permanently displayed text
-
@Lindon so I could do it like that?
inline function onButton1Control(component, value) { local input = Input.getValue(); Name.set("text", input); local data = { "Name": input }; Engine.dumpAsJSON(data,"../textfile.txt"); Engine.loadFromJSON("../textfiles.txt"); -
Engine.dumpAsJSON(data,"../textfile.txt"); Engine.loadFromJSON("../textfiles.txt");When you load it you need to put it somewhere, but there is no point in loading it straight after you dump it as you already have it. The loading is done at a different time to the dumping.
You dump when the button is clicked, you load during on init.
-
@d-healey
@d-healey said in permanently displayed text:
When you load it you need to put it somewhere, but there is no point in loading it straight after you dump it as you already have it. The loading is done at a different time to the dumping.
I've now put it at the bottom of the script, but it still won't load
-
@treynterrio Post a minimal snippet that demonstrates what you have so far
-
@d-healey
here:
HiseSnippet 1065.3ocsVEtaaaCDlxIpa1KcXEnO.B9WN.YdRow0dqXapwwYvaMNFScAq+pkVh1lHRjBRTowqn.6QYOJ6IXOK6Mn6HkrEUhRQfwJ+gs3c22wu6HuibZB2mjlxSPFMe4pXBxXOSuULwxgKwTFZ7IHiGXJHoBzwqhwooj.jgwN+jTmQycQpw+9iGiCwLeRoHD5BN0m7BZDUTJcp6uPCCOEGPdIMRy5ibG6yYC4g7LfG6XZihw9WhWPlfkl0vDHwn.pfm3Iv.YPF6dLOXk2R9aY41eAMkNKjHm3f7.GkK9TdXfjwRongKogASWGuoHvKSKi9cxi9GadFMftQdYV3qTJrJQnmOLZTkd6TgdN5zyVid0PICMJsaNkdjomeBMVTpQxmuvbLSPRligztNUxsE03eZXNjCVvDcivWRNMAlrAQmd11GXcXO68eVqVVv.R+oBqqvIVxTt02asF6BhXHOJlyfIcZKU1FvTExXVbl3NwnztFj5GJKjxHVyyX9BJmYwYdYyfCJGmIDxiALQBOri+ZWb.rHgYj8UXeWqlVEiPtONDbV9hqVF4Regz3Nv5swPIq6lR.tHHWKZePNFcKxcU.VfAOUJd83c2Vjbzt82k6paq98fyKkNhs.B3tAYQwOO8m8NeRG4RcP6tc+FE2DWKSPP1oUAV0+0mN0SUs2WFVEIrg3vvYPYSmZSmxM5BZDxwAvwgHEQtAGz1SlvEjyYc1uED8sdeKqapZ97Z0UrdgjjZUKK7S9X.6vxhlQR1roWXHTMTsDy7tKwz6.3mmD0LjyFynhyiIr6pu.pHyCe8aiOA1oj0kEx.6hIIBpjBFmPtBZxkWk1z7DR5kBdL30MaWPYpPo8gE0vu.OiDhnAxtpplaWuoK3eN2cUYKwItKIzEK0ZdNv8sz.wxMB96YtTAIJuq4g4Qq77spe4bfsdz+PqGaaWBj+va5BMaw59sMe.n9CJitOD+yLUkZZL28MZL28UtaXQUB6xqIlJowdlGc3f918Oz4I8TAhth9Cb9Va6A1nxPFYzxz4o86C.5gpjIp3I8XZu7X5KKho7BDUPAhzpYzhs+JPK1rl6RSOiGANCmrJ+3SJ9JxX1zDBTIlmYuQT+laE0+f68IJZZ533L3nANURFZVW6N3su9.t3hGjEhEUuMSdEdgBn9qxUHxqIXoTwJ8q3+e6Jt6KEej4TpveY8brQMbDpR+TvwhGF7PyQymS7EkDbWyS+8OMuB.8q7LAks3LrHgBmEMmjE4A6z9DX0YLRnr+mQCYAa9ba4bYFvivBTS9.LJT5HmaTnzYsRTD1Og+Z+7ttxmd74JI.mXpWc0z7L4bKGjpSLfyztqMJBdEzq88kg+WCMOqGygaAlmrEXNZKvzaKv7zs.S+s.yfOJF4CPedlfGkWN.BlNRc8jgwHlryt5TH5+PeBtw5 -
Engine.loadFromJSON("../Name.txt");This function gets the data for you to put into a variable, but you haven't provided the variable. Then once you have the data you need to display it. HISE doesn't know that you want to show it in a label, it just knows to get the data from the file.
