MIDI Player overlay panel LAF
-
Good morning,
Is it possible to change how the MIDI player notes look in an overlay panel/floating tile using LAF?
I have had a look around the functions as well as looking on this forum and can't see an obvious candidate.I would just like to change the look a little, round the edges of the notes, maybe have a colour fade on them if possible but can't seem to find where to do this.
Thanks in advance
-
@rzrsharpeprod Yes you have to display them in a panel and use a paint routine. I'll share a script for this shortly!
-
Here you go, this shows how to display the MIDI data in a panel. I think there is also an example in the HISE docs under MIDI somewhere. My version tries to scale the MIDI data to fill the whole panel, so it should resize the notes depending on how far they are from each other (in pitch, not time) in the MIDI sequence. But this will give you full customization over how the notes are displayed using the paint routine.
HiseSnippet 2161.3ocyXr1Siqb0AVu8RZ2pck5O.28CW4rKXrSBPPnaK4II.IjMIvBrZ6dGrmDOA+B6IgXp1+a89s9mX+OTU0uVs8L1N1NA1GBcuR0BgxbdMmWy4bloqqsJ1yy1kKS1A9NXtL+A999VT8p5HhEWqZbYdFuIQiTi34Xf74p36f77vZbYxr5ALRxr1S3B99W+0JHCjkJNADG2Y1DU7wDSBMAZ28OhXXz.ogGPLSQcw8aoZaU01vdBnNqxKy4fTuFMB2AwHaEdtlHOctLuheq7ETKpsiV97as61pnsw6NDMbnRAshE2tztJE1EUrz1X4s3x7z5ZDpsaeJhh83x7jJ1Z980su0JbCNi3Qtx.yVnv0G14PvMrMzXlHCJWUchgV249IONPJcS7ZqF509S7sAmTL7Du2yCPHjvQZGXlUVT8VcA0S4KodOfJsRJU52MOPFnRPPC6FnJ+Q91sp0RHDhxBJR0IttXKZe7MSvKFA2OB0.WHVjNXerssScKDndZoAyj9U.o8cvKhHyp+JYqbLypAw.GX2yW.TyrQHIoFhh3x7K7JEkkrFr8QkpdlgzfxkkZN3MC1or6A8lluzoiJciZgdFyTFapqzSIemJ96RuZ5VH7YCqV6ldkjNpvssJ29jQUuzsf9M61svwimT.4zz8rxkt8xV0FI207jy6ocadK+iOt01GNQu9QmJcv0GUs.tu6fxGWVhVc312VrRkgRim52s7j1Tc+yaWpfhtdiYRJCqTS+zRSd6fZ05LE0ubkaLeaeyR9ac4EmvwrpvLeS9MO0C65sI10B6Q2rF16ZpsylkmnQrE5iLc.mwlsa2ci5P.0hRPFdavbLazEhDaHmeiZtSLgETJHAfRHMHj71cyuQcMy7anjuzUNlRvIcHcfcrrOYjEhNwE19m1YhYED35iilOe+N1lD.OKcKAXMr0CAlko.QcWZ5BCgoOKjgL.a5Xm.3m2m6KEb+O7J6TJJ3pzn7fAPv0+1K6VwpUOIxXylG1cbkZijp8lxUtqRCpaO8qqn16v1EGewEiLO+5lXkxyFbxzCnie8YM145hnS8OeZs7mK4TW8L+AdzqTPZZmMXX4AjyObl132bwzxM0O4rCNxWt904ct4z563Qk6T+5S6d9AUbtRRZx3Vuw6tdac2wutSy23IctTEqwC0mpcEA45WuUKKsNRSpNEO97AVGHeSsi6fGnXHe4cVGRt7Hc8iv488l42bxc8lVR+j7EOb3NSu9tNct6vCqlJev92z7glDml1NE1nTg++Ii3u8ea7uW4eLXetTk4dRXYtWv2W0k3PSvvRU987sr.iaHBJlktPWHsbqbwZ7UsAJrnRlnqwMbgEwbHVPVdcg7xx41KaVnkjGUXJxUf4lhJdJ7SBAcIkFgoIUYEeY5BruD3NgYGKiOzNoOJHf46OHhp1fcZAKDe4RzwDR1kfI4gocg9Kzd1SnDKr3vIVpThsk3nbY+6YEfuQRCgVrkMLDo5DO1VH9xqFE1Z8k4.YxHJ3eatoPeUjAVfpiCrPAM3Hl.0VfIg.nNHKrQ.wLCwxlBMzAq5mR6PXaQG.SOrJEYMxHfDw2AtQ3u45vaIZTcwbI.ZhIizoh4dejFwjOjtvDDHdk76jBLZVDX4E09SrL7EbXAerVnNSFxTaWr.wKwhBHGvH9mSq0Du5lNTewbB+3OFaYRFXqQTcg+hfbt.1B8orug1tBhL5DHVwzmKFcBgo8VvgkqvtflyV7Nk2uWjxO+KwhaifTJXoXDn0SwejKJloX+QHSnYhQf9BL8w3eE+Cv6UEYnNw.5HKnEkX5fbghLvIAurKaH8fH6B6nx5w5wFyMiTaYPdOK4ILNCbtbfeQZQSQDC1DE8gA+XaTZl2LzwGpCuVPYIdY3h2lXErz5KIzTbk1MTyEcafH7dbgZPDAdg3Lszp1rt1dyi9xueu6g21kLBpQZzILrkJQ4djdK6DzbBxuDAKqQ8vlHmfSvWH3X6QXkHBOXSCfNOh6xboOPlqqIxfbGVKT8EWVMSh3PrINzbec1et4mVduRPLcvciTwubeEqJNSDJy.x7cLW65A6v5g9l0SInGv+4oizruMM2rToPID9qukTV1IGm4r.hQrZzgkaSUAlPwlKUCNgAVoKnftEbwi3hnhysUnajjbtuSMQ.ZKX.8E9hZj7rxkaD7kaOgknRCjxWQMTjjC928Jr7wEJJGnKNQWEHI4iXoQTYCCDWVeNMg4HK0PoaBx.9gxzuZ4lI6k86wemO1gGZgGyZalZuWWXgExRx2uI07XvGYsjSqoPSdKv4LvtKKiVbot0fKlUmMjF1wuv1ooE.n68vNrN5mXM2VgaPBmlDotSvgRHhBgfMIa1487ErCNCdB3bfd+qkEhCKiZ3vGDGa9CWaCCXtkGBMajO2uFihVAsXVGhiFfRNmPXvrEun2S+9tnmZ33PoHz1pkEgdhCNZ8W+V4bQySA+5zVAWS.l2KBFPmC1kRXpSlZ3oDUb3viqwGM6b.sQCgwkIKM.6ylOZIykywFD9E7KEc4lkdDV+zKBpjvkgOy5Y33zCRhXq9m.p4ihAj+zrYy9YF4IIqLne5Se5WVDZdFXNtO+QFXJdFMg3OCegurx8lN947ss0XM3W7MIXubSDBHltvDxrofsfbP+Et792+CUH+0u792oJ9B9tDpp9Cqiq7.5H6s.9MPGiddmmwWe3P37ahB9D9Fm+XeKmuw1GNV+HXHFWBjdwCMa6CQZULql.jI5wRiVgkwGtVlsl4A5iszBVvRHhPpvVmIBoxbjblHUW6OnFdRl8PJ+P.DPmrBth4Z7sYqET3BNcm1OydMvOnptnntGi4erLV3wxXwGKia8XYb6GKi67XYrz2lQVwoxSn1lgGa33Z2sd3qljI945xrJ2+CqyWNGCContent.makeFrontInterface(300, 200); const var MIDIPlayer1 = Synth.getMidiPlayer("MIDI Player1"); const var pnl_MidiDisplay = Content.getComponent("pnl_MidiDisplay"); pnl_MidiDisplay.setPaintRoutine(function(g) { g.fillAll(this.get("bgColour")); // Scale the MIDI data to fill the panel var noteList = MIDIPlayer1.getNoteRectangleList([0, 0, this.getWidth(), this.getHeight()]); var minNote = 127; var maxNote = 0; // Only proceed fill if there is MIDI data if (!MIDIPlayer1.isEmpty() && noteList.length > 0) { for (note in noteList) { var noteNumber = note[1]; minNote = Math.min(minNote, noteNumber); maxNote = Math.max(maxNote, noteNumber); } // Calculate display parameters var noteRange = Math.max(1, maxNote - minNote); var panelHeight = this.getHeight(); var availableSpace = panelHeight / (noteRange + 1); var noteHeight = Math.max(8, availableSpace); // Draw notes for (note in noteList) { // Note data var xPos = note[0]; var originalNoteNum = note[1]; var width = note[2]; // Remap the Y position to fit the display range var normalizedPos = (originalNoteNum - minNote) / noteRange; var yPos = normalizedPos * (panelHeight - noteHeight); var noteRect = [xPos, yPos, width, noteHeight]; var shadowRect = [xPos + 1, yPos + 1, width, noteHeight]; // Draw note g.setColour(this.get("itemColour")); g.fillRoundedRectangle(noteRect, 2.0); // Draw note outline g.setColour(0xAAFFFFFF); g.drawRoundedRectangle(noteRect, 1.0, 1.0); } } // Draw playback position indicator var playbackPos = MIDIPlayer1.getPlaybackPosition() * this.getWidth(); g.setColour(this.get("itemColour2")); g.drawLine(playbackPos, playbackPos, 0.0, this.getHeight(), 2.0); }); MIDIPlayer1.connectToPanel(pnl_MidiDisplay); // Connect to panel MIDIPlayer1.setRepaintOnPositionChange(true); // Repaint Panel
-
@HISEnberg said in MIDI Player overlay panel LAF:
Here you go, this shows how to display the MIDI data in a panel. I think there is also an example in the HISE docs under MIDI somewhere. My version tries to scale the MIDI data to fill the whole panel, so it should resize the notes depending on how far they are from each other (in pitch, not time) in the MIDI sequence. But this will give you full customization over how the notes are displayed using the paint routine.
