Are "var" variables inside a paint routine inside a namespace leaky?
-
@VirtualVirgin Var should be avoided everywhere. The only places you should use them is the places where you can't use any other, such as in paint routines, mouse callbacks, etc.
A
varinside a paint routine does seem to be contained within the paint routine.const var Panel1 = Content.getComponent("Panel1"); Panel1.setPaintRoutine(function(g) { var test = 123; }); Console.print(test); // Gives an errorCan you make a minimal snippet that demonstrates the issue?
-
@d-healey
Sorry this is long but I don't see a way to cut it down to a snippet as there are interdependent scripts going on.
At least this could give some context:this is wrapped in a namespace called "CSU":
// store a pitch set to the CSU inline function setPitchSet(ps, padIndex) { local row = padIndex[0]; local col = padIndex[1]; local tValue = ps[0]; panel.getValue().pitchSet[row][col] = ps; // store tValue panel.getValue().tValue[row][col] = tValue; // get keySigPC to find spelling and chord symbol local keySigPC = panel.getValue().keySigPC[row][col]; // spell the chord/scale and store it local spelling = getPitchSetSpellingFromKey(ps, keySigPC); panel.getValue().spelling[row][col] = spelling; // find and store the decimal local decimal = convertPSToDecimal(ps); panel.getValue().decimal[row][col] = decimal; // find and store the chord symbol local chordSymbol = convertDecimalToChordName(decimal, tValue, keySigPC); panel.getValue().chordSymbol[row][col] = chordSymbol; };this is wrapped in a namespace called "PianoRoll":
if (chordPads) // if chord pads exist { // draw chord symbols g.setColour(Colours.black); for (i = 0; i < NUM_COLS; i++) { var row = Math.floor(i/ padCols); var col = Math.floor(i % padCols); var chordSymbol = chordPads.pads[row][col].getValue().chordSymbol; var x = i * cellWidth + kWidth; var y = a[1]; var w = cellWidth; var h = a[3]; var textArea = [x,y,w,h]; g.drawFittedText(chordSymbol, textArea, "centred", 1, 1); } }When I use the inline function from the top example
CSU.setPitchSet([60,62,64,67], [0,0]);I get an error from the 2nd example
Warning: undefined parameter 0 : PianoRoll.js (138)And that line is:
g.drawFittedText(chordSymbol, textArea, "centred", 1, 1);So it is telling me that "chordSymbol" is undefined.
As you can see "chordSymbol" is used in the top example as a local variable wrapped in an inline function,
which is wrapped in a namespace, so I completely puzzled as to how these two can be interacting in any way.The error disappears if I simply comment out the use of the inline function:
//CSU.setPitchSet([60,62,64,67], [0,0]);I'm perplexed ???
Edit:
And given that the inline function works while breaking the paint routine in the other namespace would make it seem like the local "chordSymbol" variable is the one that is leaking...? -
@VirtualVirgin said in Are "var" variables inside a paint routine inside a namespace leaky?:
And given that the inline function works while breaking the paint routine in the other namespace would make it seem like the local "chordSymbol" variable is the one that is leaking...?
Did you try changing chordSymbol to a different name temporarily to see if the error goes away?
-
@VirtualVirgin Is the Paint Routine related the same
panelthat is inCSU?If yes, then since you do:
panel.getValue().chordSymbol[row][col] = chordSymbol;Shouldn't the proper way to get it back be:
var chordSymbol = this.getValue().chordSymbol[row][col];And as Dave said, at least for a confusing reason, don't give the same name.
chordSymbols[row][col]with anSseems more appropriate -
@ustk said in Are "var" variables inside a paint routine inside a namespace leaky?:
@VirtualVirgin Is the Paint Routine related the same
panelthat is inCSU?If yes, then since you do:
panel.getValue().chordSymbol[row][col] = chordSymbol;Shouldn't the proper way to get it back be:
var chordSymbol = this.getValue().chordSymbol[row][col];They are completely different panels. Just the local use of "panel" for widgets.
-
@VirtualVirgin ok, so what is pads here
.pads[row][col]? Does it hold a panel? because callinggetValue()on it seems weird without knowing more... -
@d-healey said in Are "var" variables inside a paint routine inside a namespace leaky?:
@VirtualVirgin said in Are "var" variables inside a paint routine inside a namespace leaky?:
And given that the inline function works while breaking the paint routine in the other namespace would make it seem like the local "chordSymbol" variable is the one that is leaking...?
Did you try changing chordSymbol to a different name temporarily to see if the error goes away?
So I went through each line in the inline function and found the trouble.
One of the lines was returning an "undefined" because I did not initialize the data storage for it properly,
and once that was in the mix it threw errors for things down the line that were being loaded as persistent data.
The confusion occurred because the error that was coming up in the console is not where the root of the error was taking place,
just a subsequent error being caused by an external script getting detached I think.TLDR - no leaky variables here.
-
 V VirtualVirgin marked this topic as a question on
V VirtualVirgin marked this topic as a question on
-
 V VirtualVirgin has marked this topic as solved on
V VirtualVirgin has marked this topic as solved on
-
@VirtualVirgin said in Are "var" variables inside a paint routine inside a namespace leaky?:
@ustk said in Are "var" variables inside a paint routine inside a namespace leaky?:
@VirtualVirgin Is the Paint Routine related the same
panelthat is inCSU?If yes, then since you do:
panel.getValue().chordSymbol[row][col] = chordSymbol;Shouldn't the proper way to get it back be:
var chordSymbol = this.getValue().chordSymbol[row][col];They are completely different panels. Just the local use of "panel" for widgets.
Yes, that is a panel.
-
@VirtualVirgin said in Are "var" variables inside a paint routine inside a namespace leaky?:
The confusion occurred because the error that was coming up in the console is not where the root of the error was taking place,
Turning on stack trace in project preferences might help here.
-
@d-healey I'm curious. Where do I find that feature? I'm looking in the Docs for "preferences" and not finding anything.
-
@VirtualVirgin might be called call stack, it's in project preferences
-
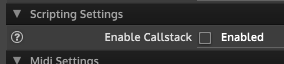
@VirtualVirgin This one

You might also simplify your code a little by using a helper function or two for your panel data management.
For example a generic function to set a property in your 3D array structure.
inline function setPanelData(panel, key, row, col, value) { panel.getValue()[key][row][col] = value; }