Help Me Understand Range Slider Logic
-

I'm having trouble connecting a Range Slider to two different parameters of the same effect module.
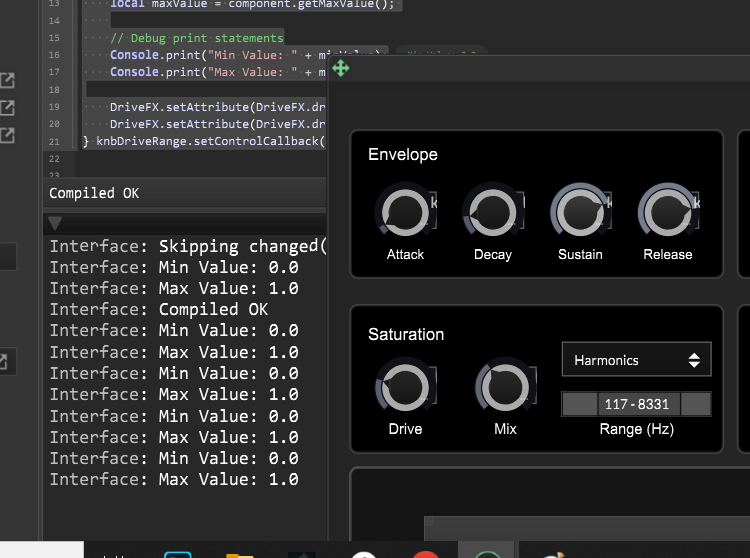
I've added debug prints and found some inconsistent behavior:
- Using .getMinValue and .getMaxValue returns min: 0 and max: 1, but these values don't affect the module parameters
- Using .getValue always returns 20, but this value isn't being applied to the plugin parameters
- After pressing F5, the range slider resets to 20 - 20, and one of the parameters gets triggered (but only on startup)
Here's my current code:
const var knbDriveRange = Content.getComponent("knbDriveRange"); const var DriveFX = Synth.getEffect("DriveFX"); inline function onknbDriveRangeControl(component, value) { local minValue = component.getMinValue(); local maxValue = component.getMaxValue(); Console.print("Min Value: " + minValue); Console.print("Max Value: " + maxValue); DriveFX.setAttribute(DriveFX.driveBand1, minValue); DriveFX.setAttribute(DriveFX.driveBand2, maxValue); } knbDriveRange.setControlCallback(onknbDriveRangeControl);Any help would be greatly appreciated!

-
I'm adding a snippet as a bump attempt:
HiseSnippet 2277.3oc6Zs7bibTFuGK21qUh2hEBTbfCS4hCZItbrjriShAr7KEbwZuBKGSnnJ1zdlVR85Y5dxLsrsBDHU3RtAWnJxINwMtyId7OvRQU4D23J21abL70yCodjFaqcheTTwZqcqc596q6e82ie82Lc2vWXQCBD9HihGzyihLdYbydbYmM6PXbzNagLtOdWRfj5aF0zF87HAATajgQg2V0fwLShB+8701f3P3VzAMgPGJXVzGwbYxAs1n1Oj43TmXSOf4pI8R01wRv2T3H5B3o.dQjGw5XRa5dDkXSfQ+.RPGjw2A+lKubYhcqUZUtZ427H6VVzpqr3quzJUHK+FsZsxhkWpp8JsVB.4TaayjB+lRhjFfLlbCgculcDmxilfCYAribnpGJiZBybTy0EN1pknpUzlcXN1MRLTAHjAtw.yVgHy1qf2kYy529.y2WIrCyAZna.MlHM7JjBdk0g2hZvKCHYnAoIifzCvMs7YdxA8nvyKg2gCdyVDvOoCkHYQSrcA7lBPBtbAWxwz59vC80nzxKt37lv+7vUmsXQvYEHMOg3atOg2lV+cM+dlgAOKzlJ2tUKpkrzbwcM2CWcUMENleTXGfFIyFnylBWOAGdnzbIB.5UrXQF2gwols5xsjLA2TvS5WosuvojUhpyCiuSW5CK9yKNiivh3X5x3GpZBlq9RolsciauzCW0rnI7