@David-Healey I have 20 plus expansions exported to hr1 files should i be using getExpansionforInstallpackage to make these load through a button on my interface, I cant figure out how to make an install expansion button on my interface and have the user point to hr1 file and my vst load it
Posts
-
RE: I HAVE MY VST DONE COMPILED ALL EXPANSIONS MADE HOW DO I ADD INSTALL EXP BUT ON MY INTERFACEposted in Scripting
-
RE: I HAVE MY VST DONE COMPILED ALL EXPANSIONS MADE HOW DO I ADD INSTALL EXP BUT ON MY INTERFACEposted in Scripting
the midi note repeat was just just an idea i dont want to get lost i mostly care about having an install expansion button on my interface that will open a browser for the user to locate hr1 file and it installs from there you said some thing about showing me how to do to do this when would you avilabilty be ?
-
RE: I HAVE MY VST DONE COMPILED ALL EXPANSIONS MADE HOW DO I ADD INSTALL EXP BUT ON MY INTERFACEposted in Scripting
i have tried thr arps note repeat etc but i could not achieve what i was trying to accomplish
// === Note Repeat Functionality === const var NOTE_REPEAT_MIN = 36; // C1 const var NOTE_REPEAT_MAX = 51; // D#2 const var RATE_CONTROL_MIN = 60; // C3 const var RATE_CONTROL_MAX = 70; // A#3 // Note repeat state const var heldNotes = []; // Track which repeat notes are held // Musical time divisions (in relation to quarter notes) // Index 0-10 maps to notes 60-70 const var noteDivisions = [ 4.0, // 0: 1/1 (whole note) 2.0, // 1: 1/2 (half note) 1.0, // 2: 1/4 (quarter note) 0.6667, // 3: 1/4t (quarter triplet) 0.5, // 4: 1/8 (eighth note) 0.3333, // 5: 1/8t (eighth triplet) 0.25, // 6: 1/16 (sixteenth note) 0.1667, // 7: 1/16t (sixteenth triplet) 0.125, // 8: 1/32 (thirty-second note) 0.0833, // 9: 1/32t (thirty-second triplet) 0.0625 // 10: 1/64 (sixty-fourth note) ]; const var divisionNames = [ "1/1", "1/2", "1/4", "1/4t", "1/8", "1/8t", "1/16", "1/16t", "1/32", "1/32t", "1/64" ]; reg currentRateIndex = 2; // Start at 1/4 (quarter note) reg repeatTimerRunning = false; reg repeatCounter = 0; reg noteRepeatEnabled = false; // Note repeat is OFF by default // Note repeat button callback inline function onNoteRepeatButtonControl(component, value) { noteRepeatEnabled = value; if (!noteRepeatEnabled) { // Stop repeat and clear held notes when disabled stopRepeatTimer(); heldNotes.clear(); Console.print("Note Repeat: OFF"); } else { Console.print("Note Repeat: ON"); } } // Set the callback for the note repeat button btnNoteRepeat.setControlCallback(onNoteRepeatButtonControl); // Calculate tempo-synced interval in milliseconds inline function getTempoSyncedInterval() { local bpm = Engine.getHostBpm(); if (bpm <= 0) bpm = 120; // Default to 120 BPM if not available // Calculate milliseconds per quarter note local msPerQuarter = 60000.0 / bpm; // Multiply by the