Script panel label keyboard entry?
-
@aaronventure No :( so i have no experience with it
-
but from what I read the timers should only go down to 20-30 fps
If you notice the difference between 30fps and 60fps for a small UI component being faded out, then you've got eagle eyes.
60fps makes a difference when rendering dynamic signal graphs, oscilloscopes and spectrum analyzers etc, but otherwise a timer frequency of 30fps should be good enough. Also note that you can run the timer at faster rates, it's just not recommended (and macOS might clog the UI thread if you set the timer interval for too short.
-
@Christoph-Hart OpenGL and knobs on interaction are running at 175hz from what I can see on my main screen. Comparing it to Kontakt which runs at 20-30 fps is super jarring. I did my background animations in openGL for precisely this reason. I actually wrote my first lines of glsl two weeks ago so that's all still fresh. I could probably do the knobs in openGL, but then that needs a fallback option.
The fadeComponent animation looks to be running on the screen refresh rate as well. Does what I proposed about a function that's equally just called but would be storing an alpha value over time into a given variable make any sense to you and is it implementable?
I'm coming from a game engine paradigm where animations can "fired off" as montages without needing separate timers for every thing. If I have 30 UI elements on a single page and were to just move the mouse across the screen with a desire to see them all animate and change colors on hover, what's the difference in implementation and prototyping if something like that exists vs. where I have to manually set up everything?
That smoothly modulated alpha could be used for a bunch of other things, not necessarily just animations. The nature is anything but linear, and having access to fire off a curved alpha value to modulate things with a single line could help speed up both development and protoyping and keep everything more organized and clean when working with animations.
-
@Christoph-Hart To follow up on this, 40-60 Hz seems sufficient for such small-scale quick animations. 20fps is noticeable, though. If it ends up performing bad, I'll knock it down to 30 which is still acceptable.
So I have my custom panels all behaving exactly as I want them to. Great. Awesome. But the value entry is still something I'm failing to achieve the final, production ready result for.
I created a placeholder label that gets focused on doubleclick and moves over to the current label position. Then, if the doubleclick was executed at certain event.mouseY. It can then take the string, store it in a variable, hide itself after hitting enter, and if the string is a valid value, pass it to the control, redraw and trigger the control callback.
My issue with this is that it's quite tricky to get right because even if the text is centered, when entering edit mode, the text moves over to the left. So I can't really encapsulate this properly to work for all cases.
Can the editing cursor and the editing mode be centered somehow? Is there a parameter that can be added for that? Alignment only works for the text itself, and I don't see anything on the lookAndFeel page in the docs.
Alternatively, could a function be implemented to the script panel that when called opens this text edit behavior at a given position(x, y, width, height, font, fontSize, textColour), and simply returns whatever I type into it?
-
The problem with adding the method will be that it won‘t stop there - the next request will be alignment, focus outline colour, cursor blink speed, highlight colour etc. and I‘ll be recreating the label component within the Panel soon.
I‘d rather change the Label so that the alignment is used in editing mode too but I vaguely remember there was an issue in the JUCE TextEditor class that prevented this.
-
@Christoph-Hart said in Script panel label keyboard entry?:
I‘d rather change the Label so that the alignment is used in editing mode too
Well that'll work, too. The only LAF thing I could imagine someone asking for would be as you said, the speed and color, though historically it's always been either white or black. Nevertheless, it already responds to correct font type and size and doesn't overlay any kind of dark background on top, I'd just want to see the editing mode following alignment.
That, or I'll have to somehow measure string (with font type and font size) length in pixels, use that to position the edit label properly for any given text and it'll be the same thing.
-
@aaronventure there‘s Engine.getStringWifdth() but that solution sounds a bit hacky.
-
-
@Christoph-Hart Right, so my whole idea won't work because clicking outside the label (closing edit mode) doesn't trigger the callback where the label gets hidden again. I'm now thinking of manually doing the whole edit thing with a paint routine and the KeyPressCallback.
-
@aaronventure put the label in a panel then clicking outside the label will trigger the panels callback where you can hide the label
-
@d-healey That could work. But I would have to be hiding the label in every single panel and control callback i have to account for edge cases.
-
@aaronventure Hm. Or use the onKeyPressCallback to detect lost focus (learned about that today).
