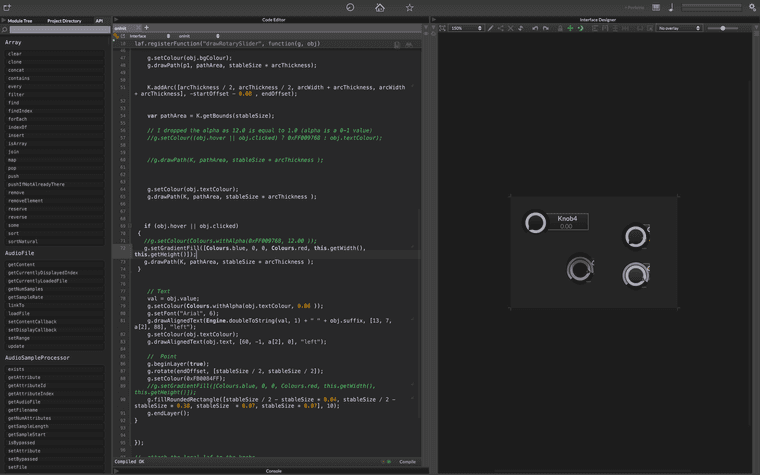
Arc slider
-
This post is deleted! -
This post is deleted! -
@d-healey
HiseSnippet 2382.3oc6Z8zaaibEmJNrMVY2MIKJZQAJJlpSxIJJjTT+aM1FZGakZ3XGEauIM0Hc6XxQRSMEGsjTwV6tAHG5gdr83t.sX+XzasneBLP+Dzas2xkdrn8MbnDGJIGK6MNqWfkFfVyLuYleueu2al2LRM8Y1jf.luRlr6LnGQIy6nt8.uvN2qCl5or1JJYtg5Q+gi9pi9RzQe4Q+oi9yG8GUVdPObP.wQISl4tOWrLyeYknmWc2kwtXOaRRUJJOlQsIOf1kFlTaSq0ottMvNjcnckj1zZMal28Xtr9.jlSUSoG1debaxlXtXWRU4WfC5nj4lpFFsrqooUqToxZXbIGL1TmTpNoUkV1k0pq4rWYM3uJJY9dq5PCY9aGhCIAJYt7xLmAa2gcfmXBdLMftmKgWPWYaXlEU2f45vUQdsJ2qC00o4PtJPAFklIL2bBl6GntA0gNp9DF75QMfR5gLAl4Rog2bofmtL7zjf2TfTFIHcYAjtg5119zdgIsvwyUUWyKj32BC1IYnHjU4Rev7p2iAR3EVrKdeRCenvndjujlVAjgl1BKlMa16bmeF5CkdPOfw1GsjmCpAg3lporfgMHD8brOxE2B8gnU8ZS8HEs8IfleeW1dXWAB3iALD7QHe7rfPa6RcH9YgtVzmzlF.voQeO6PJyKeNGe7AawBw9CDhkq.p0vFaW.w162tP1OKZbf44.pWazR91n08X6kEQagxCBTLjbXH.XTtXQ.Ixs.JKBd9rn2bjuNf6gbi.3Mwgc3nbnD8zOQQ7wdsIfT7YsK9PzsEeh5IDI5E.0.PeBAgcnXuQ8MpxG1pU.A.KxnX4jgE6auSGp89dfkFZSqn9hxcCbh1l9o74srVpN8DpSXGnZ8hZ.TLf22L0XEipn28zKZ6Rv9B6RLPswt18cAEEE1gfHfwW.ZTKeV2n5r666C7ALit8IilaPxQZxskUraEiB45tovJEMBIL1B2IhLWDkvb7QFjBFyb4jzyX9FCVjjZOXp05y5C5.vtIUw4G7tkdljEJqzGG8pcQ.qhkuhf6dsEEhs9.8gcb.Oq76lxZcGjQAzTqQXbtUpFO1FdVAfYjIsBbODtoBE+j3lB9jKAZMnW.nZSBWlqzA4SbTlnamft0tHOJLxWumdgQSPAYeuzNVCmgnWqetyLxDysgvCsZ.+LxGbgESaSGijV+33nDWgw4G9BJGGCs9LQPnXFJAUCWrpC64Dezm+4Qdu1tf7DmEjVqRFKh+ET7.JLgt85fyqcXiFZZ0qVoVAjNDpogV3qCD4c7EiEH.KKrCn+wToabbVTz6hy.BSyeE.qUsJRfD5ZCXI174VxmhcgU6qvMeRZvRtz1dDGNDxGuOiCqOnB6v1NzGVcOO.EP4W.7SxA+cqH3EzuUK5gEP6pWp.pJ3LsqA33TqF7JmKoUXtEV7zXokAwPwfAuBr+4s0GN5ZiO3hWyy2yqIi5Elc91E2C1wy6A3AD+7g984tcPk9LdJC4G4ACCsjYJJLIc4mI5WB1S7CDszBxIaKtONwYKhcHrxpKI+XCpXElDmAHNxb7IZRYJUKkLh9UsvDCUUfMz0DnATLgJyiBdADjk8EQ65.OC2bGw71jERdnWd996ymE7BGuoVslZa7cn8Ytt7geJMyyJ0+00w7d86tGA7LiboGIHj4U5z4TO9z4jy1zVjvfjfLu07ngOrGw63