HiseSnippet 2161.3ocyXr1Siqb0AVu8RZ2pck5O.28CW4rKXrSBPPnaK4II.IjMIvBrZ6dGrmDOA+B6IgXp1+a89s9mX+OTU0uVs8L1N1NA1GBcuR0BgxbdMmWy4bloqqsJ1yy1kKS1A9NXtL+A999VT8p5HhEWqZbYdFuIQiTi34Xf74p36f77vZbYxr5ALRxr1S3B99W+0JHCjkJNADG2Y1DU7wDSBMAZ28OhXXz.ogGPLSQcw8aoZaU01vdBnNqxKy4fTuFMB2AwHaEdtlHOctLuheq7ETKpsiV97as61pnsw6NDMbnRAshE2tztJE1EUrz1X4s3x7z5ZDpsaeJhh83x7jJ1Z980su0JbCNi3Qtx.yVnv0G14PvMrMzXlHCJWUchgV249IONPJcS7ZqF509S7sAmTL7Du2yCPHjvQZGXlUVT8VcA0S4KodOfJsRJU52MOPFnRPPC6FnJ+Q91sp0RHDhxBJR0IttXKZe7MSvKFA2OB0.WHVjNXerssScKDndZoAyj9U.o8cvKhHyp+JYqbLypAw.GX2yW.TyrQHIoFhh3x7K7JEkkrFr8QkpdlgzfxkkZN3MC1or6A8lluzoiJciZgdFyTFapqzSIemJ96RuZ5VH7YCqV6ldkjNpvssJ29jQUuzsf9M61svwimT.4zz8rxkt8xV0FI207jy6ocadK+iOt01GNQu9QmJcv0GUs.tu6fxGWVhVc312VrRkgRim52s7j1Tc+yaWpfhtdiYRJCqTS+zRSd6fZ05LE0ubkaLeaeyR9ac4EmvwrpvLeS9MO0C65sI10B6Q2rF16ZpsylkmnQrE5iLc.mwlsa2ci5P.0hRPFdavbLazEhDaHmeiZtSLgETJHAfRHMHj71cyuQcMy7anjuzUNlRvIcHcfcrrOYjEhNwE19m1YhYED35iilOe+N1lD.OKcKAXMr0CAlko.QcWZ5BCgoOKjgL.a5Xm.3m2m6KEb+O7J6TJJ3pzn7fAPv0+1K6VwpUOIxXylG1cbkZijp8lxUtqRCpaO8qqn16v1EGewEiLO+5lXkxyFbxzCnie8YM145hnS8OeZs7mK4TW8L+AdzqTPZZmMXX4AjyObl132bwzxM0O4rCNxWt904ct4z563Qk6T+5S6d9AUbtRRZx3Vuw6tdac2wutSy23IctTEqwC0mpcEA45WuUKKsNRSpNEO97AVGHeSsi6fGnXHe4cVGRt7Hc8iv488l42bxc8lVR+j7EOb3NSu9tNct6vCqlJev92z7glDml1NE1nTg++Ii3u8ea7uW4eLXetTk4dRXYtWv2W0k3PSvvRU987sr.iaHBJlktPWHsbqbwZ7UsAJrnRlnqwMbgEwbHVPVdcg7xx41KaVnkjGUXJxUf4lhJdJ7SBAcIkFgoIUYEeY5BruD3NgYGKiOzNoOJHf46OHhp1fcZAKDe4RzwDR1kfI4gocg9Kzd1SnDKr3vIVpThsk3nbY+6YEfuQRCgVrkMLDo5DO1VH9xqFE1Z8k4.YxHJ3eatoPeUjAVfpiCrPAM3Hl.0VfIg.nNHKrQ.wLCwxlBMzAq5mR6PXaQG.SOrJEYMxHfDw2AtQ3u45vaIZTcwbI.ZhIizoh4dejFwjOjtvDDHdk76jBLZVDX4E09SrL7EbXAerVnNSFxTaWr.wKwhBHGvH9mSq0Du5lNTewbB+3OFaYRFXqQTcg+hfbt.1B8orug1tBhL5DHVwzmKFcBgo8VvgkqvtflyV7Nk2uWjxO+KwhaifTJXoXDn0SwejKJloX+QHSnYhQf9BL8w3eE+Cv6UEYnNw.5HKnEkX5fbghLvIAurKaH8fH6B6nx5w5wFyMiTaYPdOK4ILNCbtbfeQZQSQDC1DE8gA+XaTZl2LzwGpCuVPYIdY3h2lXErz5KIzTbk1MTyEcafH7dbgZPDAdg3Lszp1rt1dyi9xueu6g21kLBpQZzILrkJQ4djdK6DzbBxuDAKqQ8vlHmfSvWH3X