-
I think the HISE god might have heard your prayer

-
Damn it, somebody got a news alert on the HISE commit history :)
I think you've been trying your best to hack around this, so let's make a proper solution:
Content.showModalTextInput(properties, callback)https://github.com/christophhart/HISE/commit/b33fa635e639a31bb0d5cc8252ada4e31ab13737
The autocomplete and the docs don't show this function yet but they will be added the next time I'm on Windows. The usage is pretty easy, it expects a JSON with the properties (which will take the exact input as the label properties, so you can just paste the JSON properties from a label here. If you omit any property it defaults to the default appearance of the slider input box.
The callback expects a function with two parameters, the first will be either
true(if the user pressed the Return key to confirm the input) orfalse(if the user pressed Escape, Tab, or clicked anywhere outside to dismiss the value change). The second argument will be a string value with the text input which you then can use for setting the value or anything else).const var prop = { "parentComponent": "Panel1", // use an empty string for global coordinates "fontName": "Comic Sans MS", "x": 10, // these positions are relative to the parentComponent "y": 10, // if you omit these and the area is empty, it will use "width": 90, // the default positioning from the slider text box "height": 24, "fontSize": 18, "alignment": "right", "fontStyle": "Bold", "bgColour": 0xFF00FF00, "itemColour": 16679297, "textColour": 4287455585, "text": "funkyboy" // the initial text to display }; // the minimum properties will show the default slider popup const var minProp = { "text": "some text" }; inline function onButton1Control(component, value) { Content.showModalTextInput(prop, function(ok, input) { Console.print(ok); Console.print(input); }); }; Content.getComponent("Button1").setControlCallback(onButton1Control); -
I think it also solves my feature request - https://forum.hise.audio/topic/6363/feature-request-input-box?_=1694862086800
-
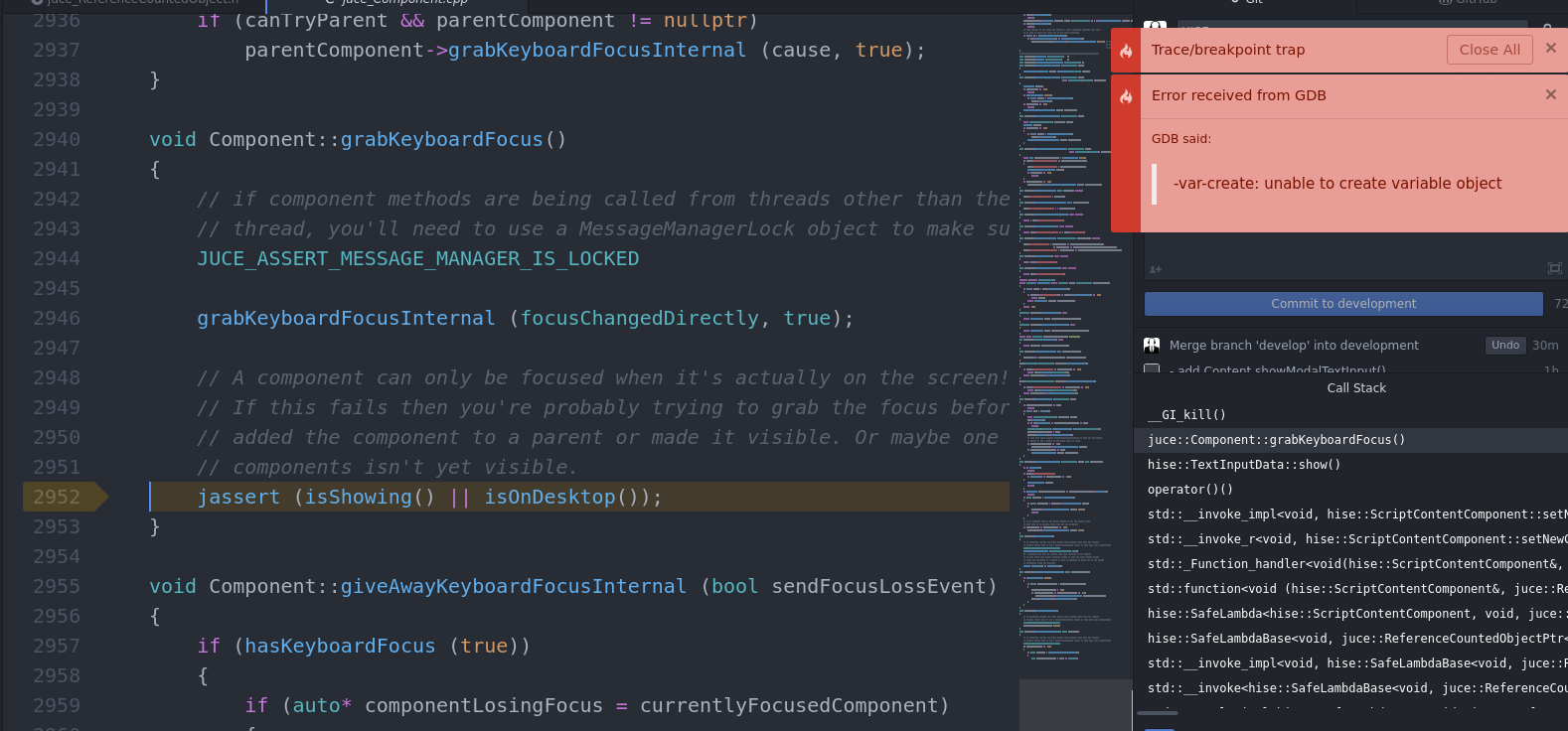
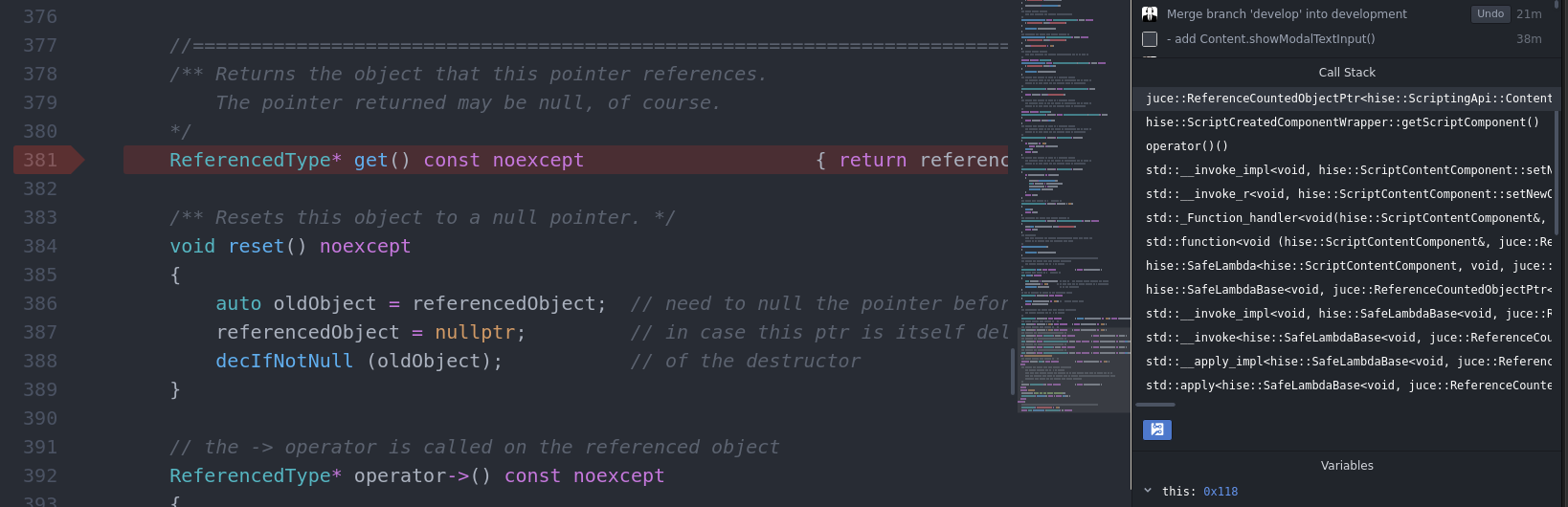
I get an instant crash here :( I'll have a look in the debugger soon
-
This happens as soon as I click the button.

-
@d-healey ah haha classic, yes that is because your button isn't saveInPreset=false and then it crashes when trying to open the modal input on the onInit callback before everything is properly initialised.
It's surprisingly untrivial to fix that, but I'll try again later.
-
@Christoph-Hart In the meantime you can just set
parentComponentto an empty string, then it won't traverse the component list where it's currently crashing... -
I remove the parent property (I missed that before!) and now clicking the button no longer causes a crash, but no popup appears either.