division to get the interval local interval = msPerQuarter * noteDivisions[currentRateIndex]; return interval; } // Start the note repeat timer inline function startRepeatTimer() { if (!repeatTimerRunning) { local interval = getTempoSyncedInterval(); Synth.startTimer(1.0 / interval); repeatTimerRunning = true; Console.print("Note repeat started at " + divisionNames[currentRateIndex] + " (" + Math.round(interval) + "ms @ " + Engine.getHostBpm() + " BPM)"); } } // Stop the note repeat timer inline function stopRepeatTimer() { if (repeatTimerRunning) { Synth.stopTimer(); repeatTimerRunning = false; Console.print("Note repeat stopped"); } } // Update the repeat rate inline function updateRepeatRate(newRateIndex) { currentRateIndex = Math.range(newRateIndex, 0, noteDivisions.length - 1); if (repeatTimerRunning) { Synth.stopTimer(); local interval = getTempoSyncedInterval(); Synth.startTimer(1.0 / interval); } local interval = getTempoSyncedInterval(); Console.print("Repeat rate changed to " + divisionNames[currentRateIndex] + " (" + Math.round(interval) + "ms @ " + Engine.getHostBpm() + " BPM)"); } // Define the color for the black keys. You can use RGB values or a predefined color. const var BLACK_KEY_COLOR = Colours.black; const var WHITE_KEY_COLOR = Colours.white; // Iterate through all possible MIDI notes. for (var i = 0; i < 128; i++) { // Check if the note is a black key. if (i % 12 == 1 || i % 12 == 3 || i % 12 == 6 || i % 12 == 8 || i % 12 == 10) { Engine.setKeyColour(i, BLACK_KEY_COLOR); } else { Engine.setKeyColour(i, WHITE_KEY_COLOR); } } -
RE: I HAVE MY VST DONE COMPILED ALL EXPANSIONS MADE HOW DO I ADD INSTALL EXP BUT ON MY INTERFACEposted in Scripting
i would be so grateful you have no idea and the note repeat function is that caple to even do with hise the way i explained
-
RE: I HAVE MY VST DONE COMPILED ALL EXPANSIONS MADE HOW DO I ADD INSTALL EXP BUT ON MY INTERFACEposted in Scripting
i could always send you a demo if you give me your email so you can check it out i have mac and windows both compilied
-
RE: I HAVE MY VST DONE COMPILED ALL EXPANSIONS MADE HOW DO I ADD INSTALL EXP BUT ON MY INTERFACEposted in Scripting
honestly if you could just add the install button so that a browser opens the user finds the hr1 and have hise install it other than that id be open for sugestions, i dont know if your familar with the note repeat on stienberigs groove box or something like that its thre drum machine sampler it has a note repeat funciton i tried to dubplicate into my script but i could not get it to work so the idea is if you hold down say note 36 which whould be a closed hh with the note repeat function on 36 would contiune to repeat to the bmp know when you hit notes say 60 thru 73 on the keyboad the rythum would change from in increment s of 1/1, 1/2 1/2 t 1/4 1/4 t etc i tried to script it but no luck but other than that i have like 30 expansions already done and these a not just a few sounds theres thousands of sounds i mean thousdands but i understand if you wouldnt be intreseted just thought id ask