6QXkHBOXSCfNOh6xboOPlqqIxfbGVKT8EWVMSh3PrINzbec1et4mVduRPLcvciTwubeEqJNSDJy.x7cLW65A6v5g9l0SInGv+4oizruMM2rToPID9qukTV1IGm4r.hQrZzgkaSUAlPwlKUCNgAVoKnftEbwi3hnhysUnajjbtuSMQ.ZKX.8E9hZj7rxkaD7kaOgknRCjxWQMTjjC928Jr7wEJJGnKNQWEHI4iXoQTYCCDWVeNMg4HK0PoaBx.9gxzuZ4lI6k86wemO1gGZgGyZalZuWWXgExRx2uI07XvGYsjSqoPSdKv4LvtKKiVbot0fKlUmMjF1wuv1ooE.n68vNrN5mXM2VgaPBmlDotSvgRHhBgfMIa1487ErCNCdB3bfd+qkEhCKiZ3vGDGa9CWaCCXtkGBMajO2uFihVAsXVGhiFfRNmPXvrEun2S+9tnmZ33PoHz1pkEgdhCNZ8W+V4bQySA+5zVAWS.l2KBFPmC1kRXpSlZ3oDUb3viqwGM6b.sQCgwkIKM.6ylOZIykywFD9E7KEc4lkdDV+zKBpjvkgOy5Y33zCRhXq9m.p4ihAj+zrYy9YF4IIqLne5Se5WVDZdFXNtO+QFXJdFMg3OCegurx8lN947ss0XM3W7MIXubSDBHltvDxrofsfbP+Et792+CUH+0u792oJ9B9tDpp9Cqiq7.5H6s.9MPGiddmmwWe3P37ahB9D9Fm+XeKmuw1GNV+HXHFWBjdwCMa6CQZULql.jI5wRiVgkwGtVlsl4A5iszBVvRHhPpvVmIBoxbjblHUW6OnFdRl8PJ+P.DPmrBth4Z7sYqET3BNcm1OydMvOnptnntGi4erLV3wxXwGKia8XYb6GKi67XYrz2lQVwoxSn1lgGa33Z2sd3qljI945xrJ2+CqyWNGCContent.makeFrontInterface(300, 200); const var MIDIPlayer1 = Synth.getMidiPlayer("MIDI Player1"); const var pnl_MidiDisplay = Content.getComponent("pnl_MidiDisplay"); pnl_MidiDisplay.setPaintRoutine(function(g) { g.fillAll(this.get("bgColour")); // Scale the MIDI data to fill the panel var noteList = MIDIPlayer1.getNoteRectangleList([0, 0, this.getWidth(), this.getHeight()]); var minNote = 127; var maxNote = 0; // Only proceed fill if there is MIDI data if (!MIDIPlayer1.isEmpty() && noteList.length > 0) { for (note in noteList) { var noteNumber = note[1]; minNote = Math.min(minNote, noteNumber); maxNote = Math.max(maxNote, noteNumber); } // Calculate display parameters var noteRange = Math.max(1, maxNote - minNote); var panelHeight = this.getHeight(); var availableSpace = panelHeight / (noteRange + 1); var noteHeight = Math.max(8, availableSpace); // Draw notes for (note in noteList) { // Note data var xPos = note[0]; var originalNoteNum = note[1]; var width = note[2]; // Remap the Y position to fit the display range var normalizedPos = (originalNoteNum - minNote) / noteRange; var yPos = normalizedPos * (panelHeight - noteHeight); var noteRect = [xPos, yPos, width, noteHeight]; var shadowRect = [xPos + 1, yPos + 1, width, noteHeight]; // Draw note g.setColour(this.get("itemColour")); g.fillRoundedRectangle(noteRect, 2.0); // Draw note outline g.setColour(0xAAFFFFFF); g.drawRoundedRectangle(noteRect, 1.0, 1.0); } } // Draw playback position indicator var playbackPos = MIDIPlayer1.getPlaybackPosition() * this.getWidth(); g.setColour(this.get("itemColour2")); g.drawLine(playbackPos, playbackPos, 0.0, this.getHeight(), 2.0); }); MIDIPlayer1.connectToPanel(pnl_MidiDisplay); // Connect to panel MIDIPlayer1.setRepaintOnPositionChange(true); // Repaint Panel
That's fantastic thankyou, I will have a play with this but it is exactly what I was looking for and opens up a world of options.
Thanks again, much appreciated
-
This is doing what I would like for the most part thankyou, I just have 1 issue now.
Because of the way the notes are drawn and the height is calculated, when I use my transpose script all of the notes move as expected except for the lowest notes in the MIDI. They move sound wise but visually they don't. I think this is something to do with the fact that notes are drawn to start at the bottom of the panel but I can't for the life of me figure out how to uncouple it so all the MIDI notes move.
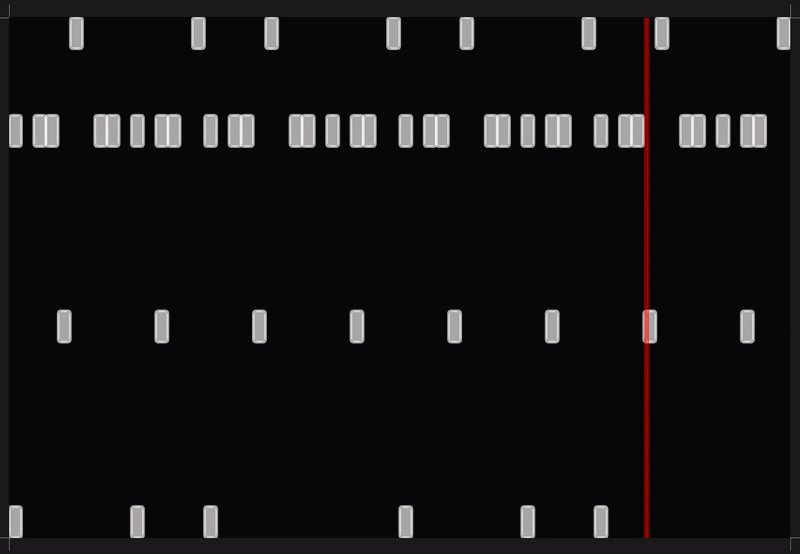
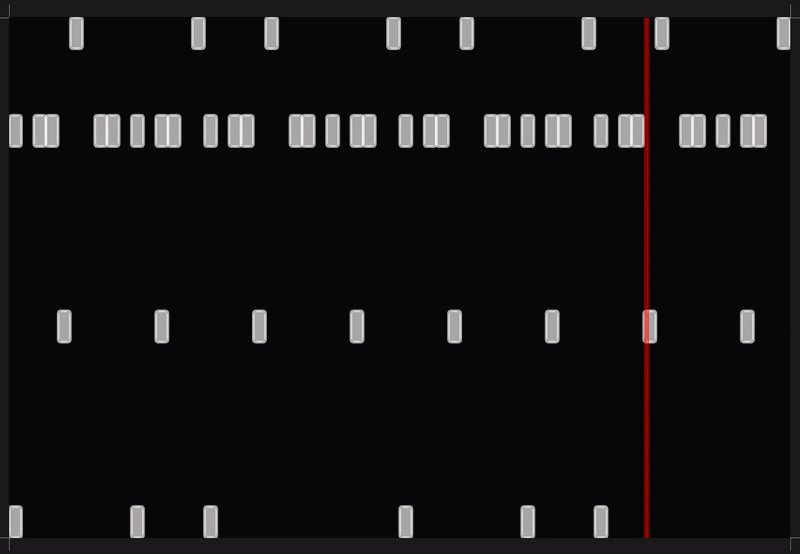
Hopefully this illustrates what I mean:
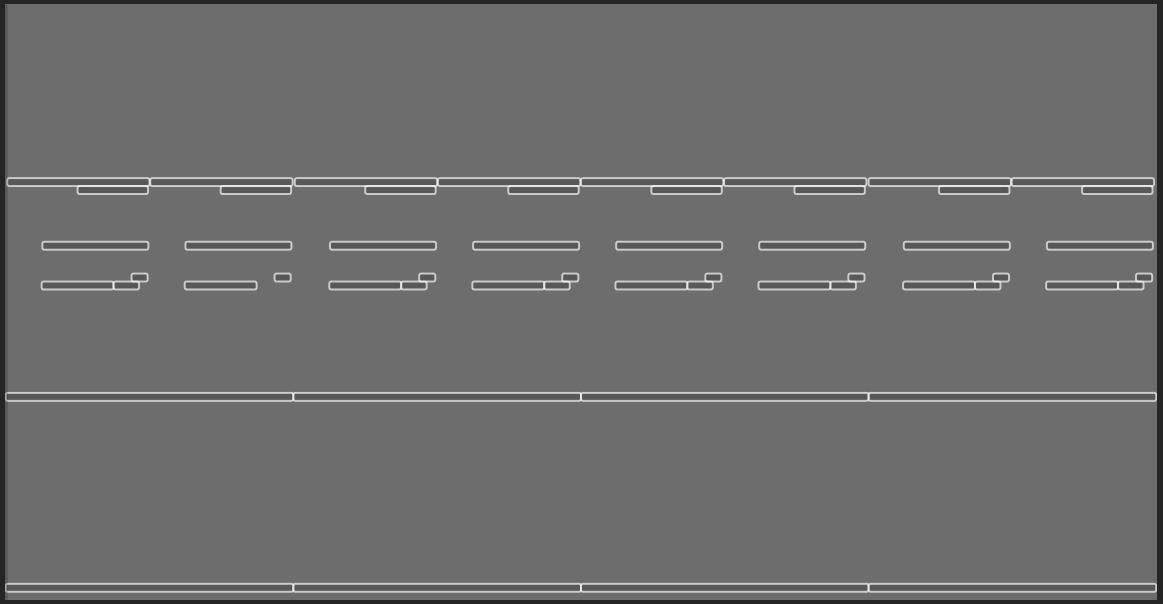
Original

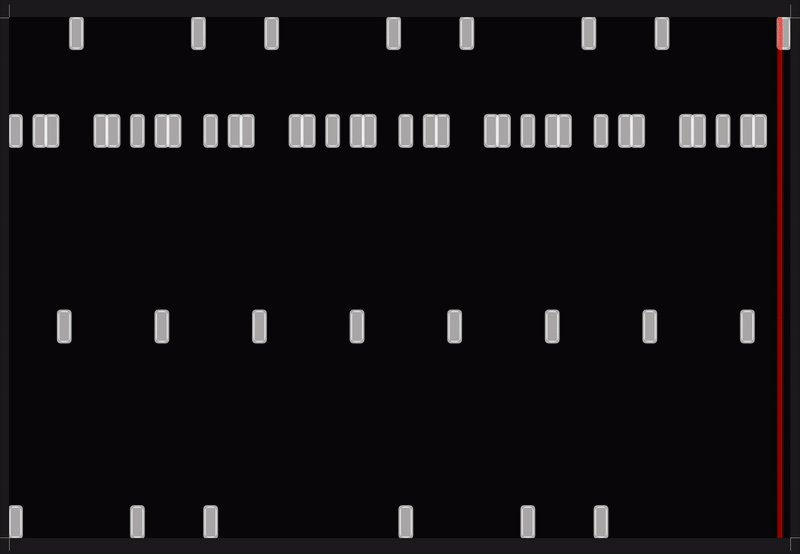
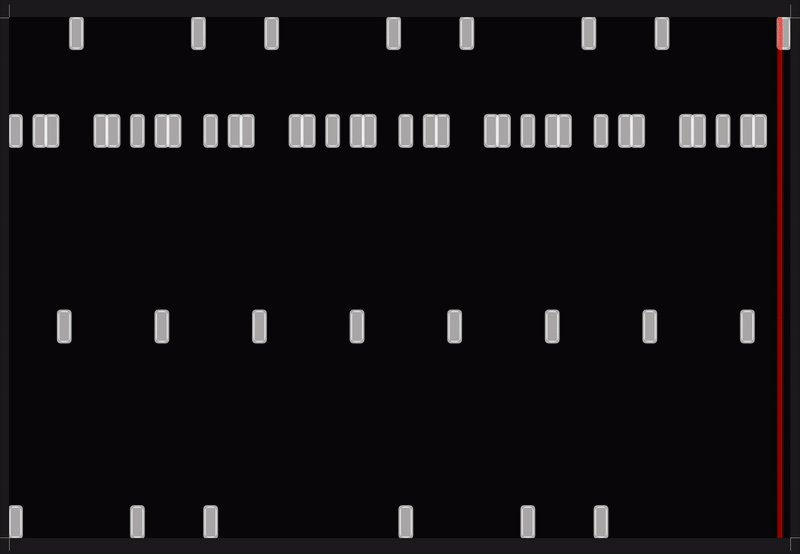
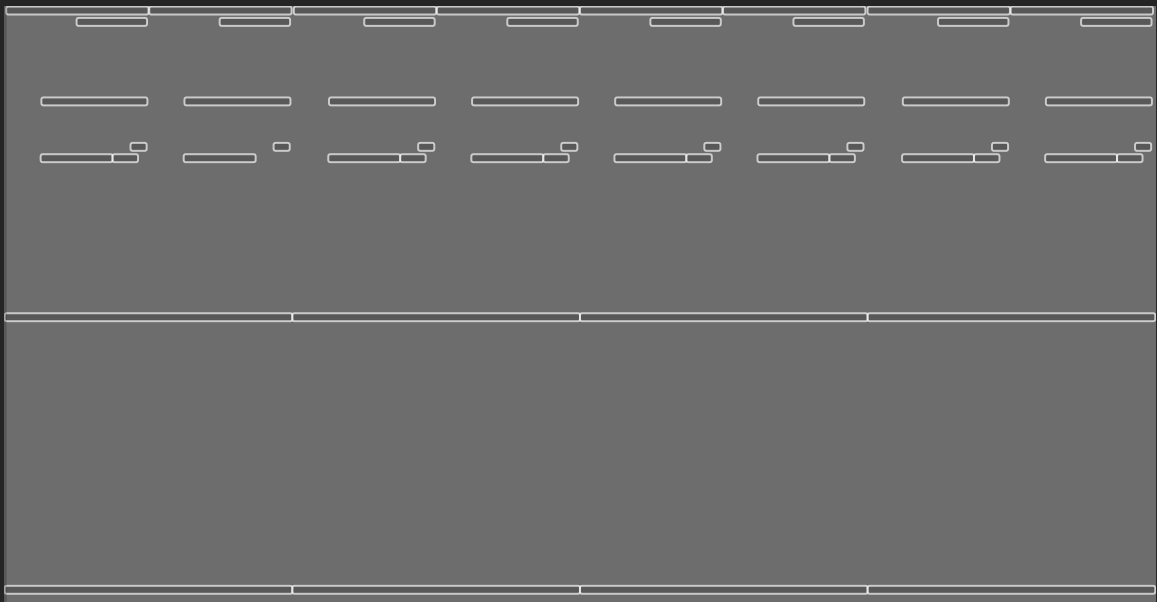
Transposed up but the lowest notes stay at the bottom of the panel

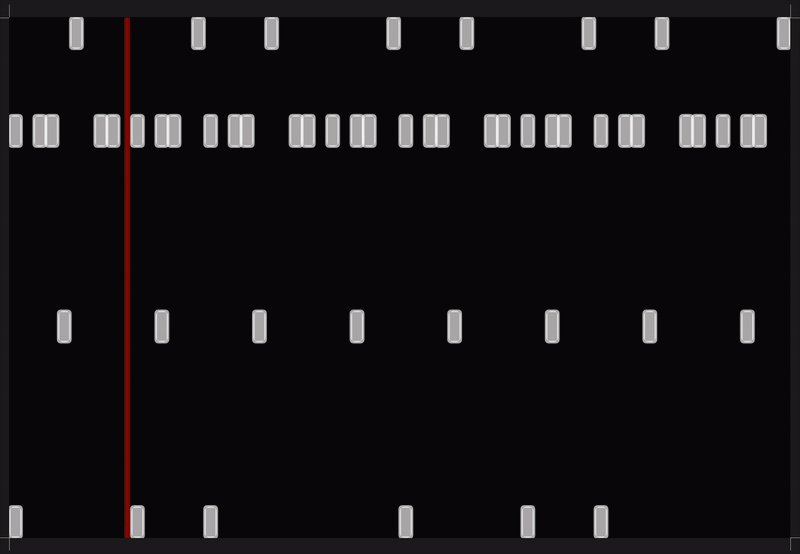
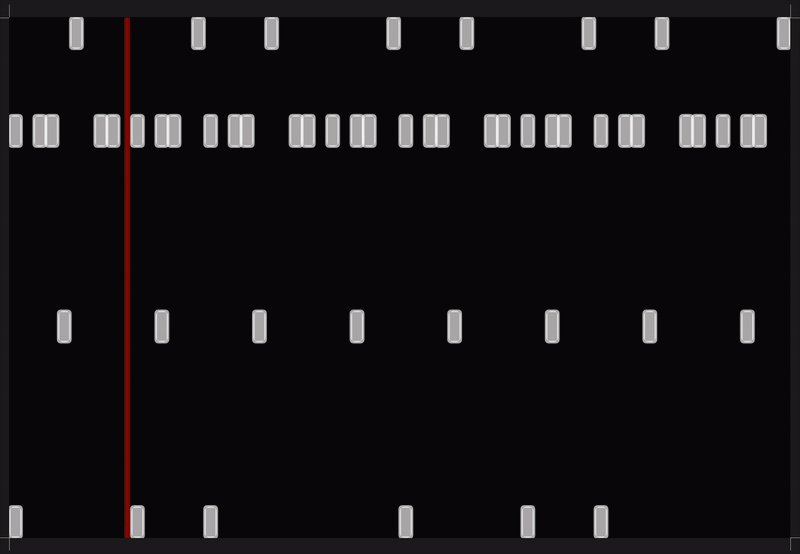
In this other script example that doesn't look as good and I can't set the note height, all of the notes move together when transposed which is what I am looking for.
