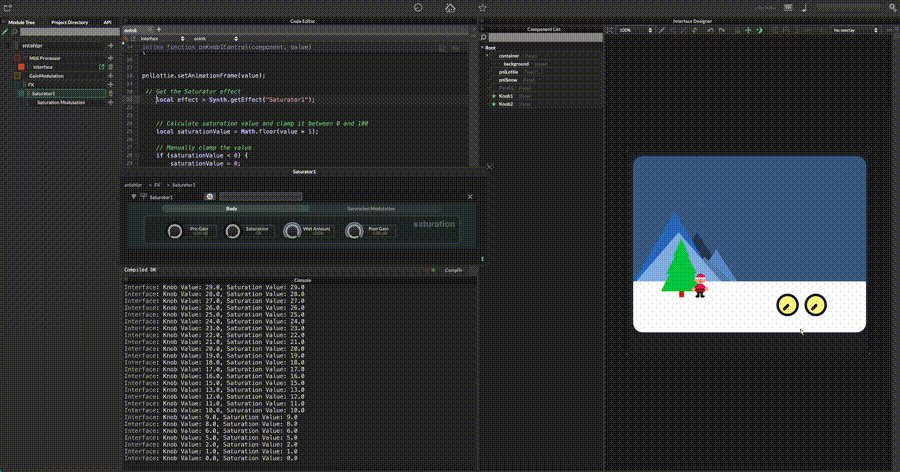
However when I use dial it jumps from 0% straight to 100% rather than incremental percentage steps. changing the math multiply doesn't seem to do me any favours.
Any ideas or suggestions would be greatly appreciated.
const var pnlLottie = Content.getComponent("pnlLottie");
pnlLottie.setAnimation(lottie);
const lottieData = pnlLottie.getAnimationData();
inline function onKnob1Control(component, value)
{
pnlLottie.setAnimationFrame(value);
// Get the Saturator effect
local effect = Synth.getEffect("Saturator1");
// Calculate saturation value and clamp it between 0 and 100
local saturationValue = Math.floor(value * 1);
// Manually clamp the value
if (saturationValue < 0) {
saturationValue = 0;
} else if (saturationValue > 100) {
saturationValue = 100;
}
effect.setAttribute(0, saturationValue); // Ensure 0 is the correct index
Console.print("Knob Value: " + value + ", Saturation Value: " + saturationValue);
};
Content.getComponent("Knob1").setControlCallback(onKnob1Control);
};