Questions about handling persistent data in panels
-
So I have a bit of data that I need to keep persistent so it loads every time without the user having to save a preset.
Most of it is in multi-dimensional arrays.
I have been using the panel.setValue() and panel.getValue() to handle this data,
but the Docs say this:"It's heavily recommended that this will be just a simple number, but you can choose to use more complex types if your widget that demands that (we'll cover this case in a example later on). But even then it might be more efficient to store the actual value as an array in the data object and use the Control Value as index:"
// Not very efficient this.data.setValue("First Item"); // Better, as it doesn't need to create the string each time this.data.values = ["First Item", "Second Item", "Third Item"]; this.data.setValue(0);So...
- I don't understand why anything other than a single number value is discouraged.
- I don't understand the example above, as I don't see where it is even comparing the methods as the first method is "this.data.setValue()" which is not either method? Seems to be a hybrid of the two ("UI" data and "Control" data)?
Underneath that I see so clear way the two lines are related. How is "this.data.setValue(0)" acting on the previous line?
It seems that somehow the suggestion is to store data some data as "Control" data then have it populate analogs of that data on the panel.data by putting an inline function on the "OnControl" callback.
There is later an example using the ButtonPack doing this sort of thing, but I have to ask what is the utility of having to get and set the data from the panel.setValue() and panel.getValue() versions to their panel.data versions? Wouldn't it be easier to just store the data directly using the setValue() method and retrieve using the getValue() method, using less code and having less redundancy? It seems like it would be less efficient to have to store data to 2 separate places every time you are recording/editing data that is to be persistent.
-
@VirtualVirgin said in Questions about handling persistent data in panels:
But even then it might be more efficient...
I think the word here is efficiency, so it's not discouraged as I understand it. I use object stored in panel's value for a very long time and I'm sure many of us are doing so.
The example looks erroneous, it should probably be:
this.data.values = ["First Item", "Second Item", "Third Item"]; Panel.setValue(this.data.values[0]); // <- so not in the data objectBut, since the
dataobject isn't persistent, it would make even more sense to hard script the values:const var values = ["First Item", "Second Item", "Third Item"]; // script the array if the project allows for it... Panel.setValue(values[0]); // <- so not in the data objectBut, as I said at first, storing an object directly to the
valueworks on is own (even with a bit of efficiency drawback) so if this is what you need, you can go for it -
@ustk
Thank you very much for that response!I have been planning on more data storage using the panel.setValue() method and wanted make sure I'm not shooting myself in the foot with it, so after reading that section in the Docs (probably for the 5th or 6th time now) I was just getting confused.
It's great to get some help and be able to move past a sticking point :)
Much appreciated. -
@ustk You can't store strings to
value. I believe the example was assuming that when retrieving the value, you'd gothis.data.values = ["First Item", "Second Item", "Third Item"]; this.data.setValue(0); var gimmeTheValue = this.data.values[this.data.getValue()];More generally I think Christoph was getting at the idea of only storing integers to
valuewhenever possible, and using a lookup table if you need something more complex.That said I've been using a panel to store a big ol object with nested objects and arrays, and haven't noticed anything suspicious, so I'm not sure if he knows something we don't or if it's just cleaner that way.
I tried to provide some clarity to the docs here, feel free to contribute: https://github.com/christophhart/hise_documentation/pull/48
-
@Simon Oh absolutely yes! My mistake!
You can store objects, not strings. My example is very bad, I should have placed the string in an object first
const var values = ["First Item", "Second Item", "Third Item"]; // script the array if the project allows for it... Panel.setValue([values[0]]); // or Panel.setValue({myVal: values[0]}); -
I would guess you can store references to global objects inside a panel right?
So you could have a global array, store a reference to it in this.data.values, and then access that array from inside the panel by setting and getting a value?
So...
const global_array = [0, 1, 2, 3, 4, 5]Then later:
this.data.values = [global_array]; this.data.setValue(0); var access_global_array = this.data.values[this.data.getValue()]; Console.print(access_global_array[3]);Would something like that work?
-
@Simon said in Questions about handling persistent data in panels:
@ustk You can't store strings to
value. I believe the example was assuming that when retrieving the value, you'd gothis.data.values = ["First Item", "Second Item", "Third Item"]; this.data.setValue(0); var gimmeTheValue = this.data.values[this.data.getValue()];More generally I think Christoph was getting at the idea of only storing integers to
valuewhenever possible, and using a lookup table if you need something more complex.That said I've been using a panel to store a big ol object with nested objects and arrays, and haven't noticed anything suspicious, so I'm not sure if he knows something we don't or if it's just cleaner that way.