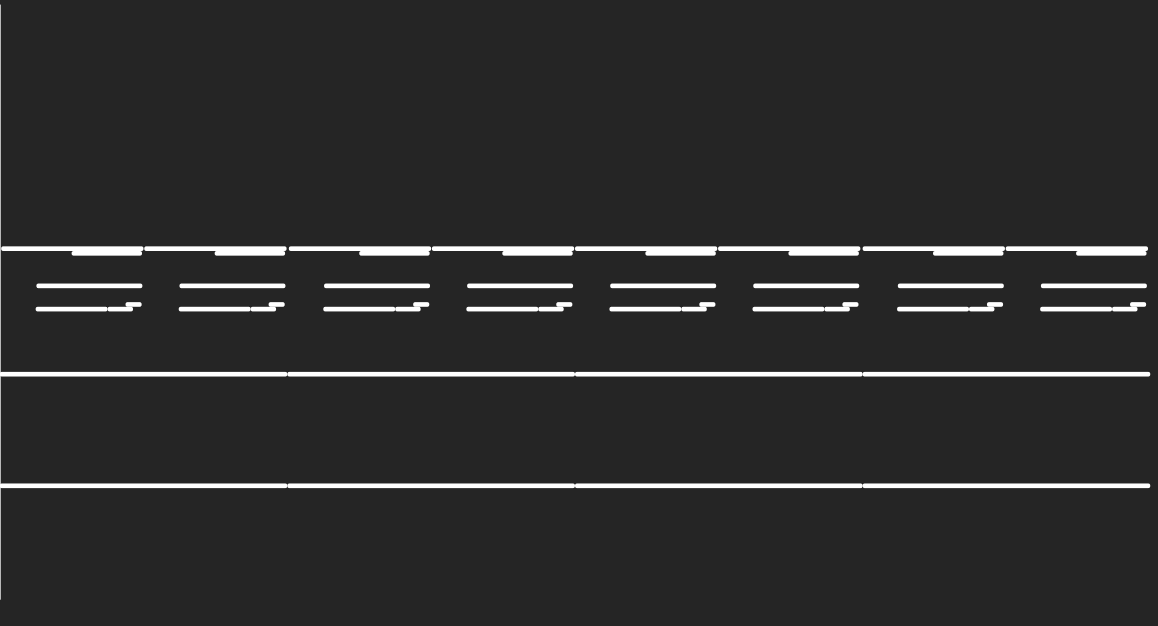
Original

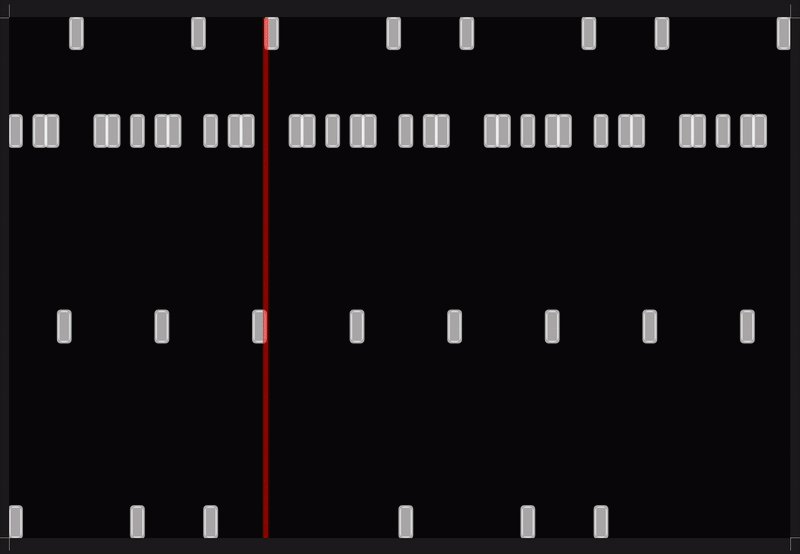
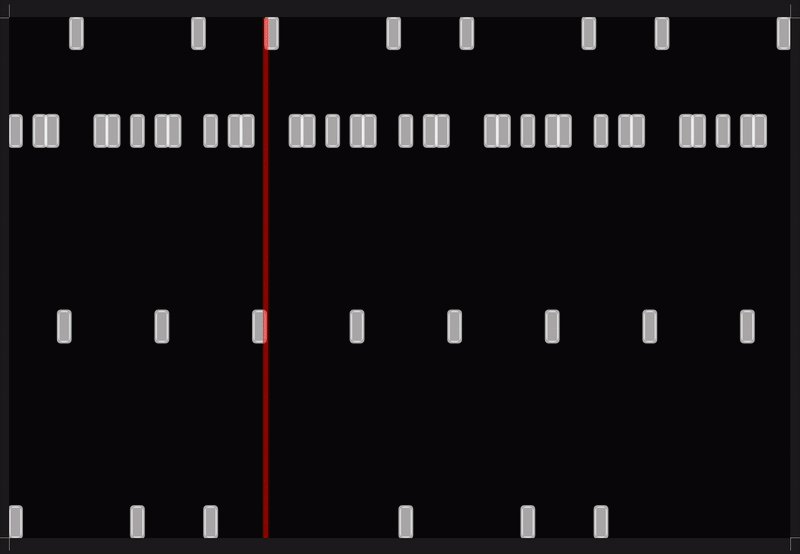
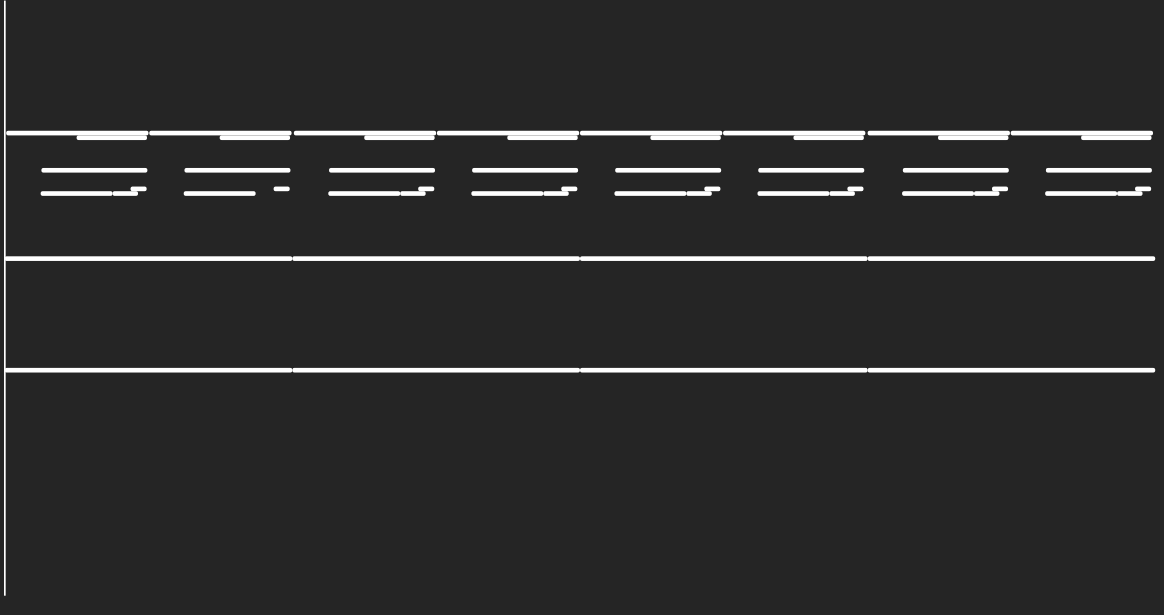
Transposed

As I say I know it is something to do with how the note height is calculated being linked to the height of the panel but I can't figure out how to uncouple it so I can still have the nicer note height without it being tethered to the bottom of the panel.
