Switching panels , duplicate code.
-
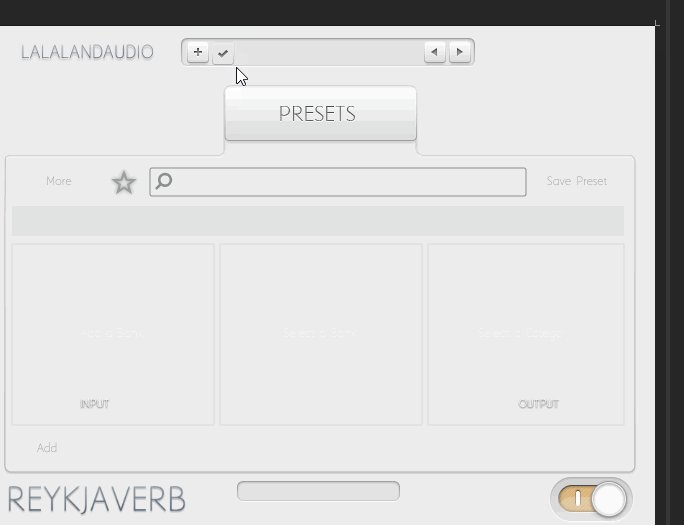
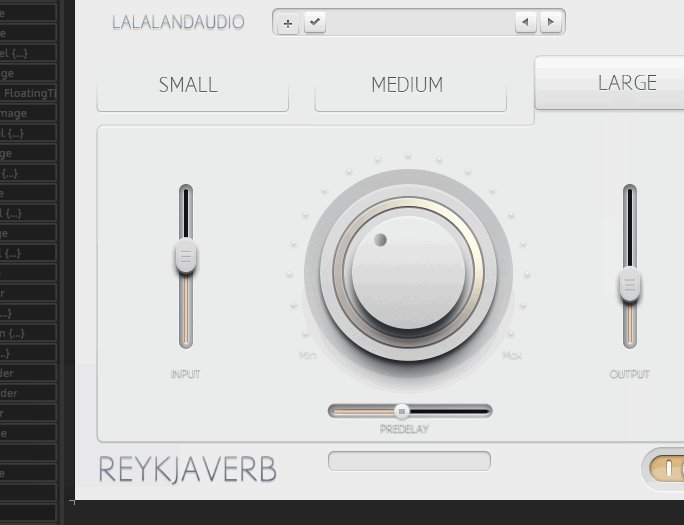
I am switching between 3 panels on my Interface , this works.
But now I want to switch between this interface and the Preset browser and its not working , something simple I am sure.It compiles and I can do the first switching of the three panels but not the second switching of the two ?
Can anyone help me out here as I learn to do this, coding noob?
// Switch Between Small medium large ; const var small = Content.getComponent("small"); const var medium = Content.getComponent("medium"); const var large = Content.getComponent("large"); const var PnlSmall = Content.getComponent("PnlSmall"); const var PnlMed = Content.getComponent("PnlMed"); const var PnlLarge = Content.getComponent("PnlLarge"); // Into Array const var pages = [PnlSmall,PnlMed,PnlLarge]; inline function handlePages(pageToShow) { for(p in pages) p.set("visible", pageToShow == p); } //Default handlePages(PnlMed); // Switch Main to Preset Browser const var Plusknob = Content.getComponent("Plusknob"); const var OKknob = Content.getComponent("OKknob"); const var MAIN = Content.getComponent("MAIN"); const var PrstPanel = Content.getComponent("PrstPanel"); // Into Array // I am aware of the Duplicate var declaration in pages, just not sure what to do. const var pages = [MAIN,PrstPanel]; inline function handlePages(pageToShow) { for(p in pages) p.set("visible", pageToShow == p); } //Default //handlePages(PrstPanel); //onControl switch(number) { case small: handlePages(PnlSmall); break; case medium: handlePages(PnlMed); break; case large: handlePages(PnlLarge); break; // Switch Main to Preset Browser } } switch(number) { case Plusknob: handlePages(MAIN); break; case OKknob: handlePages(PrstPanel); break; } -
//onControl switch(number) { case small: handlePages(PnlSmall); break; case medium: handlePages(PnlMed); break; case large: handlePages(PnlLarge); break; // Switch Main to Preset Browser } } switch(number) { case Plusknob: handlePages(MAIN); break; case OKknob: handlePages(PrstPanel); break; }I don't understand how you've laid out your code. The bits I've copied above are in the on init callback.
