Preset Browser colours must be string
-
Setting the background colour or itemColour1 of the preset browser produces weird results if the colour isn't passed as a string, I think this is the only control that requires that.
-
Really? I've to check that, I thought it could be fed with both.
-

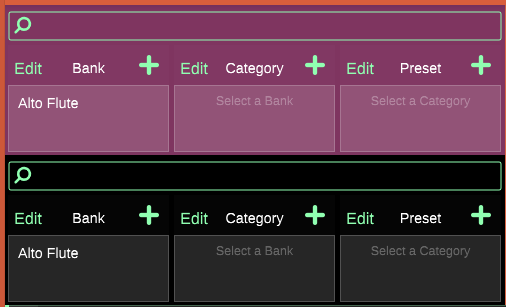
Content.setHeight(300); const var data1 = {"Type":"PresetBrowser", "ColourData":{bgColour:0xFF000000}}; const var p1 = Content.addFloatingTile("p1", 0, 0); p1.set("width", 500); p1.set("height", 150); p1.setContentData(data1); const var data2 = {"Type":"PresetBrowser", "ColourData":{bgColour:"0xFF000000"}}; const var p2 = Content.addFloatingTile("p2", 0, 150); p2.set("width", 500); p2.set("height", 150); p2.setContentData(data2); -
The upper one is better. Case closed :)
-
After a few hours of thinking about it and asking a few other people, I reconsider my opinion and decided to fix the bug:
https://github.com/christophhart/HISE/commit/18e66762b20b50b4da88459d788a494379e354b5
-
Excellent thanks. It says Linux Build is failing, so I should hold off rebuilding?
-
Ah, no, that lousy Travis CI build file is broken since weeks. Things should be fine there (let me know if it doesn't).