Setting WebView default page
-
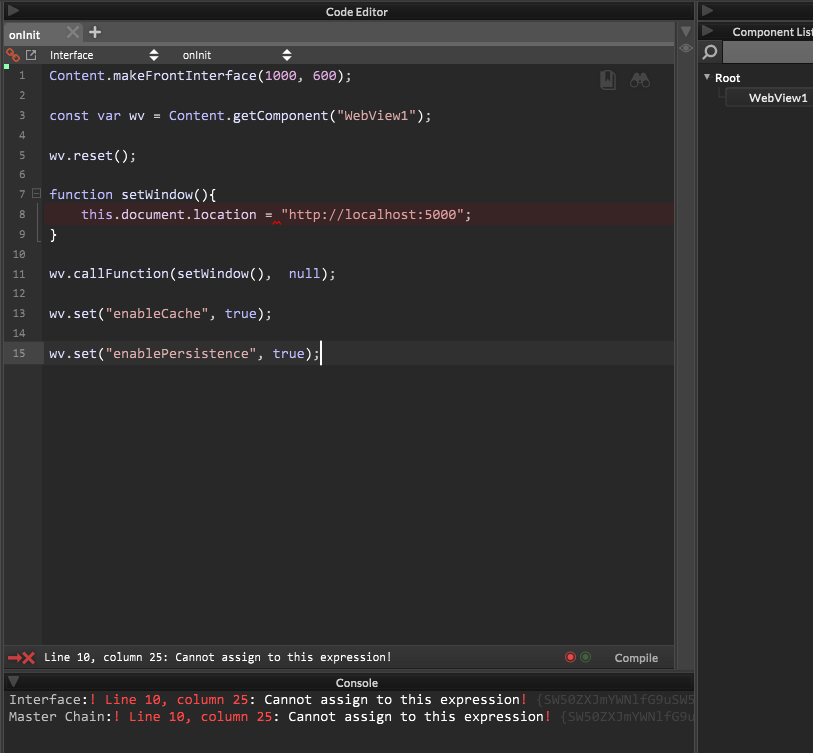
Hey all, im new to HISE and VST development in general so please bear with me. I'm currently playing around with the WebView component and i'm still trying to figure out how I could set it's content to a webpage of my choice. My current setup isn't working:

By right click and inspect, I can change the webpage to "localhost:5000" using this.document.location, however i'd like this to be done automatically. Also, when using the WebView component in a DAW via exporting as a VST, if I minimize the VST, the webpage is lost and I have to change it again using the developer console. Are there any workarounds to this?
Any help would be much appreciated,
Thank you! -
You're approaching this from the wrong angle - you need to copy your website into your project repository and then specify the root file (usually index.html), then the webview will load that file automatically (acting as your local server and serving all required files either from disk (while developing) or from the embedded cache (when it's exported as plugin).
Have you checked out the examples here?
https://github.com/christophhart/hise_tutorial/tree/master/WebViewTests
-
I see. However what if for my use case I want to access a website that is hosted elsewhere. Let's use "https://hise.dev/" for example or "https://google.com". Is there anyway I could automatically set the WebView to an externally hosted site on load?
Thank you
-
@ssh1be Maybe with an iframe, but that's very 90ies...
-
@Christoph-Hart
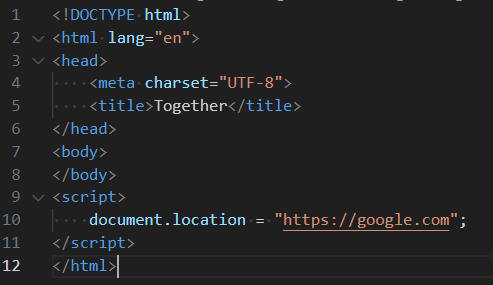
Sweet thank you I got it working! Iframes were somewhat functional, but setting this as my index file allows me to use the WebView exactly as I intended:
Thanks again