-
@d-healey
Oh, sorry I just copied the code in wrong.
So like thisonInit
Content.makeFrontInterface(672, 505);; // Switch Between Small medium large ; const var small = Content.getComponent("small"); const var medium = Content.getComponent("medium"); const var large = Content.getComponent("large"); const var PnlSmall = Content.getComponent("PnlSmall"); const var PnlMed = Content.getComponent("PnlMed"); const var PnlLarge = Content.getComponent("PnlLarge"); // Into Array const var pages = [PnlSmall,PnlMed,PnlLarge]; inline function handlePages(pageToShow) { for(p in pages) p.set("visible", pageToShow == p); } //Default handlePages(PnlMed); // Switch Main to Preset Browser const var Plusknob = Content.getComponent("Plusknob"); const var OKknob = Content.getComponent("OKknob"); const var MAIN = Content.getComponent("MAIN"); const var PrstPanel = Content.getComponent("PrstPanel"); // Into Array// I am aware of the Duplicate var declaration in pages, just not sure what to do const var pages = [MAIN,PrstPanel]; inline function handlePages(pageToShow) { for(z in pages) z.set("visible", pageToShow == z); } //Default //handlePages(PrstPanel);And the onControl
function onControl(number, value) { /* This callback just calls the page handling function with the respective page. * The other custom callbacks are implemented in the onInit script. */ switch(number) { case small: handlePages(PnlSmall); break; case medium: handlePages(PnlMed); break; case large: handlePages(PnlLarge); break; // Switch Main to Preset Browser } } switch(number) { case Plusknob: handlePages(MAIN); break; case OKknob: handlePages(PrstPanel); break; } -
I can't see an obvious problem. Post a snippet please.
-
HiseSnippet 2499.3oc0Z07abjTEua6TwdlDu3EgPh.KaICKxNx3uxG6l0xjIismvr9qY8LXVAZIt7z0LSi6uT28XGmrVaPHt.Bo8BGhDGrzdLWP7O.9BBj1KbB3BRKm4RNxsvqpp6oqd5Y5o8DhXwmb8wqpeueuW8duplthqccpmmsqhZtZm3PUTuJp5IV9sVsEQ2Ro7ZP+nhj5GhW7NJEOwg34Q0TTUG89rgUycIE9eO+tEIFDq5zntTT1yVuNcScSc+ndqTXCcCiRDMZMcSoYeyBkqaaspsgca.JihVPwA1TRS51D1zFAond400z8scq5S7odJpWpns1IUaYerkX96o6oefAk0XQkpvBI5tjsgFCwrdUVsktgVkPU1SAVkJQDvnBB3qf1RWSuS+QDwj7AvQRHyGpijF7VTFdKjc3oJAuKIf2qipV2U2wOZDF1tBprkO0sAALAxvRLWkQtwXnUsgYX4OmI4PZIWnQGIl91u8Ryhu0B2ZlkWdh7Sje94wUOV2udKbQp+wTpEtpIwv.aR0zaahMHtMoSjGlJXx77wGQbwd7IrBNbSZR8W01zw1BZL8T7QmZlXRDrX8SDwvcICem6qH7Q4RHKSEKipoBtvIz0dAcuEUKMofgSJyloBwvIDfRfnAifM9dttjSjWHGvy2CVkebH3lUreyFt.eHWdcKCcKJtQaq5951V3VDKMCZElvSyVhZ1LOvYXS8wSjGG7WCa2ocv5VhcYlnAX+4LmGE.5QB20olEGsN3UVA6v.9oLjuFsAosg+D4k2TAJEJmrezVvYHLnnUbovxiK5ZerG0kMCIxyns2gV1GzexKXBbxSVxc1HU4DCOUDphjbq6Ud69JGavD6UEWO+JDKZJ9SgyHP1XlX4kpiQlsQy1QrOLv0X3MtOpeF2Gktw8QIMtyOeLyaHFC4xIx2Ad1Vaa6S2wZ5Yx+374xeZdb2C0nQOGiwht1FFT2dNLKOgaZBNsUayCntyBbpQa5Lb1H27WGiq0R2CWGN7b.K+0OsMP6rVdX+VTtlKnTcqlQqJ3t1hON3n5Pg9NRL04DDIrpvxRw1vTbw0gkz1ryV3gItTrtoiA0D7DffGLmd1rsJao6i83whCWo4AT5wOcDn.A1JIaYchGUDY8cwccJiGTXlkwG3RIGtbWhHhclPF9IydKAOzYBA3QZ5gHo+eC9TOaVmx8zXhkERH7nebHxN2zOMRbnuKUJx8cf5D.NHka7b5n9mSWtji5hvBRST3.riC0peY5UBhk.47uZfeMLUedF+WKHieUCcMpqhtFqlrMrNfQuJbm9f5n1uQi+5cU5m3Ea66aawEeLD2qJTXjJuFrLH33Hgu0EWxwPberX3kW3nRFT2qfpt4Z6V1xoserE3rm9z+YlVfqFs.KFaEdx+58+6YZExg.uX1hDS7O+Sc9GYjw2Y6cJU5Bn9wX864tIsge2RmMlOGH8t5MaMjhONRbT5haxyiBO11C09GTdMhOgUhafmObZvg55qyNnotF8H3tChBdygVi5cnusih5DcRyBLpXemHXeKaBGw4aKBUbi6q7P4c6D4FGqq42JpieQgVTN6D1ym7wEZnaDbwiuM5wU1cm2a8Uq8fR6r4Zqu6oEOroHv11ziw2XNGqlv0Sjv038CW4P6dzg6QcOPFauSgHrc9GUH.aH0eOzNDWH0ofVQX5qm.S0z8Mnbn3.ofr7kfifMTxB.yi1DtDGbMNMID9jhRHTYoBwYuy1ua1ClRevPjB7MSn.gaLWGjA6UhCVdz6PmqfrfLvhT+xvVeB6eVA9mAYhc93BGzT9xl59TSQ6kDc3Seneumfn8Qgg9ga9olMxsrYyN3MDYiKStO+Ozw7+nQjM++V3HWBRUh.hX1qkfYMVuTsrypiiD0IH3zuZHmt5WL4zwYbZ.ZiHQIF8abdbT+W94ci5yOIo6ZGRHMO15qucs02MH.fL2lOUOVdIUx3cJYOfU553kSBVdxO5kkku.tqFcC1okA6cKLHx8rGVn2tsBVHsHZ7DVYmauBpSscBW2wBccmNx0Eo9qicr5ovwpHxL2kCSJJyX8p2kj6Vlti5UczrPxuFZUKAnYnWlnutLQeyBCiWrLkLTNxS3G7bXBXWxvl3C2UpFrVc3bVc8+PnJTInufLz+fnLZNw39ap1ojWQV9uTvpEbIgLXX9Uexu7E8vv7Ym+Bd27xKTOCwuJwTrhwqRNhJJOYp2E661lNamg3OCmaeFjc4UuD8xtZfPfjiUhbjsKfK1aZFavsayfZaStL2.tBjRIaQHm6QfyDsTR0Llor3WkKPPYXQ1Erorc41c4RseqD4w2JqtTuQBWJgkzK6octLhcUNYuH9o2nFYnlsWQmjkSJkSRWx0+jR6wrvxwMwsj39yHcw8K3lHtoSRtOfhhn8uUBZWru35PgzAGmIFNsHQkx89ETRpAod6RdrzIUChk92RXIN+mzM1exCXUOa54CqofTTudBjBgL7otX9jfSGDKO7Rb.a01rJqSuHa898kK5QvpTtqa7JZ9dxoE9ywJ1dYQw1wTg2LgJvq7hc2FNt6WN4Lli1knoaeeW61NxWT4kSu6bUcth+7dp3+oAp33DJtXU23KvZd3SMvU7OSsWJ9eLlhemLo3hW1++8Jd9L8LIbkmDZ0eVxXnERD0QuPOO90MyjrDBADv2gyKZtjlqo6R4umJqdu8X2puNwP4kS4h8DNbs6MF4+2ztbY34k3p1+Nzv8aTSnZMSjp9VEFb7puusqGe6d4hylxEF.EPiZPNQnAKEdt6YI0fxIzfuSgzJQMbk68KbzCTN1.eGtnjy+telTx4BROAyOJVLhEyTVA9huw16TLQsO884pfhp1sZsNWcIDHxkL.WRLNC94IJYPonDCNUepHC2vEFOAzFevO7nz6A8XYfsPDc80hQWWKagTg0FyRhtHGT5daYy9kSHtvVnNR1vXzyaFAxIOsOf7ZCDjuYuuJZmv9ofww5eI4L6BzKkJWRdA69348rXn7sFvi+U5BaTCdP2HjblwPyWIq9emCwcpKRNK2nnkxHBkd33HLtu9+EsoU1rsWJnL4Wcwjnsr0ZaP7i+Agv9JXBFfkOP9Kuf80UX4o6G6smek7UhjU395nJreosdi2Q5AdUTdki2fu4lIPq2nAjTMBrWBU5Cd0+A1nrqca1iZrEAbWX4sfKnWEpQqNEPhEDRl8q9AmxYhxauP3O.RUpkFuwKf+BFbQVa0fAWLbPESBbkrGTW7Clv9pdFm2CfIK9Q5bnsXswc9koPnElaAEScM8GTuNiJ9t.16sLKMDxbigPlaNDxbqgPlaODx71CgLuSpxv9NutWaeaSwwDniJqKdOI00sHfWF2iT4+POti1Q -
It works fine, once I made the buttons visible.
