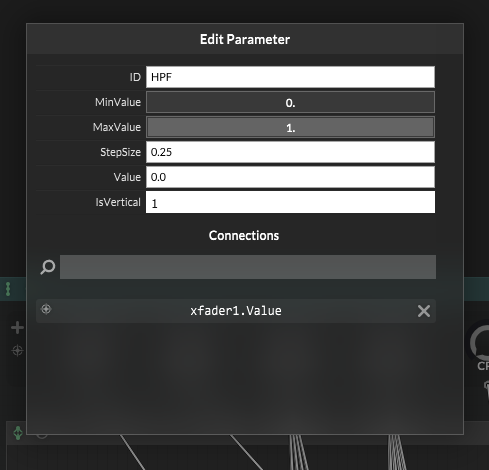
@d-healey WAIT I FIGURED IT OUT my max was set to 1
Thank you SO MUCH!!
@d-healey WAIT I FIGURED IT OUT my max was set to 1
Thank you SO MUCH!!
@d-healey
HiseSnippet 4937.3oc6c07aajjcuojaYIYOyXGOHHerHf6bHPKvXNc8Y2cVj0z5qXkwxlqnFCOACfcKxVR85lcygroj0rX.laI.AAXCxbYus.4ef7mfOlCyg.j.rWxgI4PvdXOL6gfbbSU8GrqlrIYyOkjmlFvPcWe8pW8du5268JVrRK2Zlsa61RpvZGdQSSoB2Vt5ENdmt0oFVNR6ssTgUjq9vyLk17hlFsaaVWpPgk+q3kUXsaH4+46dvlF1FN0LiekjzybspY9XqFVdwusR4O1x1dWi5lGZ0Pn13x6Uy0YKWa2NL5XYYEolF0dkwIlOwfWskjYDwN0s7baU0yvyrsTgaroa8Kpdp64NA0+YVssNx1j+.PpJqiBd8tt104TL+sRacpkc8JQy21RrdoR7re4fY+6KuuUcqtuOlKbG+BJF2BQ9QgkRRdKmf7.hjmh.4kBIUPfjtQ.IcW4p0ZY0zKtDN8bK48b7LacrQsjKMA0UZo+ukk2xkUCGuRMLdk4tsXOzsEa.PH8OrHF.+Q+302w4DKGyRsM89abca7XyyLs2PojFqj0W+i9n1dsL8pcZwS5XstkSM6N0M23C3U7QFN0sMaU5m09CBqpwQtc7J1zvwzdc15YauhmYzp3lc77bc.E+KKFQOmX5skailtNrG13CBKm2I81HzHZDJYipvG4AOPAE6SrVN1robwi63Tyyx0onqSHUvaYKW6MpE0rOj0y1cL+Qq+yWesfNnTa15ZT8.rd6K+wqOhYFm2F1hsLrsOhIbuQuC4vHKz3RVJilrPCmrPBj0G8QGEJfMfEWkQrNojx5Db3qSvgtNoLZFBLACInvQxTTFNSQIloHPROw0y7oNa3Ozq+kqWr2hN93TKKruXpPoVL2BYqg0vMb5z3HyVhSbdEYlMRZKRdv1hDMUVKfsHTQWm8br7dZSSmAY.UJjWxra8dgTEqpd9Vsd2PqVUsspa1RxhYb5lxeri6Q.IeBVbuBoL2XzzzX3zzX7zzXxzzXZuM96dP1arZuM9aGiFqMMir9XLmCTu7a7ZxAOLgKVqFHioLFSagAeU4i7bd7NaOFy6THckoalCltlmlJxmr21FdFb3EgZrLs3lls7r3FHJrs4YLrZAfMVSday1uxysoTg6007HaIMXXemvgcuFLvYgbL++FH8ZwA7BwGN1xNDH2er7OuxAO8udmsN7E69zGu8NG7kLTEkZ5bhz4V08Nsai9tut7olVmbZLzwheQYIAx4VizFSL47ubV4Xx4MunLibZv.0X0LXRT3OqOhpACy2qX8RJT1WYzKkwdCyPbUdG1NdV+xxsqYXatqQMOen09u9W+O+sOnYj4y8p6C01m9Kt6yALHusXLIF.MdI2RtxicOeSW21dRhS72cj1Gim3+huTXhemVYXhia51t6DOkY0cJ2C23Y8wM9ooLwKu9u9e+A0MO1nis2yDjMey27M+mYkgHKuUkpRMLDDyVsbaOylUs9hdUTyrXBTTL4qD3VkuVIl7POlJsz3LwwBS7S+GDl3e00jI9skq7H1vzuBxsF4Nwwy75+iByboqWy79Wye2QBiHdl27WHNy62zvOnuYt5wVu1r9fLL7CFogAoCGOCC+1raX3i2pGCC+QizvvsGIpo3t6a+aE0O9793U+v93UsaXvg0OLKoubBYX+Wew+QZLLe.NYjgsFOPF61x7ySH87NiDJXLG4e8uWT54NWpbDlpy+1.3HeWV4HqHe3A6suTCq50sMq311h6nUOPGyrZltHRnmKtmxwYv.CYD6.