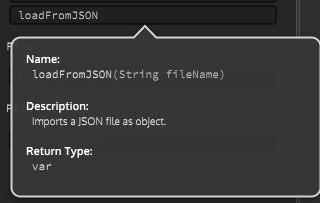
You can see in the doc here that the function has a return type.

So you'll want something like this:
const d = Engine.loadFromJSON("Name.json"); if (isDefined(d) && isDefined(d.name)) Input.set("text", d.name);Also json files should have a .json extension rather than .txt.
You should probably include this at the top of your button's callback to stop everything happening twice:
if (value) return; -
@d-healey
I really don't get I think I'm overthinking it
I've pasted this in nowHiseSnippet 1110.3ocsVEtaaaCDlJNZaVKcXEXO.B9GE1.YtRtw0dqXapw1YvaMNFycAc+pkVhxlKRjFRTo0qn.6QYOJ6QZuAaGEksnZbJBLV4OLLu69n9ti79Hmlv8Ioo7DjQ8mudEAYbj4r0LwxAKwTFZ7PjwmXJHoBzoqWgSSIAHCiZ+nzmQ8CQ4i+4GNEGgY9jRSHzkbpO4YzXpnz5TuelFEcFNf7bZrVzm3M1myFvi3Y.OpY5fVg8uBufLAKC6.SfDiBnBdxLAFHCx3vS4Aqmsj+ZlJ9Kooz4QD4DWzLXgTlOiGEHYrzJZvRZTvzM4aJBVkokYeMU1+UlmSCnasWVE9xbG1kHzqGFGTkd0pPOWc54nQucPICMJcnhR22bleBcknzijOet4XlfjDhgxtNUTwhN3g0LGvgHXh1w3qHmk.S1hnYWGmis6z0o0SrrrgAT9SE1WiSrkkb6uydC1EDw.d7JNClzrgzYC.SUHiYqxD2Jlbua.k+CkEQYD6vLlufxY1b1rr4vAkSyDB4w.lHgG0zeyRbL7QhxHsxw9Vq5zP6lEVpWudBQjkvfzntcwHh6iifOhhT4edIktTBoIvisAJyl1oDfiBxaDMNVgQOB0REfEXXkJMuY71aZRNZz3aUK0Mc+NXwKsNhs.JDsCxhW8zzeZ1ESZJ+TG2nc6GlyseOkyfJGT1rJ.as6Zrd8qQKYNUTEGfihlC8RM2YMVt6q1FCf7qfMQbb.bZINmOMz4gkkrzSSGRBg.CZFzx9AOvVadaFDcKXaQUz0KsE9dh1l9DtfbAqYKKnLZ8NK622UX3N8Uv8HRxNcKUVR9P.axxhmSR1dppHPncqZOr4s2CqKw3q1PzBjyFynhKVQX2lvCpXWD92uNdHrkKa7KrAwshjHnRJXLjbMnhpjApaNjjdkfuBV0sa8fNfH268JDIdFdNIBQCjx14pmuYqL6eF5stTych2RBcwRM049dulFHVt0veO2iJHwJY4NprUtalKHGBrcF8OzDwa3Qf5GdqL27EaDzOx7jN8569MNN8kZd2At+ol4mfzHu2qzHu2u4skHU4rGeGoUUlzumSuNtOpadtrSJVl0HCKS2G2qG.nKpRwnxJomSGoxounHmT8a4IEXRqETK29q.sbyNzildNOFVLbxZ0InT70jwroIDniRUbeur9U2Hq+du6RVT2z00s+I8cqTLzh911Du4sTv8i7frHrn5klxWJT3.5BqbSk71HVJUrV+kD+ucS5ckh22bJU3ub2b7fcvQnW8iAGKd+w8LGEFR7EkD7PyydwGmGaf9EdlfxVbNVjPgiilSxhmAa19D3qyXjHoJnwAR8J0bG4bYEXFgEjO4egQgSW4biBmtabhhw9I7W5qzdkuv4yxs.bhk+3t5lmKma6hx0iAblNscPwvisdouuL8+ZPBc2X5rGXdzdf4j8.S28.yi2CL81CL8+fXjuy8oYBdrpc.LLcT9kTFFiXR887Sgn+iT+rCi -
@treynterrio You're almost there.
You need to give your data a name:
local data = {"": input};""Isn't any good. You can see when I load the file I'm checking to see ifd.nameexists (so that means I'm using:local data = {"name": input};Here, why do you have
../?Engine.dumpAsJSON(data,"../Name.json");When I'm loading the file I don't have that
const d = Engine.loadFromJSON("Name.json");These need to match so that you are reading and writing the same file.