-
RE: I HAVE MY VST DONE COMPILED ALL EXPANSIONS MADE HOW DO I ADD INSTALL EXP BUT ON MY INTERFACEposted in Scripting
how much would you charge me to give a final look at my vst before i call it a finished project i mean its basically done i just am struggling with the importing of expansions but other than that im open to suggestions to i think i have a nice vst that is marketable but i would love some one of your calibur to give me advice id be willing to give you a percentage of ownership of pay you in cash but would you be willing to even check it out?
-
RE: I HAVE MY VST DONE COMPILED ALL EXPANSIONS MADE HOW DO I ADD INSTALL EXP BUT ON MY INTERFACEposted in Scripting
@David-Healey sorry about the caps lol , yes that is what i want but im not sure how to script it in my script i tried to get chatgpt to help me and copiolt at github but the gave me some crazy run arround
-
I HAVE MY VST DONE COMPILED ALL EXPANSIONS MADE HOW DO I ADD INSTALL EXP BUT ON MY INTERFACEposted in Scripting
PLEASE HELP ME I DONT KNOW HOW TO ADD A BUTTON TO MY INTERFACE TO INSTALL EXPANSIONS OR HR1 FILES
-
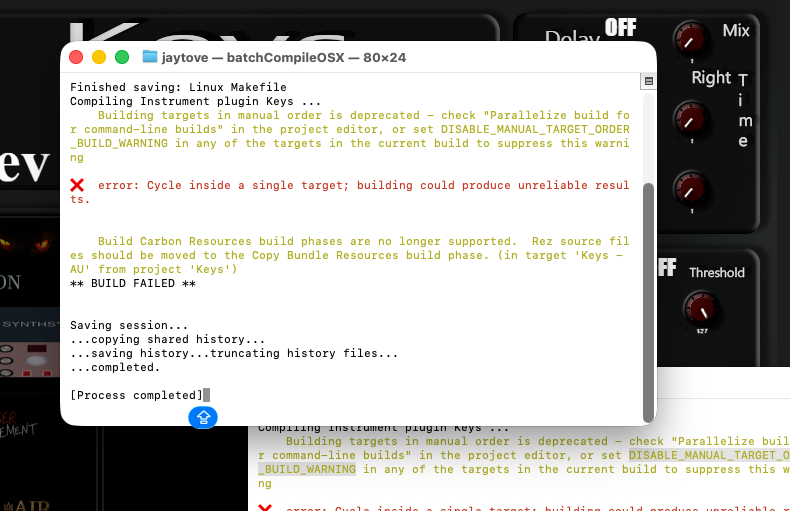
COMPLING ISSUSE ON MY MACposted in General Questions

IT COMPILES FINE IN STANDALONE BUT AU OR VST NOT HAPPENING PLEASE HELP -
RE: ERROR: Cycle inside a single targetposted in General Questions
@Morphoice Im having this exact same issue i didnt exactly catch what you did to fix it something about linking phase is that the fix or did i miss something if you point me in the right direction it would bbe greatly appericated im so close to downgrading but i really dont want to do that
-
RE: Image shows in expansion but now presets dontposted in Presets / Scripts / Ideas
@d-healey i must of mistyped it cause i just retyped it and its better than before your a genius you have no idea how much i appericate you taking your time with me. Im sure you have a million other things you could be doing right now, I JUST WANT YOU TO KNOW THAT I TRULY AND GRATELY APPERICATE YOU THANK YOU VERY MUCH I SINCERLY MEAN THAT
-
RE: Image shows in expansion but now presets dontposted in Presets / Scripts / Ideas
@d-healey ```
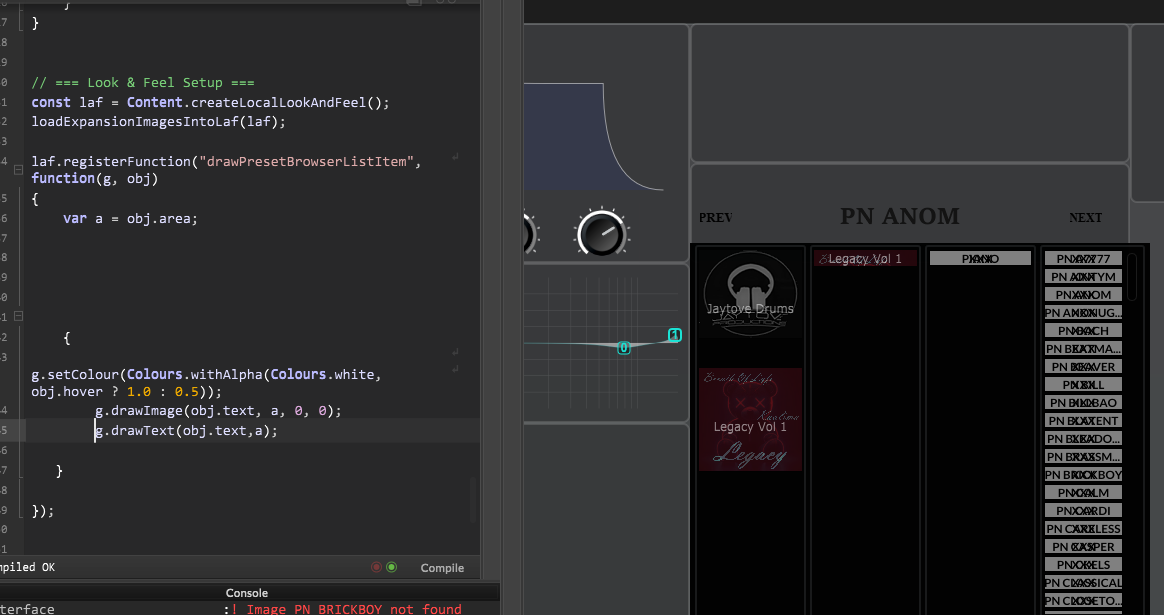
{ g.setColour(Colours.withAlpha(Colours.white, obj.hover ? 1.0 : 0.5)); g.drawImage(obj.text, a, 0, 0); g.drawText(obj.text,a); } ``` when i add the if statemet the image disapears this way everything works accpet that the preset names have xxx over them -
RE: Image shows in expansion but now presets dontposted in Presets / Scripts / Ideas
@d-healey so now im lost im not spouse to use the draw function to get the text to show i thought once i drew one i had to draw everything?