+98vkJ+y5kKU1LctzuI6JTOpxtCjYHUNgp1cFop15Y.ouPGVWTz5SyfgIVMXDdJFjYhK8J.scJrlWd7w+OYW04IlmYt+dOWJaFS55LR7D72HZM4Mu7sCqI9gCVjkrVR2E7CHS3ZdSGadzCEXIdes.K4aOum4hzOou4xOoLii3ddT3YXLh+D4srsX+0GV7QtmY1p3edwsaYbxIVL10QmDEW4aKCvPUhBEnoHY4Y1HpfaIqAgJZHhFRJahtc8SLdV77+IgYwup+sT622G6v8S6eg4M+ua7MOnG1v1oHMmYMZNoNdJkhxrkSfV.lAkxf3EtXTJWUdyOsxCqVcXv.S0K63I3KEW63Rjlu1KR3XcY.UUUEBHBxLPd+...MrFHgnzZxHDgfwHA4NgdnWN2lxa8W7YeRayVs8++Oaa2ycrcMp29y9u+puthyIdsLMY+UMaSiVEO2vO5811u.gIZTpZJ72277Tz7kFri7wZlqJGD1zA4H+WcP4Q4jd4NkOSLQG7nMzcfWcDQP.MjHHvVuY8gXmEQriLtAcJGG9ge3.jS8CpsOybb3TCKjGijS8EwbpBKmfOs1H3SvoXXeyEBbi+z93F94uI1jTXy9U+xe4u6ACZE.jFKanAmJl5eTBGO2p7bW4HUanR8mvs6Huua8N1FdIy+GeWtvB3PhDS5FOwZNLnRWHhBZlkTvrRh2UthkWsSSmFWJEZTRZtPigoR8cj243iMq4ESf2Pd2mu.xapbv3udnXHaL4CdhcPDIhmzowt9fH4IKo.m0DlC0B+cxw4coYKStRvgtUrMtXi1FMZZad.ip+vhGY6V6UbHv8mrlvsv1jWiMpcpgCSko8jjSmUxLeBL7koCXp3LXQ6avTzXphxrIeU1tT0L2Jj537fk3QbN3YE9ybIkplN08e32y9DVHf+bgvBAQEFmUHomX5ctaqW4u.E92LqDAqFs8Yxu33WyHeFu22KiaJqTh8OoG5iuiYXwJTPlsL4+tJt1Wz7TWGqZ7WETiHR+gMb6vsBEP+Oxn8gFV1bI+pcZ2jQfO0oJqx9GSAtM2m3Vm8WqDf63hJFbCE2UlmFLl3JyihZcEaSPqwRN9xjr0fJQnQZGv+4cbzd+A7NFc1v2.I+jLrLubNGY4.JPlOD2T9D1nAkRPM2hQMsLKwKomgcDCwRBjDqAcehMc22xIDp+px2GnvY16a75vWIyY+RU65Q26ydlUG+O.rtB.PYhWux77HvZ2SlTBCgPUEUUrFFfTzCOxH9tDD1suu78wkz4ezHZXjlNUSkYvHUpJfDhIoUk4Dv3QU7JfT.JHVEXiIVWUADdlIp1v006TteAg8+JxPduKs34Q2V9.y1lgNdknykDxNijjfTxpxsaZa4QkFnPqe4imvRpxiqI6K9CzjFg9wjMTKkXRwEvAz2xj8eXGO2FLq0968lKrOVB6qDXRLPBarD.62db1EJkEF7H4ekE2vmTm30GavihThQ+N9iNClPovRGOkOQFMSMI3IFZvk3i36wQBHP5gqQKKC6tBEU0U3XO6tJtp7iYrCiVLP.myQednQqSL87GBwWDl6YGSeDOsS9X3jOHVr9p7URFe1f.LMI8WvFqfz6vDlJJHnUbiAqiJKCXOGHfF7JAMc+iISBynAqTfq.KjjQtPFve6egTdxY7zY2J4ZxsO63WX94vjc4Zx63Xvv9Ve55UzboWAykdkNvdc9HPK1qILW660knD0sk2q8y3kVyvNRths6WBftAPTlKHXRZBMvB97A.S+X2A43WxwujBXcv7QTWteQc37QTuPh8yhrA2y9YAYgqcofhGyQh6Fus4qiNhZQAio6exMt3T2707.HcefzNMNxrdcy590m2CIM6shfzgbrzQnrSrrwZrWDJs1i3HDpqqfITHDg0T0Hghi7bl2wzo1EQB.2SlhJAvppJPUchhBAfSHaJL52yWJOPtCnCUzg5Bjx8j0Ko46fLEnQPrtC0OQQwp.UMfJRgR.ZTehZY4eZrS1JknZ5JDLAnpifHUU8DTivV.2jwF0RvLVQ1+Eo56tZIEBUI9CXPSxz2YYRU1+C48lhdvGUUJVCRzfYerwIz7i2kKIpmf5MdSnT5z38f6wtonwgY49ng57nEmNOJWmOXIGpc4okeOtDGDoCHHHq20QZyBk76Jee8RTE11dr9jpoRx0vuxngiWbZ3fbMbeULnJrDDQH.chlJkdYuqNgnCwLTqLDoPDSKcVsqtNkPUIrAGh4DYtN+UFcdxhSmmlqy6qphovRZZrs9zznHJEgtb04UYkyTS.p.LC7MhLaz4I79khTzH5HURNR9qD57QAJMO7Q4gOZfxUhBLqvMc2yVDuinc6qhFs6cs9lxn9rXuB2vW+1nGX3nuLhvBaEUis1qvPMw1OQaFXWNRN3sHCwfYqg3d524kg3vTOlaGN2NblrCGBVe9dDYto3oQfL8mFAwaDmIIWCQYzFNFYzFLmxnMdhyn8MFZ5WklekNaRPaRI2TVcPWAVcPS7pyxSRxwWW118DqZuvsYuG4fGadr2jkv8A0m2T9.+iQ9TbhTTujNQJBSoDhH+AcEQ5V93Y2J9TmGuPNLFfVFX.KOtLfvE6AtoWF4hAqtCrWFJbF3.fyrt7SY5B7Cr+vvyze9iQKriJg97+rdFszmILVfqgXr50AkbTVY6vRrdTJHFmSV.3s4SV.DSJw7QSgw3YtihUub86Eof3qyDlOibWFoy.+deOl4OlHL.ffLmoyS43U.Ofiflj6Bbtw4L4Bbj+F3q.mu44k2fCEEq9r67MG98fQYl2ifYdOBWjNuLiLvsh.lZ73godRhYxMR4KS0b5rHei9rfqmaAO2BtTJY6WKOa+AGhNnZIEDFSUwXBCzLcPf03ojhg8VDNqRIMb1wPODeCGhUw9AMmsjfc8DrLbgAVNMONuFdtVuoLAA6Icp.DZRTItJkbUB.nRQr1CAPpNUOqZKbmNU99i5B9xPcIZGD07cPL4QKmPAkzzfTUcLfIYeIq4nhH.jtJEPPTlLmZ12m4946ybEOnLQdOLm95cI2+UwfRt6C4tOjlwe8bi+9FsQZbyxTUFLEnhpBUKytOvGGMfhRhuNc4NS7ViyD3qeZHbKc.RO.pgpfq8dS.QLcTVOAvHpFEMFXhn4NSLWUWVMTcIe6jfsSnkXxBrpf.HMlBg1k7YbVEoRvTMLFpwbrfLFJN5e+celUFWEGwIHuEfoamm7P6FnCPnzR7uRi7iNAVSASuruRFvZTHUWSEvbQGSy8L+sOOyQKLOyyujgx8LOcy+J4l+ChKK.TBQw55LrTPUcz3kXOxBvWbRtY8Eiu3jqk9hCUU6wWbNhlqw9hyGA+jrqRUXt2P6MYI4I16JQh8v4afD3+.nDkPTXd.CIXBVQ+R1+ABDi.5ZHcl9Chnlq5b0amFX9EmTntCRqjNDwC5pByiWE3krtCUEwpEinUgPJEl668ae9diWX9dCy88N226TczH27e3opEnyyjgtBBwumo.ZCytB9x3P0l668Bx2a50QeuQ8ZcgatibsOQ3XMcHQAPIJJZTLkNNtPfx89dg38MIeKjfqgQTI.DAfXEJEofF7MQ7hJU3ZHpNQEnnypgJHOU3W8b9N+dIO7FCfnVBiUUPrFnwOHIWxGIcEnNa6FDDiz4mR9bmuul678f+BgOG9F5Rl+eCcWJMbqpWG+xfA6yZBXRslbkB2JyzAhhzQLXqZP8gcmi.60FBLOsQyafqAweiN++80RlqbdM65t8sVkRhJAfo.UB+h.RAilIWL4bcccM.fv3.HUrNUKeW9oVCcEYOCmS6Mn0L4nSK4WvTDz5BYEJG6Y3vubOF3ID+jTNYcy2XtyDYo8EADrZ9UE2U4ainoG8ZJapoN+uIDit4jne+6m32PcasY90RD4R5NUMzmE3B6l5bA.5pKKMOom4VeSySY8qkY3QQoOT4z4Jpb+yYLbjHVy+J+NEvqQWpweV45nh.TAh5wHGYtqGP.IEQKopO+UD3+70lGInqxGkqt3AygZjC0XNlkgK+NnegdbtPetPeZ2nxjqEwEXP2nxSSbAny73BfuRbcE2+EsN5sWk+7faNg64U3cEwuEj9qGUYWorCOjy5ST0d0UVJUckHCOfd+oNJnujRsQg+TTlnEh9FH06jYM4mXdl4968borCMcjSnAo7GZpL84in9dfjSkG6d9ltts8FIsMTpY0AvditAlS0Vz3zFt2PCuA5Svfnm0AQ3qb9T1hgRWBmt9wcX.ivdehU7G54Y5Lcq3u2vIGzPzOFqVlM9EdhGN7jLbjId3HSxvQm3giNFCW2KnpwWOBOAsgLAsQcR3dZSPiffIoQnQpCFt41VUpNTsOzrbyMz3r4V7OtIYaGj0j22pt+zLiVStavgyWEBnp5TMURl+YIr6oUKSF57ILtdRVIrfqOOMcDFi0fXHHMZ6FiEsMZE0fi4yX1ntmSfrKhFdtHx1Z5skq7HqSNcF.KXogytzmD04z1yd.yfYv1bKObMdkI0xLbRfE.UF9bOz5xGu0vstPGj0kU4p.JHv3pRpOFfgWUdyOsxCqVc9iENNpBYSreE4COXu8yt3BHyTRjmuYb2gGuy1SJ2AL1bGZF4NLetmFNyDE5vOYunTBw5KlprmPmTnv1lmYUy7vKZ5mRysMa+JO2lRRG31wi4I79FdsrdM+K0bmFUc6zpl4VmZvHH617vIrDObBAOqDEdgplN08e32y9DVHf+bgvBAQEJ0vnVK2WDFcJe+e7eCawvgwz727g+bQfzYhLrFV0sdQsZgowRJ81.mf1flf1fmf1Plf1Pmf1nNAsQansgAFvJLTMb8.1KprSP9CKDk4mBEVV5+GDpYexB
Hello everyone. In my plugin I have 3 buttons. One button opens up ABOUT Panel, Second one closes it:
const var Button1 = Content.getComponent("Button1");
const var Button3 = Content.getComponent("Button3");
const var Panel1 = Content.getComponent("Panel1");
inline function onButton1Control(component, value)
{
Panel1.showControl(1);
};
Content.getComponent("Button1").setControlCallback(onButton1Control);
inline function onButton3Control(component, value)
{
Panel1.showControl(0);
};
Content.getComponent("Button3").setControlCallback(onButton3Control);
Everything works completely fine here. But I also have a third button, that bypasses the plugin and shouldshow up a panel. But I need this panel to close after second tap on the button. I scripted this but it doesn't seem to work:
const var Button0 = Content.getComponent("Button0");
const var Panel2 = Content.getComponent("Panel2");
inline function onButton0Control(component, value)
{
Panel2.showControl(value);
};
Content.getComponent("Button0").setControlCallback(onButton0Control);
@d-healey WAIT I FIGURED IT OUT my max was set to 1
Thank you SO MUCH!!