KVbxYYKdb6IhGO5Vc88AIxTkD4Uhq96q8ZlaQOpaaSOeFWZFn75tfrApNgURfvgtPXeklCPmYn9uk4bluZ+EQzfMrrjyRIaLRyT1Mivajj5fWYnAwi8WKDPkqKk9ri5JokRZbCB2t77CAlKUiJyqCoOb0hWlKWMTwN1MINNGAr.kFwkqvqV.wdBI8w7Rg98heXQyg6pUqL6Kdvbn9Y1shfx+hTrDuq6QTe8nNkfPRX5La74mYqS7XEYYzDTv2gyjO1ixOO5HTr4TwBDiJX9jgb.2OlCnoCyl5iXPpdQbhgDEhYc9WeUy6pSpiPQsQNSmnG8N6rEQRRlQXxA.4Q8kL0Z0XK5I.qeDKzL3snAGKEdgxF6rQFyNN3avbV68p0q+CeTqZAxdJi2z3HAg8m7Zx9.nELt7BKhb0WBKUyUC8exmUykYa6PaHBXJeY+ddzyp4JroJJx59z2uKka0CE.dhCnmI2Pblhk7TlsD1ABa7yLPnNTV6NR0SkB2VaDFXf6WX20gHSugfZay3NTyuNKrhokC3pmt09JaWhwEhO.2fIs5jMFmHCLBABWGXLdu0YwQalL.fShq+t2bajVLNHElS0jOCNlbKq8OM9D7.VBOepGwmdfngCoWo.hqmCce.fyadDr4wwpH1QoV7hl+MTRTxpCgyoNA4gAZpw1jT9h8H6K5JY716R.xcHK.uWW2lPIZVzMiQmJEXBEQTzyKpdVETzjxsCe3ygewcVV8rQbmkS5b.GFZOp7Tg+wg9h3+OjnGUIZngOow0cbDmpnTXwAofWHrsFBmddcDblkpoHIRv55thtbYBfg5IOfvbTQ0M6F.br1Ol2DDNrHViBGR8CBG3owKt.7GHJeuPFhoqSr.SauFDEavCvJZaH1j5ufkVcyoPqdrRT8rCIfZjSp8Mx7AH2MjrDp7U43ZP7AEgRwTbrSXTPiyMJtU8DjUNgZ5eY7NAGp5EJRAcXDQOrlUyRjoMZgnDcVbKfu6IAdNL4RnycoE1eF.YzUl9.V8RVXvxXvnAsz+I.bIUnoykmTFlNgdy9z+CHjZdL8znkhp0m8K9Oq7qce1Zpk68vphRLKi5ONa+ae025mN4Op15ckBWHaIjlKbqMNMLaSgrBCdLNNXGaUjgie4mTF0G1pF02.ActpUIepU8BU6Fy7UAkdbp8axu4qR9LeUxm46hTKI8nPT5wTpE7z3iTk8htjb9QSCRT7xR.FZRmNZRihqRMoec7SsC7V3ovKCc7oL4G3CTU8RM7yL0G29S+b0Tj7JrYkelL3CkGpQmn5B1r5rjp7pybhSPi+uJVFtM8rDB7sg8frgILTgDR8ahLaUnWRnotqbnny+PpnyB54ISMJXPnQ.CLFiBlmu1HfIrUEXlBGV8vHiLZDubkqSubk67x2Bd4ZHMBj6gs6551anj4hX.mcVvsqyP91PiJ7aTOZ+AJkKchTtzTdCiWbC.rXGGuQeCvz3nAXjgAkmxSzQOZDN3J4kCtxXyAO4PYmUxCG7m19iGqryJ2wAeajcBwli3kqbc5kuiC91bm1ohdo8mZ0Q32MHse99w9439F0ANPuKgA4BXgwu3lfeRsWLV3YwaBHwmtE0gLrGA8spgtI1GXKpGXRGZX9mqcIy8y+aewm6h35Tps5yDmQPv0lw+89Za8YwwepOpSV6.dg4gWEVcLdW1YCOy+60R8lXYTJRkqpRQp7k0RQpl2RQpl6WGrZdJE4WNlunP06JE4V8EEz7xUtN8x2UJxsYAm5bvUup3fq9kDN3yecUPecEghvSpFc0+EP6q52s3+5O86d+uesg+NmFY9kGS+I1S88G6+4nQYuJpbctJ9G+p+7G86+i+kqrUQkQWEQknb0GsMhpi2ZXPA8oveDJQaHDG6RBO8obcF25md48i57kvMgxBBuWLgmKz2H7YyeL4Dp4aSgBFTm8Z4y6dU82+uN+0w8dU4M12qpGaIgo+.eBOvSDjpZ7lTW1ABtZMNX1dm.phjce04ro29lBhelc870pCKxL0oIQ10O7.6RNKNsSQtvEccsN2yrL8ApqIeFmu6jWW2cqIGuib9huZY+evkHH0IjOSBFaxTkNrM+DpCjjDhwuJjUzhz0QlzZ5f7cEbQxozNHBXepzm0tMM8FKYsfVWJUuvW+VdkZ6ScnD8n4ucsGAQgD+cC27MW1hxuv2VfL8WeSbDbMUYlleQ7a2ngYW3EAovXcQPtxwa9uTHWMP4l31PbSLGtDKewSrhtDIpX46E1Brt4we4qcUOCElbxvab6BrhOwxJ8PMhhUxqhUyqhKkWEWNuJ954UwUxqhuwkqnZSq3W7QkxBEZ0X6nWQyXaNAh3idan+2oA7xW -
@Mighty23 I have the same problem, I assume this slider in range mode doesn't work at all.
-
@madredeuz said in Help Me Understand Range Slider Logic:
@Mighty23 I have the same problem, I assume this slider in range mode doesn't work at all.
Yes you're right, it has not worked for a couple of years
-
I think the only solution is to make it with (maybe 3?) panels. Can someone direct me, even just in a descriptive way, on how to do it?
-
@Mighty23 You can do it with 1 panel, something like this

HiseSnippet 1517.3ocsWssaaaCFlJIZa1acnEXWsqH7.FjaRTrcNY6trlysYKGLh655PQQAsDsDQjoLjncRPadV106sauAa+jTxhNG5BBVMRSJ4+oO9ef7ycRh8noowIHqxu5xgTj02X28RtHbmPBiiNXWj02ZeJgGPwciX9zDz1WNjjlR8QVVy9BoNVklCo972OeaRDg6QK1BgdcLyidHa.STramM+UVTz9De5qXCLzdkMOvKluSbT7H.OyZWCMj3cFIfdLQp1L1nWRRCQVO0tQ+ddM5u9xMq2pdq0WoU85q1r2J0Z34uZqkWdsk862nIYslfQewd9LQbRWAQPSQVyscr+kcCiOmqCvqYordQT4h5ntPj0auebju7HJ2EsSHKxuSdhJEAdoSQZaVcZ66rOh4ylreQ56wJA3BKLSfVyLM7lcJ3U2Dd0Lf2s.IKCHMmFROwtqWBannPhDOes8AbAMoOApSlPQqKZl+5Ks2IFzfKbGPNiteBrXhENqUq1BX3WUeV4xKsToS253WrGt6gGr6dmh6r0w6cXoEueeJCU5TAV0Z04T7F39i3dBVL2InZ4OTtzXRBl.aKBYotATwgwdjnsiGw8ScjQujVkALtgRNUf0UjRUxHWLsLxEJYYlN1P3qIQinN4Fln522P4fEkgvLbuADPdai2sjRqm5L1E1bQ3eFg8VzgbQlNkKE3lRE5tbmBz0KPuUkpRGE31GFQNUddo9mR8DfihnNuEx9vOReK+8xuaoUf+SV9vzu5+j5dNSDtUzvPhQjXB5f7XsfNE3SDD2v3wzD7yw0cqgaiq417ShDYpPAF44cQ8pqiHY5PLUMPPuPLo.kNpeelpF4lNpWpHgwCbDtLHRWbRemJsaWo57M.H5FQ4Ahvb6FKqVak9JvWfwCIIoTnCUWIphmO2uyiqr.tB7GSMHWTnQAF0dpHULHdTJcWXLDRGlQqMfkD5vH4nfDdyqcDDlJ2rFL8od5pqeB47shXAbpuzwNRMf7G3HOXxKg5ucrPDOP50qfdFigki1YayoE5XP+ISL2cO8CYP4tmEtdSyFXENzqdlo7hLYtNvQOP4DVerF9tdQLuyn93O9QCcpVtDbpxK3f4ZnrzDf96LeQnSU7SyLRVw0.Db9M8N3uRF.yKL6jcDQD5R5klMICwpJ9mlZWX1Us6ywpzFzEnRQFA5ltcCstpfpbbdjTmBGveKHA6BXcOozWznTZl5pBx0UW4F07V1sX5SiNh9pJ8USJNPWJ7BjvIqAJqCRlLUcQ5GygfjeWefrscvvXNrvohgNxNgxFqkM3cjtFtRPv3TmrqvA0tlVGIK86Phh5Auh6j27JcW4xLdDX6j1XbL2vXIlRhib7xAzB5gPUaNHLMNh5NLQd7DIxQQszri583DoGRUAYB9tMDnvpAFONVPOg6nvQ4qJiutn98uUYYdKhlbqhkjfR9TF5vGMnGMwLKHUDdneZ1C12M6ASxMd5Djghw7C3LwICo76hxCJKqJYZjgJPUghmwix4YP3zHDyWtiQtDoPMx5Gr+ktmb7GTiEswsZUyEd7PMH0FWe8ZvxqPne6fcgon7n.AD.wPZhfIOeV6RGCrI0raJYuKM8LQ7PktY0Yf958CSWTv57O17RyEmKuUoXC1lgTVPnA60edyTxX34jNITnMRmvJdRURvRxJsQilsZhflq3yyawfSv2aui7xnzEvuTcu4Oh2EtoK.d2CU7FgjC9JMZsRq0VuQqUUBjdUw0pc6AoHHmMANa9mahtI0OfzYr+nHhXZlnR95YBfFron+Io3wSYhKM4y++F8z6KDehcGlvK71w3L2BFgNkOGXLiT+ir2qeefxSA.myd+274gAOReeZ.bqeBCpu1GOZPWnaviBQmCcwxAbqYjih500jqkYftTtuZw+.exDVWt1JSX8bgPmiWR768zCvxu1vWo1AvDW8UrJYejbMtd9PaQdd.7sXdum2zt5FF13gZ3xOTCW4gZ3pOTCW6gZ35OTCa9ean7KYt0HfxndrAgNpydpqRsr1iSfNPU2J5eQXsZNA -
@ulrik useful example, thank you for sharing this!
-
@ulrik
Thank you so much! I don’t think I could have figured this out on my own. Frontend development is really challenging for me. -
Your awesome panel example is not working now. It throws
undefined parameter
Am I missing something?HiseSnippet 1494.3ocsW0sTaaDEVhfZqca5zLSupWowWzQN.BaigXHMM.1PBSAhKNMMyjISl0Rqk1A4Udzt1Xll7Hzmgdce65aP64rqjkLPHDOS8vOd2yee64mUepaRrGUHhSLLK+xKGQML+FqdWxkgsCILtwQcLL+VqSHBIMwVu09WNhHDTeCSy68LbCyRKan97OOceRDg6Qy2xv3UwLO5wrgLY9tc28WXQQGR7oujMrf1M28HuXd63n3w.dtmUMiQDuyIAzSInZKYY7bhHzv7gVd862m1XfmOoFYP8MZQa1n4lMqsw10525QM2zq0Vdn3lFlewA9LYbROIQREfS2O1+xdgwWv0A3ULAqeDEWT2nGDY81FsCYQ9cyRNBCCyk6lmptmNU88Vmv7Yy1OOk8cJA14VTLoYtzsAo5eFPxr.jVVCoGX0yKgMRlKAwyWacDGpfCHPsoHTz5Zrze+kVsiAM3R2gjyoGl.KlYgyV0pspM7mpOtL7Y80Kc1dm9rCr6c7QcN3L6