CustomSampleImport - Loop Panel Visibility
-
Hey Gang,
Does anyone know where to edit the CustomSampleImport script in order to keep the LoopPanel visible at all times, even after Custom Sample has been imported? I've looked all over...
-
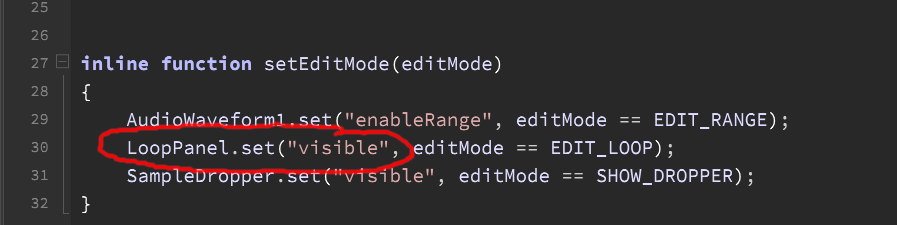
First thing I see in
on init. Might be what you're looking for.
-
@d-healey Hi David,
Yes, I removed this first thing to see if it would work but it does not. Whenever i load a new custom sample, it still removes the loop panel and forces the use of the "Loop" button to show it again. I was thinking I could call for the loop button to be engaged within the SampleLoadSave.js when a sample is imported, I just cant seem to find the right place.
Ive placed
Loop.setValue(1);in the LoadingCallback, which does enable the Loop Button, but the panel does not appear.I'll keep digging around the scripts to see what I can find.
Thanks for your help!
-
@trillbilly said in CustomSampleImport - Loop Panel Visibility:
but the panel does not appear.
Well you know the name of the panel control now, so you could try
LoopPanel.showControl(true); -
@d-healey Yes, I've tried this as well + both functions together.
SampleDropper.setLoadingCallback(function(isPreloading) { if(!isPreloading) { Loop.setValue(1); LoopPanel.showControl(true); initAfterSampleLoad(); } });This script removes the Loop Panel each time a custom sample is loaded resulting in needing to use the Loop button again.
-
@trillbilly Is
Loopthe loop button? If so you need to call.changed()after setting the value. -
@d-healey Yes, Loop is the Loop Button. I now have this with the same result.
SampleDropper.setLoadingCallback(function(isPreloading) { if(!isPreloading) { Loop.setValue(1); Loop.changed(); LoopPanel.showControl(true); initAfterSampleLoad(); } });If I remove
initAfterSampleLoad();the Loop Panel will stay visible, but, the loop functions are compromised. It will not stay within the sample range and the Loop will play at what seems like random loop points, or possibly the last saved loop points, -
@trillbilly said in CustomSampleImport - Loop Panel Visibility:
initAfterSampleLoad()
Go into that function and find the part of it that is hiding the loop panel
-
@d-healey Yes I found this earlier and couldnt find anything except the Loop Button enabling the Sampler Loop Function. I tried removing that from the code but no luck. Do you see something maybe I missed?
I'll also check in the LoopPointDragger.js. This is from the SampleLoadSave.js
inline function initAfterSampleLoad() { local id = Sampler1.getCurrentSampleMapId(); isCustomMap = id == "CustomJSON"; if(isCustomMap || id.length == 0) SampleMapLoader.setValue(0); // fetch the first sound sound = Sampler1.createSelection(".*")[0]; totalSamples = 0; // if the sample map is empty, clear everything and abort. if(!isDefined(sound)) { LoopPointDragger.updateLoopPoints(); storeSampleMapData(); return; } // We need this number for the loop point dragger. totalSamples = sound.getRange(Sampler1.SampleEnd)[1]; local xf = sound.get(Sampler1.LoopXFade); local xfr = sound.getRange(Sampler1.LoopXFade)[1]; // setup the non persistent UI controls local fadeValue = xfr > 0 ? xf / xfr : 0; Content.getComponent("XFade").setValue(fadeValue); Content.getComponent("Loop").setValue(sound.get(Sampler1.LoopEnabled)); LoopPointDragger.updateLoopPoints(); storeSampleMapData(); }EDIT: I see nothing in the LoopPointDragger.js that seems to have that function called except
SampleLoadSave.initAfterSampleLoad();which doesnt solve the problem if removed. -
I just took a look at the script. Looks like you almost had it with the loading callback, but you need to turn the button on and call change, after the
initAfterSampleLoad()function -
@d-healey Ahhhh, its all about placement. Thank you. It seems that did the trick!