I tried to provide some clarity to the docs here, feel free to contribute: https://github.com/christophhart/hise_documentation/pull/48
So I am confused on the purpose of this method...
If the set/getValue() is only going to be storing an index of an array and not the actual array value, then how does the value "persist" and load on compile?
"this.data.values" array will just get wiped on compile so if that array is supposed to be dynamic, then none of the changes actually "persist" to get reloaded. -
@VirtualVirgin Then you can set both in an object and recall
// set Panel.setValue({ar: values, idx: 2}); // holds the dynamic values array and the current index // recall later panel.getValue().ar[panel.getValue().idx)]; // "Third Item" -
So I have become very confused about storing persistent data in panels.
My recent attempts at persistent panel data are not behaving in ways that I expected in that the data is not persisting.Here are two basic snippets-
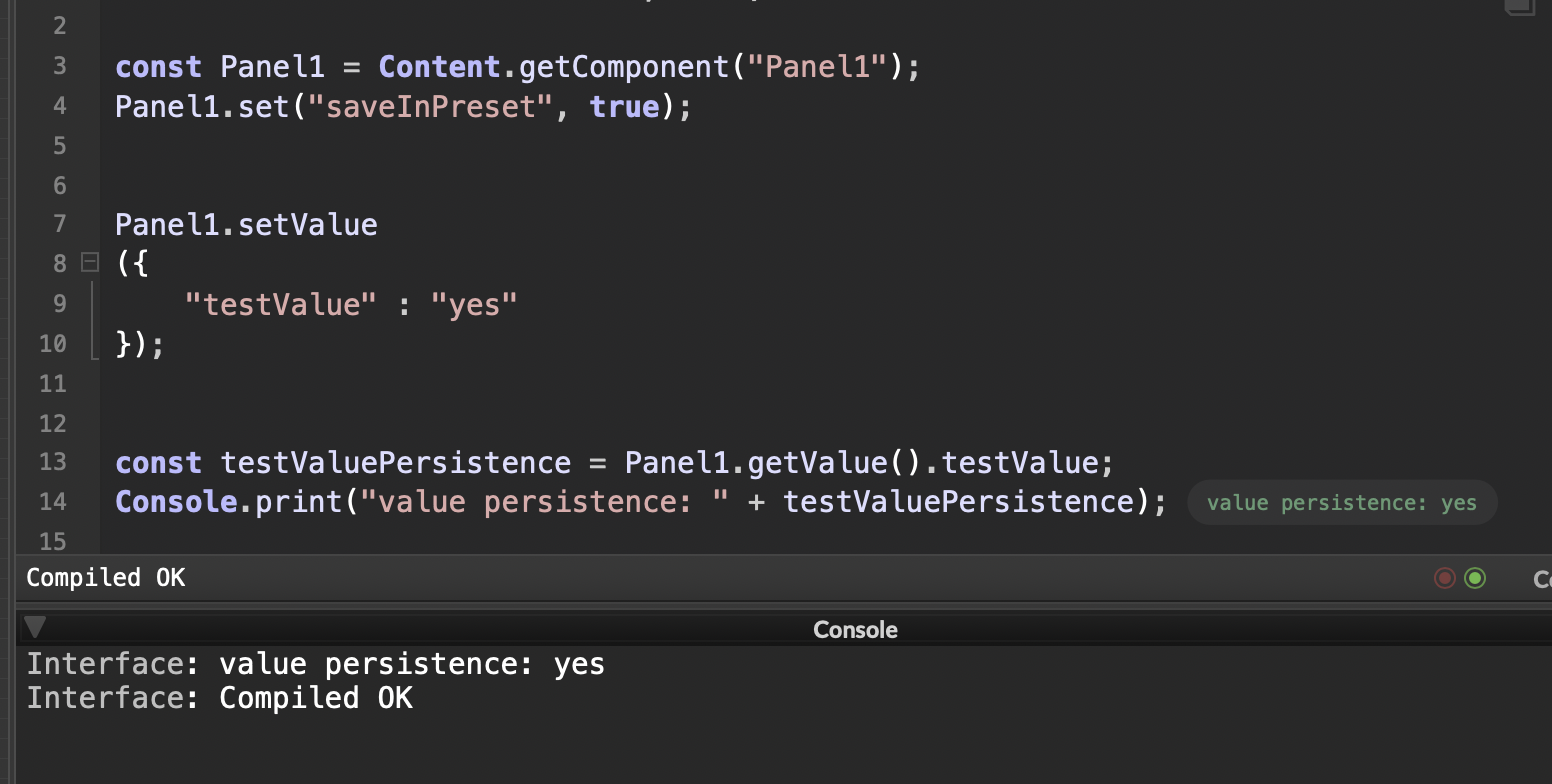
In this first one I store a value in the panel's value:const Panel1 = Content.getComponent("Panel1"); Panel1.set("saveInPreset", true); Panel1.setValue ({ "testValue" : "yes" }); const testValuePersistence = Panel1.getValue().testValue; Console.print("value persistence: " + testValuePersistence);HiseSnippet 885.3ocsV88aaaCDlxIpnVaEnEnuz2D7SNqAAxtIM0KXXtwIoyXKoB0oACXsnfl5rMQjHEHoxlwP+ed+GrcTR1RtwYsvn0OX362e732czgJICzZoh33c47Tf378tilKLyFLixEjgmPbdh6kf1vES8SAklqMfv3GQMTxwySoZMDQbb15UV2cZtMI+y+7yGSioBFTohPtRxYvuwS3lJsg8+Udb7YzH3RdRMu2u+PlTLPFKyPnska.IkxtlNEtfZcqgK4Wn5YDmevkw1uG7hIcOLnaO3fn8G2sS.saPudGBzCBXi6AztSFyBHN26zHtQpFYnFPSb19XYz7Qyj+onn.Ww07wwfUnCYDV4B0mIiirGQqVxfY73nvE8LMAyRXUGbqhN3icOmGwWpupS9vbC9UQTuA5zXU3s0JvqSc3ETCdqARN0fz1EP5QtiXJdpoxhEOem6PgATSn38TcnT3KowAMbGHE1668RnWCmoPgkQz94AA65iesyQdd3ck13GREPbG+exeQTSAy.YRpTfBsaUXtE5ewu1SCnVM8FXnHTAnTqc8MpLvlwZ9bEMNC7Z+2dMagclBwV9+neq4ftk2Gy8t..KMGtfox.DNkoZZYpZuydKc7HODqZYLrWphaA4MVsULcFf0w+oqMy1BOISvLbovWJtPZfWKZuiGBTuO54+ollLYs1r8JkLNFTElUvz7p8RkhNuV05dmGjbO+if2ejWyO4vPsVVbXnqbXtU5wSyp.yNPp9+fbaQVxXPsqedOaoiHoaUlr6cyjqOnwJHM0bTJFJ3lWmBh6Z7iTxzrr9RTgtZx47OXAm21zHbjYee2hFHIGv0WMQd6vSrazJSClQrJXeyvsG.mSfavUWEiRMcOAzWajo49VRtwC4msn+0xB1Wzedkv65WeD.yjiS9lwaMDiqOjQYwTyp6TradKMfWOqLHaGVEZtYd8Mye0Vz7kBwG4FxMrYqGiMVCFwqguEXrb87CbOcxDfYp.31tm86ea1ESdiLy9z44TihiD.2KxRFgOow.r5BjVXGObZXIxExAVYaGXDHhxE9W7SowNKHGVicVXjjPYJ4GXEze6C.2OWChIQ9ikMcO2J6uFdeB9dzGXrUS0sBr6lF3y1z.2eSC7fMMvmuoAd3lF3K97AZ+6BuLyHSJFaHjyCOMeOkiyoBJx.yYqj+CvT5HbMIn the second one, I comment out the "setValue()" to see if the panel will recall the value that I input:
const Panel1 = Content.getComponent("Panel1"); Panel1.set("saveInPreset", true); /* Panel1.setValue ({ "testValue" : "yes" }); */ const testValuePersistence = Panel1.getValue().testValue; Console.print("value persistence: " + testValuePersistence);The first example prints the value from the panel to show it has been stored.
The second example comments out the "setValue" then prints the panel's value to see if it persists, and it does not:
the Console prints "undefined".Scratching my head, especially because I have made this feature work in the past...