t6c5AGWZs61mxP8UHsOivCncOy9I1CFy8jrXtSP0x+Q4RSHI1DXaYHS3FPkGG6Qh1OdL2W3fwujVkgLdAkbp.qqfRUxHSmWFYpRVpoSJH7UjnwTmLCSPPARQGrFFhhg60f.xaZ710UZ8PmItvlqA+VHr2fNjoo5TtTfqfJ081N4nqefdqJUQGE3N.FLNCOuT+yndRvQQTm2.4e3Gz23e23sq2D9RZ9nne0+S3dASFtWznPRgHwjzgYwZUcJvmHItgwSfY6mZW2sl8N10bacqHASEJvfm20zqtJhvzgbtZfjNUNq.IFOX.SUibEi6KjILdfizkAQZ5KF3TYmcpTckF.Dcin7.YXlcSvp0dhWB9BLdDIQPgdTcknp8JY9cE6JqZWA9WQMHSy0HGiZOkmJFFOVP6.ChP5nXz1AvRBcTDNLfvaEsifvT450f4O0yWc8SHWrWDKfS8QG6fZ.4OvQdvrWB0e+XoLdH50O.8LEFVNo89EmVnS.8mMw7w6oWjAkO9rvUaZdhsBG5UOtn77LYlNvQOP4D1.aM7c8hXdmS8se+6KnS0xkfSUVAGLWCk0mAzem4KCcpZ+vTivJtFffyut2A+Up.v7BSOYmPjgtj9hzIYHVUs+o41ElcU69TaUZC5BTonBA55t8IZcUAU43rHoNENf+VEA6p15dRzWzHAMUcUA4ppqbiZdK8VL8oQGQeUk9CyJNPWJ7LHoSZCTZGDlLUcQ8hX9p5V1s8AXa6vQwbXgSkB5fcBkKrFav6htFtRPx3TmzqvA0thVmfk91jnn9vytcxZd0O6fwi.am0FaGyKXLhoj3HGuL.spdHT0lCBEwQT2QI3wSlfihZooG06vIROjpBxL7cSH.7XADdZrj9BtiBEk+PY6qJZvfaTVpuhnI2nXj3SxsYnCe7v9zjh4.TQ3A8yyd3KtarG7zomBJFyOhyjuXDMc8gwQ9Hq.76WmqgQZ9EYcjhPPUohyw8y3bP3zHClOtSgrpg5DTjSnwucTGXpIyWfagPMhlHY3IxrCcBvYTymojUGp3bY7Hkto0Ufj5cKxSMLsL+UHfWhe4OgubAd6QNVX6FRYAgE3l9y6JHSfGazMgBsK5zQ9iNQpTspuc8FMZscKi7K3QZyMarcys25QM1dSk.TUEQoc1Ynv.FemEic+qcg1u3KxZBgy7OX0FutRrp8yU2r9i1cf6BCfmLBrkuFIOfdYr+3HhbdNmHa7TAPqzbD8PxbbASdYQ15eFDQqcqDQuqP7AVcYRuvaFiKcCXD5P9+.ioz2uu0ACF.TaxA3xVG95Ekq9mH756MCfa2SXXa4oiG1CZb7nPz4P2q.6PWBGzzqqgqwLPOJ2Ws3egOoBqiqMSEVOSHzj4kD+NO83I9BBekZG.Sb0KPUBdSNXsc8qORNDdek244MuqtlgMVTC2XQMr4hZ3lKpgasnF9nE0vVeZCwWmbuw.0P8XigwIcOPcEpo4AbBzAp5VM9OPmSJYX -
@JulesV Try this, I only inserted this lines to make sure the RangeSlider.getValue() is an object
if (typeof RangeSlider.getValue() != "object") RangeSlider.setValue({"min": 0.0, "max": 1.0});HiseSnippet 