Would you be able to help me please? -
@rzrsharpeprod said in MIDI Player overlay panel LAF:
when I use my transpose script
How are you transposing the notes? If you are using the transpose module it should be automatically get placed after the MIDI Player. Are you using a custom script processor?
I'm not able to recreate the behaviour you described so if you shared a snippet it might help.If you minimize the range of the min and max Note, I think this should give you the behaviour you want, so change:
var minNote = 127; var maxNote = 0;You can also edit this line to simply draw the note’s height in a fixed range (instead of dynamically resizing it
var noteRect = [xPos, yPos, width, noteHeight];
-
@HISEnberg Yes I'm using a custom script
note.setTransposeAmount(note.getTransposeAmount() -12);
and
note.setTransposeAmount(note.getTransposeAmount() +12);I have tried editing the min & max note values but it didn't untether the bottom note. I also tried manually editing the noteRect variable but it just smushed everything together.
Here is a snippet, hopefully it explains it better than I did.
HiseSnippet 6790.3oc67jzbiicdTcOr8HX2SM1kqT1NUpBVIkC0ndPCtHtjI1s.W.IkHEWkDklLYL.3CjfDD.BKbQS0U4JmxeAeyGxOfbM2l+BoRprbKUkSoxk4VtEmu26APBRQsLsaOochYMCEdaeuu8k2inaZapfbbLsirytcWXghry2IZmEFtCKLTRyHR0hQ146FsiglkExkcJx1QyzHR9EVRNNn9Q1YmmVFOsc188hP97UuJujtjgBZUWQhbtolBpl1DM2U817nSzz0Ek5i5pMIzrScTUESiBl5ld.J8zn7QrjTFKM.cpDdZOIZjcdVo9Ztl1cbkbQNQ148xa1eQmglyLny+bMGMYcDtQ7Hc..Q6VzTuOFiw8FovPM89MCHcmHQ1IZyULhmRYDe+n005qsr+ULjOjL.6pUDlerySVG8d5ZnW7vnGeHzaKnzNgPo2ihRfnPwVyxc0HX74aGspgKxVUBX6gQE5bi7j+0eTzBlvLLb4lHMFIZCMVthXo44eAapC42+SXd4KYKChYIVajJxFAhQVWSV2gH15UKVk0JXWYkb76QWZAxlAjXNtjdncv9SYI5PbCPtqwCisGdR6sOmjCoexriA6Lr0cjlXoC.CPBGxirSjrXkrskV7x9HUMCMWP2yeulJY6Oq5RVN38itZ7N1In+ZZNt9.GSQ9KvNDH7WU7vHLQPPZEaufw2yGJJlSjMYkMmyZYZ4oCRX1YZtCANCxA45bKHCHQGXBJCgMHPDf2ByIVlFPifcX47vazFcwAPN1dZtnIN68hPDM2HSMiX68WXr299XmtoT+v7NYIPQf0zfsusoEaePEjUYnoCxf8iYaWp0YUaWpHilgtlAhU0yPAyegouw9iwaaS8XJAH8K.BT2CsOyWvra.CBDn9OFaeNLdrDHwVgweJYceb7OCv2WCn7ijifY.9HQAIccYvePr6BKobBhtIQVAhpPBEYPLrRKMP6TTSGsTUY0jKfWedy4wuSY2xYPTOV1ZcA1d3AUAalXyY0LXk2OzDk52uJLsXy4rQ.NAFi68EMa233RE594hMpUrT6WCj+xw3ln0mJr2hTaITuW4UHpGvRLkGSdoX4Ert1dH52vtrqkg9miYPE0bvqAiHfKPBe5tEegXJaWvsIhREYB86yhcGv9SX63BZqxdttfn.qV2FLcCZREOCrs5ZKYXYZ6l20.jOe51wEYWCLL2a+WvvdOetyEiwj81+yHxuXxXw25679rXdJfh0A2prNd1HhyRejE7cgXMLcASxofcHwQAd3.mE6JS0TvCW0nIoWPgQUR2gv9IPVvwQafAYcJT9EqhOuLv2rKfPNXLZIWhB4ay56FLS.2Ww8eMw4gftiIKrJBH6zsQSeng2EYveh4DfqHYufYcVvmF+y702cpGLk8VpBsE8zsfCaWUEvIPfvNanF39L.Wr0FL.hL0mxP7oLlc0MgmA4SezbPaXcLjizcC0U6BFwvfupJql6epCAVMqIbo+tvrqlZLeX8SY42mYW.avyWScyoxp4PDmfeVXJvx7Q+cIKAuFGfg3RhSpYL.2WHKP7ehgi6t6tuF9eDH2CsxwHjUH0I.OI.GKOhiQEBp63BYQEF7aHc3IRmywKLV7fc50L9TyRpOj7lwGO7oYSC8EPvSIE2.xehomCBS3J5ZJiAQQLrNtMRGgC2rOkO7iWxH10F45Yaf2ZFeNBXduBiC6QBFwmefmmutXH1cXd.Oy8RrDv7ZheJBUfCGXoAQrAsvWvRr0nFivVODAwMsLcHIXDXUIiFnYXfwQZbertMvvXM8HbBLMafPPJkLq6SE6vAqT1zGdw343ot3707Al6pfL30RyBJwsRZhlbjeFSqEZJOgazPwE7bTDGV+thPs4DwvY6f4LqGEPNyZusaVu4Ncul1vfNl5HNKab3j8nqhkPI91U95V3MC6glZeqCAoST2OFtOWCiqklBvOHBNd5ju.gTf4HtIrs3+f8jCxND1YNEd6SGveb7G73XQ4RAl.nyCHJo+A2t+8g7ohm.qvEJhRXB7T7F5Frp9XUr8XOf8NgW.ndM8OzuCSzp5dNCqC9cfBiHDtOo3ut6IvMEr2c36aqwr8PI2g79NRNYcUn++ktwA+NitwtecTNvdBdXUikBahhQPp40DDC4FZCL5N8Csw7.4+ywPTjDATx.oGb9DOmYShD6WFSksAu2fpYr.UyXC1+4LewyIJAC3TAHInqGycnlCdugb.GPOIBbV2zYQ+FBIzAz5PqpMtujqDV1ggAMvBFinyFSjX4IVZbqJPvx+1HfYYLvuLjOEpGG9u.r3Bs9Pon6upiJHsACAA1mEfSX3OQyfnI8SAssLg6WZte+7aRAMvg1I0zCpcD7lFg2lDceIU87kVL+3PXtlSoIVtK.86exOYIwwoiLF.Y49yfrlnKym25acwtz7JXE6uZ7PSMLS6TuIxjST.2.x17SBnffOqn75RPzSnYL+tdQH.DvqVtpk7E5pjlGyuq6ZUud0iqdBXifluB8n.56q.aIYKMA4BJiqlX.4zFjyqsqwewRb4iCnkvaKwBAqKQE6vR2TOXiIKMUBxyQVG0wBpZDlenU+RpDfhDfioMWKdvk6yRTL6K1.ngW1Z7hh1RyH.w4MVtCPgvLVo5EFAmCoUEnKv+YexsmfITgflgj9oTYXH8laO2YXKqfYjXyYbKzpMBenJXa6KWKaQUMZpjAheaL2caJy1Sjz0tA0mRCw1DUWI9Ye4Jcksf2KBXBgA3GwFKrZxGGRVt+8RYK0LAmP3Rowr3WP1iWP4PuHDndIvl.dQH8Dh+BkgXT0gcn4L1gP2r8AEApzlTF7s2QmgR8MmEdOw5iz8k9zs16GT.sT6a8QFfc+W1VpuFDFAGs.7vNWTLUZddQwWvFG70dH9LPwcxymqnPta478ihuU2uarMXenPDFnxw9K8nGKf09B1D3BAdrj.tNCbVTagTngjhwOWHUp3hYDKs+mvt4zv7+6AUhywS9ZK92d8FQIHXjkeQMqz6g5i0TjbMsWEpwZUkO2JJ2spJZePgcCl7mDrmgoxUwhwGnFsyD3vwv7H0gB8Bkmg6l4d4Pu7kSjL7fLEwU9QWPPbeLypFNsfPTvKXWqAOG+s0.VJReM9qmGtPPH6FCfS20rI1lL1F4iPPGbVN34fcg3mrv5UR1llYVCi.lVAhUVL5YqP8HQlAKYSfbg9HHcnhPYxtzv4qkTzWmbhv4guJcH9479e7O3Daz.R9wfTdCw7ZYauan48VLmG7AiooFaq4hPOulfb5Y1c2MSomju+t69ErKKEXSkF5eb3lMTCGHl4QXd6aJsxRxuJqcCrg.mOxjPD9trw44eKSpU1Quo1OqpuA1SrRMYOs8v24wlZ5DM76QylRQfhM6G8RlPUxgEcMfsGqhv.D5lCopt0w7qBfb+.aYX7c.ZeeKLlAIervEJhmXjcdu0ussn28ssE9x.UnEXDZhlFUMzbaXgLtqqHLheUI3KKzGqfo5RtWtOz+d4BNa6HZ8IWV252QQDBxu7tN+EEOJxl.5C7ADsFJBXdVzZllVar1He0qh7nPhuczkm29lfHyiZ6+dQ2rT+MgiOq4AfyGFc85B2BTNqZQHoO7Me5ypA1uEx1UCKY2oHZplBhdOn6FsHxYrKvV14CWVgHPrt9WbKc2E0Mk.WaC5pAZ.Xb34Qmfc.BPE.aj4q17+jiVrRrz7HRpGK6f8u5ngD6hUy+mcjOFRQmuG4Bga.dZAyThy3HAUNhuO8DISkMab9Do3irJHFdfTIxlIdxL4RjMz.I7GIQ5zo34SEgvS14zneAXCu2RExp826OicuP08uG9NN1qJ9XqgQ3IsDAKNyYWXZO1Am1NzO4xEXdMVhsjq8AO.W6ChR2hKfX9lytK11Qe5lrM6MYaeo8WO1V1rGlNa73GlXC1VxjYSvmhOYB9sw1.lV1jI7YakuS1157q3O.+xEM2cM4VtLYykNW5PHPxH6vDM9gGlgmOc1HSCb7rySCyqYtS6ici5eaUgXv+boPL3H+4Go4TG4J0Ln7RpmpvWeD3ZZG7TgPUSbbgcn5DoAv98GFcy6UDuSI3rLFDYcoVj72RYO0QN3y5PTRwk7yDA28OWU8e5UeMHL7MoEhv92PqSXaiFBcgR3t14QQV384sIY89es7uGxzHRXBL2QPYzXh3kX5BewvQdxMOIZbItl5dJiiyDWl9TBl3JzmRxDuO8oTLwQzmNjItJ8ozLwGPeJCS7gzmxxjPhST2yEEmIgL8oDLITnOkjIIraR8YUwsXRJSZ3XAIxXCMUHMmYZ1eFXkyjRhKujiCablTxzmRvjRg9TRlT8oOkhIEh9TV9rPEc3qfbnjMrb0M6V1Ch86xjZvZCLvyfI0vUcoJguOkCk3JpY6tfsFRBZIyUAWQoNogBWEXCXcvWTheW845P1BZKDGTgm6vE9MU45.hLnBUZyAbsMkM8maZItSPKbhyjVl7PBlLRbc.0KiAXJOCsW1JlF3hKx3yHw+xN7rkzXu.xYxUGwjoO24ZlPsZrjwYxfVBD+9qIg0iYx3yUrvRKlLCnfG79IyjYHsgBPIR5LYzVBBGWIX3QKaegjssFjOB7vBFAMa7ce0TSxvrNjKOSQXNPA.Chu7oDLffkoCRxUFo6xzy0VxYCaii942x1H2QONaa+bSVo2+qFutgs0JGu3Yic7FY4wiUkDRFCgRF3yVp+uAFsa5Z3GcKWC38g3YHLos6iL0oUT3W5stk8F7RysvKUgfdcztITxNwNx2KvkOKJSNdGVrhAifgjt4.5s.R6g9kosAaGMnXQahUBQIBSMLh1HzLoEg5oYY1REhyVGoC4ASOC2OlU.XLl36nBu3l0YyyVGzU19TcMmnovlGHb7BRwSVf3e7cuhB13KxksiomNYEIIqnvcufhR1iw+TO.8hPKn3cufRfH2BQl6gTz4dl6bHyNMRXC8vq3dH.QMv8fnosBYKRl3gveQSEOJlm4gvF.pHG+iiKdxzODghEm8MmPfcNJZbO3c4glNX.mMEUnJeOS0FgKOxMD+V3dldEDUcwm.uG0kiACYP40znOY9odPjtFX2wRNWSaBOghLkt6ET2S2UCeDFTEf3Oz7O0DbP2G+m7RTj5A04O0bhTX7+dgtMXZJJQ0U7ER2CnghcLgxVmgH+l6hmfpbU5d38DCC7bOL9CotzzykU.LmfXRMLXq5FBkJe2qpM5iuvVy0khQoR+fXTaHSVv.+D7WX75AMP5nfOnUH3H0JIwCgQ3h+Y6ZCo.tlGj6QKBlLDVEBkC71EDjxWo99VhGn+W0fsN3tDmYNQ8i+A2pyfDJ0jB4J4d1iKzbFx1cHhEpffZrcX5PtHZCHM4WhYGOYp6812Xiu5WK1I.bv+bMuUWHc8M6aLjn.CgmUSxBLKJBbZPsD0e8fCQ7S4LFs97kQ79VzHdO2OhWMIXOHg6de+zYCmE66GNVWjsDH6Ez9bWfK04YQyap2OxsiYukLpu89+sit7mFVXT3ye6fBajYwkG8n3IeaRFKr3emjgvo+1Eu8YK6d2n.VZxV2reXT3KG81AEv00tLMtM3QU2FB93NgnPxOmaUB6pp5vku9ayT9v3xckx2i4HpBwus9FiL9A2hLN614s9vVQNqotX9MfUzF3D8.cnEJuwcObmG81m9fG81WZejrocej85nejHzdaK0WyyYiyl7tryWggueTxygyyGvkUHF6riBeDT69recDwecD+h4Wd9S69r+6+Kg+Fb2gO8ma+Vb7gQAqY7OYf0eoRvuIM9Cr4KYC9s0vvQycQ3C.9s1aZxiEE+tQahOlisiiOYK3XjH+VAG8e+bddzRppHE2UH36EUr2ucdYbBu8+QAmdITSNRZBjWj+q9.AGXhF7NQ7130jx5Q+ZR0zFQduKVyr3KOJuGvi1vX4u8HxVQ+EkEdu7w71HKndARDmPYBztcYaSOqMW0W8JhRA30QYLvJBOPCCDvqcCSiErMcbvGyCAVqYn1zyd.lWspm1HRh+q02odSvWCJXr5Dbpfm4fvxWMk5RfazvmAWDxtv2UhHieRTZ63azNwFsStQ6Taz9vMZmdi1YV0d4ADh0L9gQuiyw4V2h0ydb2hE.WhaqPyLu1fk6IsmG38d6Yu68du8jPnz2J3cRb0uHZBp3eTRgQfBd1136zCcsGZMKqu5U9CQzQC2e3idJrBs+ks1wBs9.67zGMMF+9cmD7dGQdO+BZ.yFSafdC4xKdR5chlHQVNitoOIaAwqE