Paint routine for Natan
-
@d-healey Ha Ha, Thank You Sir, Going To Hipnotize People :)
I Really Appreciate Your Help
-
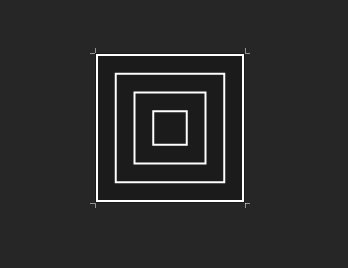
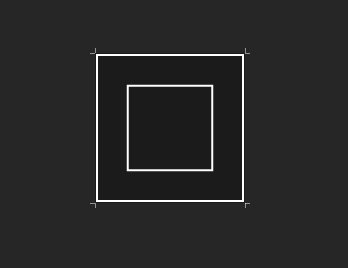
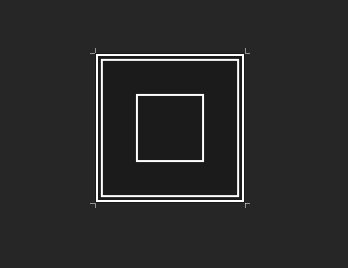
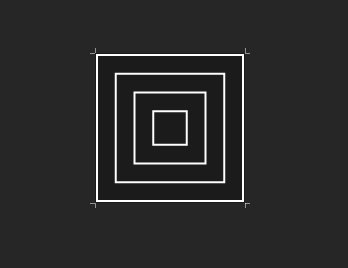
Square version looks cool too:

-
Wow, Look At The Code, This Is What An Expert And Legend Can Do :)
Excellent Job Sir David Healey, We All Own You Since 10 Years Ago <3Much Respect And God Bless <3 :)
-
Add this in the for loop for some trippy colour effects:
g.setColour(Math.randInt(4000000000, 4300000000)); -
Sir, Is This Possible To Change The Min / Max Value Of The Ghost Knob To 0 / 1 ?!
It's Set To 1 / 4
-
Ha Ha Ha
This Is So SynthWave :))))))@d-healey said in Paint routine for Natan:
Add this in the for loop for some trippy colour effects:
g.setColour(Math.randInt(4000000000, 4300000000)); -
@Natan It needs to be 1 to 4 because there are 3 moving rings. If you want to change it you'll need to rework the calculations or remap the range 0-1 to 1-4 in the knob's callback.
-
@d-healey
Yeah I Changed The Value Of The Callback To value /4
But The Pop U Shows Doesnt Shows The 0 To 100% -
Is This Possible To Change The ValuePopUp?
-
value / 4 wouldn't give a range of 1-4 if the knobs range is 0-1. 0/4 = 0 and 1 /4 = 0.25.
Can't change the popup without changing the knob's range.
-
It's A Mix Knob, I Just Added That value / 4 , And It Works Perfectly Both Animation, And The Mix Knob.
Edit: No Just Animation Looks Okey, The Value Wont Go From 0 To 100%!!!
-
Can We Add Some Magic To This:
Panel1.setValue(component.get("max") + 1 - value );And Bring The Knob Back to 0/1 ?
-
@Natan Yeah, like I said, you have to remap the range 0-1 to 1-4.
Panel1.setValue(5 - (value * (4 - 1) + 1)); -
@d-healey
I Set The Knob To 0/1.
And Did A Change Here:Panel1.setValue(component.get("max") + 3 * value );Now Popup Shows The Correct Amount, But The Animation And Reversed :)
Any Idea? -
@Natan Did you see my last post?
-
@d-healey said in Paint routine for Natan:
setValue(5 - (value * (4 - 1) + 1));
WOOOOOOOOOOOW
yes Yes yessssssss
Youre A True LegendddddddddThat Did The Job :) <3


-
@Natan The reason it's written so weird like
(4-1)instead of just3is because I just copied and pasted the calculation from the remapRange function from here - https://github.com/davidhealey/HISE-Scripting-Framework/blob/master/libraries/helpers.js -
@d-healey That Was Brilliant :) Thank You Sir
-
@d-healey Dinner Is My Guest ;)
-
Has anyone asked about how to apply post filter effects for a 50ies Scifi vibe?

Content.makeFrontInterface(150, 150); const var Panel1 = Content.getComponent("Panel1"); Panel1.setValue(1); const var circlePath = Content.createPath(); circlePath.addArc([0.0, 0.0, 1.0, 1.0], 0.0, Math.PI * 2); Panel1.setPaintRoutine(function(g) { g.beginLayer(true); g.setColour(Colours.white); var area = [1, 1, this.getWidth() - 2, this.getHeight() - 2]; g.drawEllipse(area, 2); var radius = this.getWidth() / 2 * this.getValue(); var diameter; var pos; for (i = 1; i < 4; i++) { diameter = (radius * 2 / 4 * i); pos = this.getWidth() / 2 - diameter / 2; if (pos > 0) g.drawEllipse([pos + 1, pos + 1, diameter - 2, diameter - 2], 2); } g.gaussianBlur(1.0 / this.getValue() * 12.0); g.addNoise(0.2); g.applyMask(circlePath, area, false); g.endLayer(); }); inline function onKnob1Control(component, value) { Panel1.setValue(component.get("max") + 1 - value); Panel1.repaint(); }; Content.getComponent("Knob1").setControlCallback(onKnob1Control);