-
RE: Image shows in expansion but now presets dontposted in Presets / Scripts / Ideas
@d-healey when ever i add the if(obj.column == -1) the image disapears the only place im stuck at now is that all the preset names have xxx over them how do i remove xxx from covering the presets names?
-
RE: Image shows in expansion but now presets dontposted in Presets / Scripts / Ideas
@d-healey i do only want images for expansions im only going to use the expansion and the preset browers the other 2 columns are not going to be used why is double letters coimng up on my presets?
-
RE: Image shows in expansion but now presets dontposted in Presets / Scripts / Ideas
@d-healey
 thank you now i just need to figure out why the text the preset dosent onlly show the preset name its 2 names on top of each other
thank you now i just need to figure out why the text the preset dosent onlly show the preset name its 2 names on top of each other -
RE: Image shows in expansion but now presets dontposted in Presets / Scripts / Ideas
@d-healey ```
// === Load Expansion Images into LookAndFeel ===
inline function loadExpansionImagesIntoLaf(obj)
{
local expHandler = Engine.createExpansionHandler();for (e in expHandler.getExpansionList()) { local img = e.getWildcardReference("Icon.png"); if (isDefined(img)) { obj.loadImage(img, e.getProperties().Name); } }}
// === Look & Feel Setup ===
const laf = Content.createLocalLookAndFeel();
loadExpansionImagesIntoLaf(laf);laf.registerFunction("drawPresetBrowserListItem", function(g, obj)
{
var a = obj.area;{ g.setColour(Colours.withAlpha(Colours.white, obj.hover ? 1.0 : 0.5)); g.drawImage(obj.text, a, 0, 0);}
});
// Load the expansion first
Console.print("Expansion failed to load!"); Console.print("Expansion loaded successfully");// Load images into LookAndFeel
loadExpansionImagesIntoLaf(laf);// Set LookAndFeel on the preset browser
const var fltPresetBrowser = Content.getComponent("fltPresetBrowser");
fltPresetBrowser.setLocalLookAndFeel(laf); -
RE: Image shows in expansion but now presets dontposted in Presets / Scripts / Ideas
@d-healey @Chazrox
// === Load Expansion Images into LookAndFeel === inline function loadExpansionImagesIntoLaf(obj) { local expHandler = Engine.createExpansionHandler(); for (e in expHandler.getExpansionList()) { local img = e.getWildcardReference("Icon.png"); if (isDefined(img)) { obj.loadImage(img, e.getProperties().Name); } } } // === Look & Feel Setup === const laf = Content.createLocalLookAndFeel(); loadExpansionImagesIntoLaf(laf); laf.registerFunction("drawPresetBrowserListItem", function(g, obj) { var a = obj.area; if(obj.text == -1) { g.setColour(Colours.withAlpha(Colours.white, obj.hover ? 1.0 : 0.5)); g.drawImage(obj.text , a, 0, 0); } else { g.drawAlignedText(obj.text, a, 0, 0, 0); g.setColour(Colours.withAlpha(Colours.white, obj.hover ? 1.0 : 0.5)); } -