@d-healey if i do this it just selects between min and max value
@d-healey i set it to 0.1 because there are only 3 options: 0.01, 0.1 and 1.0
Hey friends!
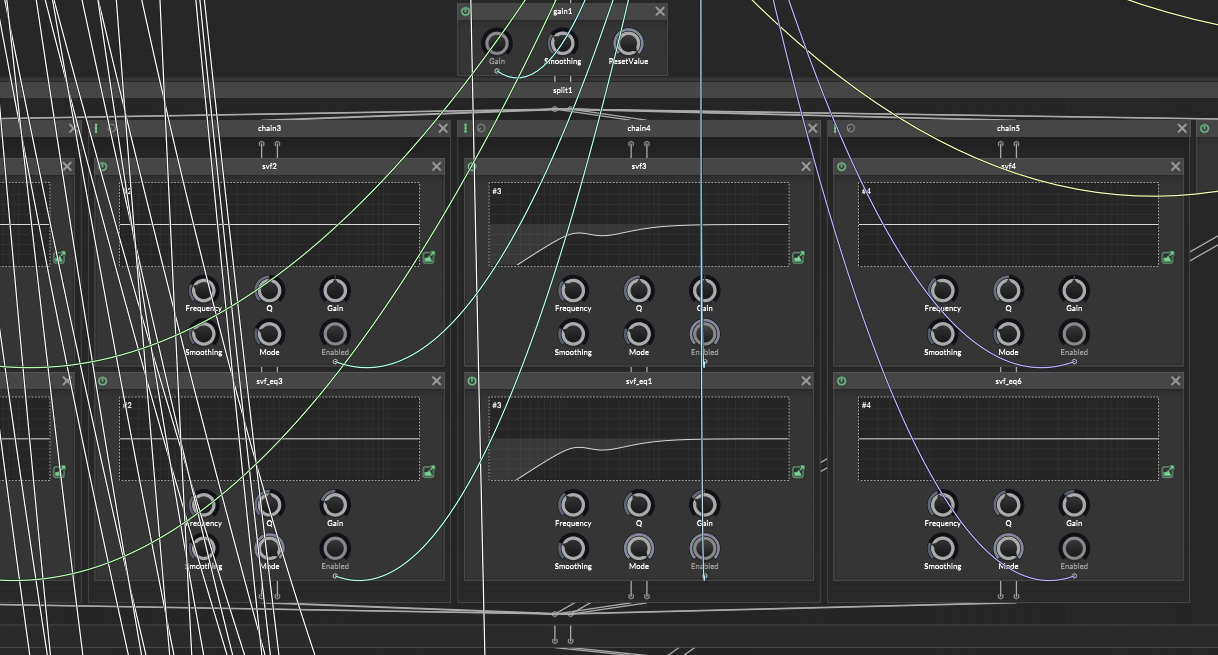
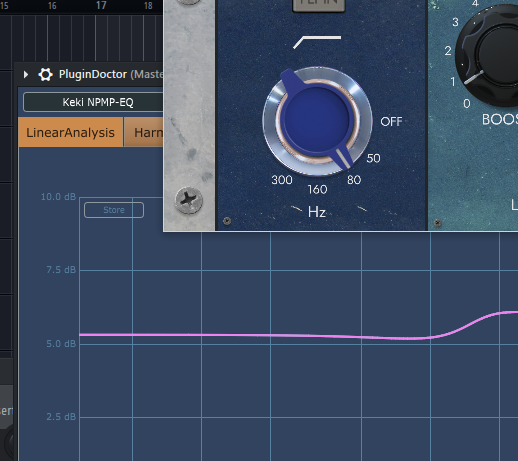
In my current project I use two chained EQ's in order to replicate a desirable curve, but exported VST just ignores HP filters.. Am I doing something wrong?


Hi friends!
I'm currently working on a plugin and I need to make some controls stepped. On the UI i have a knob with 5 frames, and in the scriptnode I have a parameter with fixed step size. When I use a parameter in the scriptnode everything is fine, however when I use a knob on gui the parameter moves smoothly and doesn't work as I need it to work. Is there a way to fix this?