xAUINKCdpewnBDMLJwu2KNwOQ5PJTH+tuuJOeGckH.KmwsxGs1J3P7vgAFQXV5Q7CobEHyJjmC4uKxmbd0UHA6Gx5Ae7drt8Xd74Oy0NwI8vQSn0uxZPRgOxBRjqG29GWm0+7S+c2kGnvOIRRlXJGvWTOA0qY0gPa2Q5DEaZQCIcEN1F7NaZXTsZciZ0qnjDeJZnVo5UqWqhoBj80nQ32+Or5JeVFSqtLGBOa4F9jOoOwydfRugz+ZNbxnA0ERCUGNihOb7D3i7pkkWQhjtpfjd2goji8HtQbzUTi9rLI8xckHoW9Xq8X9.itEjUU+fDD9TqwXkUlfUVwh3wivbDtYhwQhtidRHNN8XTqpQ0ZkqZTRYLFUWSqRkRF0qncpTLCIES4WKoXfBLiJl4DJlo03F0p0LLpUyTS4D03Wc2zZrdEcSi5U0MMSoWWIsd8.7dizqnOKav.HOP1WbL7u4D3+maIbxmWsEBxDF8IS5jZVuRkpkqmBSuSX7QMEXpgKCGBQH6PgkT3P6ZpxUkh4UTFHG+DGpKhqul5R8cnrk7vtCBfP2go1wwGb.6xllkFyKgiupUpWplVZujqpVuZ0xkMLKajRi31hnUYx7.UdJJ4ZlDJk6CP4FN054JvacMXOnCg5MhJAmEGVI3IL+8C5AGAEpuE1Mfj8EiurvSmfmep0Ym9LOV5ayutzmtYUMSsp0.WtTzGmlt.PavRNSIBeFoM8Y2qSr.5Jzfdt3AyjW2nn7w75L0LpTWuNvmB5Z8oRWwKXmlrfbwdi5jc5XqRmmrUspZkfkPzmXkbCMMMi5PH7LPWFmuz07mv1GuNBJ8TYQlxTMC6+M8Mg32R4DWn10U2f4vuqiz2uG+VPia.xRL0kpwu3Lu.Z3.48edicoeyJDugZSZncmoiwKMELBYCddfw3qJ8cUWsUK3DFI.7xpM9kmS2Kp7U0NuX9ee0lL2A85v7n1Bm7HPjjQ2weE2JJIo2IkMxihK7UewW7uu6FQINNrweh0i5ickXWs+6qrVl1i4h8mBy+u9qmBUWe1U8Wm6wOLImUzEb+Xt03hMF+wpwFWDmTuXi02S8QeyCvYKnz33BJsJU5GYMdP4K+6kexnfxeye4m9eFKn75iGTxeN9fxS0xgeWP42ET9s9fxqL5qCl1smK49IfSTAhWyqeixUH77Tkp3IimY3T91hWy64D+vlbS03Qfy81NB7aCN1uuZDMeQGjhuTlKzf757ya7MDD2h0mefvMvg9T33Npa1u61vg0rI.77fCAwuI4LWhemuhxZ7xbPrMwyIpv+CdhaTmWNSbi5CaTlFTEzPV0QWYg32EvnqSHktubeHY8wN0zeypoO44TxAwWL7nsUeiEk9VgSdaLGcw19rO1VbC87ketRTMfd6E8iZYd0M3kQSb07JJcoNzO11N8PMQGMNqcrzYsilm0NV9r1wJm0NV8r1wZmbG4+rdVpeHqqX8BEkMZtp39Txr5vqcHybJ+e.tGNgI -
@udalilprofile said in Arc slider:
you are using Global LAF use Local LAF
const Knob1 = Content.getComponent("Knob1"); const laf = Content.createLocalLookAndFeel(); and Knob1.setLocalLookAndFeel(laf);And goto view > Reset Custom look and Feel
Restart HISE in order to see changes. New Knob (Default one) should come up .
