If you lack critical thinking and foundational knowledge, even AI can't help you much. So, attending school remains essential!
Posts
-
RE: I wasted 3 hours on deepseek trying to create Autotune, Reverb and Delay in Hiseposted in Scripting
-
RE: Build Hise 4.1 on a macOS system issueposted in General Questions
I successfully built! Thanks you!
-
RE: Build Hise 4.1 on a macOS system issueposted in General Questions
I fixed this by download latest pojucer, but not sure that i will successfully build
-
RE: Build Hise 4.1 on a macOS system issueposted in General Questions
I tried 2 xcode version: v14.2 and 12.5.1, and got same result. I tried build Hise on macOS several times but not success. My temporory solution, download pre-build version (with this version, still compile VST no error). But i really want to find the way to build own HISE
-
RE: Win 10 / VS 2017 HISE Build Errorposted in General Questions
You can watch and follow David Healey brother's tutorial on YouTube channel. It work without any error.
-
RE: Build Hise 4.1 on a macOS system issueposted in General Questions
@ulrik said in Build Hise 4.1 on a macOS system issue:
inside the Hise code
Yes i'm using that version, v.6.1.4
-
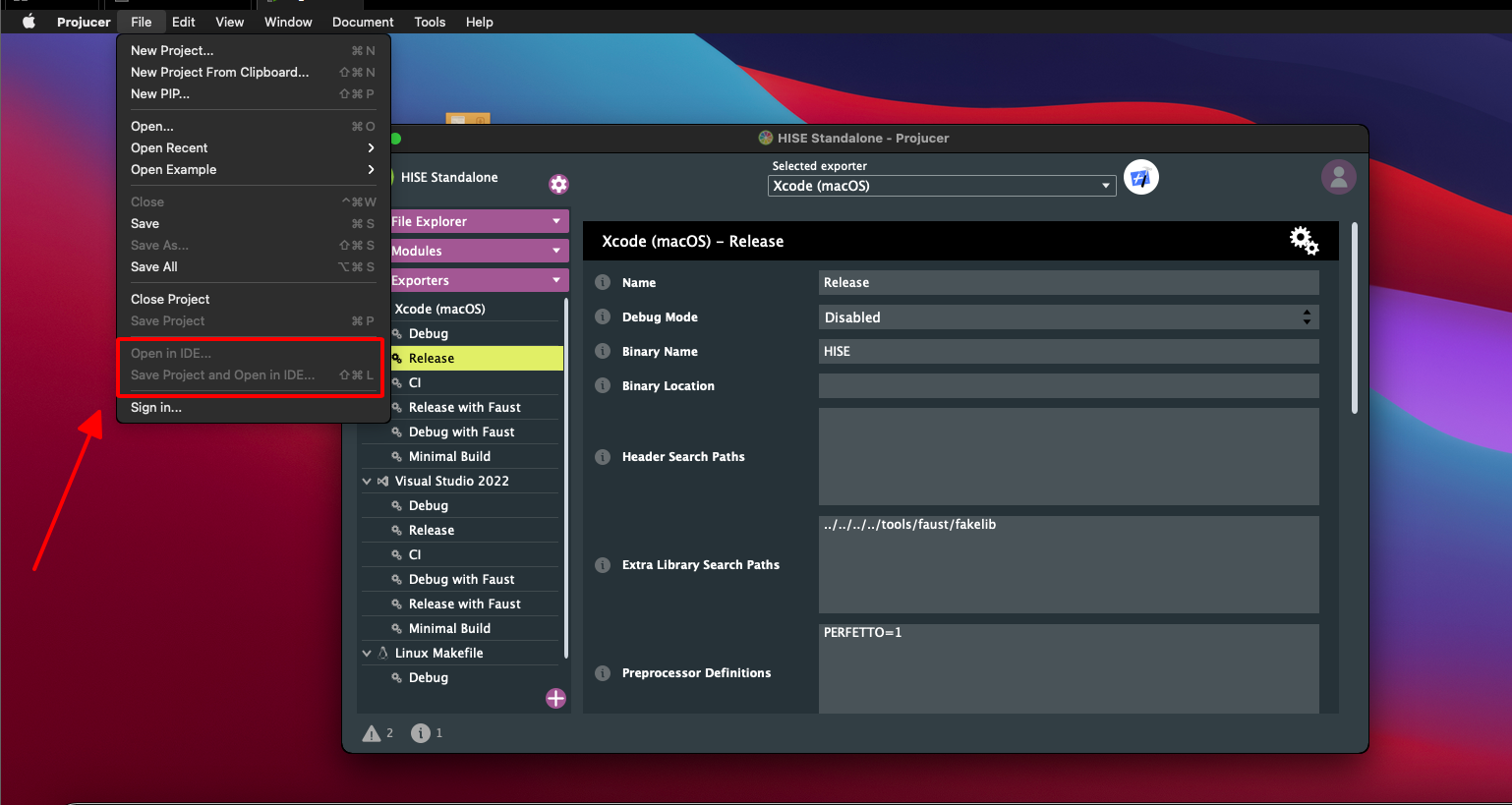
Build Hise 4.1 on a macOS system issueposted in General Questions

Could you help me build Hise 4.1 on a macOS system? I've tried building it several times, but JUCE cannot save or open the project in the IDE. Please help me fix this issue. Thanks! -
RE: Help me understand Server.callWithPOSTposted in Scripting
@d-healey Thanks Bro for suggestion, This problem may need more research. Ah, Could you please, give a instant about this constant:
Server.setBaseURL("http://hise.audio"); const var p = { "first_argument": 9000 }; // This dummy file just returns the `first_argument` as `post_argument`... Server.callWithPOST("post_test.php", p, function(status, response) { Console.print(response.post_argument); });I read documents but not really understand! Thank you!
-
RE: Help me understand Server.callWithPOSTposted in Scripting
@LindonAt the moments, i just test om local server, then test request by Postman, it work!```
{ "email": "abcd@outlook.com", "productKey": "abcd-1234", }Here is the form that i tested, it responded success! However, on Hise not work, it may have some restriction with constant or I need learn more document for understanding its working method.
-
RE: Help me understand Server.callWithPOSTposted in Scripting
@d-healey That's right :)), I learn from anywhere, collect information and test, so i haven't got official document, just have the form of method, so contents need create and learn from professional users. For Hise coding, i learn a lot from you!
-
RE: Help me understand Server.callWithPOSTposted in Scripting
@d-healey said in Help me understand Server.callWithPOST:
Do you have some documentation for the end point you are calling that I can look at?
Yes, sure:
- Verify License Endpoint
- URL: /verify-license
- Method: POST
- Description: This endpoint receives a POST request with user data (email, product key, and system ID) and verifies the license validity. It returns the result indicating whether the license is valid.
- Request Payload
- The payload sent to the server must be in JSON format and include the following fields:
Example Payload:
{ "email": "user@example.com", "productKey": "XYZ123456", }Sure! Here's a concise English translation of the documentation:
- Verify License Endpoint
URL: /verify-license
Method: POST
Description: This endpoint receives a POST request with user data (email, product key, and system ID) and verifies the license validity. It returns the result indicating whether the license is valid. - Request Payload
The payload sent to the server must be in JSON format and include the following fields:
Field Type Description
email string User's email address.
productKey string User's product key.
system_id string User's unique system identifier.
Example Payload:{ "email": "user@example.com", "productKey": "XYZ123456", "system_id": "SYSTEM_ID_1234" } 3. Response - Successful Response:{
"success": true,
"message": "License valid! Activation successful."
}- Unsuccessful Response: { "success": false, "message": "License invalid!" }- HTTP Status Codes
- 200 OK: Success. The success field in the response is true.
- 400 Bad Request: Invalid request (e.g., missing or incorrect data).
- 500 Internal Server Error: Server error (e.g., system or database issues).
Sure! Here's a concise English translation of the documentation:
- Verify License Endpoint
URL: /verify-license
Method: POST
Description: This endpoint receives a POST request with user data (email, product key, and system ID) and verifies the license validity. It returns the result indicating whether the license is valid. - Request Payload
The payload sent to the server must be in JSON format and include the following fields:
Field Type Description
email string User's email address.
productKey string User's product key.
system_id string User's unique system identifier.
Example Payload:{ "email": "user@example.com", "productKey": "XYZ123456", }- Response
The server will return a JSON object with the following fields:
Field Type Description
success boolean true if the license is valid, false if not.
message string A detailed message about the verification result.
Successful Response:
{
"success": true,
"message": "License valid! Activation successful."
}
Unsuccessful Response:{ "success": false, "message": "License invalid!" }- HTTP Status Codes
- 200 OK: Success. The success field in the response is true.
- 400 Bad Request: Invalid request (e.g., missing or incorrect data).
- 500 Internal Server Error: Server error (e.g., system or database issues).
- Example API Call
var payload = { "email": "user@example.com", "productKey": "XYZ123456", };Server.callWithPOST("verify-license", payload, function(status, response) {
if (status == 200) {
if (response.success) {
Console.print("License valid! Activation successful.");
} else {
Console.print("License invalid!");
}
} else {
Console.print("Server connection error! Status: " + status);
}
});- Error Handling
When the server encounters an issue, it will return an error status and a detailed message, such as:
- 400: Invalid data.
- 500: Server error.
-
RE: Help me understand Server.callWithPOSTposted in Scripting
@d-healey said in Help me understand Server.callWithPOST:
what data is the endpoint expecting you to send to it?
Here is the way i apply Server.callWithPOSTServer.callWithPOST("verify-license", payload, function(status, response) { });payload = email & product key
-
RE: Help me understand Server.callWithPOSTposted in Scripting
@d-healey said in Help me understand Server.callWithPOST:
But what data is it expecting?
My perpose is create a simple protection through API system, ask users Login with email and product key, then click verify, on server.js it insert available nfo (input by users). If match, set unlock GUI from Hise
-
RE: Help me understand Server.callWithPOSTposted in Scripting
@Lindon I test on local server: http://localhost:3000/
-
RE: Help me understand Server.callWithPOSTposted in Scripting
@d-healey endpoint is: "verify-license"
-
RE: Help me understand Server.callWithPOSTposted in Scripting
@d-healey From server, it responded:
Received Body: {} Received Body: {} Received Body: {} Received Body: {} Received Body: {} Received Body: {} Received Body: {}It mean server don't understand json which was request by Hise, i check console print on Hise, I saw form was sent something like this: "email": abcd@gmail.com, "productKey": "1234abc", but server don't understand, so, it responded "status: 400"
-
RE: Help me understand Server.callWithPOSTposted in Scripting
@d-healey I tried this, but it doesn't work:
inline function normalizeString(input) { normalizedResult = normalizedResult.replace(" "); local i = 0; while (i < input.length) { local char = input.substring(i, i + 1); if (char != " " && char != "\t" && char != "\n") { normalizedResult = normalizedResult.replace + char; } i = i + 1; } return normalizedResult; } -
RE: Help me understand Server.callWithPOSTposted in Scripting
@d-healey Thanks Bro for suggestion. Hise seem send text or something different, because server i tested on postman it work. But when try with Hise, it's always report "Status : 400", on server only receive: Empty Body: {}