Edit: Actually only the three work that you already said work. One sec.
-
Ok there are two problems.
1: You have two switch statements for the different sets of buttons. You should just have one switch statement.
-- The second switch statement isn't in the onControl callback, so it will never be triggered anyway.
2: You haven't declared variables for OkKnob and PlusKnob.Your naming system is terrible. Buttons should be called button, not knob, and your use of upper/lower case is very random. This won't affect how it works but it makes it confusing to figure out what is what.
-
Ok, fixing the naming, planned to change once i got it working.:)
So the onControl should look like this ?
function onControl(number, value) { /* This callback just calls the page handling function with the respective page. * The other custom callbacks are implemented in the onInit script. */ switch(number) { case small: handlePages(PnlSmall); break; case medium: handlePages(PnlMed); break; case large: handlePages(PnlLarge); break; case Plusknob: handlePages(MAIN); break; case OKknob: handlePages(PrstPanel); break; // Switch Main to Preset Browser } } -
@lalalandsynth Yeah
-
ok so I need to have another name for the const Var .
I would think it would work like this ...I am stumbling through here while I learn :) Must admit I dont know what I am doing.
This is the code for the second switch , and still does not work .// Switch Main to Preset Browser const var Plusknob = Content.getComponent("Plusknob"); const var OKknob = Content.getComponent("OKknob"); const var MAIN = Content.getComponent("MAIN"); const var PrstPanel = Content.getComponent("PrstPanel"); // Into Array const var pages1 = [MAIN,PrstPanel]; inline function handlePages(pageToShow) { for(z in pages) z.set("visible", pageToShow == z); } //Default //handlePages(PrstPanel -
@lalalandsynth said in Switching panels , duplicate code.:
Must admit I dont know what I am doing.
I don't know what you're doing either :p
Here's a simple way to do it
HiseSnippet 1156.3ocsXssaaaDDcornQDaUPCP9.VjmjfScHYtU.WipZ4Kvn01BUtFFHHHfhbkzBSsKA4R6HD39EzOn9X9b7i8OHcVdQjRlRkhIluXuyMdlyN6NbTOetMIHf6iTZb9TOBR46U6OkIF2crEkgNdejxiUOwJPP7wwh1apmUP.wAonrwQRAJMpihd92eYOKWKlMISDBcAmZS9c5DpHSZuN+F008PKGx4zI4r9UcN1ly5xc4g.d1PUG4YYek0HxoVRypohT17.Gpf62WXIHAHk56wcl1eL+FVr8WPCnCbIxEFn9PfhEeH20QhXoTT2wTWmdo4c.BhRuLVXiXV3opmPcnyjmwF+PjBblG44CkZqBdF++vSuH3ojCd0ig2ST6a6S8DYZjX66TOlAaTCsfsf7vJ1VTs+VUsKGrfI1dh0UjC8gEy7n0az0eN9055s2ooVSMXiHPfu1xG6YwHtAG4yC8Lv6he262YIZMuu1AgBArXYNmW8Luap8hWbDQfGIkhMvf4BetaPSsgbebKJXm9NXJ9mwuD9yVa0to1mZpggm7HcauvfwsRS2QDQW9DONCVz5YdL2HiNiQdFdKLssLkkAXN3tpHLPvJQDdG88aGH8KJA5Z45N.pmawY6EYUrQIZkA310I4MWdxaVlj+7a3KG5lkI4WcDJSxad+jOVaV9m3WSMJykxH3ggLaAErnPVrkcJLeNTf4FRh4mFKRdyUo3RXiDiSoSYhjPoKaC8BYjaMewBk4P93YCy.Pa7t6BbCjYMVr1LJLvsBoftzQRFnaKlpLKKUYVcpxr7Tk4RoJy0gpLWEUYVFpJGIbJWPNi0ps1mzZncqFdQUCGVntjWsKwuP0xVX9qxwVrvICH9orbpgvc4y2rXyx0rvN9LYNC4riYTwYdjj0qtaGJ4PMzXQMAgfohn1JONosRb4Bh5HEk6tNcTTN.8TpgVWeMl46FqsulU0W3JJ8uBeMxku+4w6aIrjsiSHPfT8H9BpbuSYex0v24D2btg59jfqDbOjh1rqMAwwuylostkU4IuxbMjzQeD1XTdJrQMM+WFcC0QLNS.syXBcz3rOp5yC5LXT5mN0XSD5tuDYmfLIS5cnGsfTy7hQ4PqVoPqwbnM9e9lfz6K0Lu3qSOaDsotlf1TB5Ll8gflurXZ9xuRvGUNuDv2g+sA7n65UHymHdIfuQo.uwCN3+mhKaRDmGw0K6UdQU3+kxBmGqPnLJJTe97pDJyBQ0f0NToETKFJcupDpBSPbXGz8GfAFih6D5ZIle1J4.kIJfdnyMDibPEV.ULM+.mqw.W5kddvxB2mn1iJrGWLdqU.dglGOz3MY70lpGLbHwVjA15pGdYUmUcMfxevCET1nSrD9TYwvogS5CmBsI.RXxOqSVfTSdRLdstbsjY5SXNQK9B7jnzPtVIQoQpRzDKae9GRmLBH0GEIAvDK52Ing5Ix03YcuUU02VGMAla+C11Rp3GArWrOlUvmWVAedUE740Uvm2TAedaE74mVoOxexjeMTvmDeLADz6fnulRQ4.lETkEUQh9O.52DH0CYou might also find this video helpful if you haven't seen it before.
-
Ok, will look at that video .
I might not have explained properly either.
The three buttons that do work , should reside in main panel, then I want to switch between main (containing the three switches) to just the Preset manager thereby removing the three from view.This is what I am trying to achieve, just doing it manually.
Although eventually I would like it to be just the one button that opens up the preset browser

-
The three buttons that do work , should reside in main panel, then I want to switch between main (containing the three switches) to just the Preset manager thereby removing the three from view.
The example I posted shows how to do that. I just put all of the panels and buttons separate but you can put them inside each other to get the layout you want.
-
@d-healey Awesome, thanks testing this.
-
@d-healey
Excellent !!!! Thanks so much , I have struggled with this for longer then I care to admit .Thanks for your help an patience :)
Quick question if I may, would it need much modification to to able to switch the second group with a bool/one button rather then 2 buttons ?
I would like to make btnGroupTwo1 do the switching .Not essential just curious
It seems to want to default to btnGroupOne2, trying to hack my way through changing that :)
-
I am having a problem with this .
1.When Compiled it always goes to the same window.
2, I cannot get this to be saved in a preset even though the buttons are set to saveInPreset, ...unless its problem #1 that is overriding it ? -
Any control that has
saveInPresetset to true will trigger itson controlcallback afteron initcompletes. So if you havesaveInPresetenabled on your page switching buttons the last button that triggers afteron initwill determine which page is displayed when your script runs.I have a video on my Patreon page about making a tabbed interface and I'm pretty sure I cover this situation there.
-
Thanks , checking out some videos
-
@d-healey I watched that video again , did the tutorial but I guess I am still a bit confused.
Is there really no way to store which panel should show in a preset ?My plugin has this configuration where the panels are small, medium, large and which one is shown needs to be saved in a preset .

-
@lalalandsynth You made another thread about this, I've responded there already :)