-
@DabDab Hi. Thank you. I tried to do it, but nothing works.
-
@udalilprofile here you go
I changed to "local look and feel"
and attached the laf to the knobs at the bottom of the script
beware that only the knobs that pass this condition will be visibleif (obj.text == "GlowingArc")HiseSnippet 2541.3oc6Z87aaibElJNrMR6lMIKJZQAJJlpSxIJJjTThR0XancbTpgicTh8lzTizsiIGIM0TbzRRYas6Fffh8PO1dbWfVr+YzBTfVTfBzitnW5w1asGJvdomaeCGJQR8iXYuIY81tz.xhy7dy789l2al2iTM8XVDeelmTlbaOnGQJyqKu0.2fN2pCl5Js1pRYth7Q+7i9ji9XzQe7Q+xi9UG8KjVYPOruOwVJSlEtCWrLYOuT30mdyUvNXWKRbSRROjQsH2k1kFD2ZSy0oNNMv1jsocSHst4ZVL2awbX8AHsfrhTOr0d31jMwbwNmrz2G62QJyUksU0UaUyBWslptlkkVMCs5FVDbqVjppULzq0RuE1RQSJyW411z.l2VA3.huTlyuBydvVcXG3JlfGR8o65P32nJsELyhlavbr4lHuUoa0g5X2bHW4KAiRyXlaAAy80j2fZSG0dLCd4vNPwZjj.ybtzvagTvSMI7TR.uo.oLIfz4EP5JxaY4Q6ED2CGOul7ZtADOfdHofhPVoy8uxJeKFHgaPot38HM7faFoQgxJJEQZJJKtTtb4twM9Nn2JwE5tL1dnkcsQMHDmTcAxlsKrfinAHGlE1oHBCxgCBvVcH1nfNDjCtEJfE908bY65i1kEDv5hXPycn9H+PDlCbQ7CP6i8BU3sPCQqkGAHw6xGbNN.XvQQgHjhPa4PsId4.kJ4QZS8ASpQeWq.JysPdaO7AOfEf8FHDKeQTqgc1tHhs6OYwbue33bGG1AT21nk8rPqCvLGh1BU.DnT.4v.vnQ4iDAjH+hnbH358C+ji40m.wMwAc3nbnD8TOVQ7vtsIfT7YsK9Pz0Eei5JDI7C.p9f8D.BaSwtizMrw60pkOA.KRqTk3gE6YscGp0dtf2BzmRI0kRpF3HtE883yaEkTJ8HpcPGnY0RJ.TzfOuZpwJBUge1SsjkCA6IVWh.JrjY02ALzvEeB3XH.MpkGr9yaypumGvGvL5zmLZtAIGYIWOogcsHTjrsqJVkBGgXFawaDRlKghYN9HCRAiY97IryH9FCqHwsdvTa0i0GrAfciahyO3cJ+jDqPgeztDfMwVdgva21hahVsA5BaaCdRE1I0pyMPZEQSsEwhw0R04L63IEAlHIIUj6QvWZPQWwtkfO3xfUB1A.p1jfU3FoegXGiIT6Xrs1k3Qcg918TKNZBJlzWKsizvYH7i0eoyLIIlqCgCJ0.9YjO2hKMxodZjz5yhihiEFme3afLKFZ84hfPQLTLpFt4TG19DOzG7AgdqVNf7D6ESr2TRrH9meoCnvD5zqCtfxgMZnnT2nZshHUHzRAs3mEHxU7oiEH.aCrMX+QToSTbUXz5RyABSyeEgUqZUS.RP0FvVpExurGE6.6tWku7kvBV1g11kXygPga61l5RJYy5Clv1rsB7fcyKrO+PK0EA+j7veWKDd98a0hdXQzNpkKhL.mocz.GmZ0fOx6PZEjewkNIqzIAwPwfAuJbl60UGN5JiO34xxOdqIi5FjKa6R6BGt4dW7.hWg.u9bONnQOFOCiBibdgQMwJTXDR56ehPuXXG6BH5oEjB2C3t2D6GPrBfMQcHEFaPEatD6G.gP5iOQSJS4ZojQnmQwIFJCfHTUDnALLgIC29TH7J2S4QBPRGhLLD4WvSMXhrLhxmX8vLNhO3EBdW1w4Vrt8Xtv89ExykfS44Zw7PE1CQcEJsXtr6w4oIx7.lovC4fqg4RfXtaxBH2ys.Ochr4fffw6pUqo1GGWdLGGtINkt4IR687Trfa+t6Rf.ivHpQBBIKlNCT4YmAZxDjsDzTBAYtq4RCtWOh6rRaVJhagrUWHBUv2BByU8MhxUUj8kDERI8qJyoWUoP.GUjvmz727GMklak0Ro7e69+4e6IP4xoT17u57mLkd60VEGf4oaGYKf80i3EP4TWlUI6CE6HR9Nq7pD+8BX8fLtG4EIk4RGq4d3n5gL+glChu4sMgLV6w89Ghn+968g2juCAurs3TNkNfeZVbQUqY1gPa2IQ4WaZRCHcEg0Zbk00zLLpqUqdUo3MlDcTqbci50ppKAoYNZD9Y+EytIK7S2rKylvKsngG4c6SbsFH0a3B+Z1bxnA0Ax2VEJnyCpkC9Ju4jxKkfjdcAIcwg0ufcINgbzEjC+dRR5Y6jfjd1CM2k4AL5CfzG66GivGaNFqr5DrxplDW99K1BGbw3jftCuhINN8vK6znVECsxRiwnpJJUqVVqdUEo8GF.kYgShMpkvFk9QIrQvVlSaTeBaT2b70WiZZZ0poqHcrF+mdyzFuZUnz65Fp55yxDyl1DuKd2QlX32StLBnePROzwLkMmvT9dlBW+rxsPPg.n2cRWW85UqZTo9rf2EChJbW.uFNLb.DBsMEDkixKImroTqGRRCRFfEsWfHv+RxK22lxV1E6LvGhsGlzKGpkKWohtd4wbi3P0nZ8x0TR6F8Zx0MLpTQSuhVJiiuBEtMTl6JySdKey3Xs7eWT9gSsZ9h7dWCNh9Pncsv6Z.mgvN3QLu876AEzCs2B63Sx8zw223wSP4O17EBSpOSlbyOqLoptghthQMvmLESxYry.LHr8zye2f4jAUmeeQw9tqR864fGLW9hi1QXLeQcEsp0UqCTqf4VepLWz97o4MH20WVtdmLhq7KShqlgRYX6F0INKPSQQQqNDiOGLm1qLlK2wb.zyiqROqljoLqywgoS+XLoYse8kN1j8R.XZxrB14+eRc5RGaRsyfjf7e9eaRZxmO9kk2fYyerioeb87WpQTGPETodF47mCtqOMXPxzhdg8L7mWHdE4lz.qNSGimaJXDpW4kAFidyGWT91sZQrBhA34ka7CdI8ZNR9lWxJl+2TtIyYPuNLWpkvMHDDw9Dy9MVIIE6fjnLu6OrZyO5i9m2biPWugZ7sLueeryXr6JzdLGr2TX9+wu6DX5pyuo+7bO95wd8ny39w7Uiy1X7aJGs3h3j5Yar9Fx2+ye.NeAkZyJnzrb4ug43AkO6OT4QiBJ+w+5u8+drfxKOdP4O8pe3xyNn7Dsc3WFT9kAkegOn7Bi90cP61ygbmXvIZ.wa44eP4pDdcPIZ3QiW4wT9werl69Dufl7kpwi.W3UcD3WDbreS4PZ9rNHEuuzyzf7x7hX+bBhOf0m+.G1.G3QghZj2re2sfBdrH.7bgJq4ukkLmi+9PD2qvumChsHt1g27efqnNU42mIpS0gcljFjEzPN4QOnLwOymQODqT19J8gj0GqT7euYSOx9TxAQu5hQGq9BKJ8UBm7pXN5hs7Xuik3cHw294Bgs.1sa3uQsrxavuGk90VEd0kZSeGKqzC0DJpcZUr7oUQ8SqhUNsJV8zpnwoUwZGuh7ekdK2Of0UregjzFMus340k41CeVVYVP5+hF.ERY -