1553.3ocsWstaaaCElJIZn1acXEX+Z+RyCXPtIww14lc5xpy01rkjZDm0UfhhBZIJItHSZHQ6jf17rr8Ht2fsCIkrnyktffUiDmPdt8ctQdX2DtGIMkmfrJe5kCIHquxt2kLQzNQXJCcvtHqu19DLKj3zKl5SRPae4PbZJwGYYM6Kj7XUZNj5ye+7swwXlGoXKD50bpG4P5.pnX2tc9UZb79XexozAFbuRmC73rc3w7Q.dl0tNZH16LbH4XrjsYrQuDmFgrdpcyf9dMCVe4VMZ2n85qztQiUa0ek5M87Ws8xKu1x9AMagWqEHzWrmOUvS5IvBRJxZts49W1KheNSafWSSo8iIxEMP8.Kq2dedruzEk6h1IhF62MOPkh.szsHrMqNr8s1GQ8oS1uH78MJBNERXF.slYZ3M6TvqgI7pa.uaARVFPZNMjdhcOuD5PQAEId9R6CXBRR.FxSlPQyKZlROxdGNvASTa.9Lx9IvhIR3tV85K3.eU8YkgOKsToS153WrmSuCOX28Nwo6VGu2gkV798oLjqSENphqtm3roSvHlmfxYtgUK+gxkFiSbvv1hHZZsPh3PtGNda9Hlepqz9kzrLfxLXxsBrthjphF9hooguPQKSzwFDeMNdDwMWvDUE+lJErnzDll6M.A7aa9tkTb8T2w0fMWD90vr2BO3Kx3obovZoDgtN2s.c8C0aUopTQg0BfljSj9Kw+Dhm.TTLw8sP7G9Qpa42K+tkVA9mr3god0+Is14TQzVwCivFVhJHCxs0B5PfOVfqEwGSRbdtSiZ0c1vodsVeRjHCEJvH82E0qtNhjgCwT4.A4BwjDT5nf.pJGUKcT+TQBkE5JpQAKcwqBbqrwFUpNeS.h0hIrPQTtbikYqsROEzEH7PbRJApQ0YhpNymq24cprfSE3OlbfunfiBLp0TQnX.eTJYWnQDBGlVaC.KIjgwxlAI7lWqHvLUtYNXZud5rqeB97shogLhuTwtRNf3GnHOn2Kg3uMWH3CjZ8JnlwnY4nc11ragLF3eRGycWS+PZTt6dgqWzroiBG5UOyjdQjLmGv0CUJgF3ngeMuXp2YDemO9QCdpVtD3U4IbPbMTVZBP+cpuHxspySyDRlw0.DT9M0NnuRF.yKJyyNBKhpg6ml0IC1ppyOM0tPuqZ2m6nBaPUfJDYXnap1M07pLpRw4VR4Etf9VPB1Ebz0jRcQhSIYrqRHWmckZT8aYmho8FsE8UY5qljbfpT3NHgaVATVEjLXpphzWmCFI+z9PYY6fgbFrvshAOxJgxFqkE3ckpFNRPPYD2rivA1tFWGIS86fii6C2i6lW7B7ohXvkT7.SvXTy578P3i2+OfSajQvqoWMSePEekmSAmAoxGaHO45J8cSTVLfsIsINblgRj9bBO10K2gWP2jqZi.ho7XRsgIxvmHQ1pqolEJuGQL8g.JiLw+uMD.Zz.gGyEjWwbUnn7UkctNoffakVlthII2JY4PVIeJAcYiFzmjXFCjLBCRL8zI128zIlCO4oCOFLxYGvnhWMjvtqQpPYwT4jLYnBXUnli4w4ywfYjXD0WtiQjDoPMx5Gr+kdu537hhUaNUYwZKCKuBg9sC1E5QysBXP.DCIIBpz+r1kLFlVUO8TI6cIomI3CU7lkkgwiueX5hIS014zNWNYweg6bt7LqhYdochHzvHioi+4NEWOKGWSNiaylsZ2BUbIhbL8UZ1dk1qsdy1qpHHYUML1FaLHEAtcAB9yNPIH+77BQvS+N6cjGIltfyKUmd+iN6Bm2FB29hRwigaJ6lPfJXv0mAcyAKgQZ49ihwhomyU9ZfLBP40TCWJGfjkREWZ9Zg+2F989BwmX2kJ7htcLNysfQnN4yAFydxvis2KH.Nfq.fyYu+a9779.j9r5P3FkDJTZXe7nA8fBIOBXcFTCKaugjsTT055x0xHPOByWs3efOYDaHWakQrQNQnnyKg+dOc6q7QIORsCfIl5AbkrORt1oQdKaQbd.7Fo264MsptgfMenBt7CUvUdnBt5CUv0dnBt9CUvV+2BJeB6VifwQ0sMHzQc2ScPpk0dLLTAppVQ+KDOh3t. -
@ulrik I got it, thank you