55HvUIW9Ip4sGWbZhbWaYYk+zlIqTMw4SloUN0XQw1FBcO9rQsMLtYZeC6hZdp8tnU5Ql84NWsTNGa4LM8JZldT69hbBYiW7fqpNxbb6xiybYCNyD4mcsybc9IyRXwOleRJMtVWWIdlJbkyL9vY5tc5j5xrWdiblBmjp2boLd5Ge7k8JlHSx72b1M44xO6r3IyHO+bj9MMFu3JqJmM337W1Nk4nZWeMe0dSiyUt941c4lUImpSUCUwS5KTYZUw4YEm1p13is4pNsS9ZW4UtxTmry6cisaR89UWT6pJFyuwVPr8zRkZKOozvKxXoWyd3flVcSTr03oySJWXfAWDLuj95hdzsu2iG8I.feaq.gC1uaGsAFRtd13Ti.GP4krC44h8HX4ZFRqRqC97gGUDYrstwpbcvuSHgcSQ0CWSUqKBxZYUG+kGE4QXU77ngtPv0BNemFGe3Quaab7d+diieuwwCabbWZIhfVRJdesD8iE5t.zRtpsZk7FB83pk.3bRK3RM8ZHaHIAN8CrsNtZGkxbM0O7zjmcPxp5pddE75N06ZQUP+Ta9TuyE6Vv7ZodWW+xRkpeMexKRedl4ozq5ktQ27HOoah2Ur0k7mTRbb0VJWe5DyApIyEW9TYqVkbUatXzMYu3LsyMOL2DqVRSbaktNuw3qb8lphDD4RwwkWL2zpYPU0jKNsfUKtIRW16.TAtZU507PwoUEDlT5bC0dbkVjt6IFJsTZLi+7hSldbwgoLzEtD0pXFYghwqeUuICZdciTWL25jyKV6vElGmbl0XNulEaL8jym2I03Ey50L8PaGi3BI330F6zrfc1lNxsOrqyYFmcVXsl8ukVyVNxp2kTO9R46V8f+IQSE+v.0CwB2bbAtdsNSPnfZhls4ZHkRB+oTilcxKcUY4B4gB8NHsyIHyJI5dPUo1Mb5bY9RoDqTwsmlvIx2jTH9g1oENkqaANOtoVUSXlp9nhnQnAEOWXbQd0dpi3ZUqaUEgRcEF1OUyyxrngvgUGUwar8vgIqnN8Z0Rbyj3pkTsQOtLZpE4lcxnDmazbwvE7mqeLeuwdYleo7bT+osFOLIWC8VC5cUol4qLeFmU6SGmYR6bcZmoSuSkUr51YQBc4xmNc7wkttSm5mk3h5GpVZgB+MWwamtq3McLRWe5vCxkxqcuRGWscBo4J7ib6NNqjlSwzGW4fghdkO8l4mb0zFEDLlkdPAmrhRhh8OW9DGjR5S.3dd5S7TDmjcRY4a5VLslRY6K6NRbfP2NmNN6j44JHWVztjUqVWvMrDWmrsZILs6vQCLDjqHTpG2jd70NepZK2xMKpvU9XUQkqm3cR4rix4jr9z90TUElNc1rwlKx5TQP0g2ycR9tWeQO6qurHR7vzZ7sqmsPM0rtdmplwq8DYCjx48JrvV1JWBsR0RTq4Li1EalaQyN7Yt1qY9QczJjW7hBWWrftbOwimyAFXCt7p1sbUpvMadmRWetyYZUrNTHrgP4Gm6y66J.9cEunHvL4v.yDwp4uoOXlTU7rYE5Z5Tk6fEEKJvQ+XXcCn5bU1TFmgJWqd6aFkTWSsffYavoPt1Z8ln1shV67Elan2t2IoqXLX7wnKO33hipWXXiVb0JxURnYgoxGrHmoxMhU6evf5bVm0Q+J9VExmI2IoO8Jo4pVcGk3fjdccU5cgP07m4Yzv3RtJKZkytrGmY5xM4xMlqzzJKFURVt7EbGTNeKNsZkFXcQSutWMIdiyTuHwDmSJXpoMRSnchLJGfbO4fwGV0Nqpv0kNtyrQcTg.2m0PGcsql3XuYi7ZMVT5fCQwyH.KerRo3FGJZ6cxoSqkudiQEGX04vBW0Y50ouImPm91IzzMRevMKbjuXnS1dGTbvHgSFM+rZWV+7l8L6kUqU9SruT2sc8hwOts5YxyjUUOq9BUqViNnU83mZeY04H4AnCUT45dgQlhcx0db0FmdpLpe2DpmMOyAVotXboKxT5b8LhUpmdtKmz4pVMTOvVQZj6wFKDZcpsAjOw7Kzsyq1pIWI9hIKMQfWZ9f5FhBUN9XiKsGMpaSASYdtNUrG4HzRiab9ti4NwXd8BcGzv0UR5z3phVsGZL5j3kbTlBNJK2Ie9ZcyWs3vbYSVURpXkzmvMhSQV83Acly0iuoRwStxZVegQ0FO1zJS4joxcy0BNcacQU4hZo6b8McACwiCYaI93rstmqe7c3r2eG8T.W6euY1M.G6ngOMgRFSAFOzCFG+dQKhTk7zcC5c8S5ptogo0PSCMk0OKG+2c+v39VIHAPMKbkHe+iZSe2xCelw3eDyR1qeDUes3Ew+Z+u8NaUd8ChRQW5kX96tmd6S++zmd6ZGoztAGeaSS8ETEU7OYL+Rn2MJswZ5zOY8SuMRDQaZgzq3V+0+CG0Jr3ccUyevQs7jzWwcO5e7q96ExqYYpKY+aJm+AzjeuGo5wePzkD0655wXow6133OLpuvE+a5452sw0OHZq+2GA8MJ+.+3MjS9W1OhHsKVZeqaW11zbRn613W8K+k+GupnzDqUWDwQIS9u+pKPt0fUq622u3+r0+xqJZuHbeGw7OCyKzkORfE9Wj0MnP1xPu+cuEOoK56d0ffKtHJjdRGSOaET3633I36Mg1lO3GGcGjQeRieM7wev3AWHBdv3AC93UCnWb.KM+l28zS+NQI2tBK9xv9lD89lPFoD.Jfd7el99K7TTvIvtySzCotR+oU3ophQInNsuQvxIRJ1let++LTgw02mzCfkFjr12MZcba1kuoQQixywGA+N274JJ3.7eb7HQ19ZR7FrljuAqI0avZN7MXMoeCVSl2f0j8dWCtfdAOWyITe6PGMKQUr1Y4Q6uySi7+.UM20QCIf you click the transpose down button (the right of the 2 transpose buttons) you will see the notes get squished down essentially as the bottom note is anchored to the bottom of the panel. If you then click the transpose up button the notes get stretched out rather than moving as a block.
If you apply that same transpose script to a MIDI player overlay panel for example then the notes move as a block as they should. Equally if you look through my code and /* out the 'Fill panel version' from row 148 to 207 and remove the /* from row 209 to 234 then recompile you will see the other version that I put in my screenshots above. The transpose behaviour acts as it should in that version as well.
Let me know if that doesn't make sense
-
 H HISEnberg referenced this topic on
H HISEnberg referenced this topic on