@udalilprofile
As @DabDab said, definitely drop the globalLAF for aContent.createLocalLookAndFeel()assign as many knobs as you need to the LAF like so
Knob1.setLocalLookAndFeel(laf)You have a condition in the LAF that requires the button to have its text set to
GlowingArcso just don't forget that in other knobs or they will jus be transparentSome advices:
-
instead of using
value, min, maxand compute your range, you can just useobj.valueNormalizedwhich will always be a 0 to 1 value and made exactly for this kind of job. -
Also, this:
g.setColour(obj.textColour); g.drawPath(K, pathArea, stableSize * arcThickness ); if (obj.hover || obj.clicked) { g.setColour(Colours.withAlpha(0xFF009768, 12.00 )); g.drawPath(K, pathArea, stableSize * arcThickness ); }just simplifies to:
// I dropped the alpha as 12.0 is equal to 1.0 (alpha is a 0-1 value) g.setColour((obj.hover || obj.clicked) ? 0xFF009768 : obj.textColour); g.drawPath(K, pathArea, stableSize * arcThickness );- Instead of using panels on top of the knob, the circle and shadow can be handled by the LAF as well. You don't need extra components for that.
-
-
@ulrik Thank you very much for your help. And especially for the snippet.) Can you show an example of a gradient?
-
@ustk Thanks for the tips. I followed your advice.)))
-
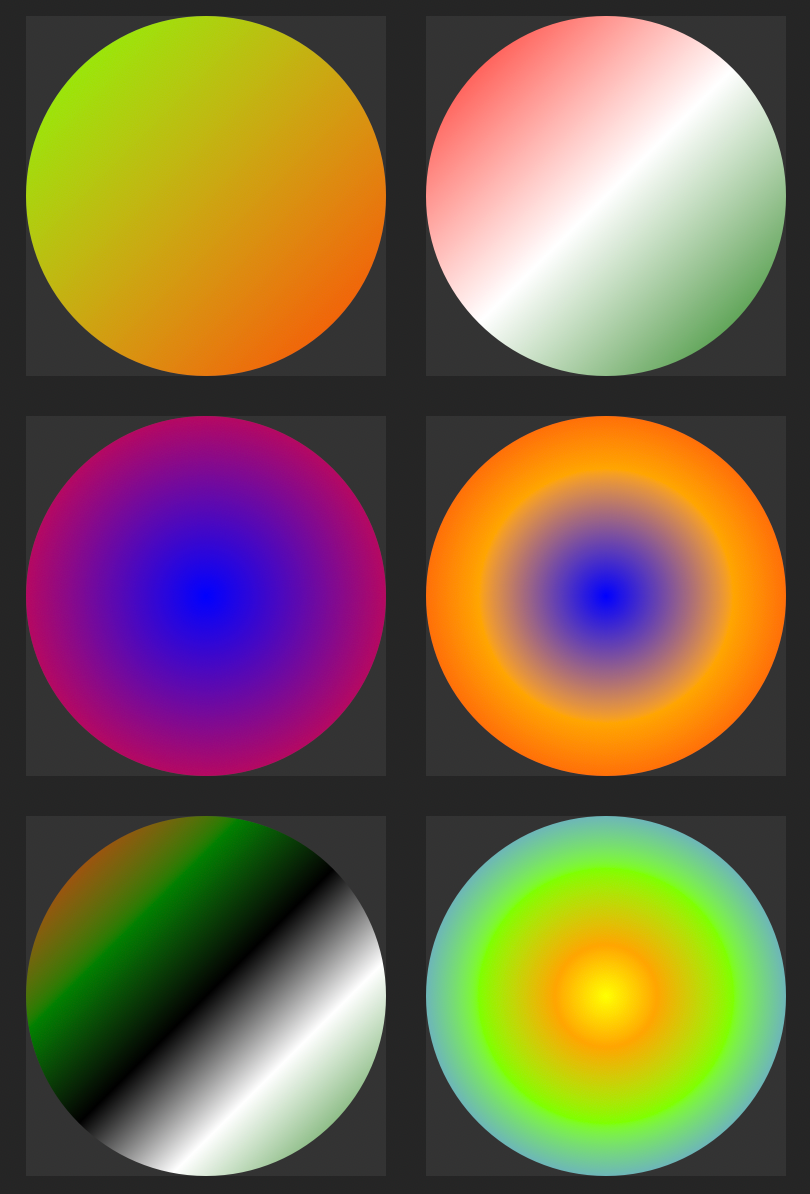
@udalilprofile Gradient fill:
HiseSnippet 879.3ocsUstaSCCE1tqAwJLDHwCPD+JEMFIaktMMgXzaPErsJJ2jPHjahSi0Rrirc1nBwKG+hGGdCfiSZWZgxXpRDU0jysb9x47cNdfT3SUJgDgq85IoTD9lVCmv0QsiHLNpeGD9VVGQTZpztPUqIoDkhFfv30dlQAd8pn7qe7jVjXB2mVpBgdqf4SeIKgoK0N3vWvhi6QBnulkLm2MNruuf2VDKx.7rlkKJk3eJYL8XhwsJVnmSTQH78sbeTSJc2cBCBH6rSPylM2eu8aruGIzsAYjWy8arcic2ducCQ3q0MfoExgZhlpP3psDASFFINmWjf2xTrQwTifGZHj4B08DwAlOQyyn1Qr3fAyJTJD7VFTV1VqnrcWqiXArKzWV9tctA6xHlu.hqrH7VaA3482f2RfDdNHUs.R2wZnujkpKsXvyMr5ygtYHA5SyCkBeQU9F1ps.7fq2JgbJsmDDtHBmlttaZC+U+fZ0fdkRaeFQZOfvowd1O1dVjio51hjTAGDbtWg46Yho3wsTT8.n.oekHSy3TmvLtulI3NiqW6K0VerwgmIIALH9d.Ww4CErB0VihynaZ6l+alNIMXSacDSYx66XA5Hm5kJdNkMNR6T+i0Ov9gOzNTJRr0hzGDSCg61iDZsH4ARiSlLGBoqabLKUQcl8JdovmD2RjwCTNta4VG9R9Z8ClAZaA+XgldB2IG709ZM6e2TX3RsYJWRQbLUtTyloC4kEnCOKYDUtIzDfxxENBLfEoUW6pQq7K5dy4nf2myzmjRmJWNW3sDRHZZ6Gd5M86PzDCubpNvuTpTyLvA2gdFrUnfkttUGp5Tngj66TNC.Yct0MlwgM7FDCR80sJ3PnOWt3fc3j4EN2PAPXK72Awn71+LIzeNl.CnhfrXhdwoVytsoFfZ9BiJlwAthomL+tueeTt5eul6tzMMKshdEg6crFvz9QKGuUVBdgNy+a7Ncw3FVcCCo95RvV0p26W0sftW5VPTw9jwGQzRFvOrNNKYHrhvmBYmCrFkgGTwvTKjcMxlpwPJOHW3mv0TidFY7TidyLhRH9Rwm7Kl.MqdudtF.S77ioVGNuDjs8P4SkyWySfSB9ju+hup+HvsW0.2YUCrwpF3iV0.atpAt6pF3d+6.MGT+zL3zfhQHD5nAcyWigwc4DfAlyVQ+RqK+XF -
@udalilprofile as @ustk already showed you, but you can also make circular gradients with several colours, see this example
g.setGradientFill([Colours.green , a[2], a[3], Colours.red, 0, 0, false, Colours.white, 0.5]);the "false" statement means "linear" gradient, "true" will set the gradient to "circular gradient"
and you can add more colours (both for linear and circular versions)see the docs here:
https://docs.hise.audio/scripting/scripting-api/graphics/index.html#setgradientfill
HiseSnippet 1148.3ocsWstSibCE1CvTsSZQpqTe.FE0eLTgfbiPZQUMK21h5BaDY6pJgVsqiGOYbwwNx1CPTER8QouF8spuAsGOSByD1DtjBiPg3yEe9NG646bRGkjP0ZoB4T5ciFRQNeka2QBS7dwXl.cz9HmUcesBGxnBi1uFZ2QCwZMMD43r7qsl33sBJ84e9ocwbrfPyEgPuWxHz2vFvL4R6z9WXb9g3P56XCJXci1GQjh8jbYB.mkcqfFhImi6SOAaMaIWzOi0wHmuyMrZipQsH3lsp1nFgTq01099sITbTDsY0s1tQqnFQXRkZHmu3fPlQp5ZvFpF4rxtxvQcikWJxBv6YZVON0tnJpKD4LwGJ4g1TzJEsWLiG1YRcRifcoSdUa4rp123dLKjci77p2WmpvO2ihEPmklFdKOE7pVDdUJ.uY.ImBPZkLH8R2tDEanIWiEOeo6QBCUAkG5TPIyVzR+sq6dRvBgYiA3yoGpfE23QPyJUV2G9XscJUBNqzF+NXAkq8+Q+Id0mZdEmumbvPovdmInbpIkK3xof4QIBhgIEA8WqzeTx6BrxGChMwLscKdijf46JSDg5.az75uQDboA14fxUtJJpd5icS8J4oujYHw9ASbNnLKr7ZqUxC1XOBVS8yvP0x+f2la5yYBJDt9iuUC1.6tlZlbM+PHPAmkcOTuAIFqLJZhlttekz+lnQpvh9TEMbce7Y09f8y5vmQXtl9AKx775on3y2YZTTalnvGxgXenj4Suxnv9jzfbOXquhRE9SG9I5RwUFfSQTtlKiYFaxrwV2AJqmhROBSQ3I7Gd4pGOglAnMqkAI6+mAnLpj6pJ0XdwegJTOJTc6S36qTs0cbfZhginoPp948Lsdtrdbf9LE74xR2cqrsuiDpYVBYq8ynz+3SoQTNWd4+q5eAqm5Exh4FQpDQPfnpri6Jaz5VI40V1hLljC3b1PMM.CVbMPMEIU9AC8YhwLZ.6wPaF0AHxMmJSLvoaPmSWamIDWvUvSjF5aEAoDXkttj+sUEEMScVlRkjyopYp11TTcWNFHRFzipV2+BLjm2XHP7Oc2D242MoXyNRFwcACkhiDLyaGREyqEHZLaO7se8n8wFrsEzXYfcCoJCyBAm8oW.C.j0Pxycep9bibHzV9l9Cv2MoZWcR6Ja4GwflRuvMi0Fc0MyH7mm0dT9.Cea6KYgl3bsQsior9wlhRPOhPUqPn9j9YMT0mWV092epCUi4kUO8gZq4kU+0nm5P0bdY0CLTe9.SvnZxPfvyL87a1obGq.dMbpglrCFIzLynhSA+jMT2CEhuzsic9mYiwklAFgWVeNv33QgW08.XNbhIGfq3d3u87L2KJiYt+wXihA2GbOIYPWnY.gBQWX4wAYNKYIrxVWwt1VA5REgoK9W3Yrxp10NiUVchRz.LQI+HIi70Nr8KRk.XRj9CS7bO1t1uJJkPtXcd.L6+GIjo2pOywZKpi0WTGarnNt0h5XyE0wsWTGac+NZ+oYuJwHGj8ZCBcbmCR6l43bf.C2.Sush9O7n+0vA -
@ulrik Amazing! Forgot the function has override!

-
@ustk said in Arc slider:
@ulrik Amazing! Forgot the function has override!

Yes I had also forgot it, but I found it in the documentation.
So, what does "override" really means? -
@ulrik A function override is the concept of writing the same function but for different parameters (type and or number of arguments). The compiler selects which one to use.
Although here it might not be a function override contrary to what I said, but probably more a simple check of the array in one unique function.
-
@ustk thanks!
-
@ustkHello. I tried to set a gradient, but instead of an arch I got default buttons
-
@ulrikHello. An attempt to apply the gradient failed. I got the buttons. default)
-
-
-
@udalilprofile if it's inside a laf, you need to get the width and height from the obj.area
"this" will not workg.setGradientFill([Colours.blue, 0, 0, Colours.red, obj.area[2], obj.area[3]]);