-
@d-healey no matter what I do, one error after another occurs, I can no longer compile, then I can no longer change the text in the created file, then it no longer creates a file
-
@treynterrio said in permanently displayed text:
one error after another occurs
The error message will nearly always point you to the cause of the problem.
The real struggles you'll have are when you have a problem but no error message!
-
@d-healey that's what I mean with I can't compile there is no error and nothing works anymore
-
@treynterrio What happens when you press the compile button?
-
@d-healey nothing happens and nothing work anymore
-
@treynterrio what do you expect to happen when you press compile? What do you mean 'nothing' works?
-
This post is deleted! -
@d-healey When I click compile, Compile Ok doesn't even appear in the console anymore
-
@treynterrio can anyone please just solve this for me? I still don't know what I'm missing or what I'm doing wrong
HiseSnippet 1097.3ocsVEtiZbCD1KbaagdopQJO.q3GQfzUztji.MUscyAbUzliCURO09qDytdA2aWaztduDZTj5iReT5iTeCZGau.dS3hNgZ1efvdlO6uuY7L1SS4AjrLdJxp1yWuhfrN1d1ZlX4fkXJCMdHx5SrEjLA5r0qvYYjPjkU0ePZyp1QH02+78mgiwr.xtoPnq3z.xynITwtYm5+Sz33ywgjmSSL79T+wAb1.dLOG3QUaWzJbv03EjIXoaUrARLJjJ3oyDXfLHqiNiGtd1R9qXZ+uhlQmGSjC7PyfERO8473PIikyhFrjFGNcidyPvpLcm5qpU+CrufFR2N+tnvWpL3rCgY7vpRY5UsD87LomqA81CkrLnzQZJce6YAozUhcVj74ysGyDjzHLD1Moh1WTETU6AbvClncB9Zx4ovfsHZ1008DmNcca8M0q6.eP3OS3bCN0QFxc9VmMXWPDC3Iq3LXPyFRiM.LkgLlsJWbqXTV2.R8CkESYDmnbVffxYNb1r74vAkyxEB4w.lHkG2LXyRbBrIw4jVJruodMZjSyhYpUqVJQjmx.YTyo3KlGfigMQSJ01KozURHMAdr0QoZZmQ.NJHuVz3DMFSOzKUHVfgU5MZ4+Dsau0vsc+aDaAHs1g4IqdZ1ON6xIMkfOQgr8umwYPf.7WIEXEpu+PlY3nQKIEKBJCvwwygRil6MjISl5rRHP2BpDywgPxOQQlR7ndcYjjlMjDANF1LrkyCeniw31RuaAQYcLzLRUXChAFYwIbA4RVyV0gjT82V24cMEEsWaErOljtWyxVEoeHfMY4IyIoaOlT3HT+Ttnz91KJM6YDnSIFNxYiYTwkqHraqSBpHOB+6WFODx3xJ4h4.+VQRETIErFRtAZKpqqqYOjjcsfuBV0sIenvVnrduhp9mgmShQzPYeXU6vWusu4eF4udWSzI9KIzEKMZ212+UzPwxsS72y8oBRhtOaGsZk4SUG1Hfsyn+gQW4F9DH9g212Z9hMcnO19zN85680tt8kMwtCb+SsUmgLHu+KMHu+u4ukHk4rOeOxpLS52ysWGuG0Uok8RwcpFYU216w85A.5hJELJsRlZ5Xsl9hBMoq3ThBlxnHzPa+Ung1bh7oYWvSfECmtVeBJCeCYLaZJApozA22Q0u78T824eWTQMaOOu9m12qTvvv6aKI99W6.W3wCyiwhx2BJu5uv.TEV5pG40KrLpXs4SC9e6pw6JEuu8TpHX494Xk8vQnV8iAGKdPw8rGEEQBD6H3Q1m+qebd8.5m44BJawEXQJENNZOIOYFjrCHvtyXjXYWPqJx9U5wtxwxHvLBKTM3eguBidxwVEF81XDkfCR4uHP26U9jkOSMCvIl50Z0ruPN1wCo5GC3rca6hRfWO8hf.o7+JnE59wz4.v7nC.yoG.ltG.lGe.X5c.X5+AwHe35SyE7Dc4.LwzQpKorrFwj82UmBQ+GXAl1zF -
@treynterrio Your snippet works here
-
@d-healey I've export it and tested it but now the text stays in the wrong label it should be in the black one above because the label where you type something will disappear
-
@treynterrio I'm only seeing what you post, is that the code you're testing? If so then you need to change it to set the text to show where you want it to.