RE: Image shows in expansion but now presets dontposted in Presets / Scripts / Ideas
@Chazrox @d-healey ```
HiseSnippet 8384.3oc68r0ajacdb1c4tqzd2YyEzVavt0MUa7Zk49k35HNZFJoY0byyLR6J6TuhZFNinEmgiI4ncks2Dk3Tmj1zrNAEoMuYj7TeIvH.EHEEHQHO0G7CF4BReI.adnE8kB3e.An8bgblC4gbHGIsZ0ZDk3cHOjmy469467c934TUSsojttpFSnoarSeIlPmms9N8L1L2lhx8XJjmIzUX2RZGcNo60umHWGU0DLyuSeQccoVLgBcxEguVnoNEC5uOZt4EUD60TZTQLLqpJ2TpnbWYiQkVkeYYEkEDaI0PtKwaGmuPS0d4TUTG..oSxFlouXysD6HUVD9ZmfkYIQ8MYB84XiFscyzgCmNVrDgEEi0RTLdDoXYjZmrcyDgyDt0FIBC9eIYBcZgVxFpZ0MDMjzYBcp4UasS8MUuaObGrprt7FJRvahvTGzy3hWPUoEDEgkxjaSYkVUsnU5LLgXqNhxcRLk6prkjaIOr7QTvKid.2nZPR.CcB6f2IsAdQHAuvDfmKfTHBP5TXP5Jr0apI22XzSfvCGagdFRZsEaJw41e1fObCvbhW3zr4TAUqmwrcE2RZAMvMCalYhDMb3avkJb3q+BSGvWC92m+yy8hu3KxUTUrEmv85K1SWVsGWgt.FtNmbOCUviT2JauVKHIo.e0ok6oH2Shq8fdMMfuqBnpCqIthftSsnX6YT230t9zu4zPLRQsonBTDdIwdsTjz3dQNgdc.MzrM0j.z8gsf4ymABevJ1VUiaFI.nPT4Y6HYLrBEk0Ml45WG8x39ZT+I2sCnijfu+s.LqlhZspI0VRSBnfLy0fB5y1uWmqY0Wv+jayMirddo1.Xq0LfFvros27v+.X2rPjGgyv27F3dBvp6KoYHKoOy0mEp0.Zdq5b+ow+68II8paw8Y4Pz25RFC5inx.PS2fSQrM.9sXmXJUQHlQvTfTpwvC.MAD8.+LqlTG.sRRaASV2LWqkl3cqpIoKYLul5c0kzfDyBFRcu1MFxfmAfWDLxsE03DA.ED6EA.DF2r9moGREgL+YMjtmA.c3d9HWmaz6Y6BRZ5Tf+qyr.nAa9YF7O5ydWYiMypzeSwQkrorgDBtlcS0sAhSywEY1vbeAtvyl35DzabaBZTHlhYTCgqavIdCNfx.PUvNHQxpF8G7VIEcooMu9MmdpgsbVE4N.wkFflcX6Or4Q8vzGp318MI0S6Drm18+a56iT2ARbHEciMkfZSlJ6sk0zMvJ..IMcUEoY6qAT8m4ZiLHzVTVQBTQUj59e9PMFOq.70.UPePSnYu1CTT1AUIKPP1cKLAPRFzB.0Dalk.8GDk5ijj41.KJapBAkWaqXXSJmPmpCjgzsuZOIH767Egfryxf7PJcPSXanQQ0dkUMjpzaFnZyT.0cNmOpcaWeFDtzTUPV.c4wvwp0FWEmo2ftaHocC.dqLPZ3KBFOx9fbrdOHG4XvMwjIhWDvU5IaTouTOuFYlwj1BFP7uxDp.upAZ3vKXMbnXOIEFYv3amkEccXFD.S50BiWUFIVXVYz0QlfJWTbig8L55nVU9brUKyksP4FqUht5Wzr5yOvvPsGp9mmcCidXQif..iuEBefagXG3VHtyV3ilyyVnthbKIMTKbF1k6otQTaU9geveXc9fWYmv9r+vInx1A60+oOySuWvqbBG87U+I7LAVnMxAQnMZ.p7kMqLvD0FpyqdOT8uHaytaTWraeEoRh8sZE1PMGGGmBwmDQVpJm7fT4zGDwrLGjJm5fvuxrup7TlVnBu+nXmEyqrqev+6eie8bAQ2dJV7Mo2elFrpdlCDraW8b2q9i+syMA01Nc6g+n9+tIo110t4iE6WMI0lRJ+ywOA01tvF2W5A+xInui5vn1C9E+l.wwm1jkEIxAgmEMoS514l.LOpcL+89fO341aBpsSg0c4mj9Ny9STeHcK5AhtQQ0mcRfcp99CmHsb2rtsRg7hFhvPSX5T1nImBJKuz1xMkvApXJ17R5aYn1mIzUF5QLnXerJFm4djc3Nj2bW4VFaNrf9eC9Mkj6r4nXPs9WguMXZE3.K8LruY0ZUtoPtF2YgJEyKT69anH1bKtnQfSQmQpmHv8zVXuR2lLhLLDP647kHEk.d2SmeD7d42h2N7xrlS3k4KxqKtsTAS2kvcObpdXGB5HwEkAfPc0M.cNlRE55znEBNtitgXuVhZFbyD+5HLzFRYCcmLLjjiD9qRfgbA.Cy6GFF+QNFNsuXXBBL71u8Dhg9xCSDP3779NilfpYr22yIT9v+V9MT0.lGpI1RdfNYUcB8QX1niUzZOOaj3wCGNR33ohxHaH005AmiMcjLIRGOdlXDkG07AgSFIUrjHpvnJjLbjDIhDNcZlPeRZ4uwLUr6Q5a1Nj23GVu2Wivd.GkXUmAxbn.gGGIMQSH5KpAfQBfczbKCDG8BdMSQf2if90loCE9wvPY5QI1UluMv.bc42fv9bITYXz8hrkk05JpHxAChDC5kM1ABxmFLUckV13NmmMdzToSGOMfUaJ7dZDHFTR.IVeFejiS6ob7NNz1ducnPaYdugn.ADSYNSKRsIP+LBJ1UzATr6aRAEqMFnHzIChDvvXEbORV5NjKahCoaMmPwtuDOlUQFmgQB.mmstrwVdx9ok1oDHx.z8iDOECsfVFZ7eDckgdzd+B1AgdvcIIB44cN3veAkVbYga2faYg0pyUV3VHEYG5N4cwjMVkEtFNEkD05YstTABmNavB+BAi8YmTbpZMgUGKNUvEbJffuuZFQ7RyfxrDslAP44PR+jTy3c+6FGT7vATPQ6CKnHFon42lzJQamVIdcmPAuzgETD2Kn.f5NnE8ofh0OrfBRujd2GPxQ9xNsU0gR77UCHTX5r1UMghETTEMj60oAXXbDvbIVxhHERd3tDfz60YL8m4LWZXhuPq.0AV8ZBlBCoqOvgDA9xDNcXat9.sTXykmwNAhyOdW.hbX6BvUmTW.NHiz6IxY1j2ibb6G2t2jIV5DQiGd+fmWLXgKmvroHA5t2F9OIhw4PAIl3pvmSoyQBwilKxIXCnOqWLXA1eDt1+9iy4oIDWsC59p14jzLg3548w6r3dMH9tuhoqWeB1WSbGC0sk36zUTVY1lpccNFYaJBPA9.4Q0PhxHod3bh5K1zfR5NMXhX.SUo7VF1OOQIEeenMKQsFCn4.W2JP5wKvSqtNBGuDaQIIEw6J1RRhakBLz93FrP2bgIZjjHdMoDvbH8aZl.IZaCoLMz52FphZsbLdR53oRBLCE1wToiGKU7zwCmHgcAbXMxDOSxTQyjfRRGEEtP+LVX1NbMP2cKHLdsu.WpX2.VRdY89Jh6TooAvM+xnUvE7v1hJ5RnmWT8tfJAJJdZz8KIiuMRzTn6yMP2Ps6hZh82TtoN3AFZCv0LuTawAJFY62G33LLuvr0tyCCwFnopAHrpWClgAIw.TC0Nc.Nbq1Z36O88YBlKAeF+BLNIu6C+6IEc+hT9ZGlxW64qT+NkD00k2V5NlAG8Nvl84igb7t2ft0g0Wmjc6vFWYWTw8F25J2pkhTUUcY3JsSDZ28z2T8tvgyfKLGhK2UjPpbddcCo91Uk9n45RlrdqgZhUgQsspZ+A8gtYLujh5cYZgYaq5HZx602Zc1KfVHv5xvUAjClBfnve.zHMjPO6zrn7BTVujjgXUqmfm4nrdUkAcj64n3t.tMNNvMkgVazGztsL.gNEaqM.nVSM0gAi9JrkU4JQVDcP0Bjk6oLslkjbz3ui84e4vn0ptDzRKOiP3r6VqrwH1c9.Y+9SwVo+.ctpJflM2lpZsz4paP6qR5vQSENZx3tMUZuWQPagS5qMtXI.lS.8rDFEor+TJcD3HbX0g8g2SW1GCwOEqyLhwyPyrkSawuEUH+tKuMatQhGKSpnwRXO7kHSqwREMbhTNL5NMajjoRkJJX1NdipipQLH4OZrLI.+elETwuk4Xz1FS3Rr1wPj86S7ubBrAbX5vTGHvi81xlEU3iFl+R5Y0A86ft8HsHCeCTpsp4Q0goGjNci1R1z6N6OaT4UZ2F.wvQEBOrVYa0xidoFXX4tdgA4kT.1E73g0Aijzby4E0ndxBhaqpAn1vDqz1CWXfhRUQiMsdA6nfIZU.PyZIMOJt21dNX.QLYDVM73S36QihZM10qfRHsvyhdA6W33OPw+M3gUk0MxpIINjxY1F2vkehDN7v5g68Zp2spXqV.cig0D7RtU2Q0bHsad0A8ZAwmWA+fRpZlzamOYjflymXQModJXr5Enbi6Z7C52RzPJaa3PD8jcwL8o8ITvo7LTv87OTvs3gKBoyItDP+8B9xL5ZOaS29SwlWSrSGnSoKHq.HFX7bjcHnIhXISFOlCiPQijLdzjgSmjdQTRjBLg0nIrbzqF1NQ0QiVC3KWyb7VM4WmS3kheMDOrPuVR2C7vmOBlkpp.F9+VpZaoCLJQ57E8fNgijJcpTTV2RGNU7jo8zbXpIhim7fP26wGhceywSb.5YdI6b7yylco70qg7OlfOeV1jgiGIVZZ+6SmD3deFm92Sv+I4FSwBSpdPMLY90ck4if.NgdaC7uquTjIj66fIGIV7HISlxSlbRaL4mx2T26djNeXKpoOlbHuLuMOcuBqCxmcmcOKaVCCvLYb2cWubf+6vOVG3+l+JdrGwmlE8Ex3va926G7C92lyK22Ob3Kjywe2W4nmur6Kc.4KmANWBwcXnnytymbP78ls417prwpNPrkq3a9l5QfReRQcYJ15CzMfSUZxYLf+bLEVu3Syr2iV1.4.DbZOApcLEaMfa1h5RShEpfn43l9wAiW3WVfkzyQPV0ov6q5V7UGNW1YoXTsh05NlQC4NKUHRhDfgZucw6DY1WqeGlA5RqzqkZIwd.fvjX34Damx2r4d+mJa76NAIryPHLzICcdB.7S6WjyHGnl+qPFxf0nD4uFEkTrktFXBJaAZoMBrslBtEqLOCBUTOkmbO7TdI3yrerLEn.tQEjqIJ.bO6dSdbv7HZaLdmTUTgGKtm4zGsUoGwgGKh+gGahB7Wl.iYtX4HPXl6KSwjgydZSYZe+HOHWRp81g7Fu6N6Hd32gJ8.eiwF9OThy5QNx4m0wf7EmPLtKY1WtWUdj9Han+WnMRRiDSyhqsVjwXf.NGGclS7zWfMesUJwsbghEyxEMbzDbQllpjvtTjKk4RMiRWTL5hhSWTB5hRRWTJ5hRSWTFphnAqnz3STZ7IpKUjFehRiOQowmnz3STZ7IJM9DkFenggXz3SLZfOFMjFiFRiQCowngzXzPZLZHktCiSCowoo7woA93zXcbWZdZ7INM9DmFehSiOwowG5VOAM9jfFeRPiOInwmDz3SBW5QZ7IAM9jfFeRPiOzMURZ7IIM9jjFeRRiOIowmjz3SRW.BZ7IIM9jjFenqWJZ7IEM9jhFeRQiOonwmTz3SJZ7IkKvEM9jhFeneozz3SZZ7IMM9jlFeRSiOoowmzz3SZZ7IsKfJM93RIz3SFZ7ICM9jgFexPiOYnwmLz3SFZ7ICM