Learning Objects || One last thing!
-
See Prints:

Im able to print out everything I need....except for getting a loop to push values into an array then print out each item in the array.
Im trying to loop over the animals.exoticObject array inside of an object to get all of its values.
anybody got any pointers? What am I missing?
Script:
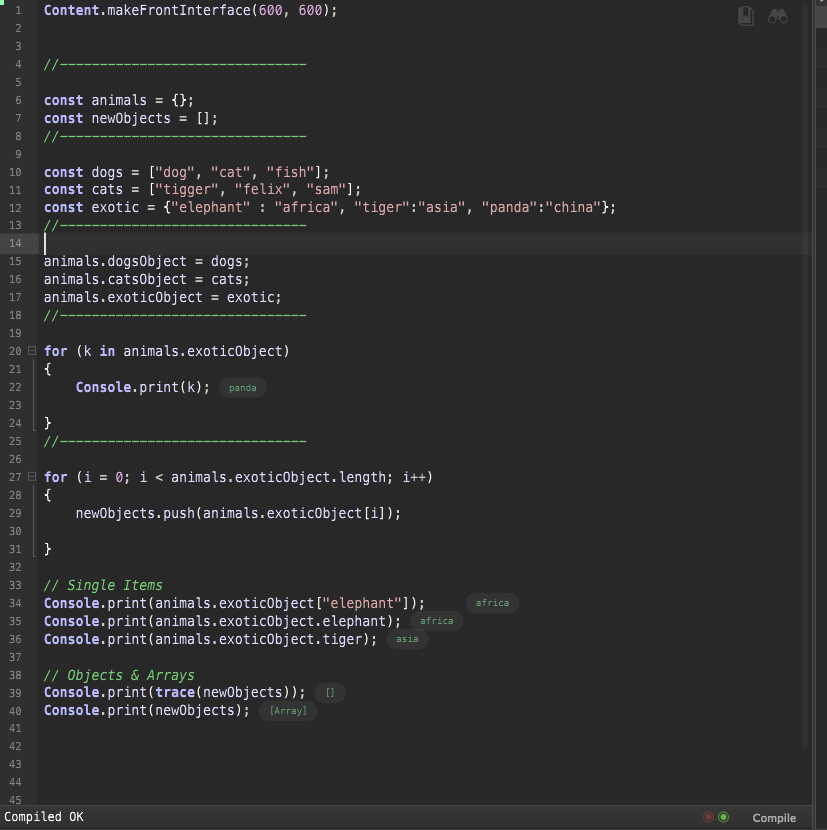
const animals = {}; const newObjects = []; //------------------------------- const dogs = ["dog", "cat", "fish"]; const cats = ["tigger", "felix", "sam"]; const exotic = {"elephant" : "africa", "tiger":"asia", "panda":"china"}; //------------------------------- animals.dogsObject = dogs; animals.catsObject = cats; animals.exoticObject = exotic; //------------------------------- for (k in animals.exoticObject) { Console.print(k); } //------------------------------- for (i = 0; i < animals.exoticObject.length; i++) { newObjects.push(animals.exoticObject[i]); } // Single Items Console.print(animals.exoticObject["elephant"]); Console.print(animals.exoticObject.elephant); Console.print(animals.exoticObject.tiger); // Objects & Arrays Console.print(trace(newObjects)); Console.print(newObjects);@d-healey
-
@Chazrox said in Learning Objects || One last thing!:
for (i = 0; i < animals.exoticObject.length; i++)
{
newObjects.push(animals.exoticObject[i]);}
isnt it simply this?
for (i = 0; i < animals.exoticObject.length; i++) { newObjects.push(animals.exoticObject[i]); Console.print("Item:" + animals.exoticObject[i]); } -
SOLVED!
If you're following this post ,follow here for more on this...
https://forum.hise.audio/topic/13048/pushing-array-values-its-me-again/9 -
 C Chazrox marked this topic as a question on
C Chazrox marked this topic as a question on
-
 C Chazrox has marked this topic as solved on
C Chazrox has marked this topic as solved on
-
@Chazrox It doesn't work because exotic is an object, not an array.
Content.makeFrontInterface(600, 600); Console.clear(); const animals = {}; const newObjects = []; //------------------------------- const dogs = ["dog", "cat", "fish"]; const cats = ["tigger", "felix", "sam"]; const exotic = {"elephant" : "africa", "tiger":"asia", "panda":"china"}; //------------------------------- animals.dogsObject = dogs; animals.catsObject = cats; animals.exoticObject = exotic; //------------------------------- /* for (k in animals.exoticObject) { Console.print("for (k in animals.exoticObject) : " + k); } */ //------------------------------- // Either push the whole object : newObjects.push(animals.exoticObject); Console.print("! whole object: " + trace(newObjects)); // Either push the keys into the array, or the values : for (key in animals.exoticObject) { newObjects.push(key); Console.print("> object Key : " + key); } for (key in animals.exoticObject) { newObjects.push(animals.exoticObject[key]); Console.print("\t object Value : " + animals.exoticObject[key]); } // Single Items /* Console.print(animals.exoticObject["elephant"]); Console.print(animals.exoticObject.elephant); Console.print(animals.exoticObject.tiger); */ // Objects & Arrays Console.print("!newObjects : " + trace(newObjects)); //Console.print(newObjects); // #thankDavidForTheTipAboutConsoleColors -
@Matt_SF you're right. I dropped the .length and boom. Good to go!