There must be something fundamental I am missing. -
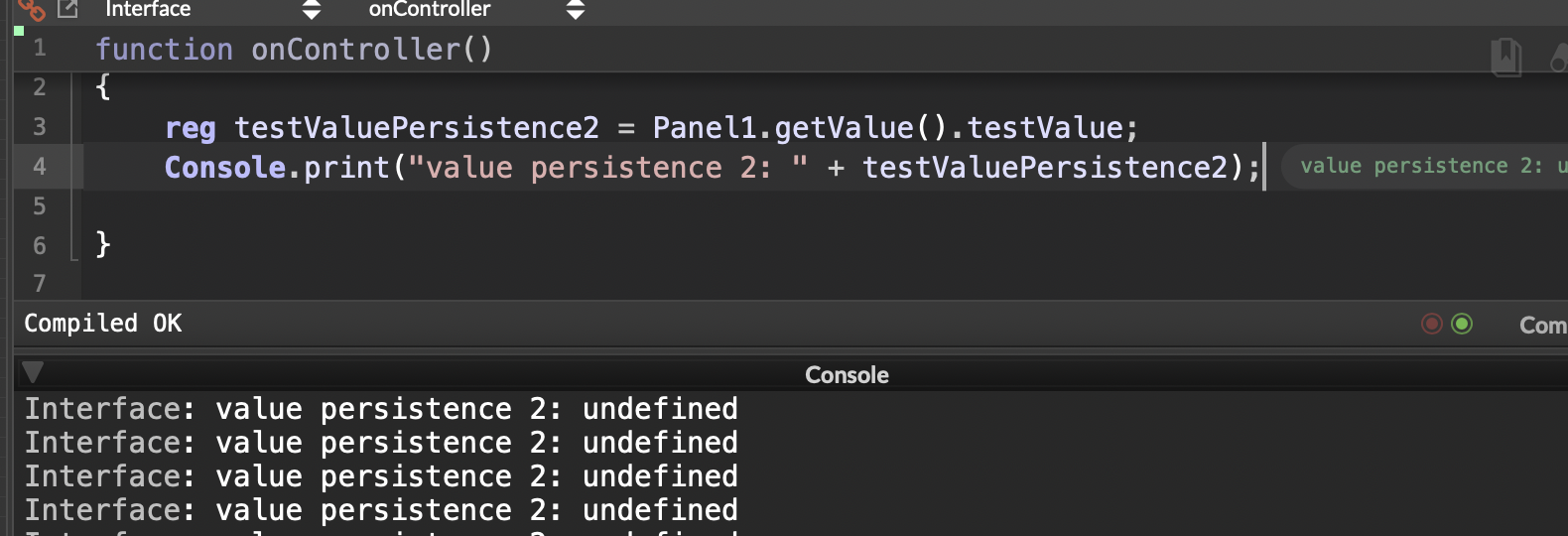
Also bizarre, is that if I amend the first example (the one with the "setValue" included) and I try to print the value from the OnController callback,
I get "undefined", whereas that same compile will print the value onInit.

How can that same panel value be both defined and undefined?
-
@VirtualVirgin I don't know if it'll help, but I know it makes a difference wether you recompile the script or the interface. The values are not recalled the same way, so to be sure of your testing procedure, recompile on the interface window
-
@VirtualVirgin
on initruns before the value is restored, so all you are seeing on line 14 is the value as you set it on line 9. Thenon initcompletes and the stored valued is loaded into the panel which is what you see in youron controllercallback - you can use alocalvariable there instead of areg. -
@d-healey said in Questions about handling persistent data in panels:
@VirtualVirgin
on initruns before the value is restored, so all you are seeing on line 14 is the value as you set it on line 9. Thenon initcompletes and the stored valued is loaded into the panel which is what you see in youron controllercallback - you can use alocalvariable there instead of areg.Thanks :)
So how does that leave the onController recall of the value "undefined"? The reason I added that was to see what happens if I try to recall the value after onInit had completed and the persistent value restoration should be loaded. Why would the value I set for the panel onInit then not be available? Does it mean that it cannot save values that are set onInit and that all of the values that it will restore must be entered dynamically through callbacks after onInit? I am just trying to wrap my head around the mechanics here so I can know what to expect of the feature. -
@VirtualVirgin said in Questions about handling persistent data in panels:
Why would the value I set for the panel onInit then not be available?
After on init completes the value is overwritten by whatever the last saved value was, since you only ever set the value in on init the last saved value - a value set after on init - will be undefined.
Try it with a slider, set it's value in on init, hit compile and you will see the slider ignores the value you've set.
@VirtualVirgin said in Questions about handling persistent data in panels:
Does it mean that it cannot save values that are set onInit and that all of the values that it will restore must be entered dynamically through callbacks after onInit?
Yes
See this old thread for more details and examples - https://forum.hise.audio/topic/52/variable-persistence?_=1740706214240