9jIyzvLuHE3uoGlBFnqJWw52xqr3RMfWOe1bKg9UHaiRYWVnVcy6VUnF5JP6Z867YqftrX1FBkw0tnP17UVAecsr0qWpR4kEVCeagbKOeEz04xVrD92Z4KXdgPQg50wWWuJtuxsrPQbQEAMUgbDWlsH9lJ0EZToZ1ZYyWHm.pnJEyh+sbNgZMZTnjYwUw8bs0fPKp4ymc4rlWTa4rklufPYba.u+VYqUqPE7iE.Xg.BPxWHK3570QHX9ZBYKs1BEv3Bfd0nHp5B4VT.2vB4WDWB9eWrRiB3pJTE9uK.f6akEAWKTnVoEqU.WbkZMx1Xk7nJsPMg7l+V9kwuZsBlEsRYDIYwrkDpXxdVrPwEP+VoRdtRBfG.d65VkL+ZBVWJTVn1hqguCCS.naMDoawZYyIrvJEMuFhtqjuPEyagfVCbyTSPnL5BT8WJaoRBVz6krHxKg.0k.DjRBkqbKzMEFIXsTkx3WqRkbYwWz.PrMupdC.IdY3MEJuPgxE.2hH5EJuHrvaV.+yMQRr2DQ7tY8rqcKPuitdE.8e90LauatR8F4xtRczMvLyVnJPZ07Vn1BnrWFdCPBqQD7E.sBSfFbc4bKkqBlqTT.PZQ.dwBKKzvr+JVXUSHqXkrkMedkp3eVU.vWymM2JEarRMTiTBHzWGewZXIsRlBwkJTnzZ3KtI9mkELe.fjf3DkV9lf9.cUkJkAbTLhTpB.AM0xJKTpNR6pbk5.lC54U.hQMJjsHfEinqUpmCKpBEfpK.oAHPpJVAqZ15UPxXUALHDhTsX1xMpXdU8FXkRvkqY1of4cjekblb2pPZlE+rJ.syUY0JEWoQgJHHGn0h9QHawBMVCeIPusvKid+ZE.VpVrdCL7UqPiRUPMZsJllnpUI2x3ZU41PZK7x5YWMKVmq9RUFZRodwrUm2DiqCX5XEo5UJV.WIHpfZx50ZTUHKlITuQkZq0PnXQLir9J4QsUCvqhjTarjPIKxE3Z.fh6.v0qkGQg.JCf+O9pUvjuF.5LB2Ahx.ZCl+uZVzKspv7ne.p+B2Fd0s.ckfk4zaU.Xusl4U4A1KP.4ZUJVw6IvcZe+f+IVMg71Swl8wLeuneyrOgWgImNAacKehwyreJy7vP2dVDRM6c9pDIaLXBjpC1QtGWcwd5tDU.pz1KRjvoiDMRxwL4TpkeMRhXwgocRfRZSKZBYbb1cKRdPCmoJihme+PGanISRDh8N0ANBx1oH99EC6IKKZJOSp317AMBNznzvPWcd1bvc6Gzt3iKe4VobI2aEga1Tcw57rJRsMlLDh764iuOodYm.iP69Jt7AMY8Uztnl5f95GMHSFu9hRl.jAn64ExbF15vrp4PAW7a4Ghd.9dgY95dt7Ctm80gNYnKS+Mx4o1KoLS32x92FxHUymkR07lYWCNHHvinEyDthKeYb7SxG.UzfEZ4oYKtgRUG1bV+0rmgkd2GVgTdg6wEglwuWCe+Dt.iuMtHQC036A+13MjEoGVIYzjoyjIMisbkxuO5ZxDEX8s7IJyDjG6Xx+LkX06+1ALNySZZIO4liGB0jhh6cHwT2ckCUl5Xz5o9NNh30mgzthCMnZlbKzFgtg+KQR7.pMcFefSRu4tbe2fSqj8vMv7vAFHWk40uqavvnLa3QGTPZU489xtCEVKr+9GJNqOPgM0fWh21WkO8hhYCD3cQR9vAnHGM9855FPcFVTN6dnBUS6iSB116.32wMvZZ15FyNIPlC8NZ+6dA9CIf2laAQH.996d7G3IGX5+7q5Fk+rr3bvc+A5uZP9t5cEzuhu6vcD5WqR.4qqSkpEwoFYbwAxFhZUUMjuypvbEW5NyzQSZmq+7w3lIx0O.YXTiwfdToLwjNpryTkvdxU3ctZPkSEtjojt7ElLlMHvQc76aSe03Hi16xjB1+z9yCzPkzjT4V31TYHIVwkjV+ZmMqWz503ci1ho+micAMoWefTul6XSR+R9tiJRj7Xj5n68Dpj9TllTbPpIoO1jziyGrLOELsqw7kW6xlMIgEDUB556p+joT73rf3lbLiLu2xwiwsBpYFGyyYF+r6YGe+enlBytuimyLlbxvO2DDJKRElcE2aLST++3ezI3D9cHlQ0elKynZKtM5LgauUwF2zhcamHkXy.Pm.728k1ary1CLGjNtLE9k9mbhje36XOEAurkfSMoskz1Hh631HgooYqop1EYkyab1uOj7wsYpR3NXMxgWd0GQIN73oFNRJ37hc6KSQkcMaio0W8jb4UdNNY67do8bOBINEo64oHc0jZcmp4hcmhB4uCt83lIZ3qGrMLoBSFUTvLrWASoY5.rG3RL2y+gw+Qq+nEyOKvOKEwcNfX7E7ea68djA+33kVBgEhid0jK3+dVLgVxkOlQ5rFo1O5FnjCY5le4BbDOWpEp0HhokKZIVSnDi1tLgxBDqG1Tr4D6tglrHSvC6Prf8k+6a1bSFKs8dSR7rBuegGG3+lUPlDZ2VpogtOK724XWTVQAureGPD6r94ZgskXlb6Qj6t7d221Q40eapPu1gvmo+DW7YZfDRyXhj0HGIa8uoc649t3cEHB4ohqg77HRT6B9uAnOBMO628nXuVI.iUwxVR9dAwv8jaugxjUvh4yvM7cuFju0iOp0kvkB+vFKBWSwCDcy0Ov0yw1PB7p02oWSWiciGyhi+A76K1vE7emyeDP9Yd2iIrgKxtfjTK3jfN3bg8EYyWSZjtnxb1w9ozTvk0Ixu.zeC+LoAW1iNCTD0NnV07CSiR5f0dM1mX5nYZcrFWIGSc8ViEWy6ItdZVD9crFQIWnicI2Vv3k7moN5KACoc93DQ8MmUHi+P3u6X+XY8lihGC8QDdNQ7MxIJ99jCZBbbJvJile39GqEPI8k5gOXbHpKeDlwGtXcVCibrFYiQZ1gibOLd8646No7vr27Bns+EMvHqtmcaGQdI6KxRZ5489VjKAxa4+duvnbECsST8nhsRkfl6OTkz3S+u89DUANLtIfqtoqe7vGkn6E7+XThPLt6wtnXcKIihfmn7XHJV9JoXK645sOcx5Q5vTAR4e5fbVYMBS+nukcacGpw1srew18br42omXW4l5Gvv6dE+Ogu7vj2C+JGEJFdhnWY3PFpZX6oGMpFcseHpaacL44mfYEybY9fsGOM7vRyCCxOlYDeRBFwHq8ORl163x6jfkcIzajWdvbxu2DokXKW4evwGlySQvbLyNzil34ai2rl+aPZdwGdV9IhOjwqvX9XlO7IHsVYlymGQ1qHXD6ocXwH7yof3g8RgXRbebrYz7wkY.EOhWxbSBpN9TA9XjOP1h9BI19ge0iK9.QZzqj3VR.0gf4LjuKHGIxWkb2Gmy4oIvX9vmdJ1rCLf6FTPHiaQuRB8C4vybE+ORR8XMM1cqGeAS+xiVSiZHp4G6WTCag2z1hZ73jObogQi5PfM7HYUMh6YzR2SI3gE9LrX76XcH2rkbUErm1yNVR5Wyykj9hrBu9.QE42Pz3QUL2N.mbq1xIVswmY2AbTlHWOXGhf4cFYF66F2N2Pgmem9.0sCqXjmzK7FL5Zf2+9NGqvKwYBWz70jGShkJoGh296NtifOvHmdub.O1WFGeMLkzq0q5IMCS9ejRayq+AjGZ1usuIKCPf11wqbXpCP5+ROO.oecMtYha5FI8Fq4g0AlMoGR8+ZiC61aC+vtHSH1EKyiZry13muy3vNWN62ZXG6hMoXWZuvtfclf42mLeBu11goxD+Mo1CMu7aFjOL.OI79cvIPtvC78rCZAo8Gyw6Y+dJurpZWxU136QzAezWmO.mnthvSZfbf+E57mNLu5xoHCt5FbKotsjF2mkCcHY.SOhPmHHa3ol4.nsbyH76P74Er98I97BdF2+Xx4hFwkQy49FtrAn5xwmqEgY7Cz6ozFKF09zlnVoAJFx8AnTdYQE0Nlm8QNJ01AB51DbgM2cbPHyvCGBlPmpg4FuZI0V.y4FpZ41DN4wB4gEBmGo4Cf9ygG9GJvD5jEfmvEfouX6LVOzIfGHPpZ0MDMj.70SNuZqcfmMO8venEqRh80ACMXQG1TVo0PnRmIvf3UXqJazbS2gwS3BLxv7HAFOo04CKNsXGAfmhcgaaitcn08gNIQ+OUCKKwnU7yLIjwLQGKBHIAZXdrioO6d0e7ucNq7RBWD+u+M90yMbgBwks9C9E+l4xqsCYY7+zm4+ZtaQn37veT+e2bKnII8FnCxOxI+F5jAlDDY7bfZpCfmXKkDA5Wv892xfYhhNbdALfd.aV5v8C3Sv.qJ59vv6gBA0k50Bcy+G3OyGFAdeHyGFw5gjb4ygoxVIdKj7NblsjjU6oL4PYuOGui3NL5n0i2V58gKm6K8fe4b1mg7vJ7gyUDd9OoqC+pBIC+vRxTkBr.CWFTS9TrX+p4FEaBRc2mT4JOk0AooUj6PLFx.4QxaVDfcVqlIgUAXwiVnIGOvLfwDDKXoVwV01I6oUHBo5hOZN2VQKSshO3Cdt8btxiC4WmimZ4VF5.HOO8R.LTw8qOWQ4txfIU5B9Z9DWQYymQi0lOfBweVdpXiR2bzO3IVItmFKw8Tr0Mzj.xX85XtAiij7H1twIM7ihIKAwbdQE3IhJIAYUU4lRHx0nR6yurrhxBhsjPqtBgCmvy4NxS4UfGtJphsrOQt83me.XHIM6k997ntJaW0A8r0WlPdMo9RhFD1sQPbsZnMWKm05ilCMFbCMfzxnANPOnROI.+zfDGyoopq2FfNlaTWDOp5.sN1kRQiYoauL34wGAWExnVQWBJCI2zR.fP8E1KgaHhjiFvlN9r1+a6JaTb9ExT03kLRmCce+Z4VKyrO2rOWJ78cRz9kyrcwcJlDe+Vqr7fLwVH9BluekatQ5Lyl84l074f+o8yAa5L36wfPDSP3Dr36i539XNtOti6S339jNtO0n6GtU4iMCN5nPNzorquc5fouAZIzD.Hdy4k6LZC4GUB5Lkrk0gKAkuJml1WoqxVRtk7vxIc6D9.tQ03Qh6SOA3DbnPDv3kr78.cp9X57qyS3GRXqjZO09ap1StocMJfFRGzwUyHH1Uz.a9O2.sssYiBsMKQUpswJd3G7GVmGWBoKh3uWaai0Hvi20lrJX1eHu0VnjoGo+zm4o2y43MW8mvKzT0o0oIfrO9QSBwFPQiKXtRxbHKyG+lbzEsfOLW33G.dd7l10wU52kr1OuN1R.un0B7ebkDN14mexOdO+7SQa8dJVjkSgW2bnEGAGhDN.t4f2HYF5657hHeUQTp8dg+5+vOGVPDKCk+6+q+LdXAQs6iYuVwbVPbxrEDVPBqoL78+9mFUPRxYTBKHky1HsyBxP1nKrPigS4.PQeR0M+yZc9shifxhiz5rsUz3sS9vQKUDsIceK6AGExUolFPAv34ZFUUUD0bpabXQJsIbNdEXHJwcrNHfOENFLG2ARDq+3MPBsH83hYeDqbeFLY3rrvyNtA3XFMk4MNBRJ.yFqJ7vuoJOT7Wuc6+6493sUvndYEbcfPxO2Oqfqw+GsB9GsB9GsBdzqbO9IWfiwCG.qzLNVN8QTnu3fAG8ia7nlVME.eLuNungHCwh1G5DJNith9f1sgfzIXOZfRz4Q6cZhSITHrdVTI.nrmYpCgNdZ4hvrs8ixV343cK46zro8lhphQ2uUL19shw2uULw9shI2uUL09sho8uhvPvByn7tXKfLLkpJfE.CQL0Nl+evbta8J